
「背景画像が表示されない」
と困っていませんか?
先に進みたくても理由が分からず、時間ばかり過ぎていく…
そんな人へ向けて、背景画像が表示されない原因について解説します。
記事を読みながら、原因を1つずつ潰していきましょう。
そうすれば必ず背景画像は表示されるはずです。
※img画像が表示されない人はこちらをどうぞ。
【参考記事】img画像が表示されない時、はじめに見るべき箇所
背景画像が表示されない原因
背景画像が表示されない原因はこちらの3つです。
- 要素の中身がない
- パスの間違い
- 指定の記述ミス

この順番で確認すれば、背景画像は表示できます。
それぞれ解説をご覧ください。
【原因①】要素の中身がない
ヘッダーなどの要素の中身がないと背景画像は表示されません。
ここは<img>画像との大きな違いです。
<img>は画像さえ読み込ませてしまば、ほぼ全体が表示されます。
ですので、ここの違いは覚えておきましょう。
それでは以下の指定と結果をご覧ください。
すみません、その前に使用する画像はこちらです。

<header>
</header>header {
background-image: url(images/yacht.png);
background-repeat: no-repeat;
width: 700px;
}
/* 背景画像の繰り返し表示をしない */
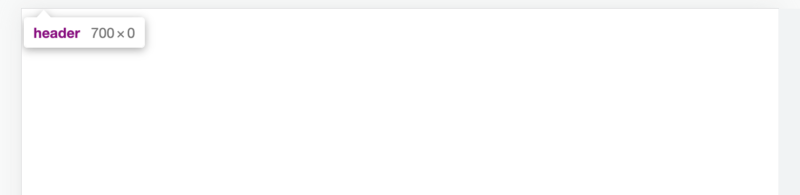
画像は表示されてません。
幅は700pxとなっていますが、高さは0。
<header>の中に文字や子要素がないので、こういう結果になります。
ためしに<header>に文字を入れてみましょう。
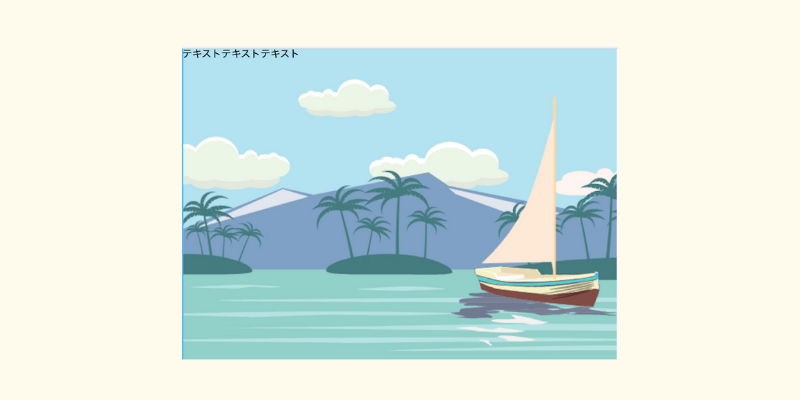
<header>
テキストテキストテキスト
</header>header {
background-image: url(images/yacht.png);
background-repeat: no-repeat;
width: 700px;
}
/* 背景画像の繰り返し表示をしない */
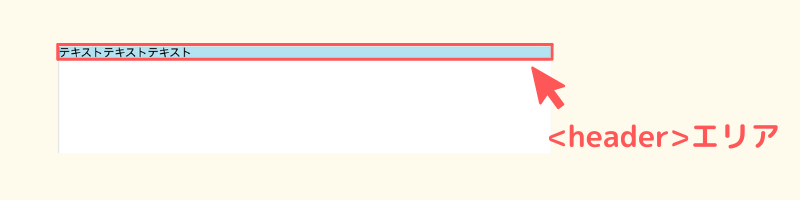
文字の高さぶんだけ背景画像が表示されました。
もうお分かりかもしれませんが、<header>の高さは中身次第ということです。
なので、背景画像もその高さだけしか表示されません。
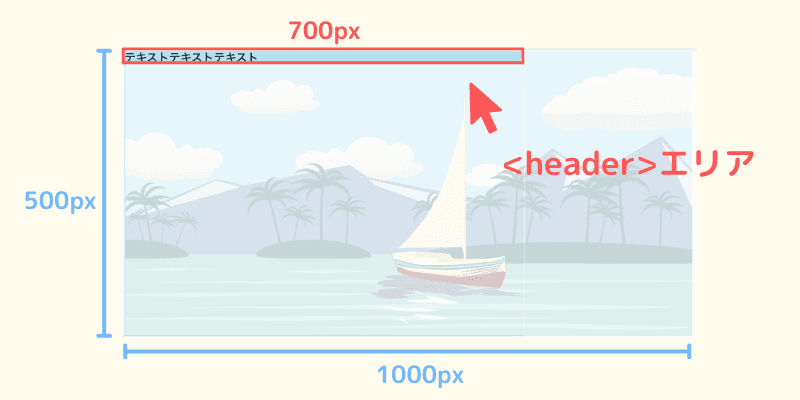
そして、映し出されている画像はどこかというと左上の部分。

ちなに画像の大きさは、幅:1000px 高さ:500px です。
※backgroud-sizeが未指定のため、画像本来の大きさとなるので
【参考記事】background-sizeの使い方を解説
要素へ高さを指定していない
要素の中身が空の場合は、背景画像が表示されません。
ですから、上記では要素へ高さを指定しなかったのが原因とも言えます。
なので要素へ高さを指定しましょう。
そうすれば画像が表示されます。
header {
background-image: url(images/yacht.png);
background-repeat: no-repeat;
width: 700px;
height: 500px;
}
/* 背景画像の繰り返し表示をしない */
height: 500pxと指定したので、画像が表示されるようになりました。
※<header>の幅は700pxなので、画像の右側が映りません。
この場合の対処法は、【background-position】の「要素 < 画像」をご覧ください。
該当箇所にジャンプします。
【原因①】要素の中身がないと背景画像は表示されない。
- 要素へ高さを指定していない
【原因②】パスの間違い
パスの間違いでも背景画像は表示されません。
ちなみにパスとはurl(images/yacht.png)の部分です。
以下ではヘッダーの背景に画像を指定。
<header>
</header>header {
width: 1000px;
height: 500px;
background-image: url(images/yacht.png);
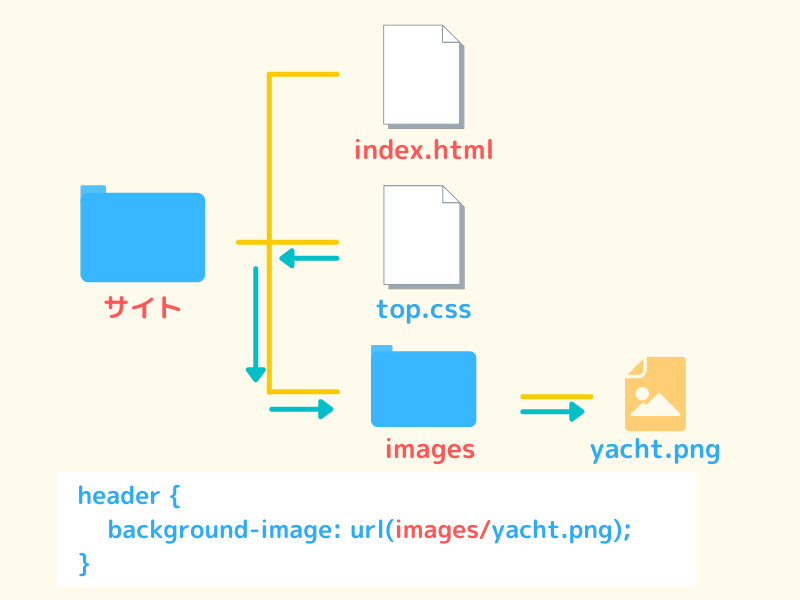
}images/yacht.pngは相対パスの書き方で、
「imagesフォルダの中にyacht.pngがある」
ことを表しています。
※パスには絶対パスと相対パスがあります。
【参考記事】絶対パスと相対パスの書き方について
htmlファイルから見たパスになっている
ここでの相対パスは、cssファイルから見た画像ファイルまでの道のり。
一方、<img>で画像を指定する場合は、htmlファイルから見た画像までの道のりです。
- <img>・・・htmlファイルから見た画像までの道のり
- 要素への背景・・・cssファイルから見た画像までの道のり
よくあるミスがhtmlからのパスを書いてしまうケース。
ですので、背景画像が表示されない。
そんな時は、htmlファイルから見た道のりになっていないか確認しましょう。
と言っても初心者の方は、htmlファイル・cssファイルが区別しにくいはず。
ですので、おまじないのように唱えましょう。
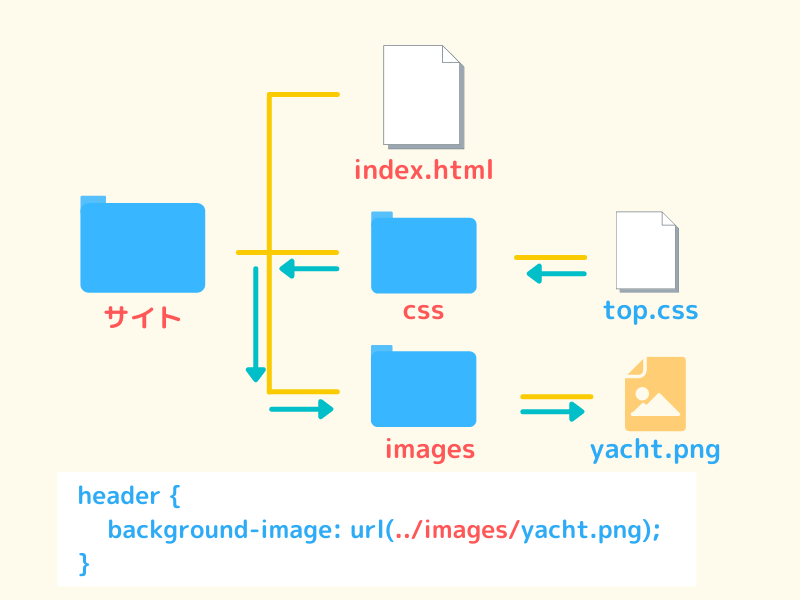
以下は、どちらもtop.cssファイルから見た画像までの道のりです。


②はcssフォルダの中にtop.cssが入っているため、1つ上の階層を示す ../ が必要です。
【参考記事】background-imageとbackground-repeatの使い方
【原因②】パスの間違い
- htmlファイルから見たパスになっている
【原因③】指定の記述ミス
指定の記述ミスでも背景画像は表示されません。
background-image: url(images/yacht.png);
この指定で記述ミスしやすいのはこちら。
- フォルダやファイルのスペルミス
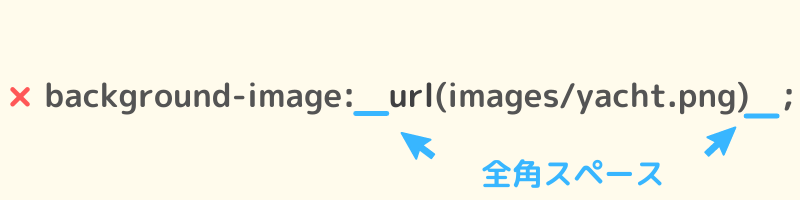
- 全角入力・全角スペースがある
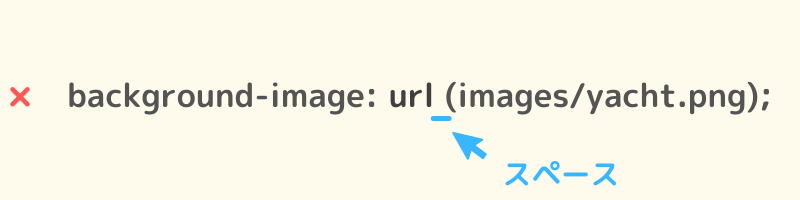
- 「url」と「(」の間にスペースがある
フォルダやファイルのスペルミス
スペルミスがもっとも多いので確認しましょう。
「images」を「image」。
「images」を「iamges」としているなど。
また、pngやjpgをつけ忘れてないかチェックしてみてください。
全角入力・全角スペースがある
全角入力・全角スペースがないかを確認しましょう。
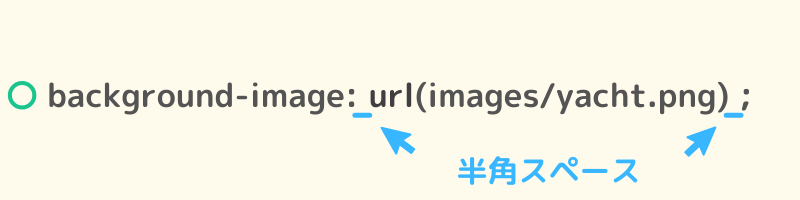
見落としやすいのが、空白スペース。
下の箇所は、半角ではよくても全角スペースだと画像の指定が効きません。


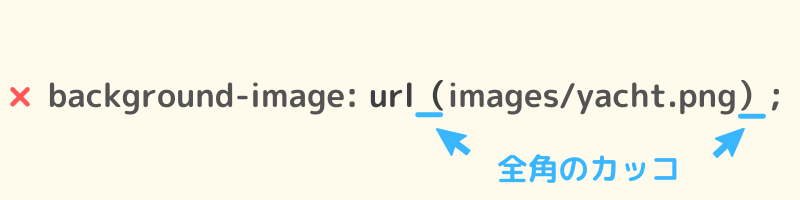
また、以下は全角のカッコになっています。

「url」と「(」の間にスペースがある
気をつけたいのが、こちらの箇所。

「url」と「(」の間には、スペースを入れないようにしましょう。
ここだけは半角スペースでも、画像が表示されなくなります。
勉強をはじめたばかりの人は、
「こんな細かい所まで見なきゃいけないの?」
って思うはずです。
さいしょはホント大変だと思います。
ですが、そのうち横文字も見慣れてくるので、あきらめずチェックしてみてください。
【参考記事】指定が効かない|原因を切り分けて解決する
【原因③】指定の記述ミス
- フォルダとファイルのスペルミス
- 全角入力・全角スペースがある
- 「url」と「(」の間にスペースがある
参考サイト
この記事はCSS3をもとに書きました。
CSS3とはcssのルールブックみたいなもので、その最新版です。
どちらも翻訳ありです。
やや専門的に書かれてるので、余裕のある方だけご覧ください。
まとめ
背景画像が表示されない原因について解説しました。
上記を参考に、背景画像の指定を見直してみてください。
※間違いがないと思っても、もう1度だけ確認しましょう。
しつこいようですが…
背景画像をレスポンシブ
背景画像を表示させたら、次はレスポンシブに対応させましょう。
下記の記事では、要素の高さによって画像の見える位置を調整するやり方も解説しています。
よければ、ご覧ください。

