
画像の上に文字をのせる。
これって、むずかしいですよね?
実際、cssで指定すると、
- 画像の上に文字がのらない
- 真ん中にならない
- レスポンシブだとズレる
とこんな感じで、いくつも壁が…
しかし、「画像の上に文字を置く」指定方法には手順があります。
そして、この手順どおりやれば真ん中配置やレスポンシブ対応も可能です。
初心者の人も必ずできるので、ご覧ください。
img画像の上に文字をのせる指定方法
今回は、画像の中央に文字を置くというケースで指定します。
こちらが指定する手順です。
- 画像と文字を表示させる。
- position: absoluteを使い、画像の上に文字をのせる。
- left: 50% top: 50%で、画像の中央に文字を置く。
- transform: translate(50%,50%)で、ズレを修正する。
という、わずか4つの手順。
この通りにやるだけでオッケー。
しかも、この方法だとレスポンシブもできます。
さらに、背景画像の上に文字を置く場合もほぼ同じ手順です。
こちらは記事の後半に解説します。
それではやり方を見ていきましょう。
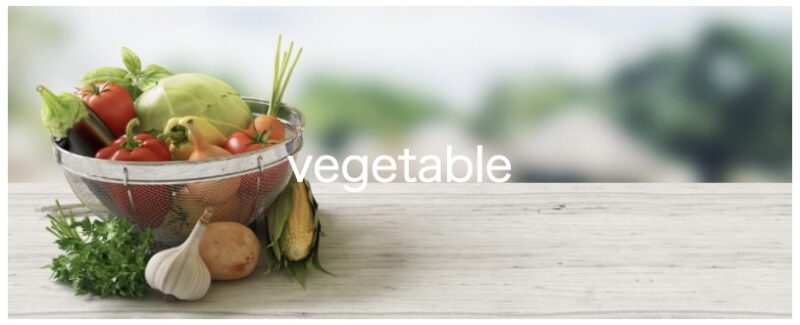
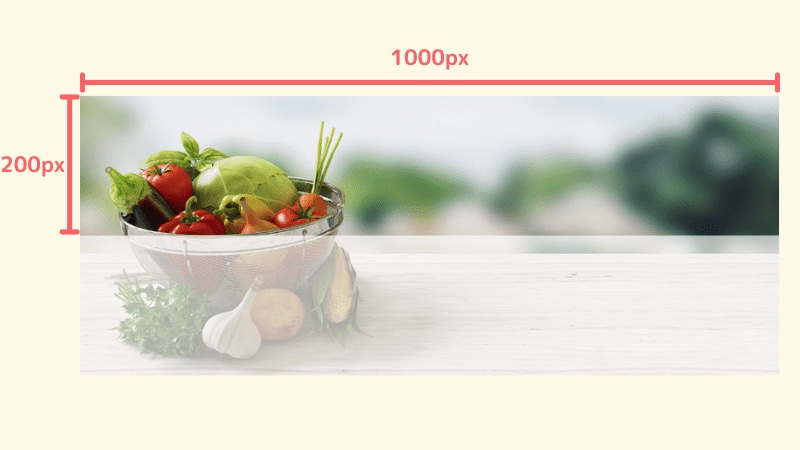
と、その前に今回使う画像です。

※画像の大きさを頭に入れて、読み進めてください。
①画像と文字を表示させる
はじめに画像と文字を表示させます。
<img src="vegetable.jpg" alt="野菜">
<p>vegetable</p>
この時点では文字は画像の下にありますね。
ちなみに、
<p>vegetable</p>
<img src="vegetable.jpg" alt="野菜">と書けば「文字 → 画像」の順番で表示されます。
しかし、このあとの指定で得られる結果は同じです。
ですので、お好きな順番でどうぞ。
②画像の上に文字をのせる
今度は、画像の上に文字をのせてみましょう。
まず、<div>で<img>と<p>を囲んで、親子関係を作ります。
- 親:<div>
- 子:<img> <p>
蛇足ですが、親子関係を作ることを「レイアウト構造を組む」と言います。
専門家っぽい表現で。
<div>
<img src="vegetable.jpg" alt="野菜">
<p>vegetable</p>
</div>div {
position: relative;
}
img {
width: 100%; /* divの幅に対する割合 */
}
p {
color: #ffffff; /* 文字色 */
font-size: 24px; /* 文字の大きさ */
position: absolute;
left: 0;
top: 0;
}<div>と同じ幅になるよう、<img>にwidth:100%と指定。
なぜ、<div>で囲む必要があるのかと思った方へ
<img>は、閉じタグ</img>がないので<p>の親になれません。
なので、このあとに使うposition: relativeの指定もできない。
そのため、<div>で囲い親子関係を作りました。
ここでpositionを使い、文字を画像の上にのせましょう。

親である<div>にposition:relativeを指定。
そうすれば、<div>エリアを基準に文字を置けるようになります。
<p>には、
position: absoluteleft: 0top: 0
と指定。
すると、画像の左上に文字がのりましたね。
※合わせて、文字色と大きさも変えています。
【参考記事】positionの使い方
③中央に配置する
画像の中央へ文字を置くには、
left: 0 top: 0を
↓left: 50% top: 50%
に書き換えます。
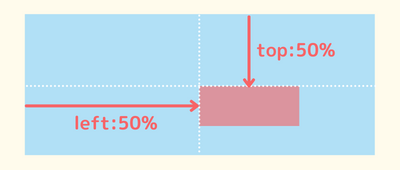
left: 50% top: 50%
→ <div>の左端から50%・上端から50%の場所に文字を置く指定。
<div>
<img src="vegetable.jpg" alt="野菜">
<p>vegetable</p>
</div>div {
position: relative;
}
img {
width: 100%; /* divの幅に対する割合 */
}
p {
color: #fff;
font-size: 24px;
position: absolute;
left: 50%;
top: 50%;
}
結果を見ると、中央からズレてますね。
こうなるのは、left: 50% top: 50%だと、<p>は下図のよう配置されるから。

なので、<div>のど真ん中へ置くには、<p>の位置修正が必要です。
これを次で調整していきますね。
④ズレを修正する
ズレ修正にはtransformプロパティ値のうち、translateを使います。


transformの値
- 移動(translate)
- 縮尺(scale)
- 回転(rotate)
- 傾斜(skew)
translateは要素を移動させる値です。
指定はtranslate(-50%,-50%)とします。
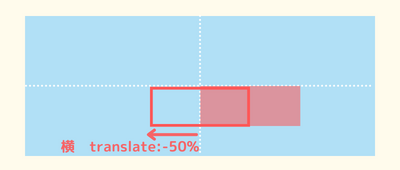
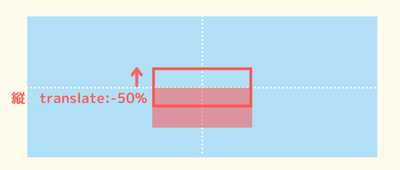
translate(-50%,-50%)
この50%は要素自身の幅や高さの半分を移動させる意味となります。
※translate(-50%,-50%) ← translate(横,縦)
例えば…
要素(p)の幅が500pxなら250px右へ。
高さが200pxなら100px下へと具合に。
さらにマイナス値なので、左と上に移動します。


<div>
<img src="vegetable.jpg" alt="野菜">
<p>vegetable</p>
</div>div {
position: relative;
}
img {
width: 100%; /* divの幅に対する割合 */
}
p {
position: absolute;
left: 50%;
top: 50%;
transform: translate(-50%,-50%);
}
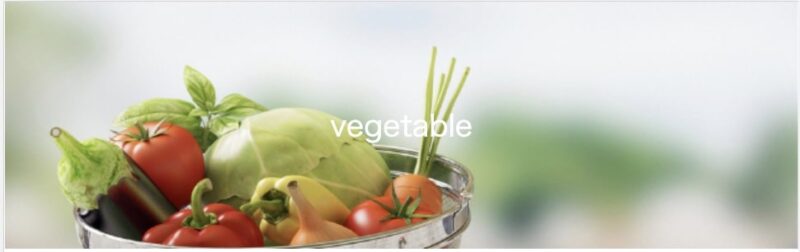
文字が画像の中心に置けました。
レスポンシブでも文字の位置は変わりません。
完成です。
どうです、できそうじゃないですか?
というわけで、今度は背景画像に文字を乗せてみますね。
【参考記事】要素を移動させるtranslate
補足
文字の位置を、先ほどの右下に置きたい時はpositionだけの指定でオッケー。
これはこれで、アリです。

ただ、今回のように厳密に真ん中へ置きたい時は、translateを指定しましょう。
img画像の上に文字を置く指定手順
- 画像と文字を表示させる。
- position: absoluteを使い、画像の上に文字をのせる。
- left: 50% top: 50%で、画像の中央に文字を置く。
- transform: translate(50%,50%)で、ズレを修正する。
背景画像の上に文字をのせる指定方法
今度は、背景画像に文字を置くやり方を見てみましょう。
- 背景画像と文字を表示させる。
- position: absoluteとleft: 50% top: 50%で、画像の中央に文字を置く。
- transform: translate(50%,50%)で、ズレを修正する。
- 背景画像をレスポンシブさせる。
手順の型は、img画像の時とほぼ同じ。
ただし、背景画像をレスポンシブ対応させる必要がありますね。
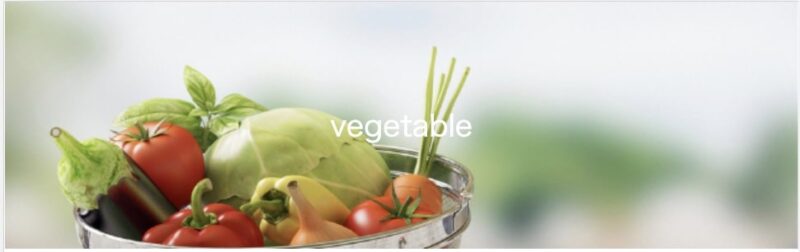
ここで、もう1度使う画像をどうぞ。
背景画像だと見切れる部分があるので、覚えておいてください。

①背景画像と文字を表示させる
コードはこちら。
<div>
<p>vegetable</p>
</div>div {
background-image: url(vegetable.jpg);
}htmlは<div>で<p>を囲み、親子関係を作ります。
- 親:<div>
- 子:<p>
画像はというと、<div>の背景へ指定。
表示結果は以下のようになります。

画像はわずかしか出ていませんね。
理由は、<div>の中身が<p>の「vegetable」しかないからです。
【参考記事】background-imageの「中身が空だと背景画像は表示されない」
(該当箇所にジャンプします)
さらにこのあと、<p>にはposition: absoluteを指定するので<div>の高さは0に。

背景画像は少しも映ってません。
※absoluteを指定した子は、親の高さの計算から除外されます。
【参考記事】position使い方の「absolute」
(該当箇所にジャンプします)
背景画像を表示するには、<div>に高さを指定しましょう。
<div>
<p>vegetable</p>
</div>div {
background-image: url(vegetable.jpg);
height: 200px;
}
※使用している画像の大きさ(幅:1000px 高さ:400px)
画像が現れました。
ちなみに、もうこの状態で文字は画像の上にのっています。
ということは、あとは文字を真ん中に持っていけばオッケー。
②中央に配置する
ここは、<img>画像の時と同じ。
<div>
<p>vegetable</p>
</div>div {
background-image: url(vegetable.jpg);
height: 200px;
position: relative;
}
p {
color: #fff;
font-size: 24px;
position: absolute;
left: 50%;
top: 50%;
}
まず、<div>にposition:relativeと指定。
次に、<p>へposition:absolute left:50% top:50%とします。
img画像の時と同じように、少し右にズレているので次で修正を。
※合わせて、文字色と大きさも変えています。
③ズレを修正する
ここもimg画像の時と同じです。
transform: translate(-50%,-50%)で、背景画像の中央へ来るようにします。
<div>
<p>vegetable</p>
</div>div {
background-image: url(vegetable.jpg);
height: 200px;
position: relative;
}
p {
color: #fff;
font-size: 24px;
position: absolute;
left: 50%;
top: 50%;
transform: translate(-50%,-50%);
}
文字を真ん中に置けました。
④背景画像をレスポンシブさせる
上記で文字は中央に置けました。
しかし、画像の見え方がイマイチです。
と、言われてもどうイマイチなのかイメージしにくいはず。
なので、こちらをどうぞ。

上のは、幅が350px・700px・1000pxの時の見え方です。
結構、見え方違いますね。
ただ、これでもまだ分かりにくいはず。
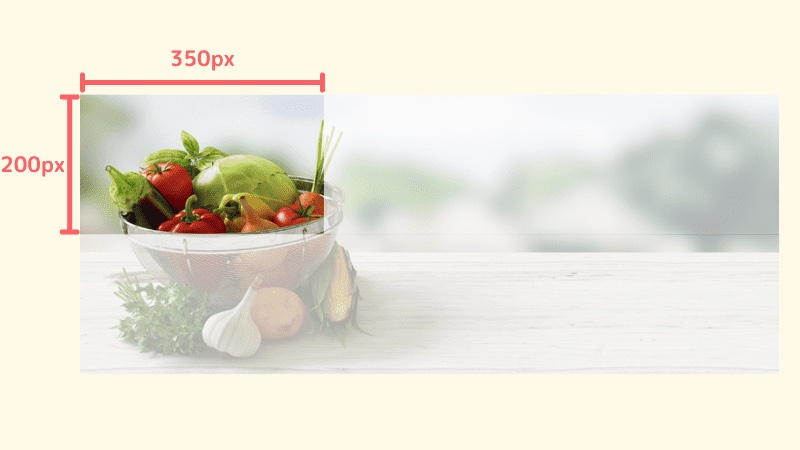
そんなわけで、こちらもついでに。



こんなふうになっています。
画像の見せ方の解決策
で、先に解決策ですが、以下を書き加えましょう。
background-size: coverbackground-position: center
<div>
<p>vegetable</p>
</div>div {
background-image: url(vegetable.jpg);
height: 200px;
background-size: cover;
background-position: center;
}(background-sizeの指定について)
background-size: coverだと、<div>エリアを常に覆うよう画像は表示されます。
<div>幅が変わっても。
つまり、coverはレスポンシブさせるための指定です。
(background-positionの指定について)
background-position: centerは、画像を<div>エリアのど真ん中に置く指定です。
centerは50% 50%と同じ意味。
なので、centerもレスポンシブに対応できます。
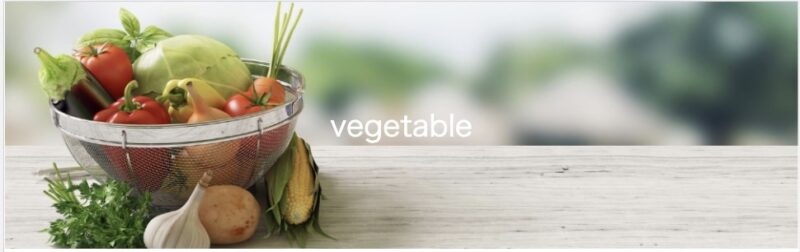
画像の見せ方を調整した結果
ここで、もと画像を見つつ、
background-sizebackground-position
の指定前後の結果を比べてみましょう。



見た目が変化してますね。
↓しかも、指定後は画面幅が変わってもだいたい同じような見え方です。

そんなわけで完成となります。
背景画像の指定は分かりにくかったはずです。
なので、以下の記事を参考に理解を深めましょう。
【参考記事】
【背景画像の使い方と表示ルール②】background-size
【背景画像の使い方と表示ルール③】background-position
背景画像の上に文字を置く指定手順
- 背景画像と文字を表示させる。
- position: absoluteとleft: 50% top: 50%で、画像の中央に文字を置く。
- transform: translate(50%,50%)で、ズレを修正する。
- 背景画像をレスポンシブさせる。
参考サイト
この記事はCSS3をもとに書きました。
CSS3とは、cssのルールブックみたいなもので、その最新版です。
- position|MDN Web Docs
- 2.ポジショニング スキームの選択: positionプロパティ「CSS 配置レイアウト モジュール レベル 3」|W3C
- translate()|MDN Web Docs
- translate()「CSS 変換モジュール レベル 1」|W3C
いずれも翻訳ありです。
専門的に書かれてるので、チラッとご覧あれ〜
まとめ
今回は、画像の上に文字を置く指定方法について解説しました。
ぜひ、自分のコードでも試してみてください。
そして、なぜそうなるのかを1つ1つ確認しましょう。
そうすると、自力で指定できるようになります。
transform: translateについて
上でも出てきたtransform: translate。
これの使い方がわかると、要素をちょっと移動させる時に便利です。
記事は、こちらからご覧ください。

