
この記事は、
- 相対パス・絶対パスが何なのか分からない
- 知ってるけど、なかなか覚えられない
人へ向けて書いています。
むずかしく感じるパスも、制作中のファイルやフォルダの位置さえ分かれば理解できまず。

ぜひ、あなたのファイルやフォルダの位置を確認しながら読み進めてください。
パスとはファイルまでの道すじ【前提】

相対・絶対パスの前にパスの説明をします。
パスとは目的のファイルにたどり着くまでの道すじのこと。
※path = 道
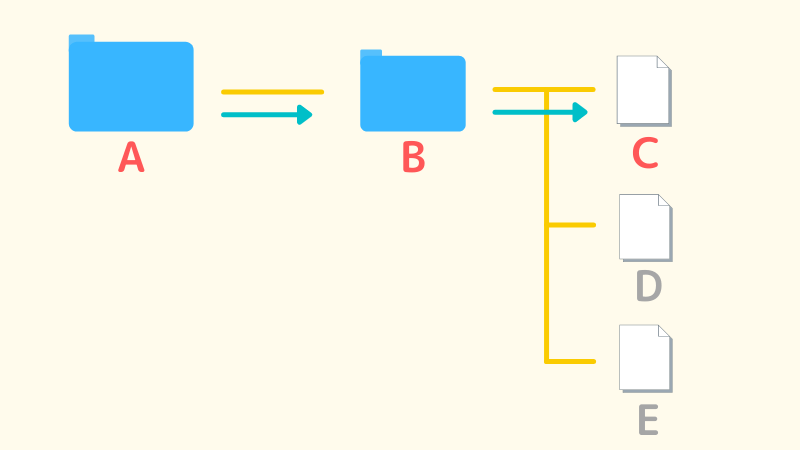
例えば、パソコンのデスクトップ上にAフォルダがあります。
中にはBフォルダがあり、さらにその中にCファイルが。

もしCファイルを開きたいなら、その前に2つのフォルダを開かないといけません。
この時のAとBのフォルダが道すじです。
そして、<img>で画像を読み込んで開く場合は、
Cのファイル名だけでなく、この道すじ(フォルダ名)までも書く
ことになります。
※正しい道すじを書くにはディレクトリ(フォルダ)構造の理解が必要です。
【参考記事】ディレクトリ構造について|html/css初心者
パスを理解する前にフォルダとファイルの位置関係を把握する
冒頭で述べたように、パスを理解するにはフォルダ・ファイルの位置関係の理解が必須です。

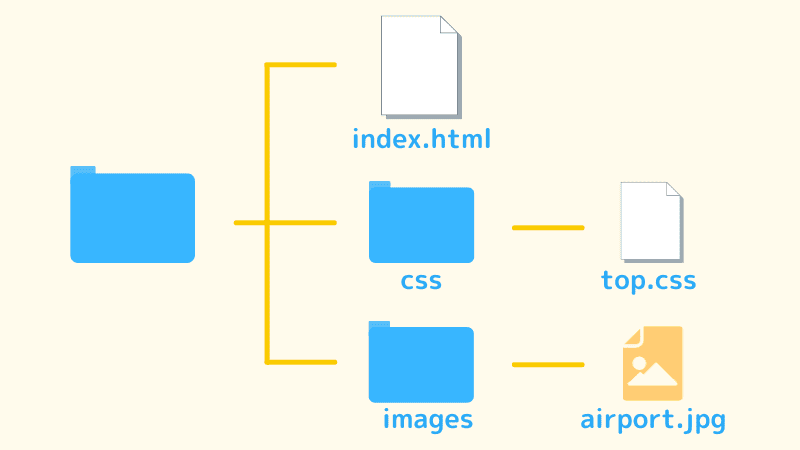
あなたの制作中のサイトはどのフォルダにhtmlのファイルがあり、どのフォルダに画像が入っていますか?
逆にここさえ分かれば、相対・絶対パスは理解できます。
ぜひもう1度、ご自分のフォルダとファイルの位置関係を見直してみましょう。
パスを書く理由
パスを書く理由は、サイトを表示してくれるブラウザに、
「あの画像は、あのフォルダの中にありますよ」
と伝えるためです。
※ブラウザ=Google ChromeやSafariなどのこと
<img>に書かれてあるパスを読みとったブラウザは道すじを進んでファイルにたどり着きます。
その結果、画像を表示できるというわけです。
※サーバーがブラウザにサイト情報(htm/cssファイルなど)をコピーして渡します。
【参考記事】html/css初心者の方にとっての『サーバー』とは
もう少し身近な例で…
みなさんはデザイン確認のため、Google Chromeなどのブラウザを使っていますよね。
画像が表示されるのは、<img>に書かれてるパスを見たGoogle Chromeが、パソコン内にある画像ファイルの場所にたどり着けたからです。
【参考記事】サイト制作者から見た時のブラウザとは?
次は、読む込むファイルの種類を見てみましょう。
読み込むファイルの種類
パスはhtml・cssそれぞれにあります。
htmlの場合
- 画像<img>
- cssファイル
- リンク先のページ<a>
cssでは背景へ画像を使う時にパスを書きます。
cssの場合
- 背景画像(background-image)
ほかにもhtmlで読み込むJavaScripや動画ファイルなどがあります。
ですが、ひとまずはここで挙げたものを覚えてもらえたら十分。
今度はみなさんがはじめに使う相対パスから見ていきましょう。
相対パスの書き方

相対パスは「htmlファイルやcssファイルから見て」、画像ファイルなどが置かれている場所までの道すじのこと。
書き方
| images/sample.png |
| フォルダ/ファイル |
フォルダ名のあとは「/」で区切ります。
「/」の前後にスペースが入ると、指定が効かないので気をつけましょう。
× images /sample.png
× images/ sample.png
通るフォルダが増えるとフォルダ/フォルダ/ファイルとなります。
経由するフォルダがないとファイルのみ記述することも。
以下で、それぞれのファイルを読み込む、パスの書き方をご覧ください。
htmlファイルからの読み込み
htmlファイルからの読み込みです。
再度、どのフォルダにhtmlファイルが入っているかを見直しましょう。
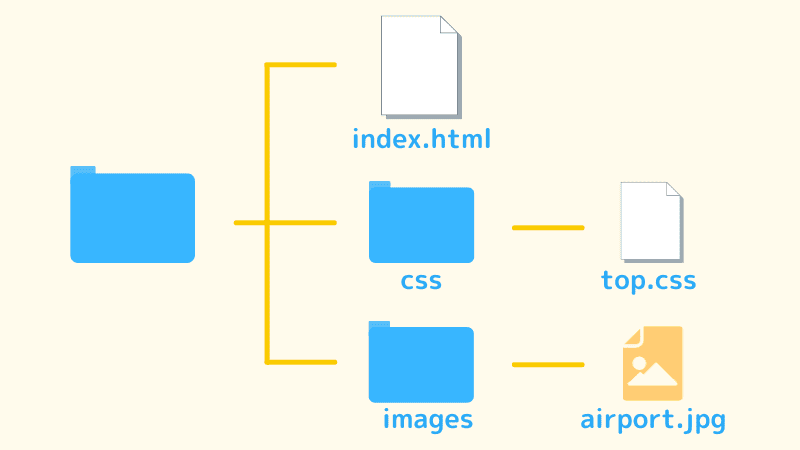
そして、これから挙げる例ではindex.htmlファイルが基準となっています。
画像<img>
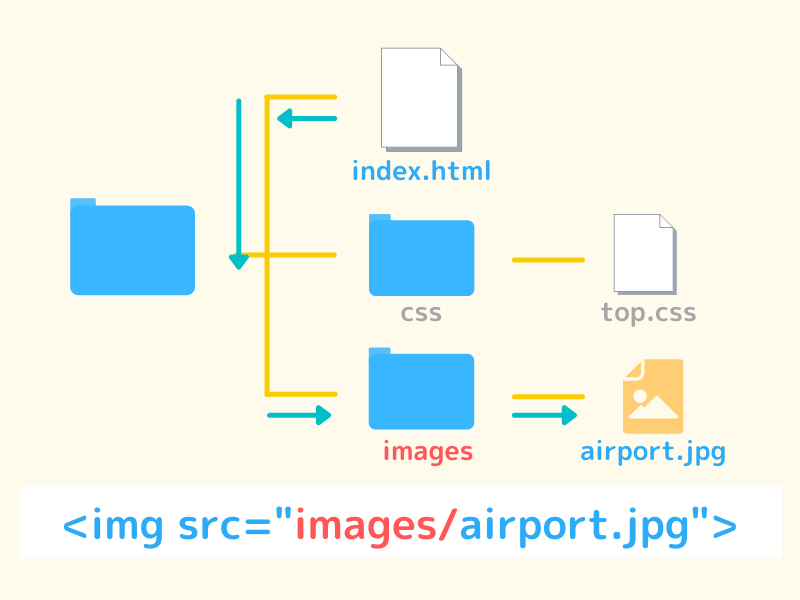
<img>でairport.jpgの画像ファイルを読み込みます。
とその前に、画像のファイルがある位置も確認してくださいね。
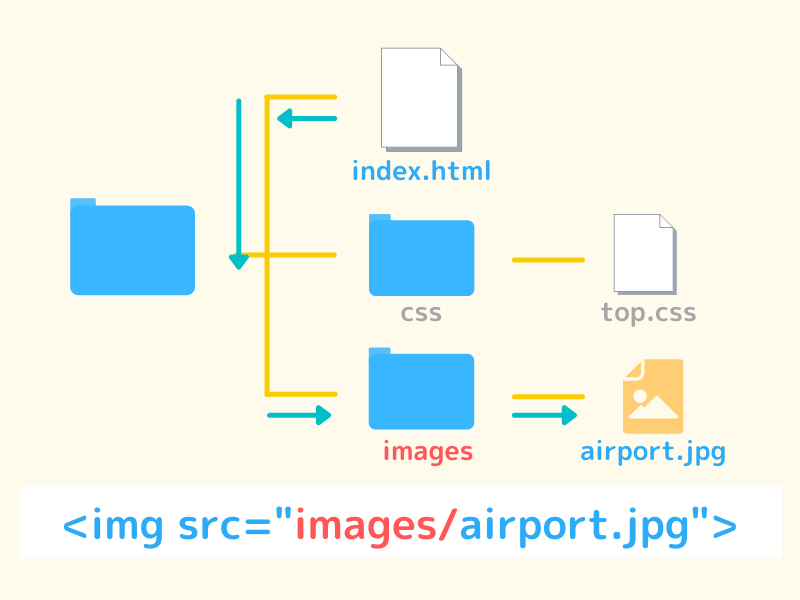
<img src="images/airport.jpg">
index.htmlから見た時、airport.jpgはimagesフォルダの中です。
画像を表示させるには、airport.jpgまでの道すじを書かないといけません。
ですので、「images/airport.jpg」になります。
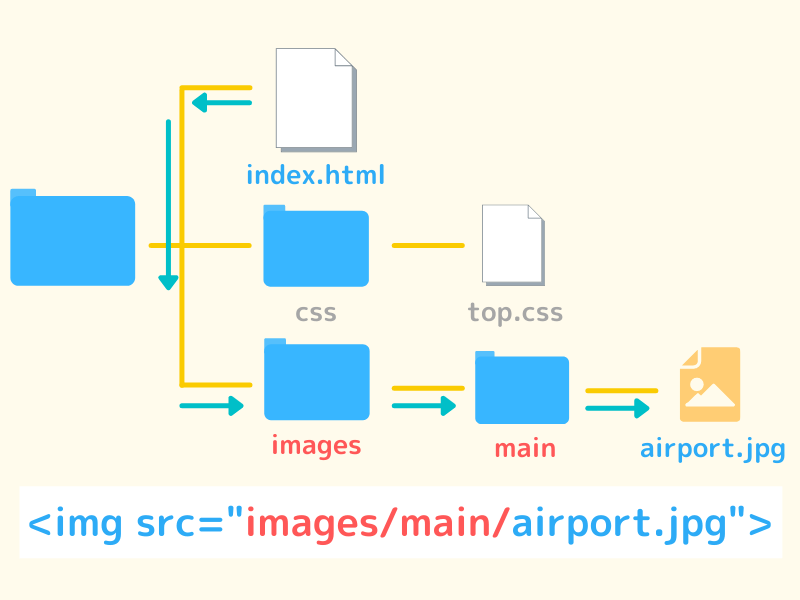
もう1つ見てみましょう。
<img src="images/main/airport.jpg">
道すじが1つ増えました。
imagesフォルダの中の、mainフォルダの中にairport.jpgは入っています。
というわけで、「images/main/airport.jpg」がパスに。
※画像が表示されない時。
【参考記事】img画像が表示されない時、はじめに見るべき箇所
cssファイル
次はcssファイルを読み込みます。
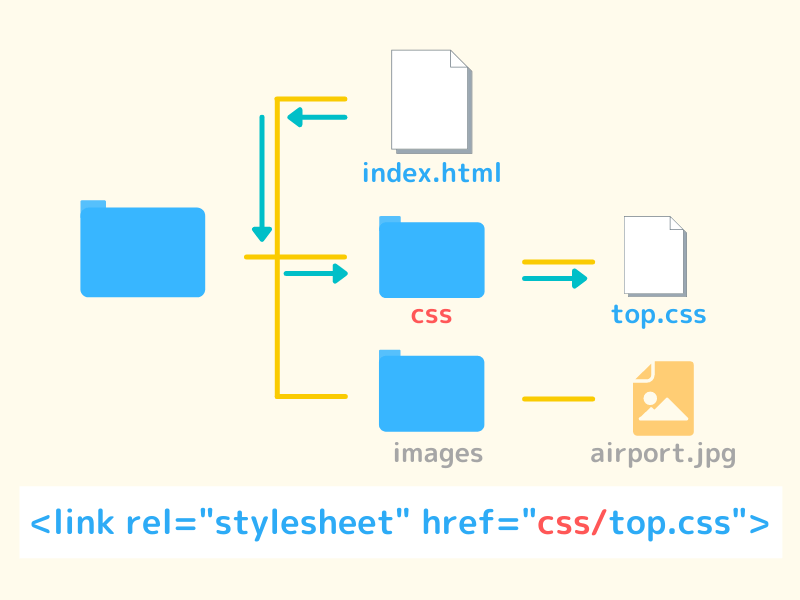
<link rel="stylesheet" href="css/top.css">
index.htmlから見ると、top.cssへたどり着くにはcssフォルダを通る必要があります。
なので、パスは「css/top.css」に。
※css指定が1つも効かない時。
【参考記事】css指定が効かない|問題を切り分けて解決する
外部ファイルについて
補足です。
みなさんは、「外部ファイル」または「外部css」ということばを耳にした経験があると思います。
外部は、今使っているファイル以外のファイルのことです。
ここでの場合だと、index.htmlが今使っているファイル。
そんなわけで、htmlファイルから見た時、cssファイルは外部になります。
ですから、cssファイルを外部ファイル・外部cssと呼びます。
ついでに言うと、上で述べた画像ファイルも外部ファイルです。
【参考記事】css指定の書き方の「外部ファイル」
クリックすると該当箇所にジャンプします。
リンク先のページ<a>
同じサイト内にある別ページにリンクさせることを考えてみましょう。
この時に使うのが<a>タグですね。
ここでは、別ページのタイトルが「空港について」で、そのファイルがabout.htmlとしますね。
書き方をご覧ください。
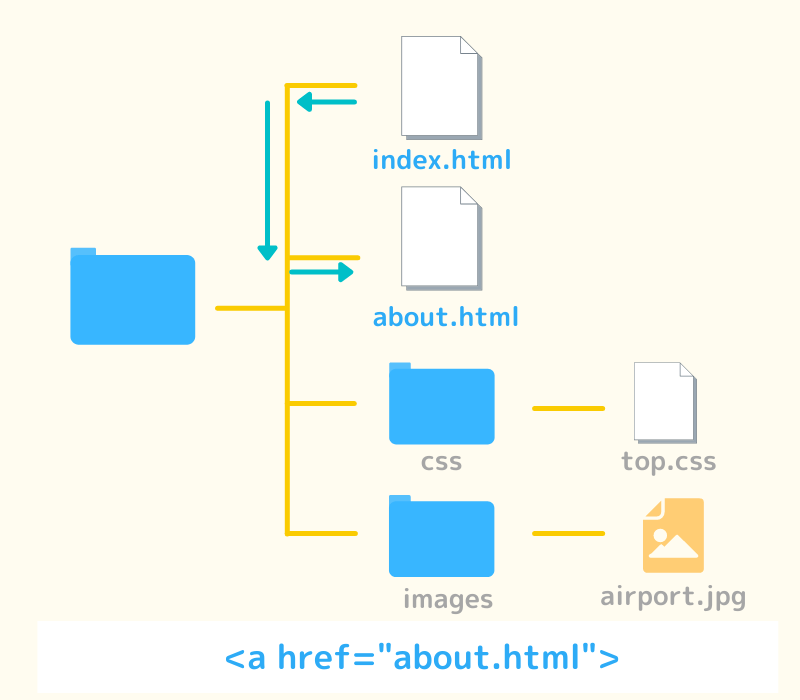
<a href="about.html">空港について</a>
経由するフォルダがないため、そのまま<a href=”about.html”>と書きます。
同じページ内でジャンプする
ページ内でのリンクのさせる場合、まずジャンプしたい場所の要素にid名をつけます。
だいたい、見出しがジャンプ先になるので要素は<h2>や<h3>に。

<a href="#rink">ここをクリック</a>href=” “の中に、「#」とid名を書けば、そこの部分に飛びます。
ファイル名の記述はいりません。
下にある「ここをクリック」をクリックしてみてください。
すぐ上の『リンク先のページ』という見出しに戻ると思います。
『リンク先のページ』には<h4>の見出しになっていて、それにid名「rink」をつけています。
<h4 id=”rink”>リンク先のページ</h4>
こんな感じで。
※検証画面を開いて、確認してみてください。
次は、cssファイルから読み込むケースを見ていきましょう。
cssファイルからの読み込み
ここから、基準となるファイルはcssになります。
なので、cssファイルがどのフォルダに入っているのかを先に確認しましょう。
以下ではtop.cssファイルが基準となっています。
というわけで、このファイルに注目しながらご覧ください。
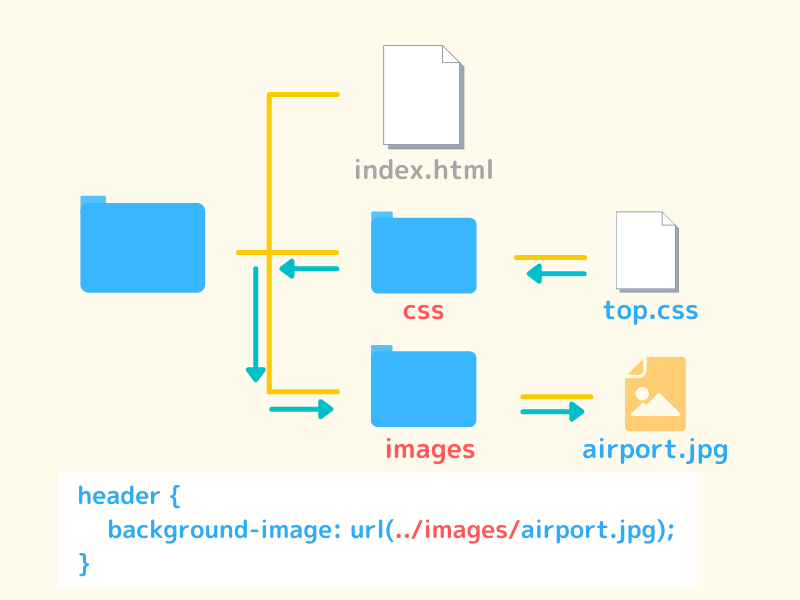
背景画像(background-image)
ヘッダーの背景として画像を表示させてみます。
<header>
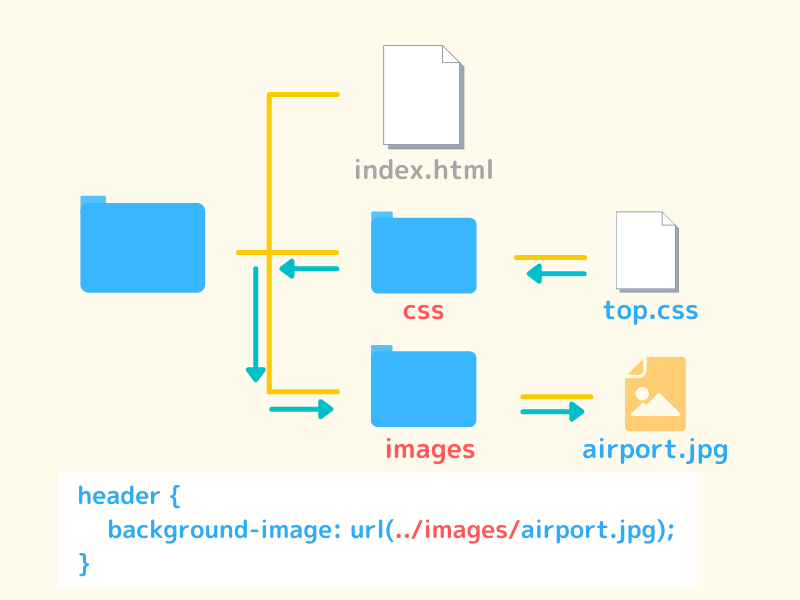
</header>header {
backgroud-image: url(../images/airport.jpg)
}
top.cssファイルの中でairport.jpgを指定したいので、「css/images/airport.jpg」と書いたらよさそう。
ですが、実際は「../images/airport.jpg」となります。
top.cssから見て、1つ上のcssフォルダを示すには、../ と書く決まりになっているからです。
2つ上の時は、../../ 。
この書き方が少しややこしいので、注意しましょう。
※背景画像が表示されない時。
【参考記事】背景画像が表示されない|要素の高さに注目
htmlファイルとcssファイルで画像を表示させるパスを見比べる
それではここで、
- htmlで画像を表示させるパス
- cssで画像を表示させるパス
を見比べてみましょう。


同じ、airport.jpgを表示させるにも、道すじが違いますね。
このように、htmlまたはcssのどちらを基準にするかで、目的のファイルまでの道すじが変わる。
ですので相対パスと呼びます。
そして、お気づきかもしれませんが相対パスとは自分のサイト内で通用するパスの書き方です。
では、他のサイトを紹介したい時。
例えば<a>タグを使ってリンク先へジャンプするには、絶対パスが必要になります。
次で解説していきますね。
絶対パスの書き方

絶対パスとはこちらのような書き方。
https://yoncoichi.com/path
※このページのURL
URLというサイトの住所(アドレス)を示すものになります。
それを先頭のhttpsから書いていきます。
以下はYouTubeの中にある「ゲームのページ」までのリンク先を指定した書き方。
<a href="https://www.youtube.com/gaming">YouTubeのゲームページ</a>gamingが「ゲームのページ」についてのコードが書いてあるファイルになります。
このように書けば、ブラウザは「あのファイルへ飛んだらいいんだな」と分かるのです。
そして、この書き方だと常にhttpsからはじまります。
つまり、目的のファイルにたどり着くまでの道すじは変わりませんね。
htmlやcssで道すじが変わる相対パスとは対照的です。
絶対に変わらないので、絶対パスと呼びます。
画像やcssファイルを絶対パスで書くことはあるのか?
画像やcssファイルは学習中の段階では相対パスで書きます。
しかし、仕事では絶対パスで書く機会も出てきます。
ですが、今はまだ「絶対パスで画像を指定することもある」くらいに覚えておきましょう。
おまけ:<a>タグで画像やPDFを読み込む
やや脱線しますが、<a>タグの話です。
<a>タグを使うとほかのページに飛べることを上で説明しました。
これと同じように画像やPDFも読み込んで、それだけ表示させることができます。
↓をクリックしてください。
と、画像だけが表示されますね。
コードだと、
<a href="images/path.png">相対パスと絶対パス</a>みたいに書きます。
画像は<img>タグや要素の背景にしか指定しない。
こんなイメージがあると思うので、さいしょは違和感があるかもしれませんね。
ちなみにPDFだったらこんな感じです↓
<a href="images/path.pdf">相対パスと絶対パス</a>仕事をするようになったら、PDF画像を表示させるケースもあります。
ですので、一応頭の片隅にでも入れておいてください。
というわけで、おまけ的なものでした。
参考サイト
この記事は、HTML Living Standardをもとに書きました。
HTML Living Standardとはhtmlのルールブックみたいなもので、その最新版です。
すべて翻訳ありです。
専門的に書かれてるので、余裕のある方だけご覧ください。
まとめ
さいごに、今回のポイントをまとめてみました。
- パスを書く前にやること
- htmlやcss、画像ファイルの位置を確認する。
- パス
- 目的のファイルまでの道すじ。
- 相対パス
- htmlやcssから見て、使用するファイルまでの道すじを記す書き方。同じファイルを使うおうとする場合でも、htmlやcssによって道すじは変わる。
- 絶対パス
- httpsからはじまる書き方。目的のファイルまでの道すじは変わらない。
フォルダとファイルの位置が頭でイメージできれば、パスは書けます。
まずは、位置関係を覚えるようにしてみてください。
次は、フォルダ構造を理解しましょう。
この記事の前半でも紹介したフォルダ構造を学習してみてください。
フォルダ構造が頭の中でイメージできれば、ファイルの場所が分かりパスも書きやすくなるからです。
記事はこちらからどうぞ。

