
この記事では擬似要素afterについて紹介します。
記事の前半では記述方法を。
後半ではafterへのposition指定、さらには文字を改行する方法について解説します。
初心者の方はご覧ください。
beforeについては、こちらをどうぞ。
【参考記事】cssの擬似要素beforeについて|画像指定も
afterの指定方法
まずはafterの書き方からです。
具体例をご覧ください。
<p>ほぼほぼ</p>p::after {
content: 'old';
}ほぼほぼ
「ほぼほぼ」のすぐあとに「old」が入りました。
上記のように、要素につづけて「::after」と書きます。
※要素 … <div>や<p>などのこと。

「p」と「::」、「::」と「after」の間にスペースは入りません。
ここだけは半角スペースでも、指定が効かなくなります。
指定が効かなくなる↓
- p ::after
- p:: after
次はcontentを見てみましょう。
content: 'old'となってます。
‘ ‘(シングルクオーテーション)は、” “(ダブルクオーテーション)でもオッケー。
例えば、” “で文字を囲み強調したい時は以下のようにします。
「old」が「” “」で囲まれました。
<p>ほぼほぼ</p>p::after {
content: '"old"';
}ほぼほぼ
afterを検証画面で確認
下図のように、検証画面のhtmlコードでafterを見れます。

::afterをクリックすると、指定内容が確認可能です。

【参考記事】chrome 検証(デベロッパーツール)の使い方と活用法
afterの指定に誤りがある場合
afterの書き方に誤りがあると、指定が反映されません。
以下は、「::」と「after」に半角スペースが入れてしまった場合。
<p>ほぼほぼ</p>p:: after {
content: 'old';
}ほぼほぼ
「ほぼほぼ」のうしろに入る予定の「old」がありません。
検証画面のhtmlコードでもafter自体が見つからないです。

afterはインライン要素
afterはインライン要素です。
理由は、displayの初期値がinlineだから。
※初期値…要素にプロパティを指定していない時、はじめから与えられている値。


幅や高さを指定したい時は、blockまたはinline-blockへ変換をしましょう。
【参考記事】
初期値の使い所を理解する
ブロック要素とインライン要素の違い|できることできないこと
afterにpositionを指定する書き方
今度はafterにpositionを指定し、下図を実現します。
目指す形↓

「▽」をafterで指定しています。
<p>ほぼほぼ</p>p {
text-align: center;
}
p::after {
content: '▽';
}ほぼほぼ
「ほぼほぼ」の下に「▽」を置きたいので、position: absoluteを指定。
この時にセットで、親要素にposition: relativeを指定します。
親は<p>です。
- 親:<p>
- 子:after
おそらく「afterの親は<p>になるの?」と疑問を持つ人もいるはず。
この時、先ほどの図が参考になります。

afterは<p>の入れ子ですね。
ですからafterの親は<p>になると覚えておきましょう。
<p>ほぼほぼ</p>p {
position: relative;
text-align: center;
}
p::after {
content: '▽';
position: absolute;
}ほぼほぼ
【参考記事】positionの使い方
上のコードでは、まだtopやleftは指定してません。
この場合、▽は「ほぼほぼ」のうしろに位置したままです。
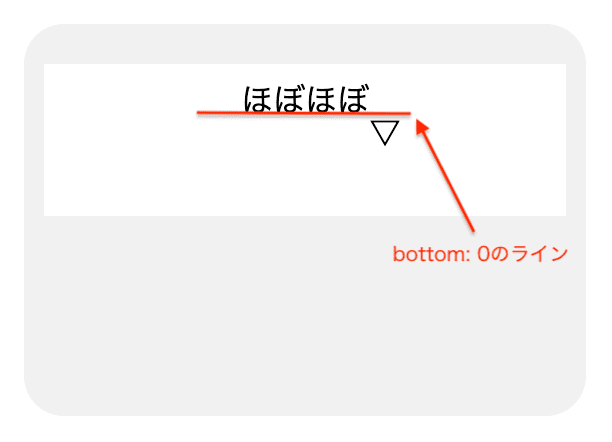
まずはbottomから指定。
<p>ほぼほぼ</p>p {
position: relative;
text-align: center;
}
p::after {
content: '▽';
position: absolute;
bottom: -16px;
}ほぼほぼ
文字の大きさ(16px)ぶん下げました。
マイナス値を使っています。

次は画面の中央に▽を移動させます。
<p>ほぼほぼ</p>p {
position: relative;
text-align: center;
}
p::after {
content: '▽';
position: absolute;
bottom: -16px;
right: 50%;
}ほぼほぼ
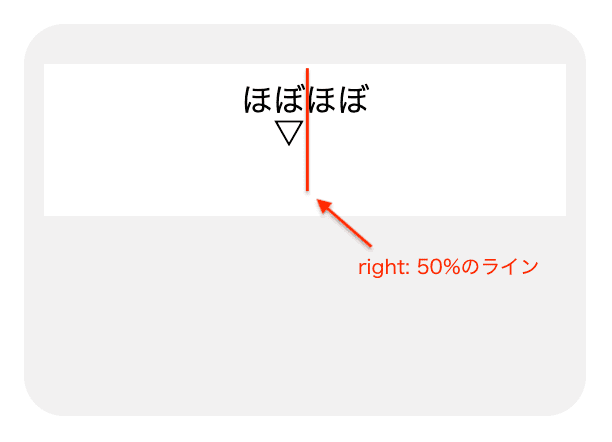
ただ、これだとやや左にズレます。
right: 50%だと、「▽」は以下のように配置されるので。

ど真ん中にするには、▽の幅半分を右へ移動させる指定が必要です。
<p>ほぼほぼ</p>p {
position: relative;
text-align: center;
}
p::after {
content: '▽';
position: absolute;
bottom: -16px;
right: 50%;
transform: translateX(50%);
}ほぼほぼ
ど真ん中に位置させることができました。
transform: translateX(50%)で、▽の幅半分。
▽は文字の大きさが16pxなので、8pxを右へ移動することになります。

【参考記事】画像の上に文字をのせつつ、中央に置く指定方法
afterで指定した文字を改行する方法
さいごはafterで指定した文字を改行します。
<p>ほぼほぼ</p>p::after {
content: 'new\Aold';
white-space: pre;
}ほぼほぼ
改行したいところに、\Aと入力。
「\」は半角です。
「\」は、
- Mac:「option」+「¥」
- Windows:「ろ」
で入力できます。
加えてwhite-space: preと指定しましょう。
そうすると改行されます。
「\A」は改行を表すコードだとか…
調べてみたんですが、ほとんど情報が出てきませんでした。
ちなみに、white-space: preがないと「new」と「old」の間に半角スペースが入るだけです。
<p>ほぼほぼ</p>p::after {
content: 'new\Aold';
white-space: pre;
}ほぼほぼ
気をつけたいのが、\Aのあとに数字を入れる場合。
<p>ほぼほぼ</p>p::after {
content: 'new\A123';
white-space: pre;
}ほぼほぼ
ご覧のように「123」が表示されません。
しかも「new」のうしろに変な記号が出ます。
こういう場合は\Aのうしろに半角スペースを入れてください。
改行して表示できます。
<p>ほぼほぼ</p>p::after {
content: 'new\A 123';
white-space: pre;
}ほぼほぼ
参考サイト
この記事の内容は「CSS3」をもとに紹介しました。
「CSS3」はcssのルールブックみたいなもので、その最新版です。
どちらも翻訳です。
まとめ
擬似要素afterについて紹介しました。
上記で紹介した内容はbeforeでも通用するので、やってみてください。
beforeでは画像指定などもやっています。
画像指定もafterでできるので、参考にしてください。
afterにhoverをかける方法はこちらをどうぞ。


