
この記事では、初心者向けにcss指定の書き方を紹介します。
学習のポイントは指定の型と
- セレクタ
- プロパティ
- 値
の用語を覚えること。
なぜなら「セレクタ・プロパティ・値」は、html/cssを勉強すると必ず出てくるから。
ですので、ここで用語を確実に身につけましょう。
すると今後の勉強にも必ず役立ちます。
css指定の書き方

セレクタ・プロパティ・値
css指定の書き方はこちら。

次で、「セレクタ」「プロパティ」「値」をそれぞれ見ていきましょう。
セレクタ


セレクタには、スタイルをあてたい要素を書きます。
「セレクタ(selector) = 選ぶ」
つまり上記は<h2>を選んで(セレクトして)、font-size: 24pxを指定するという意味。
htmlコードの中では<h2>と < > で囲います。
一方、cssで指定する時は h2 だけを書きましょう。
ちなみにセレクタには種類があります。
- 要素セレクタ
- classセレクタ
- idセレクタ
くわしはこのあと紹介します。
プロパティ

font-sizeにあたるのがプロパティ。
※プロパティ(property)=属性、性質
プロパティは、セレクトした要素の文字色や大きさを決めるものです。
プロパティの例
- color
- font-size
- width
- background-color
- padding
- margin
値

プロパティにどんな色や数字を指定するのが値です。
「文字の色」を指定するなら赤に。
「文字の大きさ」の指定なら24pxにするなどです。
プロパティとその値の例
- color → #ff0000(赤)
- font-size → 24px
- width → 300px
- background-color → #e5e5e5(うすいグレー)
- padding → 5px
- margin → 10px
書き方の小さな疑問
以下をご覧ください。
h2 {
font-size: 24px
}h2{font-size:24px}違いは改行や半角スペースの有無です。
コードを見た時の見やすさを優先したのが、改行やスペースを入れる書き方。
ファイルの重さを少しでも軽くする時は、改行やスペースを入れません。
※ファイルには軽い重いがあります。改行や半角スペースは、書く行が増えたりするのでファイルが少しですが重くなります。しかし、あなたはまだ見やすさを優先してコードを書きましょう。
複数指定
セレクタに対して、複数指定する場合は以下のように書きます。
<h2>見出し</h2>h2 {
font-size: 24px;
color: #ff0000;
padding: 5px;
}font-size: 24px;のようにおしりに「 ; 」をつけると複数指定が可能です。
先ほど見たスペースや改行をなくした書き方がこちら。
h2{font-size:24px;color:#ff0000;padding:5px;}スマホは横にスクロールしてください。
仕事をするようになったら、見かけるかもしれません。
※複数のセレクタに同じプロパティ・値を指定する場合は、こちらをご覧ください。
『子孫要素に限定して指定する』の記事の「〇〇要素と△△要素の指定」
クリックすると該当箇所にジャンプします。
- 指定の書き方は、セレクタ・プロパティ・値を使って行う。
セレクタの種類

セレクタにはいくつか種類があり、それを紹介します。
仕事をするうえでも、これだけでほぼ支障ありません。
要素セレクタ
上で見てきた<h2>が要素セレクタ。
ほかには<div>や<p>などもそうですね。
また、「要素」と同じように使われることばに「タグ」があります。

classセレクタ
要素にclassを付けた時の指定方法です。


「 . 」をクラス名である「heading」の前に付け、これをclassセレクタと言います。
※「 . 」と「heading」の間にはスペースを入れないようにしましょう。指定が効かなくなります。
クラス名のつけ方のくわしい解説は、classの使いこなし方をご覧ください。
idセレクタ
要素にidを付けた時は、以下のようになります。


「 # 」をid名である「heading」の前に付け、こちらはidセレクタと呼びます。
※「 # 」と「heading」の間にはスペースを入れないようにしましょう。指定が効かなくなります。
* ユニバーサルセレクタ
* はアスタリスクと言い、これを書くとすべての要素を対象とした指定になります。
*,*::before,*::after {
box-sizing: border-box;
}この * を使った指定は、ほぼbox-sizingだけになります。
box-sizingについては、box-sizingとは?|幅・高さの基準を変えるをご覧ください。
セレクタの種類
- 要素セレクタ
- classセレクタ
- idセレクタ
- *ユニバーサルセレクタ
css指定を書く場所

css指定を書く場所は3つ。
- cssファイル(外部スタイルシート)
- head内
- 要素タグ内
それぞれ解説していきますね。
cssファイル(外部スタイルシート)
htmlファイルとは別にcssファイルを作り、そこに指定していきます。

みなさんがはじめに覚える書き方です。
仕事をしていくうえでも1番よく使います。
<p>テキストテキスト</p>p {
color: #ff0000; /* 赤 */
}テキストテキスト
外部ファイル・外部スタイルシートについて
cssファイルを外部ファイルや外部スタイルシートと言ったりします。
これはhtmlファイルから見ているから。
ホームページの主体はhtmlファイルです。
なので、htmlファイルを中心にして、それ以外を外部ファイルと呼びます。
※cssファイルだけは外部スタイルシートとも呼ばれます。
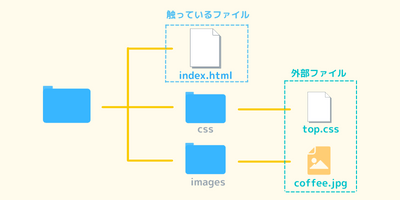
下図をご覧ください。

触っているindex.htmlから見た時の外部ファイルは、
- top.css
- coffee.jpg
となります。
※cssやimagesはフォルダなので、外部ファイルとは呼びません。
javascriptのファイルを作った場合も外部ファイルに。
また、「外部ファイルを読み込む」と言うのは、
<link rel="stylesheet" href="css/top.css"><img src="coffee.jpg">
と書いて、htmlファイルの中で使えるようにすることです。
※サイト内にある、ほかのファイルを読み込む時は相対パスを使います。
【参考記事】絶対パスと相対パスの「相対パス」
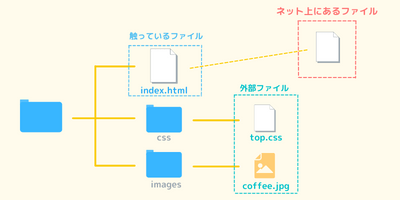
ネット上のファイル
自分のパソコンに取り込まず(ダウンロードせず)、ネット上のファイルを利用する方法もあり、これも外部ファイルとなります。

以下は画像などをスライドさせるslickというcssファイルの読み込みです。
<link rel="stylesheet" type="text/css" href="https://cdn.jsdelivr.net/npm/slick-carousel@1.8.1/slick/slick.css">横にスクロールしてください。
hrefのあとが、https://〜からはじまっていますよね。
この書き方を見たら、ネット上にあるファイルを利用していると覚えておきましょう。
ちなみに、このhttps://〜ではじまるのは、絶対パスという書き方になります。
【参考記事】絶対パスと相対パスの「絶対パス」
クリックすると該当箇所にジャンプします。
head内
この書き方が、1番馴染みないかもしれません。
htmlファイルの<head>内に<style> 〜 </style>というタグを使い、その中に書きます。
指定の書き方は、外部ファイルの時と同じ。
「セレクタ・プロパティ・値」を書きます。
<!doctype html>
<html>
<head>
⌇
<style>
p {
color: #ff0000; /* 赤 */
}
</style>
</head>
<body>
<p>テキストテキスト</p>テキストテキスト
仕事をしだすと、自分でも書き込む機会が出てきます。
今はこの場所に書けるんだくらいに思っておけばオッケー。
【参考記事】【html】headタグ|まずは書かれてることを知ろう!
要素タグ内
要素タグ内に指定する「直書き」という書き方。
上の2つとは少し指定の書き方が違い、セレクタを指定しません。
要素内へstyle="プロパティ: 値"という具合に書きます。
<p style="color: #ff0000">テキストテキスト</p>テキストテキスト
複数指定する場合は、「 ; 」で区切っていきます。
<p style="color: #ff0000;font-size: 24px;width: 200px">テキストテキスト</p>スマホは横へスクロールしてください。
直書きも仕事をするようになったら、見かけたり自分で書いたりします。
頻度は少ないですが。
なので今はまだ軽く覚えておく感じで大丈夫。
ちなみに…
もう1つおまけで。
<img>の中に直接書き込む指定で、
<img src="hobohobo.png" alt="ほぼほぼ" width="300">width="300"は、cssの指定とは違います。
htmlの属性というので指定した幅です。
くわしくは、【img】html属性での「幅と高さ」の指定をご覧ください。
指定を書く場所
- cssファイル
- <head>内
- 要素タグ内
@mediaの書き方

@media(メディアクエリ)はスマホやパソコン用など、
画面幅の変化に合わせてデザインを対応させる指定の書き方。
これをレスポンシブデザインと呼びます。
@mediaには、
- max-width
- min-width
があります。
max-width
max-widthの書き方はこちら。
@media(max-width: 480px){
h2 {
font-size: 24px;
}
}上の指定は、画面幅が480pxまでは<h2>の文字の大きさが24pxという意味。
画面幅 … <body>の幅
スマホ用の指定になります。
max-widthは最大幅。
言い換えると、「最大で〇〇pxの幅まで」。
min-width
こちらはmin-widthの書き方は。
@media(min-width: 481px){
h2 {
font-size: 24px;
}
}今度は、幅が481px以上から文字の大きさを24pxにする指定。
タブレット・パソコン用です。
min-widthは最小幅。
「〇〇pxの幅以上」の意味。
max-widthとmin-widthの使い分け
css指定を行う場合、パソコン用のデザインを先にして、そのあとにスマホ用を行う。
また、その逆があります。
デザインのやり方
- パソコン → スマホ
- スマホ → パソコン
なのでパソコンかスマホ、どちらを先にデザインするかで、
max-widthかmin-widthを使うかが変わります。
分かりにくいはずなので、もう少し具体的に書いてみますね。
【パソコン用からデザインした場合】
h2 {
font-size: 32px;
}
@media(max-width: 480px){
h2 {
font-size: 24px;
}
}上のコードは、
「画面幅が480pxまでは文字の大きさが24pxで、481pxより大きくなると32pxになる」
という指定。
パソコン用からデザインし、そのあとにスマホ用の指定をする際、max-widthを使います。
【スマホ用からデザインした場合】
h2 {
font-size: 24px;
}
@media(min-width: 481px){
h2 {
font-size: 32px;
}
}こちらもじつは、上の指定と結果は同じです。
「画面幅が480pxまでは文字の大きさが24px、481px以上で32px」
スマホ用からデザインし、あとからパソコン用を指定するのに、min-widthを使います。
@mediaを書けるのはcssファイルとhead内だけ
@mediaの書き方は、cssファイルと<head>内では指定できます。
<head>だと、<style> 〜 </style>の中に書いていきます。
要素タグ内では、@mediaを使ったレスポンシブの指定はできません。
仕事では必要となる知識なので、頭の中に残しておきましょう。
おまけ:css指定が効かなくなる記述ミス

css指定の記述には、型通りに書かないと効かなくなります。
以下の4つをご覧ください。
①「 } 」などを書き忘れない
記述の仕方をもう1度、見てみましょう。

「セレクタ・プロパティ・値」以外にも、波カッコ「 { } 」とコロン「 : 」が必要です。
これらを書き忘れたら、指定が効かなくなります。
特に注意したいのが、閉じる波カッコ「 } 」。
次の指定を書いたりする時に、誤って消してしまうことがあります。
ですので、気をつけましょう。
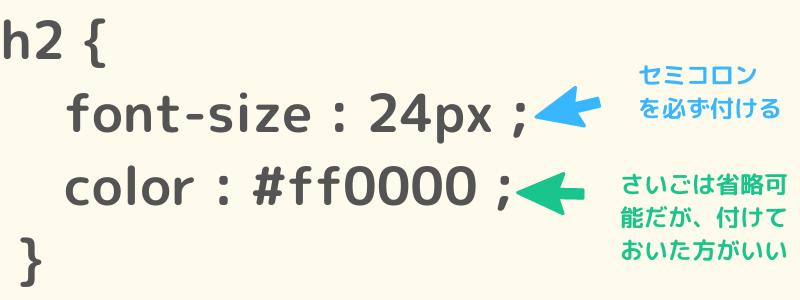
②さいごの指定の「 ; 」は省略できるが、つけておいた方がいい

さいごの指定(ここではcolor)では、セミコロンを省略可能です。
しかし、あとから指定を書き加えることはよくあります。
なので、書いていた方がつけ足し忘れがなくなります。
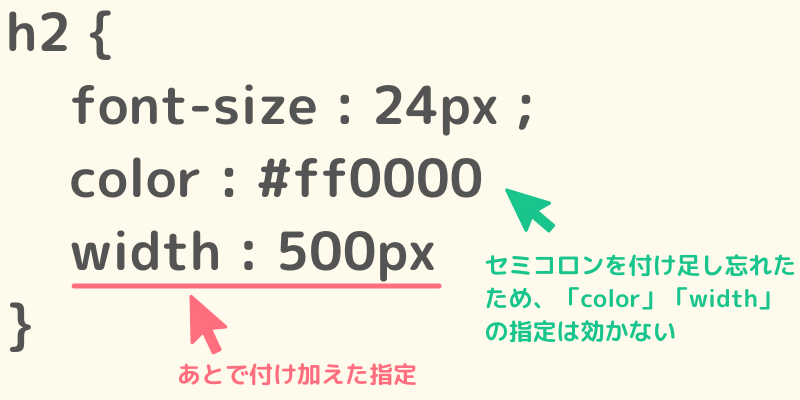
下の指定は、color: #ff0000のおしりに「 ; 」がありません。

下のwidthだけでなくcolorの指定も効かなくなります。
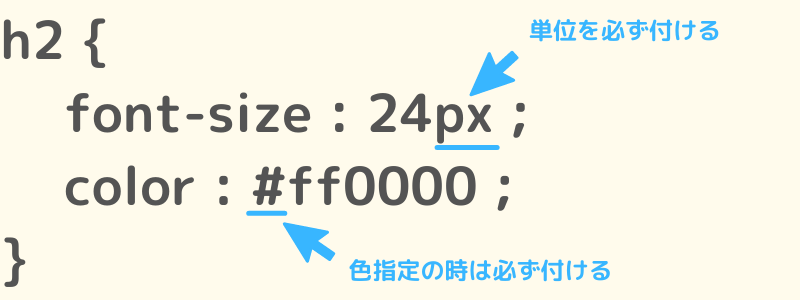
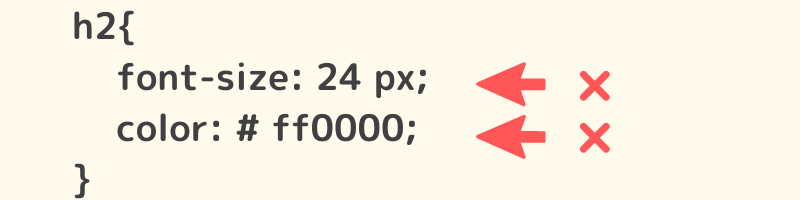
③単位や#を付ける

文字サイズや幅、高さの指定には、単位が必要です。
また、文字色や背景色などの色指定の場合は、#のつけ忘れにご注意ください。
④:スペースを入れてはいけない所がある
テキストエディタにおいて、通常は半角スペースはあっても問題となりません。
しかし、単位と数値の間に半角であってもスペースは入れられません。

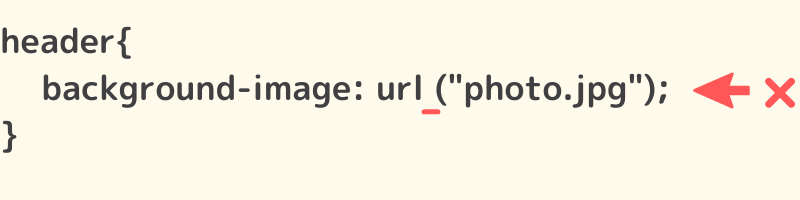
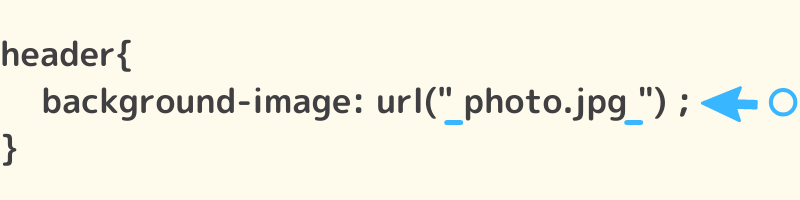
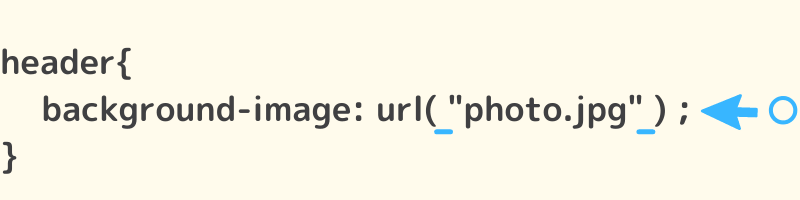
また、ヘッダーに背景画像を用いる場合をご覧ください。

この時、「url」と「 ( 」の間にはスペースを入れないようにしましょう。

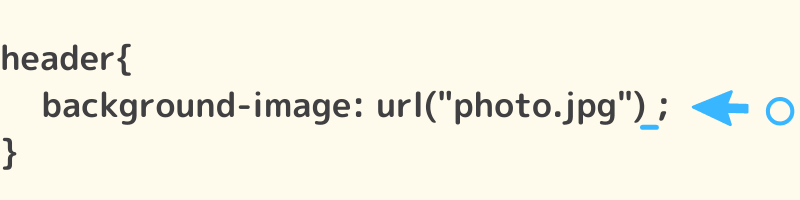
ちなみに以下の箇所では、半角スペースを入れても指定は効きます。



【参考記事】css指定が効かない|問題を切り分けて解決する
- 「 } 」などを書き忘れない
- さいごの指定の「;」は省略可能だが、つけておいた方がいい
- 単位や#を付ける
- スペースを入れてはいけない所がある
参考サイト
この記事は「CSS3」をもとに書きました。
「CSS3」はcssのルールブックみたいなもので、その最新版です。
- CSSの基本「CSS_ルールセットの構造」MDN Web Docs
- 4 構文と基本データ型「カスケード スタイルシート レベル2 ディビジョン2(CSS2.2)」 W3C
- 「<style>:スタイル情報要素」 MDN Web Docs
- インラインスタイル「CSS カスケード入門」 MDN Web Docs
- 「@media」MDN Web Docs
- メディア固有のスタイルシート:’@medai’ルール「CSS 条件付きルール モジュール レベル3」 W3C
※どれも翻訳あり。
まあまあ、難解なのでお暇つぶしにどうぞ。
まとめ
今回のポイントをまとめました。
css指定
- セレクタ、プロパティ、値を使って指定する
- セレクタ、プロパティ、値の用語を覚える
セレクタの種類
- 要素セレクタ
- classセレクタ
- idセレクタ
- * ユニバーサルセレクタ
指定の記述場所
- cssファイル
- <head>内
- 要素タグ内
@media
- @mediaはレスポンシブデザインを実現するための指定方法
- @mediaはcssファイルと<head>内で指定可能
書き方の注意点
- 「 } 」などを書き忘れない
- 複数指定する時は「 ; 」を付ける
- 単位や#を付ける
- スペースを入れてはいけない所がある
まずは指定の型とセレクタ・プロパティ・値のことばを覚えましょう。
合わせてこちらの記事もご覧ください。

