
【html/css初心者】
- 2〜3ページのサイト(レスポンスデザイン)をコードで書ける人
- サイト制作の仕事に就きたいと思っている人
「サーバーってよく分からない」
「ファイルをアップするとこらしいけど」
「サーバーはサイト制作するのに、必要な知識なんだろうか…」
これが、あなたのサーバーに抱くイメージだと思います。むずかしそうで、とっつきにくい。そんな印象かもしれません。
※ここでのサーバーはWEBサーバーのことです。
しかし、サイト制作を仕事にするならサーバーの知識は欠かせません。仕事でサーバーを触る機会があるからです。実際、スクールでは卒業制作で、サイトをサーバーにアップさせるところもあるので。1度は腰を据え、勉強すべきものです。
そして、あなたがサーバーを理解するのにもっとも効果的な勉強法。それは、“実際にサーバーを触ってみる”ことです。
なおかつサーバーを触ってほしいタイミングがあり、それは仕事へ就く前。html/cssでコードを書けるようになった、まさに“今”。
そこでこの記事では、なぜ仕事へ就く前にサーバーを触るべきなのかを解説します。
html/css学習では見落とされやすい点ですが、サイト制作において必ず知っておいてほしいことに触れているので、ご覧ください。
サーバーについて分からない方は、こちらを先にどうぞ↓
サーバーを触るとは?
「仕事へ就く前にサーバーを触った方がいい」理由を述べる前に、サーバーを触るとはどういうことかを解説します。
サーバーを触るとは、サーバーにファイル・フォルダをアップすることです。ファイルとはhtml/css、または画像のこと。このファイルのアップロードを経験してほしいんです。
- htmlファイル
- cssファイル
- 画像ファイル
※アップ(アップロード)…自分の手元(パソコン内)にあるファイルをサーバーに送ること。
サーバーを触って得られること
そしてファイルをアップすると、以下が可能になります。
- URLを打ち込むと、自分のサイトが見れるようになる
- 修正したファイルを即座に反映させられる
上記を体験すると、サーバーを身近に感じれるようになります。
知識だけのサーバーが、「なるほど、こういうものか」と分かってくる。
「実体としてある」んだなって感覚がつかめてくる。
この実感を得るためにサーバーを触るのは、あなたにとって想像以上に大きな意味があります。
ただ、こういった経験は
「仕事してからでも、いいんじゃない?」
とあなたは思うはず。
こんな提案をしている僕も、じつは同じように考えていました。実際、仕事をはじめるとサーバーに触る機会が出てくるので。
なので、なぜ仕事へ就く前にサーバーを触るべきなのかを解説します。
※ファイルをアップするには自分のサーバーを持たなければいけません(レンタルする)。
なぜ、仕事へ就く前にサーバーを触るべきなのか?
仕事へ就く前にサーバーを触るべき理由。
それは、
「FTPソフトの操作に慣れるため」
です。
ファイルをアップするには、FTPクライアントソフトというソフトを使います。そして、このFTPソフトの操作には慣れが必要です。もし使い方が分かってないと、FTPソフトの操作中にミスをする恐れがあります。
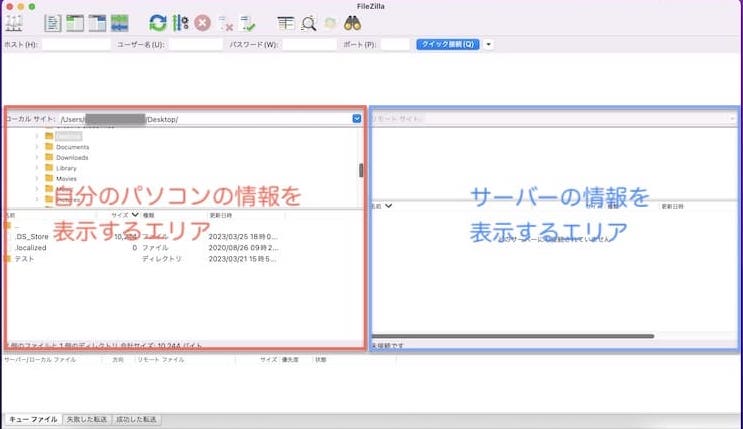
下図はFTPクライアントソフトの1つであるFilezillaの画面。

左側は自分のパソコン内の情報を、右側はレンタルした自分のサーバー情報を表示するエリア。
左側の自分のパソコンから右側のサーバーにファイルを移動させると、アップロードできる。また、その逆も可能(ダウンロード)。
サーバーを触るうえで、隣り合わせにあるリスクとは?
ミスというのは、ファイル(データ)の消去です。htmlやcssのファイルそのものを削除。または、その中に書いたコードを消してしまう可能性があります。
サーバーを触る時は、常にこのデータ消去のリスクと隣り合わせです。
しかしサーバーを触った経験のない人は、「FTPソフトの操作中にデータを消してしまう」というイメージが湧かないと思います。
ですが、”データを消してしまう”部分にだけ着目してください。
あなたにも1度はワードやエクセルで書いたデータが消えた経験があるはずです。その時は、「えっ、ウソでしょ。作った資料が全部消えた…」とショックも大きかったと思います。何時間もかけて書いたものが、一瞬でなくなったんですから。
そして、これと同じことがFTPソフトの操作によっても起こり得るのです。何日もかかって書いたhtml/cssのデータが、操作ミスで一瞬にして消えてしまいます。FTP操作には、こういったリスクが常にあるのです。
“お客さん”のサイトデータ
ただ、今のは自分のデータの話でした。今度は仕事で依頼された“お客さんのサイト”を作ってると想像してください。
5ページのサイト制作の締め切りが3日後。そんな時、cssファイルのデータを誤って消してしまったら。今の今まで表示されていたサイトが、まっさらな状態に戻ったら…
焦るどころの話じゃないですよね。途方に暮れるはずです。
とはいえ、会社によっては上の人がファイルをコピーしてる場合もあります。ですので、最悪の事態を回避できるかもしれません。
また、サーバー会社によってはバックアップ機能がついており、データ復元も可能です。例えば、エックスサーバーなら14日前までさかのぼれます。
しかしデータを消してしまうような、そんな怖い思いは絶対に避けたいところです。
リスクはサーバーを触ることでしか実感できない
僕はFTPソフトを操作していて、幸いにも大きなミスはしたことがありません。しかし、肝を冷やした経験は何度かあります。サーバー上にアップしたファイルを、消してしまいそうになったりだとか。
実際、知人にはサイトデータを消してしまった人もいました。ただ、この時はバックアップのファイルをとっており、最悪の事態にはならなかったそうです。
このように僕も友人も、FTPソフトの使い方をマスターしてなかったのがミスを起こした原因です。いや、もっと根元的な原因は、どんなリスクがあるかを知らずにFTPソフトを操作していたことだったと思います。
リスクを知らないと対処もできないからですね。
FileZillaの操作でファイルやフォルダが消えてしまう例は、こちらの記事に書いています。
FileZillaを使う時の注意点【初心者】
今、あなたに必要なもの
これまでのとおり、仕事上でいきなりサーバーを触るとミスを起こしやすくなります。
だとすれば、あなたに今必要なのは「サーバーを触る経験」です。
仕事に就く前にサーバーを借りて自分でFTPソフトの操作練習をする。使い慣れる。そうすれば、データを消すといったミスには至りません。
練習用のhtml/cssファイルなら、アップロードに失敗しようがぜんぜん構わないので。むしろ失敗した方がいいです。ああ、こういう時に操作をミスするんだなと分かります。その経験が仕事での大きなミスを防ぎます。
もちろんミスがゼロになることはありません。失敗する時はします。
ですが、FTPソフトの操作に慣れていると小さなミスで踏みとどまれるんです。大きなミスに至る、そのワンクリックをしない。そして、致命的なミスになるかは、FTPソフトの操作による慣れが大きいです。
サイト制作での最重要事項
ここまで読んで、サーバーに触るのが怖くなった人もいるかもしれません。すみません、怖がらせてしまって。
ですが、データのあつかいは何よりも優先させるべきことなんです。誤って消してしまわないことを徹頭徹尾、求められます。こういったサイト制作の仕事においては。もうここに、全集中しなければいけません。
ですから、あえて強めのことばでお伝えしています。html/cssでコードを書けるようになったあなたに、理解してもらえたら幸いです。
サーバーについてのQ&A
- Qサーバーを借りるデメリットは?
- A
サーバーを借りるデメリットは、データをあつかう怖さを実感するようになること。サーバーを触るとデータの重要性に気づきます。
人によってはこのプレッシャーを強く感じ、サイト制作という仕事が自分に向いてないとさえ思うかもしれません。
しかし、恐怖心の半分は知識不足からくるものです。そして、練習でサーバーを何回も触っていけばその怖さは減らせます。
また残り半分は、油断してミスしないために消えてはいけないものです。
- Qサーバーのほかの使い方は?
- A
サーバーを借りればいろいろチャレンジできます。例えば、ワードプレスをインストールするのもその1つ。また、ワードプレスはいろんなフォルダ・ファイルで作られており、それを見るのもとても勉強になります。
※実際、サイト制作をしていると、ワードプレスのファイル・フォルダをひと通り見たくなる時がきます。
※ワードプレスは無料です。仮にこの勉強をお客さんのサイトでやろうとすれば、リスクが伴います。ファイルを消してしまい、サイトが表示されなくなる可能性もゼロではないからです。
しかし自分のサーバーだと、心置きなくワードプレスのファイル・フォルダも見れます。そして、こういった経験を積めば、1年後には先輩に認められる力がつきます。
- Qサーバーを借りる期間はどのくらいがいい?
- A
1年借りましょう。そうすれば、以下のメリットを得られます。
- 仕事で大きなミスをしないですむ
- サイト制作の全体像が分かるようになる
- FTPソフトの操作に慣れる
- ドメインやhttpsのことも頭に入り知識が高まる
- 知識が増えるから、仕事をする時も苦労が少ない
この先、何年も仕事をするうちのわずか1年サーバーを借りる。そのことで得られるメリットはあなたが考えるよりはるかに多いです。
そしてこのメリットは僕がサーバーを借り実感しているため、実証済みです。
サーバーのレンタル方法
サーバーを借りるのって、じつはとても簡単です。15分もあればできます。サーバーを貸してくれるレンタル会社でアカウントを作り、サーバーを借りてドメイン名を決めるだけ。
- サーバー会社のアカウントを作る
- サーバーをレンタルする
- ドメインを取得する(ドメイン名を決める)
※サーバー会社のアカウント … Amazonや楽天にユーザー登録するのと同じことです。アカウント登録は無料。
※ドメイン … URLの一部のこと。このブログだと、https://yoncoichi.com/ の太字部分。
たったの3ステップ。あとはFTPソフトでファイルをアップする。これだけで、あなたの作ったサイトは世界中のスマホやパソコンからアクセスできるようになります。
エックスサーバー
サーバー会社はいろいろありますが、もっとも有名なエックスサーバーを紹介します。
もちろん、ほかのサーバー会社でもぜんぜんOKです。
エックスサーバーは歴史があり、個人や官公庁・大手企業も利用するサーバー会社です。初心者も1度は触るサーバーで、いわばレンタルサーバーの登竜門的な存在。
エックスサーバーは使ってる人が多いので、分からないことがあれば、ググるとたいてい答えが見つかります。それでも解決しない場合は、電話などでの問い合わせも可能です。
こちらからサーバーデビューできます。
ワードプレスでブログを書こうと考えている人
のちのちブログを書こうと思ってる人は、ワードプレスはあとからでも簡単に入れれます。なので、まずはサーバーとドメインだけを借りましょう。
エックスサーバーは、サーバー契約のタイミングでワードプレスを同時にインストールもできます(WordPressクイックスタート)。しかし、先にワードプレスを入れると、アップしたサイトが表示できません。
ですので、ワードプレスはあとから入れましょう。ワードプレスを入れる練習にもなります。
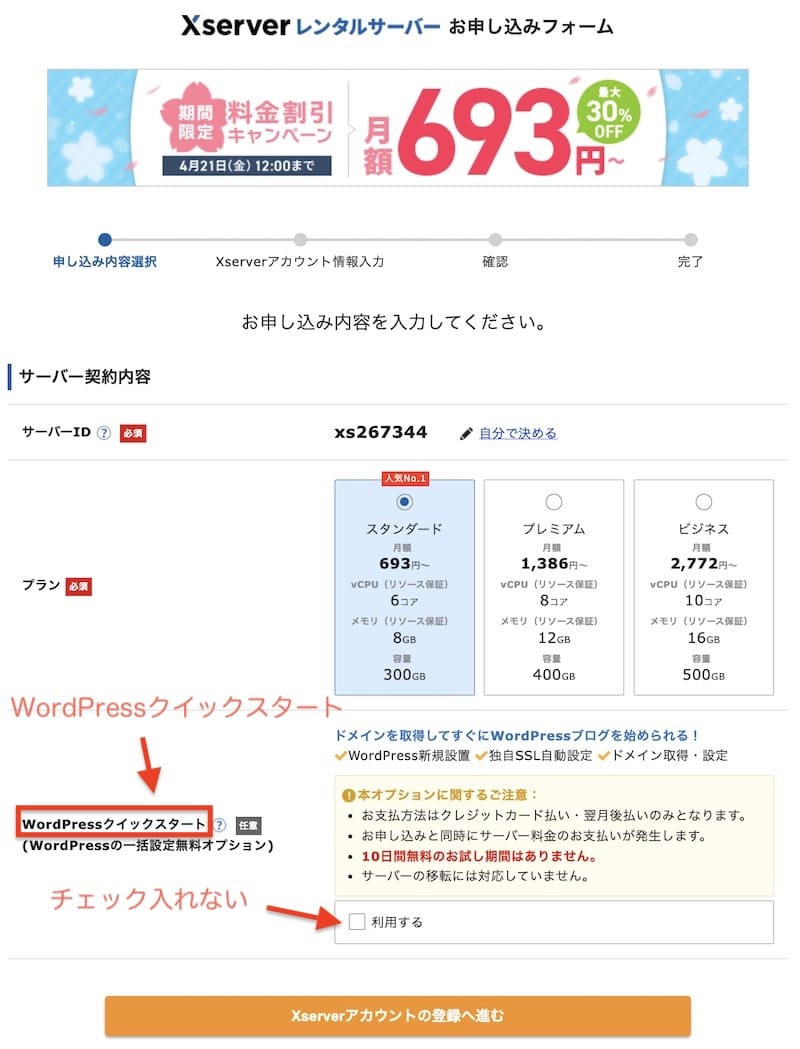
「WordPressクイックスタート」
サーバー申し込み時に「WordPressクイックスタート」を選択しないようにしましょう。WordPressがインストールされてしまいます。
はじめに表示される申し込みページ↓

まとめ
以上、サーバーを触るタイミングについて紹介しました。
サーバーにファイルをアップしてみてください。
自分の趣味サイトみたいな超絶シンプルなものでオッケー。画像・テキストをちょっと載せる程度に。練習なので。
こんな感じのです↓

必要なのはたった3つだけ。
- htmlファイル
- cssファイル
- 画像
さいごに
ここまで読み進めて下さったあなたの中にはまだ、「html/cssもまだ自信ないのに、サーバーなんてもっと分からない」という気持ちがあるかもしれません。
と同時に、「こんな状態で、ホントにサイト制作の仕事なんてできるんだろうか」という想いもあるはず。
しかし、そういう不安を抱えている人ほどサーバーを体験してください。サーバーを触ると今まで取り組んでいたサイト制作を俯瞰して見れるようになります。
僕の経験上、サーバーという1つ上の知識を取り入れることで、現状のhtml/cssの知識への理解も深まるのは間違いありません。
「仕事への不安を消したい・自信がほしい」と思っている方は、ご決断ください。
サーバー登録の手順はこちらの記事からどうぞ。
FTPでファイルをアップロードする方法はこちら↓
FTPソフトでファイルをアップロードする時の注意点はこちら。どんな操作でミスしやすいか解説しています↓




