
「ディレクトリ構造はサイトの要」
と聞いたことはないですか?
html/cssを勉強しだすと出くわす、“ディレクトリ構造”なることば。
ですが、初めてだとむずかしく感じるはず。
ことばの意味は分かっても、手元にあるファイルやフォルダがどうなっていればいいのか分からない。
そんな人へ向けて、ディレクトリ構造について紹介します。
ぜひ、自分のhtml/cssファイルと照らし合わせてご覧ください。
ディレクトリの前提知識

ディレクトリ=フォルダ
ディレクトリはフォルダとも言います。
ディレクトリ = フォルダ
ここまではディレクトリと呼んできました。
ですが、フォルダもほぼ同じ意味です。
そんなわけで、ここからあなたに馴染みのあるフォルダで解説します。
※仕事だと、ディレクトリと言う方が多くなります。
directory(ディレクトリ)・・・人名簿。人の名前の載った名簿。
【参考サイト】
ディレクトリ「国民のためのサイバーセキュリティサイト」|総務省
ファイルとフォルダの違い
フォルダに似たことばとしてファイルがあります。
両者の違いはこちら。
- ファイル・・・テキストや画像を保存しておくもの
- フォルダ・・・いろいろな種類のファイルを入れる、入れもの
ファイルは文書や画像などのデータを保存しておくもの。
一方、ファイルをひとまとめにできるのがフォルダです。
自分のパソコンの中で見るフォルダ
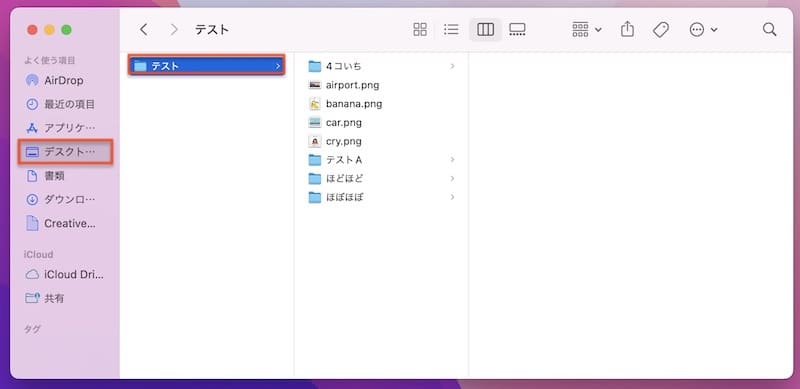
デスクトップ上に置いてあるフォルダ。
その中身はこんなふうになってますよね。

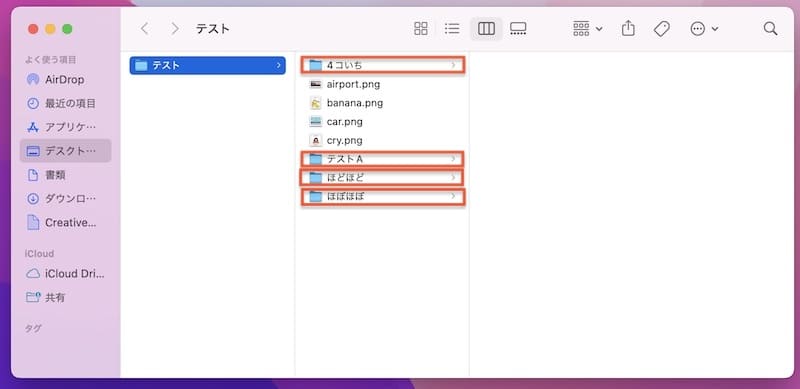
フォルダの中には、フォルダを入れることもできる
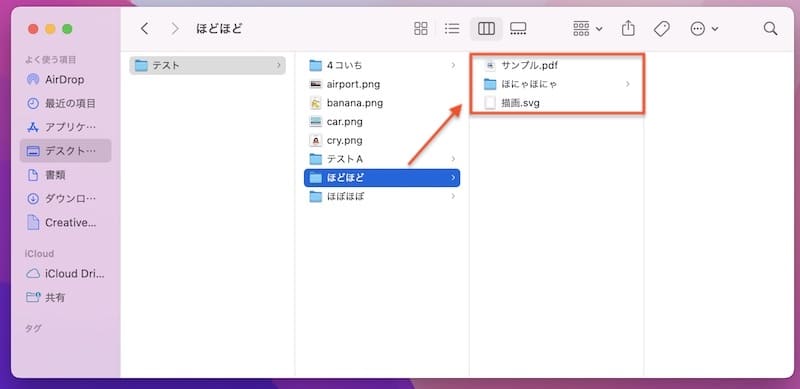
フォルダには、フォルダを入れることも可能です。

大きい入れものに、小さい入れものが入っているイメージですね。
小さい入れもの中には、ファイルやさらに小さいフォルダを入れられます。

そして、これらをまとめてフォルダ構造と呼びます。
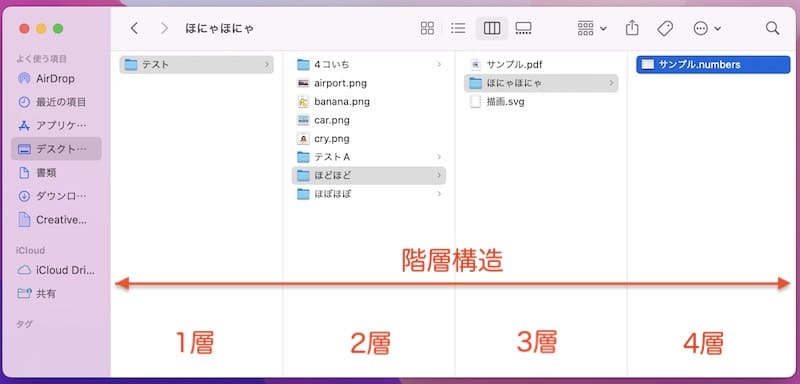
階層構造
フォルダの中にフォルダがあり、その中にまたフォルダを入れることも。
結果、フォルダがどんどん連なって…
この連なりを階層構造と言います。

上図は4層からなる階層構造になります。
さらにサイト制作におけるフォルダ構造もこれとほぼ同じ。
ですので上図の階層さえ見慣れれば、サイトのフォルダ構造も理解できます。
そして、サイトのフォルダ構造をさらに見やすくするポイントは、ファイルの整理です。
サイトのディレクトリ(フォルダ)構造

今度はサイトのフォルダ構造です。
その前にサイトで使うファイルをを見ていきます。
サイト制作に必要なファイル
サイトで使うおもなファイルはこちら。
- htmlファイル(例 index.html)
- cssファイル(例 top.css)
- 画像ファイル(例 image.jpg、image.png)
あとは、JavaScriptファイルなどもありますね。
複雑そうなサイトでも、html・css・画像ファイルの集まり
どんなに複雑そうなサイトでも、基本は上に挙げたファイル。
html・css・画像ファイルでできています。
それと、これらをまとめるフォルダで。
ページ数が多くなると増えるのは、ファイルの種類ではなくファイルやフォルダの数です。
画像などは何十・何百枚になってしまう。
なので、サイトの管理にはファイルの整理が必要です。
ファイル整理をすれば、フォルダ構造の見やすさUPにつながる
ここからは、サイト管理がしやすいファイルのまとめ方を紹介します。
複数ある同じ種類のファイルは、フォルダにまとめる
ポイントは同じ種類のファイルはフォルダにまとめてしまうこと。
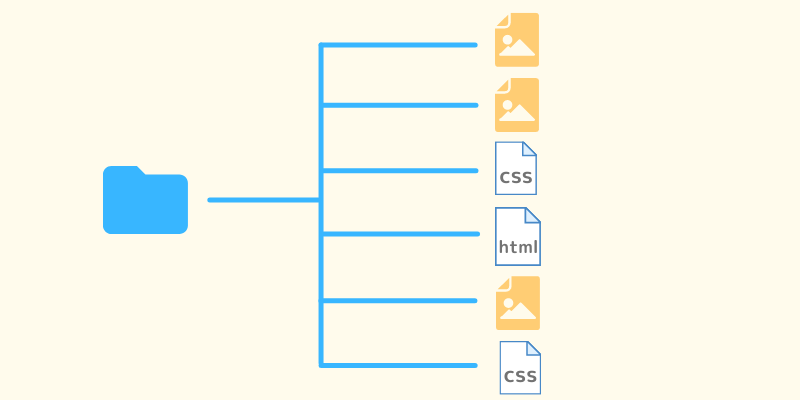
仮に、フォルダにまとめられてないと以下のようになります。

見にくいですね。
しかも、ファイルにつけた名前順に並ぶので種類ごとにまとまってません。
ページ数や画像の数が増えると、目的のファイルを探すのに一苦労です。
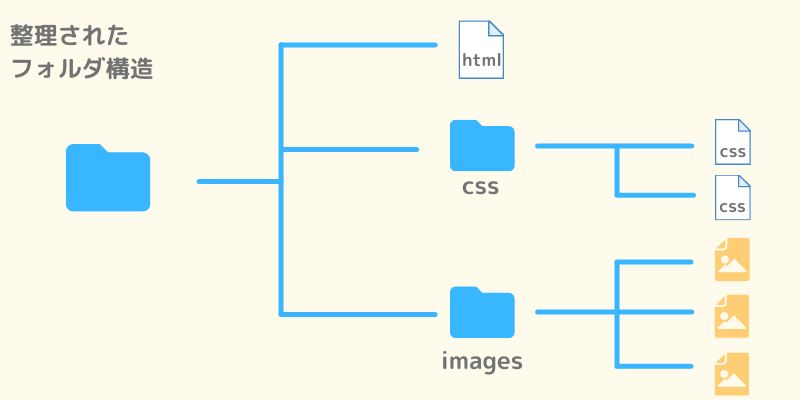
なので、種類の同じファイルが複数ある場合はフォルダを作ってまとめましょう。
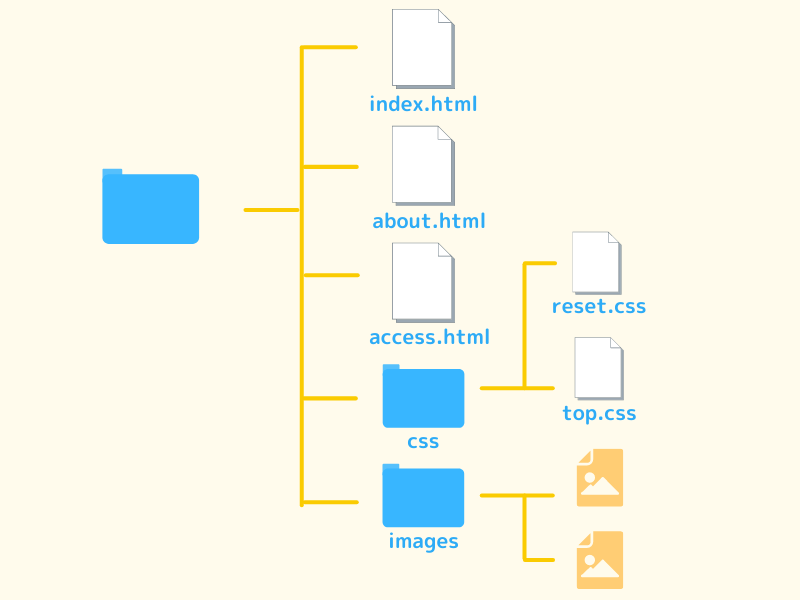
※cssファイルもreset.cssなどを入れるため複数になります。また、ページごとにcssファイルを分けることもあります。

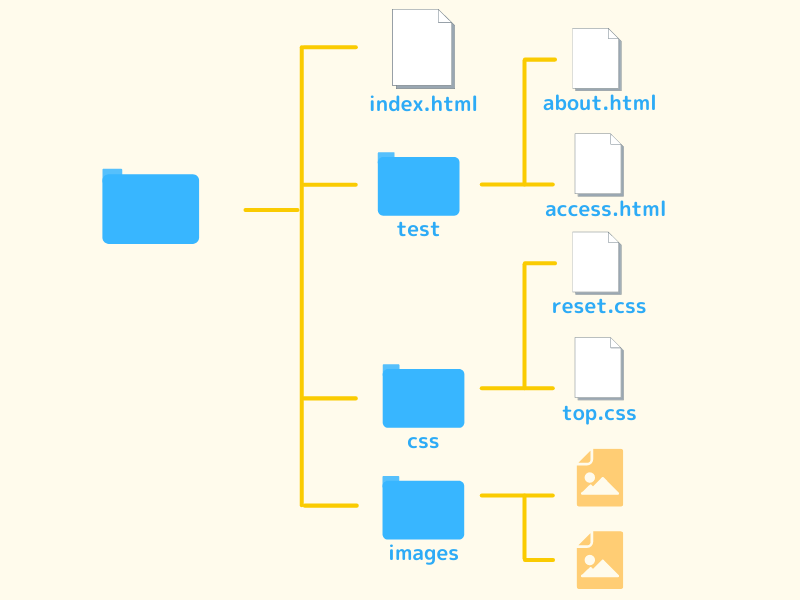
フォルダごとにそれぞれのファイルがまとまっていて見やすいです。
ここが自分のパソコン上に置いてるフォルダとの違いですね。
デスクトップにあるフォルダには、いろんな種類のファイルが入っていますよね。
一方、サイトのフォルダの中には同じ種類のファイルだけにするのが基本です。
複数ページの場合


サイトが複数ページの場合、htmlファイルも同じ数だけ存在します。
上のケースだと、「about.html」「access.html」がそうです。
これらのファイルの置き場所としては、
- フォルダにまとめずindex.htmlと同じ階層に並べる。
- フォルダを作りその中に入れる
の2つの方法があります。
ただし、index.htmlファイルだけは必ずルートディレクトリ(次で解説します)の下に置きます。
また、トップページのファイル名はindex.htmlとします。
くわしい解説は省きますが、サーバーにファイルをアップする時はこういう決まりになっています。
ですので、ここだけは押さえておきましょう。
【参考記事】
ファイル名に『使える文字・使えない文字』の記事の「トップページはindex.html」
クリックすると該当箇所にジャンプします。
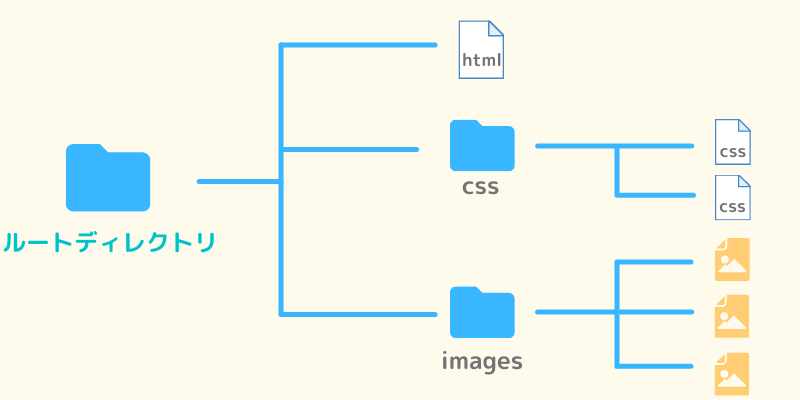
ルートディレクトリ
これまで見てきたファイルのすべては、1つのフォルダにまとまっているはずです。
これがおおもとのフォルダで、ルートディレクトリと言います。
※ルート=根本

ですので、サイトとは1つのフォルダをもとに作られていると言い換えられます。
今は理解しづらいはずですが、とにかくルートディレクトリということばだけ覚えましょう。
参考サイト
まとめ
今回は、フォルダ構造について解説しました。
- フォルダ = ディレクトリ
- サイトのフォルダ構造とは、サイトを構成するファイルやフォルダの集まり
- 同じ種類のファイルが複数ある場合は、フォルダにまとめる
- ルートディテクトリ = すべてのファイルやフォルダが入っているフォルダ
さっそく自分のhtml/cssファイルやフォルダを見返しましょう。
そうすれば、ディレクトリ構造の理解がより深まるはずです。
「整理が苦手!」という方は、ファイル整理のやり方を学びましょう。
ファイル整理は、作業の効率性をアップさせます。
なぜならファイルを探す時間が減り、脳が作業に集中できるからです。
なので、ファイルを管理するのが苦手という方も、ぜひ整理する方法を学習しましょう。
記事はこちらからどうぞ。

