
↑今回はこれをやります。
だけど、画像を傾けるってむずかしそう…
と思うかもしれませんが、カンタンです。
<img>にtransformを指定するだけなので。
ちなみに背景画像も回転できます。
というわけで、さっそくご覧ください。
画像を回転させるtransformの指定方法
transformプロパティには、4つの値があります。
※transform = 変形


transformの値
そして、画像を傾けるにはrotateを使います。
実際の動きとしては回転です。
ただ、傾きと言う方がしっくり来る場合もあるので、「回転・傾き」両方使います。
transformの指定方法はこちら。
img {
transform: rotate(数値deg);
}
※deg = 角度
これだけ。
数値はプラスだと時計回り⤵︎
マイナスだと反時計回り⤴︎に回転します。
ちなみに画像だけでなく、どんな要素も傾けられます。
img画像の回転
それでは、img画像を回転させてみます。
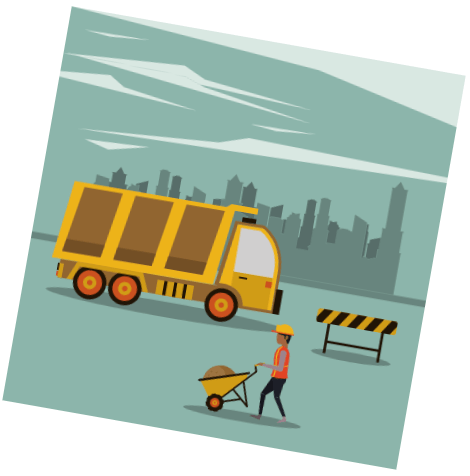
<img src="kohji.png" alt="工事">img {
transform: rotate(10deg);
}rotate(10deg)

もうできました。
傾いていますね。
逆回転
次は、マイナス値を指定。
img {
transform: rotate(-20deg);
}rotate(-20deg)

反時計回り。
これだと、回転と呼んでもよさそうですね。
傾きを真っ直ぐに戻す場合
回転させた画像を真っ直ぐに戻したい。
例えばパソコン用では傾け、スマホ用では真っ直ぐにしたい時は、以下のようにしましょう。
img {
transform: rotate(10deg);
}
@media(max-width:480px){
img {
transform: rotate(0deg);
}
}
/* 画面幅480pxまでは画像の傾きなし */または、<img>にtranform: none(初期値)でも真っ直ぐになります。
※初期値 … 指定しない時、はじめから与えられている値。
【参考記事】初期値の使い所を理解する
今度は、背景画像を傾けてみましょう。
【参考記事】
【css】指定の型を身につけるの「@mediaの書き方」
(クリックすると該当箇所にジャンプします)
背景画像の回転
背景画像を傾けるには、画像を指定した要素にtransformを指定します。
ちなみに画像は、幅: 400px 高さ: 350pxです。
<p>
</p>p {
width: 400px;
height: 350px;
background-image: url(solar.png); /* 画像の大きさ 幅:400px 高さ:350px */
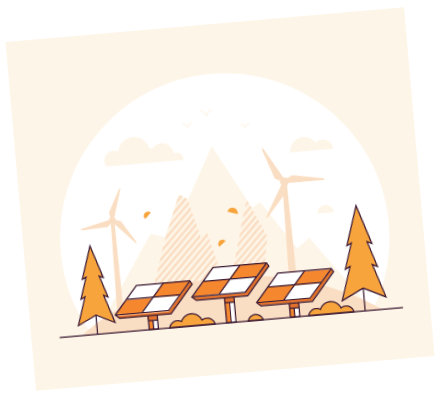
transform: rotate(-5deg);
}
/* 画像全体が表示されるようにpの幅と高さを指定 */※横にスクロールしてください。
rotate(-5deg)

<p>要素の背景画像が斜めになりました。
これもカンタンです。
背景画像に文字をのせる場合
<p>
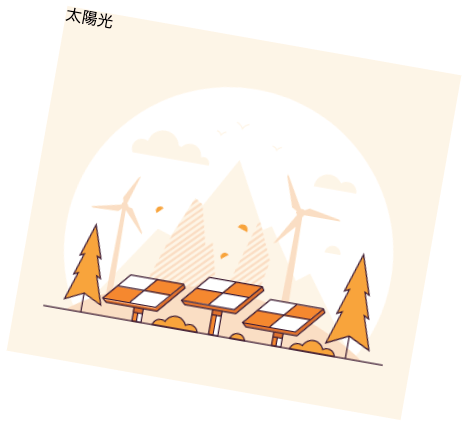
太陽光
</p>p {
width: 400px;
height: 350px;
background-image: url(solar.png); /* 画像の大きさ 幅:400px 高さ:350px */
transform: rotate(10deg);
}
/* 画像全体が表示されるようにpの幅と高さを指定 */※横にスクロールしてください。
先ほどの<p>に文字を入れると、文字も傾きます↓
rotate(10deg)

文字だけを真っ直ぐに
文字だけ真っ直ぐするには、以下のよう親子関係を作ります。
- 親:<div>
- 子:<p>
<div>
<p>
太陽光
</p>
</div>div {
width: 400px;
height: 350px;
background-image: url(solar.png); /* 画像の大きさ 幅:400px 高さ:350px */
transform: rotate(10deg);
}
p {
transform: rotate(-10deg);
}
/* 画像全体が表示されるようにdivの幅と高さを指定 */※横にスクロールしてください。
<div>にrotate(10deg) <p>にrotate(-10deg)

手順
- <div>で<p>を囲む
- <div>に背景画像を指定し、傾ける
rotate(10deg)
※この時点では子である<p>の文字も斜めになる。 - <p>へ逆に傾ける指定
rotate(-10deg)をする
こんなカラクリで、文字だけ真っ直ぐにできます。
マウスを乗せた時に画像を回転
画像にカーソルを乗せた時、斜めにするには…
img:hoverとして、transformを指定すればオッケー。
<img src="kohji.png" alt="工事">img:hover {
transform: rotate(10deg);
}rotate(10deg)

※マウスを乗せるか、スマホの方はタップしてください。
カーソルが乗ると画像が傾き、離すと元に戻ります。
動きが出ると、なんだか楽しいかも…
【補足】基準点のtransform-originついて
基準点とは、傾く時の支点のことを言います。
と、説明したもののたぶん伝えられてない…
見た方が早そうなので、こちらをどうぞ。


基準点の指定は、transform-originでします。
※origin = 基点
そして、これまで見てきた基準点は真ん中(50% 50%)でした。
transform-originの初期値は50% 50%だからです。
transform-origin: left topとすれば、左上の角が基準点に。
【参考外部サイト】transform-origin|MDN
使いどころはhover時がいいかもしれません。
動きとしては、振り子みたいな感じになるかと。
※基準点の指定は、hover時ではなくカーソルを合わせる前の<img>にします。
<img src="kohji.png" alt="工事">img {
transform-origin: left top;
transition: 1s; /* 回転が終わるまでにかかる時間 */
}
img:hover {
transform: rotate(10deg);
}※横にスクロールしてください。
transform-origin: left top

※マウスを乗せるか、スマホの方はタップしてください。
個人的には、わりと好きな動きです。
もう1つだけ、右下を基準点にした動きをどうぞ。
transform: right bottom

※再び、マウスを乗せるか、スマホの方はタップしてください。
だいぶ動きが変わりますね。
どんな動きにするかは、基準点を変えならが探してみてください。
あっ、それとtransition: 1sとしています。
ですので、1秒かけて傾き・1秒かけて戻ります。
ちょいゆったり目な動きの方が、それっぽい感じですね。
transitionについては、こちらをどうぞ。
【参考記事】時間をかけて変化させる|transition
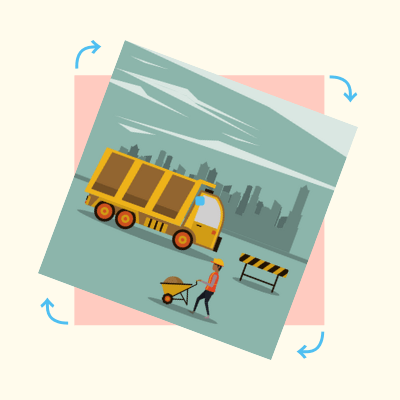
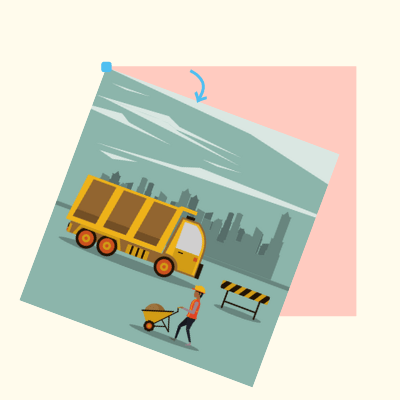
【おまけ】画像をぐるんと回転
一応、こんなのもできます。
※マウスを乗せるか、スマホの方はタップしてください。
img {
transition: 0.5s;
}
img:hover {
transform: rotateX(180deg);
}
img {
transition: 1s;
}
img:hover {
transform: rotateY(180deg);
}
画像が反転してますね。
おまけなので、解説はなしです。
(と言いつつ、説明がめんどくさいだけ…)
参考サイト
この記事はCSS3をもとに書きました。
CSS3とはcssのルールブックみたいなもので、その最新版です。
いずれも翻訳ありです。
お時間ある時にチラッとどうぞ〜
まとめ
今回は、画像を回転させる方法について解説しました。
ポイントは以下です。
- 画像を回転させるには、imgにtransform: rotateと指定する。
- 背景画像を傾ける場合は、背景画像を持つ要素に指定。
- マウスオンで傾かせるには、img:hoverする。
- 基準点を変える時は、transform-originを使う。
すぐにできそうな気がしましたよね?
というわけで、さっそくやってみましょう。
動きのデザインがある指定方法がほかにも
この記事で紹介したマウスを乗せた時の動きは、ほかにもあります。
以下の記事では、画像がズームするやり方を紹介してるのでご覧ください。
コーディングするのが、少し楽しくなるかもしれません。

