
<img>の画像が表示されず、困っていませんか?
初心者の時は何が原因なのか分からないはず。
ただ、html画像が表示されない時、見るべき箇所は決まっています。
<img>、ここだけです。
なぜなら<img>の書き方に間違いがあれば、画像が表示されないから。
事実、<img>を見直せば必ず画像は映し出されます。
というわけでさっそく、html画像が表示されない原因をご覧ください。
※背景画像が表示されない人は、こちらをどうぞ。
【参考記事】背景画像が表示されない時の解決策
html画像が表示されない2つの原因

画像を挿入しても表示できない原因は、2つに分けられます。
- パスが間違っている
- <img>の記述ミス
2つとも<img>内の問題ですね。
そして、原因の突き止め方も上記の順番でやりましょう。
パスが間違っていないかを確認
↓
<img>の記述にミスがないかチェック
原因が見つかれば解決に直結するので、以下の1行に注目しましょう。
<img src="images/helicopter.png" alt="ヘリコプター">※スマホの方は、横にスクロールしてください。
画像はこちらを使います。
ほとんど出てきませんが…

パスに間違いがある
改めて、<img>で画像を指定する書き方はこちらです。
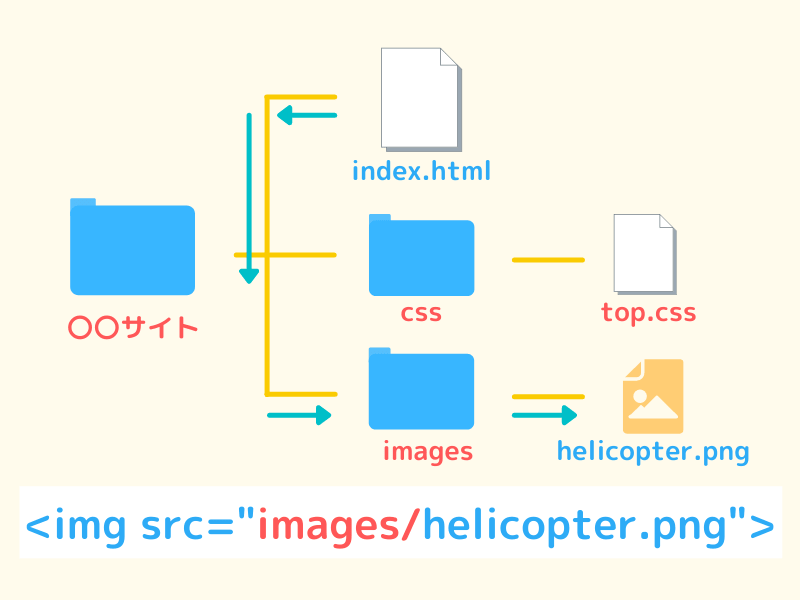
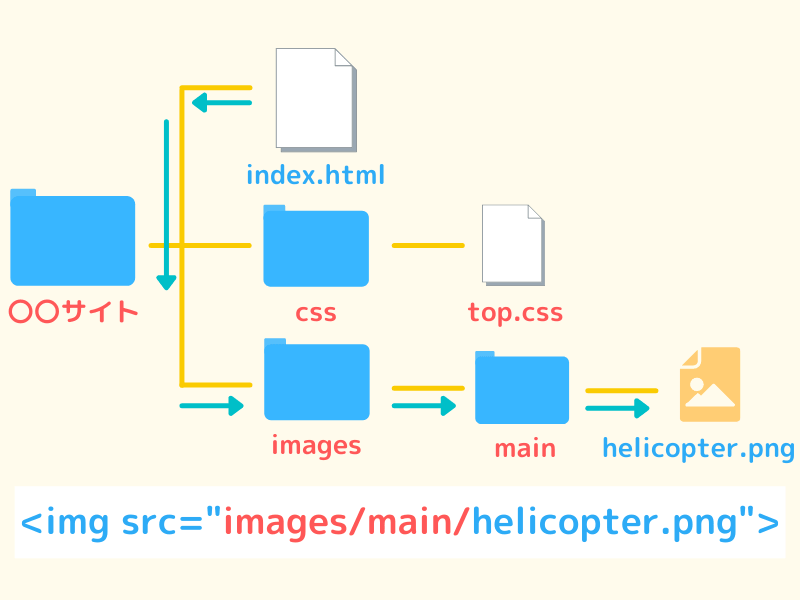
<img src="images/helicopter.png" alt="ヘリコプター">パスとは、src=” “の中のimages/helicopter.pngの部分。
これはhtmlファイルから見た、画像ファイルまでの道のりを示しています。
images/helicopter.pngは、
「imagesフォルダの中にあるhelicopter.pngファイル」
という意味。
画像ファイルまでの道のりが間違っていると、画像は表示されません。
道のりが正しいかは、以下の順で確認しましょう。
- フォルダの中に画像ファイルがあるか。
- 画像ファイルまでのパスの書き方が間違っていないか。
ちなみにhtmlファイルから見た画像までの道のりは、相対パスと言います。
※パスについては、こちらの記事をご覧ください。
【参考記事】絶対パスと相対パスの書き方について解説
フォルダの中に画像ファイルが入っているか
画像が違うフォルダに入っている。
初心者のうちは、これが表示されない原因の50%です。
上の例で言うと、
helicopter.pngがimagesフォルダではなく、別のフォルダに入っていた
みたいなことです。
また、実際こんなこともありました。
- iconフォルダ(アイコン用)
- imagesフォルダ(写真用)
2つのフォルダを作り、誤ってiconフォルダに写真を入れていたケースも。
割とある話なので確認してみましょう。
画像ファイルまでのパスの書き方が間違っていないか
画像ファイルまでのパスを見返してみてください。


『index.html』から見て画像がimagesフォルダにあれば、
<img src="images/helicopter.png">
imagesフォルダの中にあるmainフォルダにあれば、
<img src="images/main/helicopter.png">
ここで起きやすい間違いは、フォルダ名の書き忘れです。
<img src="images/main/helicopter.png">の「images」を書いてなかった…
なんてことがあります。
めんどうですが、制作中のファイルが入っているフォルダを開きましょう。
そして、画像までの道のりを確かめてみてください。
以上、画像が表示されない原因のパスの説明でした。
パス指定のミス
- 画像を入れているフォルダが違う。
- 画像までのパスの書き方が間違っている。
<img>に記述ミスがある
パスが合っているのに画像が表示されない。
そんな時は、<img>の記述を確認しましょう。
おもな記述ミスは、以下の4つ。
- <img>に閉じタグを書いている。
- srcのスペルミス。
- 全角スペース、全角入力した文字がある。
- フォルダ・ファイル名のスペルミス。
もう1度、コードをご覧ください。
<img src="images/helicopter.png" alt="ヘリコプター">①imgに閉じタグを書いている
<img>は閉じタグ(終了タグ)がいらないタグです。
× <img> 〜 </img>
<img src="images/helicopter.png" alt="ヘリコプター"></img>初心者のうちは誤って書いてしまうことも。
ですので押さえておきましょう。
ちなみに閉じタグを書いてはいけない要素を「空要素」と言います。
くわしくはこちらをご覧ください。
【参考記事】htmlタグとは|要素との違い・終了タグがいらないものも
②srcのスペルミス
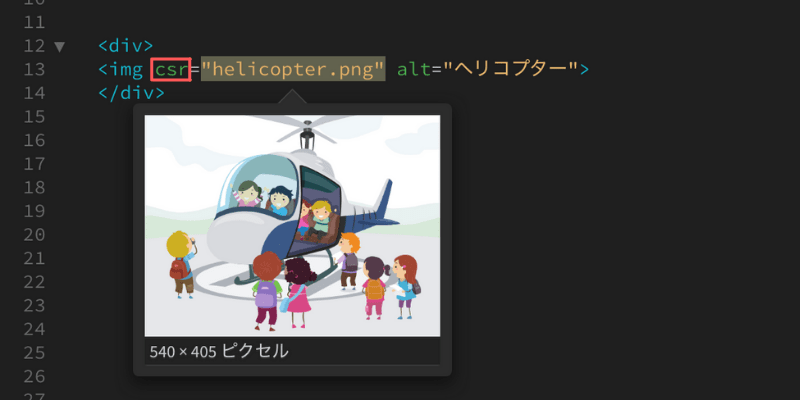
srcをscrやcsrと書き間違えても、画像は表示されなくなります。
<img scr="images/helicopter.png" alt="ヘリコプター">まさかと思うミスですが、そうでもありません。
過去にsrcのスペルミスで表示されなかった例があるので。
ただやっかいなのは、テキストエディタによってはミスを教えてくれません。(Dreameweaver使用の場合)
csrとスペルミスしても、テキストエディタ上で画像ファイルにカーソルを合わせる。
すると、画像が↓のように表示されます。


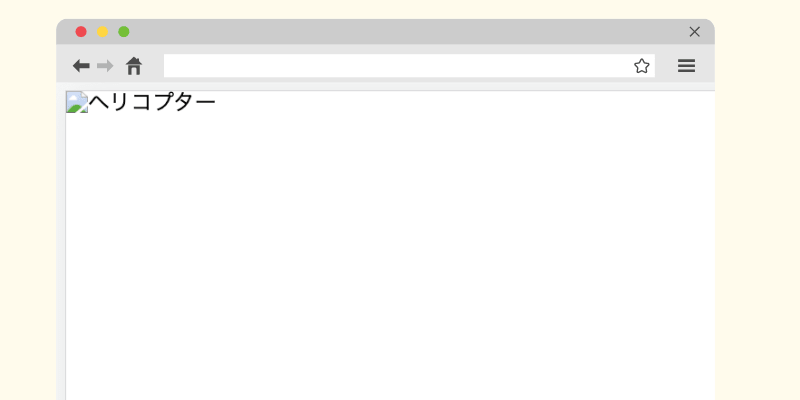
しかし、ブラウザで確認すると表示されません。
スペルミスと見なされないのは、テキストエディタの仕様によるようです。
万が一を考え、念のため確認しましょう。
③全角スペースや全角入力した文字がある
以下のように、imgとsrcのスペースが全角だと画像は表示されません。

全角になっていないかチェックしましょう。
<img src="images/helicopter.png" alt="ヘリコプター">srcの前のスペースが半角
<img src="images/helicopter.png" alt="ヘリコプター">srcの前のスペースが全角
また、「 < 」や「 ” 」などを全角で入力しても、指定が効かなくなります。

分かりにくくて、すみません…
さらに、「 . 」が全角になっている場合もあるかもしれません。
<img src="images/helicopter.png" alt="ヘリコプター">「 . 」が全角になっている
ちなみに<img>のなかで全角で書けるのは、altの中だけです。
(ここではヘリコプター)
④フォルダ名、ファイル名のスペルミス
フォルダ名につづり間違いがあるかもしれません。
『images』フォルダを
- image
- iamges
と書いてしまうのはよくあることです。
また、使用する画像のファイル名にスペルミスがある場合も。
さらに、jpgやpngなどのつけ忘れもまれにあります。
※jpgなどを拡張子と言います。
拡張子の前につける「 . 」も書き忘れていないか確認しましょう。
<img src="iamges/helicopter.png" alt="ヘリコプター">フォルダ名「images」のスペルミス
<img src="images/helicopter" alt="ヘリコプター">pngを書き忘れている
実際、スペルミスは仕事をしている人にとっても日常茶飯事です。
なので、あなたもミスしてる前提で確認してみてください。
<img>の記述ミス
- <img>に閉じタグを書いている
- srcのスペルミス
- 全角スペース、全角入力した文字がある
- フォルダ名、ファイル名のスペルミス
参考サイト
この記事はHTML Living Standardをもとに書きました。
HTML Living Standardはhtmlのルールブックみたいなもので、その最新版です。
- 画像読み込みエラー「<img>:画像埋め込み要素」|MDN Web Docs
- 2.1. 画像参照:’url()’表記「CSS 画像モジュール レベル 3」|W3C
- 4.8.3img要素「4.8埋め込みコンテンツ」|HTML Living Standard
どれも翻訳ありです。
専門的に書かれてるので、お時間ある方だけどうぞ〜。
※<img>は置換要素の1つです。<img>要素を画像ファイルによって置き換えて表示するので、置換要素と呼びます。
まとめ
html画像が表示されない原因について解説しました。
まずはパスが間違っていないかを確認。
パスが合っていたら、<img>の記述ミスがないかをチェックしましょう。
※どこにも間違いがなさそうという人も、もう1度だけコードを見直してみてください。
画像が大きく表示されてしまった
画像が思っていたより大きく表示されてしまった。
こういうことも、初心者の頃にはよくあるトラブルです。
理由と対処法をこちらの記事で解説しています。
ご覧ください。

