
この記事ではcssで画像を透過する方法について紹介します。
cssで画像を透過させるのってカンタンです。
opacityを使うとすぐできます。
背景画像もマウスを乗せた時も半透明にできるのでご覧ください。
透過とは?
まず透過について解説します。
透過とは「透き通って見える」状態です。
完全に透き通っているのが透明。
その反対が不透明で、中間が半透明です。
- 完全に透き通っている → 透明
- 半分透き通っている → 半透明
- 透き通っていない → 不透明



こんな感じ。
不透明は透き通っていない状態。
そして、この画像を透過させるプロパティがopacityです。

次はopacityの指定方法を見てみましょう。
opacityの指定の書き方
opacityは透過させたい要素に指定します。

<img src="kohji.png" alt="工事">img {
opacity: 0.5;
}値は、0.0〜1.0の範囲で指定。
0が透明・0.5が半透明・1が透けない不透明です。
初期値は1となります。
※初期値=指定しなかった時に、はじめから与えられている値
【参考記事】初期値の使い所を理解する
また、以下2つのチェックポイントがあります。
チェックポイント
- 親要素にopacityを指定すると子要素も透過する。
- <p>要素などに指定すると文字も透ける。
opacityで画像を透過
画像表示には以下2つがあります。
- img画像
- 要素画像
それぞれで、opacityの使い方を見ていきましょう。
img画像の場合
まず、img画像にopacityを指定します。
<img src="kohji.png" alt="工事">img {
opacity: 0.5;
}
画像が半透明になりました。
とてもカンタンです。
背景画像の場合
背景画像を透過する場合は、その要素にopacityを指定しましょう。
以下では、背景画像を指定した<div>にopacityを指定。
<div>
</div>div {
width: 400px;
height: 400px;
background-image: url(kohji.png);
opacity: 0.3;
}※divに幅と高さを指定し、画像全体を表示しています(画像本来のサイズは400×400px)。
なぜ高さも指定が必要なのかと思った方は、background-imageで背景画像が表示されない原因をご覧ください。

背景画像が透き通りました。
ここも大丈夫だと思います。
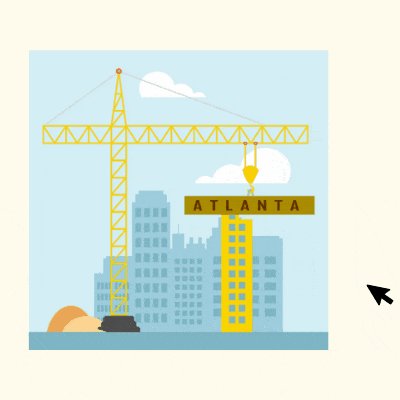
マウスを乗せた時に画像を透過
マウスを画像へ乗せた時(hover)の透過もカンタンです。
img:hoverと書き、指定すればオッケー。
<img src="kohji.png" alt="工事">img:hover {
opacity: 0.5;
}
マウスが乗った時だけ、画像が透過しているのが分かってもらえると思います。
補足
上の図だと、マウスが乗った瞬間に画像が透けるんでせわしく感じますよね。
サイトを訪れてくれた人には気持ちよく見てもらう。
これが制作するうえでの基本的な考え方です。
※初心者の人は、頭に軽く残しておくくらいで大丈夫です。
ですのでこの場合、<img>にtransition: all 0.5s ease-in-outを加えましょう。
img {
transition: all 0.5s ease-in-out; /* 0.5秒かけて半透明になる。変化の開始と終わりはゆっくり */
}
img:hover {
opacity: 0.5;
}
※マウスを乗せるか、スマホの方はタップしてください。
どうですか?
変化がゆっくりで、マウスを乗せても気持ちいいですよね。
自然な感じというか。
上の指定は、0.5秒かけて透過させるというものです。
くわしくは、【css】時間をかけて変化させる|transitionをご覧ください。
以上、補足でした。
画像を使ってリンクさせる場合の透過
画像をリンクさせる場合の透過もやってみましょう。
ポイントは<img>を囲った<a>に対してopacityを指定するところ。
a:hoverとすれば、画像の透過がユーザーへリンク先があることを示します。
<a href="リンク先のアドレス">
<img src="kohji.png" alt="工事">
</a>a {
transition: all 0.5s ease-in-out;
}
a:hover {
opacity: 0.5;
}※マウスを乗せるか、スマホの方はタップしてください。
さっきと見た目は何も変わらないですがね…
あ、あとtransitionも指定しておきました。
文字はそのままで背景画像を透過する方法2つ
ここでは文字はそのままで背景画像を透過する方法について紹介します。
しかし、この場合opacityは使えません。
なぜなら要素にopacityを指定すると文字まで透過するから。
文字まで薄くなってしまう以下の例をご覧ください。
以下のコードは親が<div>、子が<p>の場合。
- 親:<div>
- 子:<p>
<div>
<p>工事現場</p>
</div>div {
width: 400px;
height: 400px;
background-image: url(kohji.png);
opacity: 0.5;
}※divに幅と高さを指定し、画像全体を表示しています(画像本来のサイズは400×400px)。

<div>にopacityを指定。
すると<p>の文字まで薄くなりました。
この場合、別のやり方で背景画像だけ透過させます。
2つやり方があるので、それぞれ見ていきましょう。
①背景画像に半透明な要素を重ねる
見出しのことばだけでは分かりにくいと思うので、こちらをどうぞ。
- 背景画像を指定しているのが下地となる<div>。
- 1番下の<div>の上に、もう1つ半透明の<div>を重ねる。
- 1番上に文字<p>を乗せる3層構造になります。

<div class="sample1">
<div class="sample2">
<p>工事現場</p>
</div>
</div>.sample1 {
width: 400px;
height: 400px;
background-image: url(kohji.png);
}
.sample2 {
width: 100%; /* 親である.sample1の幅に対する割合 */
height: 100%; /*親である.sample1の高さに対する割合 */
background-color: rgba(255,255,255,0.5);
}重ねたdiv(sample2)の幅・高さを100%をしています。
これは、div(sample1)と同じ大きさにするためです。
| div(sample1)の幅・高さ | = | div(sample2)の幅・高さ |
また、div(sample2)の背景色はrgbaという記述で色と透明度を表現します。
rgba(255,255,255,0.5)
- 「255,255,255」は白色を示す( = #ffffff )。
- 「0,5」は、透明度を表す。opacityと同じ、0.0〜1.0の範囲で設定。
この指定で背景画像だけが、透明がかった色になります。

文字は薄くなっていませんね。
②background-colorとbackground-blend-modeを使う
background-colorbackground-blend-mode
2つを指定して、透過させる方法です。
<div>
<p>工事現場</p>
</div>div {
width: 400px;
height: 400px;
background-image: url(kohji.png);
background-color: rgba(255,255,255,0.5);
background-blend-mode: lighten;
}今度は背景画像のある<div>に、background-colorを指定。
色の指定は、rgba(255,255,255,0.5)とし、白色に透過を加えた色合いとなります。
もう1つのbackground-blend-mode。
これは、背景画像と背景色を混ぜ合わせて表現される色合いを作ることが可能です。
lightenを値に指定すれば、より明るい方(ここでは白色)に合わせた色合いに。
結果、透過したようになります。

というわけで、この方法でも背景画像だけ透過させることができました。
background-blend-modeについては、こちらをご覧ください。
【参考外部サイト】CSSリファレンス
opacityで画像や文字を消す
opacityはその値を0にすると要素が見えなくなります。
これを使うと、display: noneを使わず画像や文字を消すことも可能です。
使い方の一例


画像の上に乗せていた文字が、opacity: 0と指定すれば消えます。
パソコン用では文字を表示。
画面幅がせまくなるスマホ用では文字を消したい時に、いいかもしれません。
display: noneでもいいんですが…
コードは以下のようになります。
<div>
<img src="kohji.png" alt="工事">
<p>工事現場</p>
</div>div {
position: relative;
}
img {
width: 100%; /* 親のdivの幅と同じにする */
}
p {
position: absolute; /* 画像の上に文字を乗せるために指定 *
left: 50%;
top: 30%;
transform: translateX(-50%); /* 文字をど真ん中にするための指定 */
border: solid 1px #333; /* 外枠の線 */
padding: 5px
}
@media(max-width: 480px) {
p {
opacity: 0;
}
}
/* 画面幅480pxまでは、文字が消えている */※画像の上に文字をのせる指定方法については、こちらをご覧ください。
【参考記事】画像の上に文字をのせる
opacityとnoneの違い
ここは付け足しです。
余裕のある方だけ、どうぞ。
opacity: 0とすれば、画像などの要素は透明となり見えなくなります。
これと似たようなのに、display: noneがあります。
2つの違いが分かりますか?
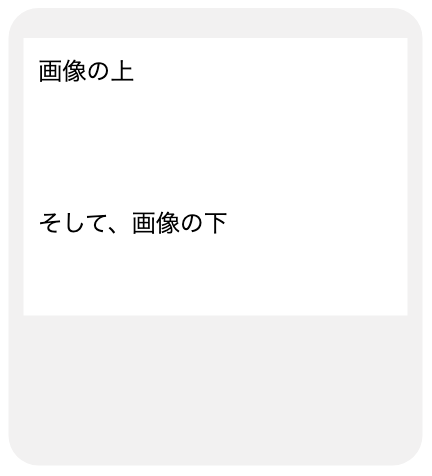
- opacity: 0 → 存在する
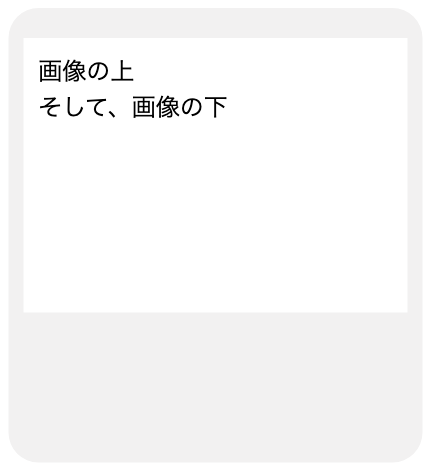
- display: none → 存在しない
と、こんな違いがあります。
例えば、以下のhtmlレイアウトがあったとしましょう。
<p>画像の上</p>
<img src="kohji.png" alt="工事">
<p>そして、画像の下</p>で、それぞれの結果はご覧のとおり。


opacity: 0とした方は、上と下の文字の間に画像があります。
見えないけど、存在してるというわけです。
一方、display: noneとした場合。
こちらは、上の文字のすぐ下に「そして、画像の下」の文字が。
つまり、display: noneだと<img>が存在していないことになります。
以上が2つの違いでした。
【参考記事】ブロック要素とインライン要素の違いの「none」
クリックしたら、該当箇所にジャンプします。
参考サイト
この記事はCSS3をもとに書きました。
CSS3とはcssのルールブックみたいなもので、その最新版です。
どちらも翻訳あります。
お時間ある方だけ、ご覧くださいー
まとめ
今回はopacityについて解説しました。
リンクに気づいてもらうよう、マウスを乗せた時に画像を透過させる。
これはよく使う手法なので、機会があれば試してみてください。
ほかにも変化を起こす指定があります。
以下の記事は、画像を少し傾ける指定方法の記事です。
この記事でもご紹介している、マウスを乗せた時に変化させる指定方法についても解説しています。
よければ、ご覧ください。

