
ブロック要素とインライン要素。
この2つの違いに戸惑っていませんか?
実際、初心者の頃は2つの違いをはっきり理解するのはむずかしいはず。
なので、この記事ではブロック要素・インライン要素の違いを紹介します。
違いが分かれば、どんな時にインライン要素をブロック要素に変換すべきかも分かるようになります。
※少し長いので、お気をつけください。
ブロック要素とインライン要素【3つの違い】

これから見ていくブロック要素・インライン要素には、以下のものがあります。

<header><main><footer><section><article><div><h1>〜<h6><p><ul><ol><li><nav>
<a><span><img><small><br><input><label>
ほとんど目にしたことがあるものじゃないでしょうか。
このブロック要素とインライン要素の違いを紹介していきます。
違いは3つ。
- 改行
- 幅・高さの指定
- 余白の指定
1つずつ解説していきますね。
改行
| ブロック要素 | 改行される |
| インライン要素 | 改行されない |
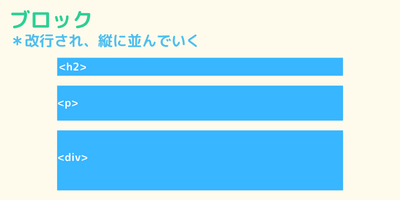
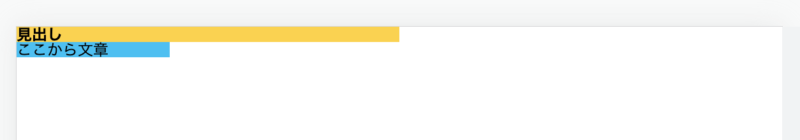
ブロック要素
ブロック要素だと改行され、縦に並んでいきます。

<body>
<h2>見出し</h2>
<p>ここからが文章</p>
</body>
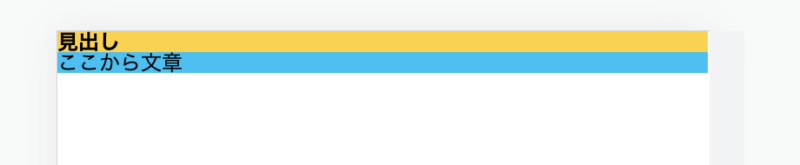
ご覧のように、<h2> <p>とも親要素の中で横いっぱいに広がるので改行が起こります。
ちなみに、ここでの親は<body>ですね。
さらに、以下をご覧ください。
h2 {
width: 50%; /* body幅に対する割合 */
}
p {
width: 20%; /* body幅に対する割合 */
}
<h2>はwidth: 50%、<p>はwidth: 20%としても改行が行われるのが、分かっていただけると思います。
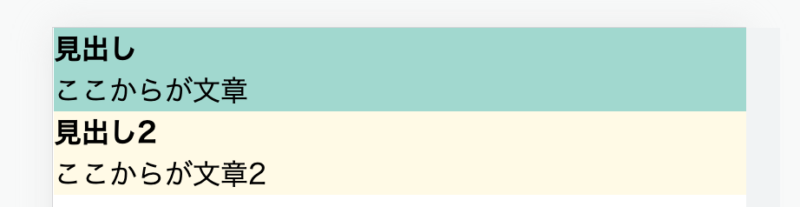
もう1つ、こちらのような場合はどうでしょう。
<body>
<div>
<h2>見出し</h2>
<p>ここからが文章</p>
</div>
<div>
<h2>見出し2</h2>
<p>ここから文章2</p>
</div>
</body>
2つ<div>があり、その中には<h2>と<p>が入っています。
背景色がついているのが、それぞれの<div>エリア。
ちゃんと1つ目の<div>と2つ目の<div>で改行されてますね。
インライン要素
ブロック要素とは対照的に、インライン要素には改行が入りません。

<p>これは、<span>例文</span>です。</p>
インライン要素である<span>の前後では、改行がされてないですね。
また、上記のようにインライン要素はブロック要素の中で使われることが多いです。
目立たせたい文字を<span>で囲って装飾を加えたりします。
インライン要素に続いてブロック要素を記述するケース
以下をご覧ください。
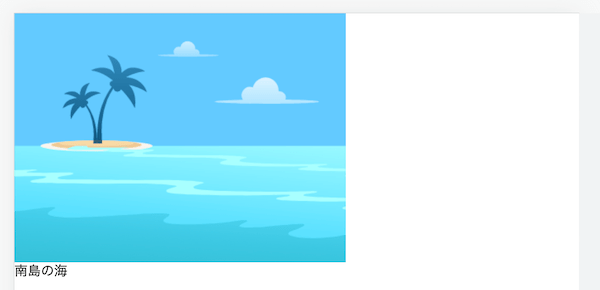
<img src="sea.png" alt="南国の海">
<p>南島の海</p>
インライン要素<img>のあとにブロック要素<p>を書くと、文字は画像の下に降りてきます。
理由は、ブロック要素の前後では改行が入るからです。
この場合は、<p>の前に改行が入ったことになります。

こんな感じで。
また<p> → <img>の順番で書くと、<p>のあとに改行が入り、文字 → 画像の順で縦に並びます。
- ブロック要素は改行される
- インライン要素は改行されない
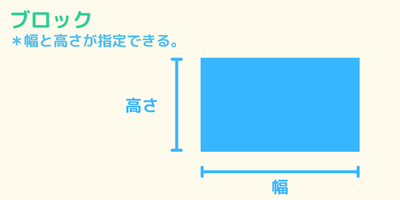
幅、高さ指定
| ブロック要素 | 幅と高さの指定ができる |
| インライン要素 | 幅と高さの指定ができない |
ブロック要素
ブロック要素は、要素の幅と高さが自由に指定できます。

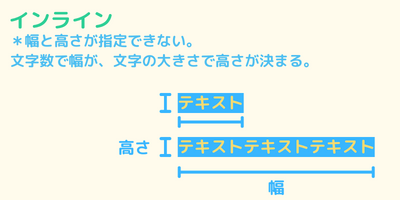
インライン要素
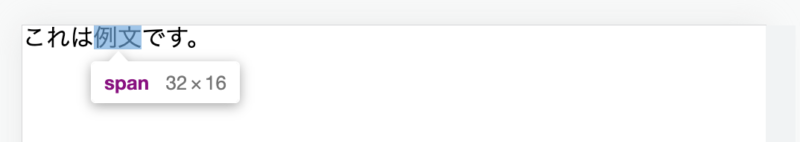
インライン要素は幅と高さの指定ができません。

では、どうやって幅と高さが決まるかというと、中身である文字などの大きさによります。
例えば、<span>の中に16pxの文字が2文字あれば、幅:32px・高さ:16pxとなります。
また、<img>もインライン要素です。
<img>の中身は画像であり、この場合の大きさは画像本来のサイズとなります。
幅:500px・高さ:300pxの画像なら、この大きさで表示されることに。
ただし、例外として<img>はインライン要素ですが、その中でも幅と高さを指定できる特徴を持っています。
くわしくは、画像の大きさの決まり方|css指定の「なし・あり」をご覧ください。
ちなみによくあるのが、<a>や<span>に幅や高さを指定したいケース。
これについては、のちほど下で説明していきますね。
急いで知りたい方は、「インライン要素をブロック要素に変換するケース」をクリックしてください。該当箇所にジャンプします。
- ブロック要素は幅、高さの指定ができる。
- インライン要素は幅、高さの指定ができない。中身である文字数や文字の大きさによって、幅や高さが決まる。画像の場合は、本来のサイズで幅・高さが決まる。
- <img>はインライン要素だが、幅・高さの指定ができる。
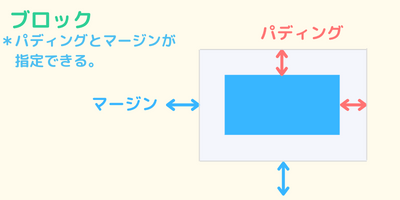
パディング、マージンの指定
| パディング(padding) | マージン(margin) | |
| ブロック要素 | 指定できる | 指定できる |
| インライン要素 | 左右:指定できる 上下:指定できるが他の要素との間に余白を作れない | 左右:指定できる 上下:指定できない |
ブロック要素

ブロックは上下左右ともパディング・マージンの指定が可能です。
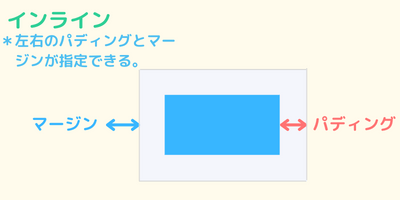
インライン

インライン要素は、左右のパディング・マージンの指定ができます。
しかし、マージンの上下指定は指定不可です。
そして、パディングの上下はやや特殊。
以下をご覧ください。
<p>これはまえがきです。</p>
<p>これは<span>本文</span>です。</p>
<P>ここはあとがきです。</P>span {
padding: 30px;
}
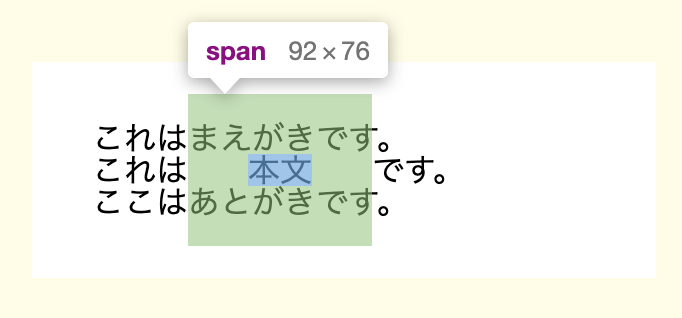
<span>の上下左右にpadding: 30pxと指定しました。
ご覧のように左右のpaddingは効いており、横の文字と間隔がとれています。
しかし、上下の文字との間には余白を作れていません。
なので、上下のpaddingは指定できるけど、効かないというややこしいことになっております。
※パディング・マージンの使い方については、パディングとマージン|使い分けのポイントをご覧ください。
ちなみに、<img>はインライン要素ですが、パディングとマージンを指定できます。
- ブロック要素はパディング、マージンともに指定できる。
- インライン要素は左右のパディング、マージンは指定できる。
上下のマージンは指定できない。
パディングは上下指定できるが、実際は上下にある要素との間に余白をとれない。 - <img>はインライン要素だが、パディングとマージンを指定できる。
以上が3つの違いです。
いったん休憩をどうぞ。
インライン要素をブロック要素に変換するケース

インライン要素をブロック要素に変更したい。
そんな時が出てくるはずです。
この逆はほとんどないかもしれません。
ここでは、その1例をあげてみますね。
<a>は文字を囲ってリンクさせる要素ですが、ボタン風な装飾にすることも実際は多いです。
以下をご覧ください。
<p>お問い合わせはこちら</p>
<a href="#">Click here</a>a {
background-color: #00aa94; /* 背景色:うすい緑 */
color: #fff; /* 文字色:白 */
padding: 10px; /* 上下左右の余白 */
border-radius: 10px; /* 角を丸く */
}
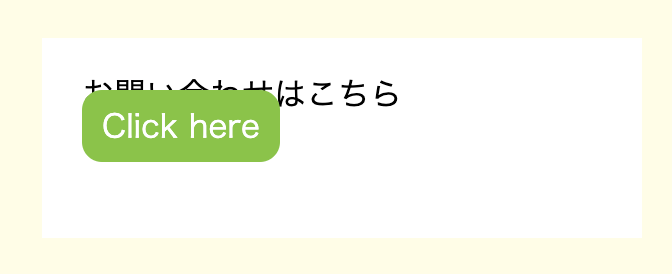
<a>はインライン要素のままです。
ボタンっぽくはなったんですが、上の文字に被ってしまいました。
これは、<a>にpadding-topをとったのが原因。
※padding: 10pxは、上下左右に10pxの余白をとったとの同じ意味です。
※背景色はパディングまでつきます。
上でお伝えしたように上下のpaddingは指定できるけど、上下にある要素との間に余白を作れません。
なので、このような結果になります。
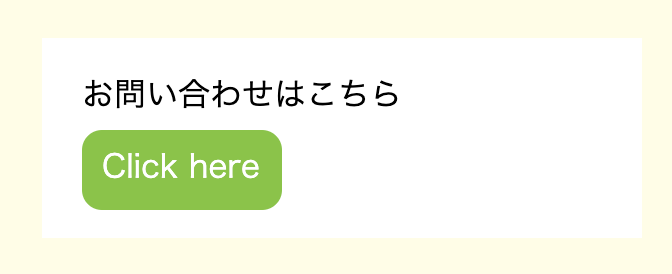
aタグをブロック要素に変換
ボタンと文字が被らないようにするには、<a>にdisplay: blockとします。
こうすれば、<a>はブロック要素となり、padding-topが効きます。
結果、「お問い合わせはこちら」の文字と被りません。
さらに距離を取るため、margin-topを指定しました。
あとは、幅や高さを指定してあげればオッケー。
<p>お問い合わせはこちら</p>
<a href="#">Click here</a>a {
display: block;
background-color: #00aa94; /* 背景色 */
color: #fff; /* 文字色 */
padding: 10px; /* 上下左右の余白 */
border-radius: 10px; /* 角を丸く */
margin-top: 10px;
width: 100px;
height: 40px;
}
※じつは、ブロック要素・インライン要素とはdisplayの値でした。以下で解説していきますので、そのままご覧ください。
ブロック要素・インライン要素は『display』の値

ここまでブロック要素・インライン要素の違いを見てきましたが、この2つはcssのdisplayプロパティの値になります。


「要素をどのように表示させるか」を指定できるのがdisplayプロパティ。
そのおもな値はこちらです。
| displayの値 | 特徴 |
|---|---|
| block | 改行されるなどの特徴を持つ |
| inline | 横並びするなどの特徴を持つ |
| inline-block | blockとinlineの特徴を合わせ持つ |
| none | 要素を非表示にする |
「要素をどのように表示させるか」という意味は、ブロック要素っぽくとかインライン要素っぽく、はたまた消してしまうということです。
ブロック要素・インライン要素については解説済みなので、次からはほかの2つの値について解説していきます。
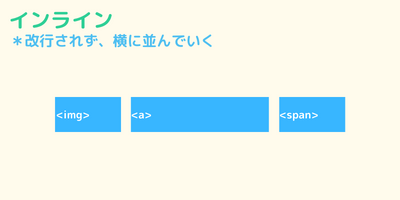
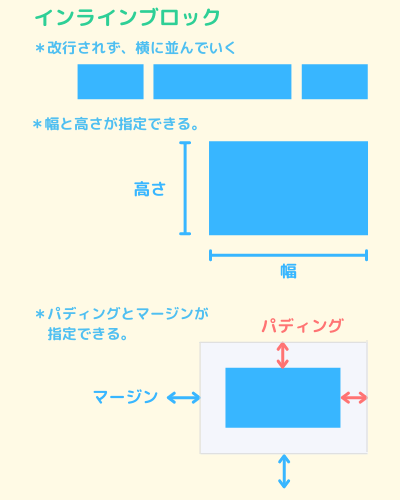
インラインブロック

インラインブロックは、インライン要素とブロック要素の特徴を合わせ持ちます。

- 改行されず、インライン要素のように横に並んでいく。
- ブロック要素と同じで、幅と高さが指定できる。
- パディングとマージンもブロック要素同様に指定可能。
両方のいい所を総取りみたいな、とても使い勝手がいいものです。
もし、ある要素をインラインブロックにするには、display: inline-blockの指定が必要です。
インラインブロックの使いどころ
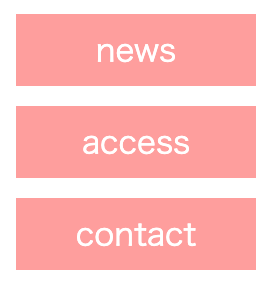
インラインブロックの使いどころは、ブロック要素である<li>を横並びさせる時などがそれにあたります。
<ul>
<li>news</li>
<li>access</li>
<li>contact</li>
</ul>li {
display: inline-block;
color: #ffffff; /* 白色 */
background-color: #ff9d9d; /* うすいピンク 色 */
width: 100px; /* 幅 */
padding: 10px; /* 内側の余白 */
margin: 10px; /* 外側の余白 */
}

本来なら<li>は縦に並んでいきますが、インラインブロックに変換することで横並びになりました。
none

displayには、要素を非表示にできるnone(ノン)という値もあります。
パソコン用とスマホ用で大きさの違う画像を用いる場合などに便利です。
表示 → 非表示
使い方は、非表示にしたい要素に対して、dispay: noneと指定するだけ。
要素 {
display: none;
}<h2>見出しは消えません。</h2>
<p>これは消えます。</p>
<h3>小見出しも消えません。</h3>p {
display: none;
}見出しは消えません。
これは消えます。
小見出しも消えません。
<p>のテキストが消えました。
簡単にできてしまうので、便利ですね。
ちょいとポイントなのが、<p>が消えたので、下に書いた<h3>が上がってきてる点。
display: noneは、要素がないものとしてあつかうので、このようになります。
似たようなのに、opacityというのがあって、これは要素を透明にするものです。
<h2>見出しは消えません。</h2>
<p>これは消えます。</p>
<h3>小見出しも消えません。</h3>p {
opacity: 0;
}
/* 0で透明、1で見える */見出しは消えません。
これは消えます。
小見出しも消えません。
先ほどと違い、<h3>の文章が繰り上がってないのが分かりますよね。
<p>は見えませんが、<h2>の下にちゃんとあります。
その場所にあるけど、見えないみたいな存在です。
【参考記事】画像を透過させるopacity
非表示 → 表示
反対に非表示にしていた要素を表示させたい時もあると思うので、この場合はdisplay: block またはinlineとしましょう。
要素 {
display: block または inline;
}<div>や<p>ならdisplay:block、<span>や<br>ならdisplay:inlineと記述すれば表示されますよ。
<h2>見出しは消えません。</h2>
<p>これは消えます</p>
<h3>小見出しも消えません。</h3>p {
display: block;
}見出しは消えません。
これは消えます。
小見出しも消えません。
さっき非表示にした<p>が現れました。
また、上でお伝えした「インラインをブロックに変換するケース」では、ボタンふうにした<a>をブロック要素にしました。
もし、下記の指定を活かしたい場合は、display: inlineではなくdisplay: blockとしてあげましょう。
<p>お問い合わせはこちら</p>
<a href="#">Click here</a>a {
display: none;
background-color: #00aa94; /* 背景色 */
color: #fff; /* 文字色 */
padding: 10px; /* 上下左右の余白 */
border-radius: 10px; /* 角を丸く */
width: 100px;
margin-top: 10px;
height: 40px;
}
@media(min-width:501px){
a {
display: block;
}
}この<a>の指定は、画面幅が500pxまでは非表示で、501pxから表示させるという意味です。
※画面幅 … <body>幅のこと。
もし、display: inlineとすれば、指定した幅や高さ・マージンなどの指定が効かなくなります。
ご注意ください。
おまけ:ブロック要素とインライン要素は廃止された

※この章は少しむずかしい話になるので、余裕のある方だけご覧ください。
ここまでさんざん、「ブロック要素・インライン要素」と述べてきました。
しかし、実はこの呼び方はHTML5から廃止になっています。
※HTML5 … htmlのルールブックみたいなもの。
HTML5以前は、「ブロック要素・インライン要素」はhtml側とcss側、それぞれで使われていました。
- htmlのブロック要素、インライン要素
- cssのブロック要素、インライン要素
以前のhtmlでは要素がインライン要素とブロック要素に分かれており、
「インライン要素の中にブロック要素を入れてはいけない」
などのルールがありました。
これが「html側のブロック要素・インライン要素」でした。
しかし、HTML5になってからは、html側の「インライン要素・ブロック要素」の考え自体がなくなったのです。
※2021.1からはHTML Living Standardに移行しましたが、HTML5の考えに概ねのっとっています。
しかし、繰り返しますが、これはあくまでhtml側での話です。
一方、「css側のブロック要素・インライン要素」とは、displayプロパティ値としてのblockとinlineで、これは今も残っています。
また、ほかのcssプロパティの初期値は要素によって変わりませんが、displayだけは要素によって初期値がblockかinlineに分かれているのが押さえておきたいポイントです。
※初期値=cssを指定しない時、はじめから与えられている値。
なぜなら、blockかinlineかによってcssで指定できる内容が変わってくるからですが、これは今まで解説してきた内容で、みなさんもご理解いただけるかと思います。
↑displayの初期値はinlineでした。すみません。そして、<h1>や<p>などは「user agent stylesheet」にて、display: blockとあらかじめ指定されています。
くわしくは、ブラウザで使われているcss【user agent stylesheet】をご覧ください。
と言うわけで、html側では廃止された「ブロック要素・インライン要素」ですが、css側では残っているという話でした。
※今も要素とつけて呼んだり書いてあったりするのは、html側でそう呼ばれていた名残かと思います。ですので、この記事でも「ブロック要素・インライン要素」と述べることにしました。
参考サイト
この記事は、CSS3をもとに紹介しました。
CSS3とは、cssのルールブックみたいなもので、最新版です。
- CSS 表示モジュール レベル 3|W3C
- display| MDN Web Docs
- ブロックレベル要素|MDN Web Docs
- インライン要素|MDN Web Docs
- 3.2.1 Elements|HTML 4.01 仕様
どれも翻訳ありです。
やや難解なため、余裕のある方だけチラッとどうぞー
まとめ
ブロック要素・インライン要素、それにdisplayについて紹介しました。
まずは、ブロック要素・インライン要素の違いを理解していただけたらと思います。
