
サイト制作に欠かせないと言われる検証ツール。
ですが、いまいち活用できないでいませんか?
というのも初心者のうちはその便利さが実感できないから。
しかし、使い方を知るとコードを書く前には必ず検証画面を開くようになります。
「もう、ほとんど検証頼り」と言うくらいな便利モノです。
なぜなら検証ツールをうまく使うと、
- 検証画面上でcssスタイルを仮変更できる
- ほかのサイトのコードを参考にできる
から。
ぜひ、使い方を身につけてサイト制作に活かしましょう。
検証画面について知ってる人は検証ツールの使い方を。
使い方も知ってる人は検証ツールの活用法をご覧ください。
(それぞれ、ページ内の該当箇所にジャンプします)
chrome検証画面の解説【前提知識】

検証ツールとはサイト制作者が利用し、デベロッパーツールとも呼ばれます。
※デベロッパー(developer)=開発者、ツール=道具
同じ機能が『Safari』などにもあります。
ですが今回は、『Google Chrome』での使い方を説明します。
※使い方はほとんど同じです。
検証画面の開き方
画面の開き方は、
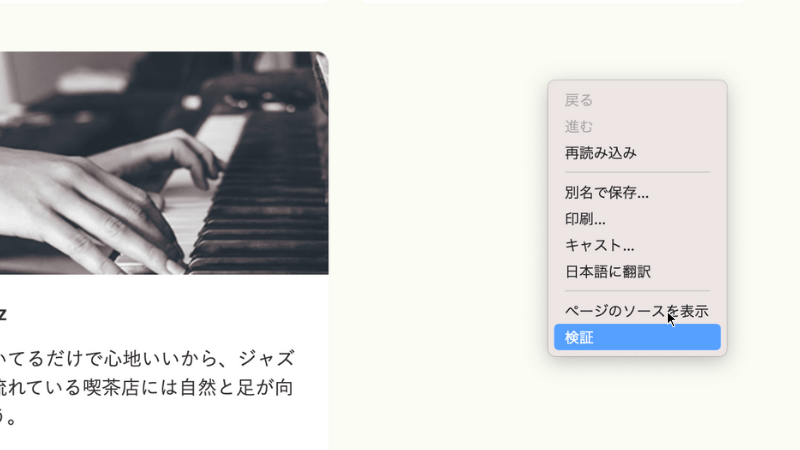
- サイト画面上で右クリック
- 『検証』と出てくるのでクリック
です。

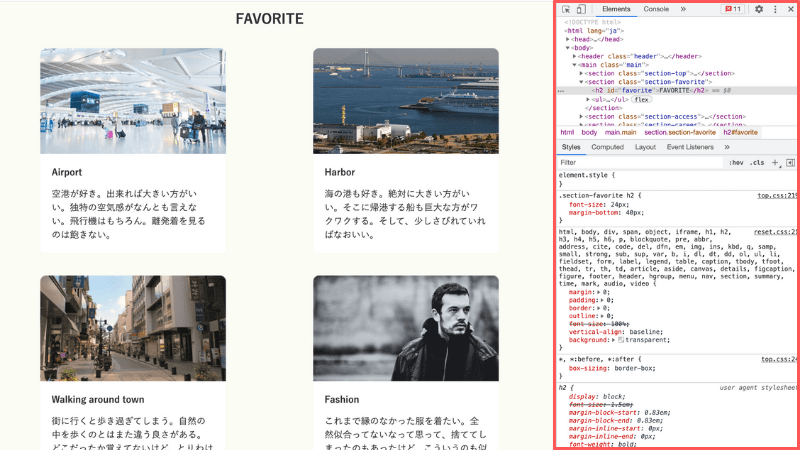
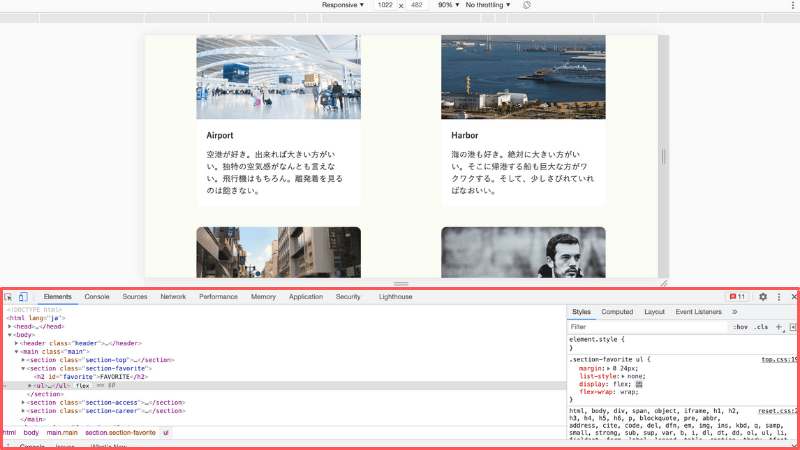
検証画面となり、右側に【検証ツール】が出てきました。
赤枠で囲んだ部分がそうです。

検証ツールの表示位置
検証ツールは画面の左や下にも置けます。
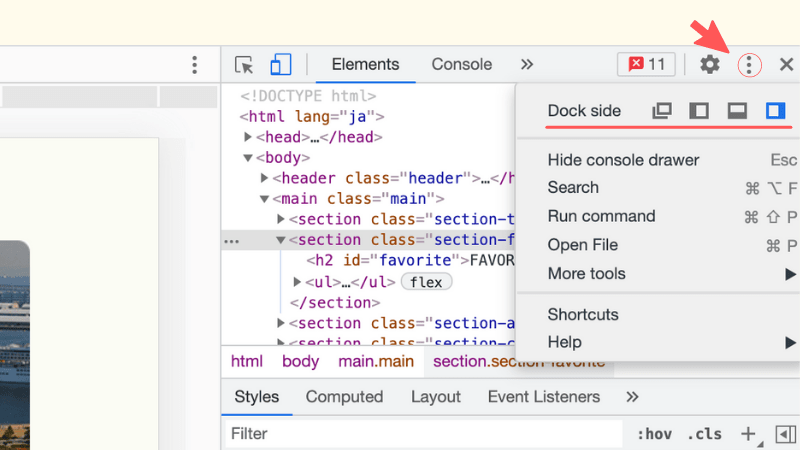
画面の右上にある「︙」をクリックすると、『Dock side』が出現。
そこで見やすい表示位置を選びましょう。

【表示位置が下】

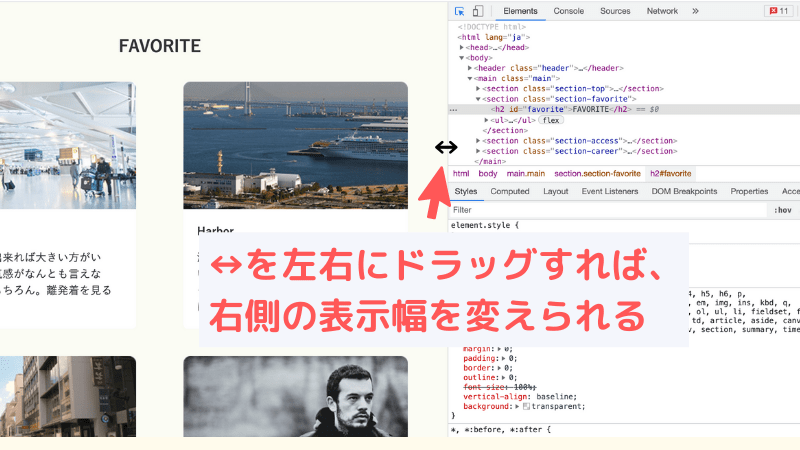
下図のように「 ↔︎ 」を左右に動かせば、表示幅を調節できます。

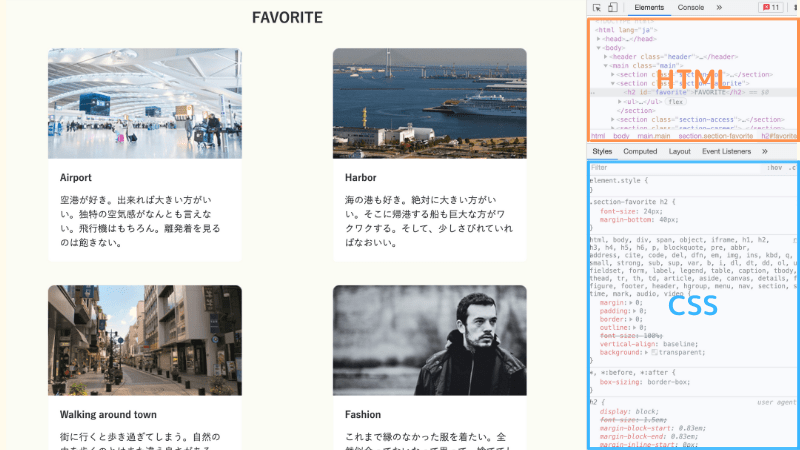
html・css画面
今度はhtml/cssを見ていきましょう。
上にあるのがhtmlコード。
下がcss指定です。

それぞれ説明します。
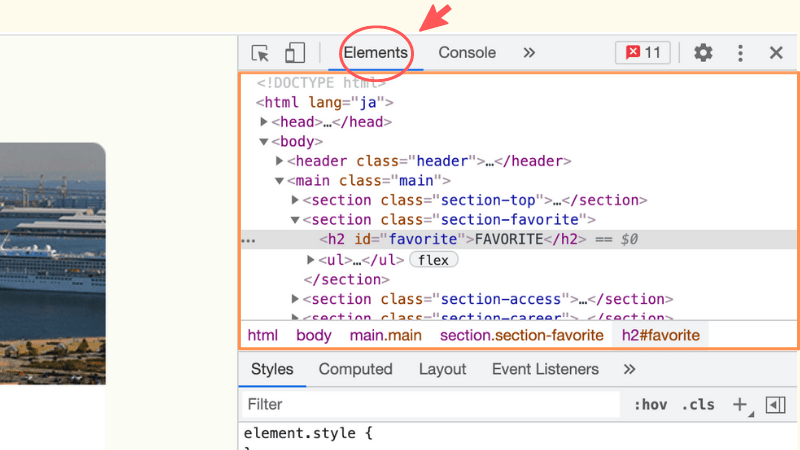
htmlの画面
htmlエリアの上に「Elements」「Console」の文字が。
※検証画面を開いた時は、「Elements」が選択された状態。
html/cssを勉強している間に使うのは、ほぼ「Elements」だけです。
なので、これだけ覚えましょう。
※Elements = 要素

ここに、あなたが書いたhtmlのコードが表示されています。
1度、確認してみてください。
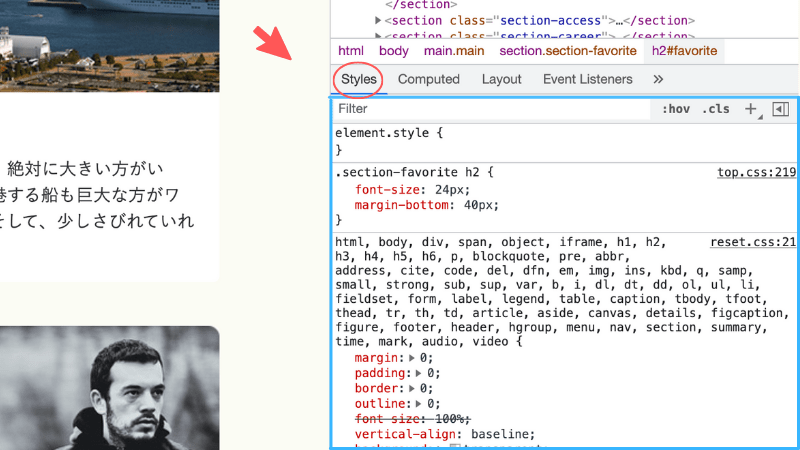
cssの画面
cssエリアには、
- Styles
- Computed
- Layout
などが並んでいます。

おもに使うのは「Style」と「Computed」。
ですので、この2つについて説明します。
Style
「Style」では、css指定を確認できます。
右側にあるcssファイルの名前をご覧ください。
「top.css」と「reset.css」とあるので、cssファイルが適用できていると判断できます。

もし、書いたcssファイルがないなら指定が効いていません。
その場合は、htmlの<head>内にある
<link rel="stylesheet" href="reset.css">
<link rel="stylesheet" href="top.css">
※横にスクロールしてください。
のパスを確認しましょう。
【参考記事】覚えにくい「相対パス」を書けるようになるには|html
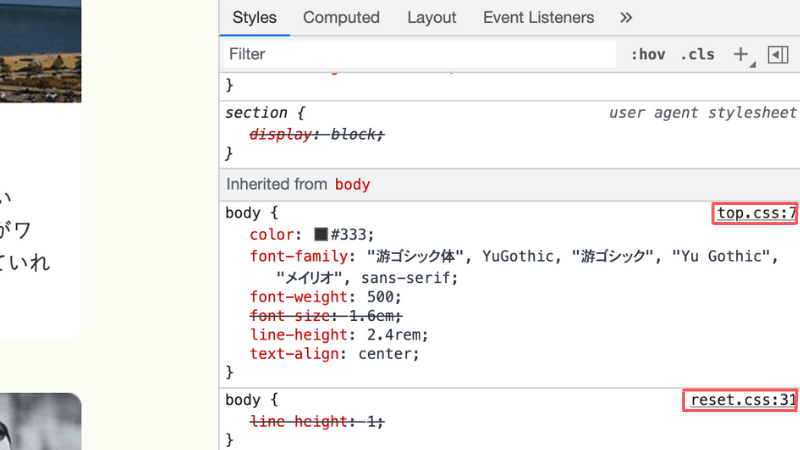
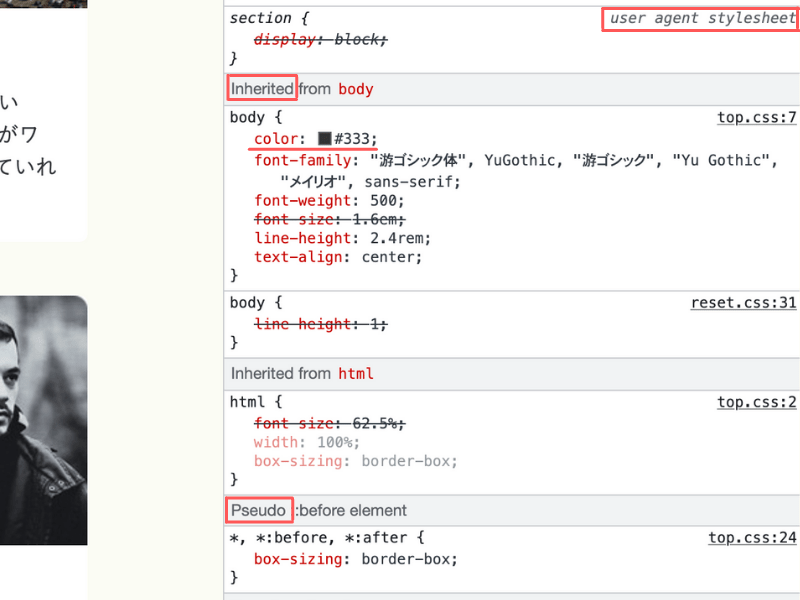
下にスクロールすると、
- user agent stylesheet
- Inherited
- Pseudo
とあります。

「user agent stylesheet」(ユーザーエージェントスタイルシート)
Google Chromeで用意されているcss指定。
同じようにSafariがあらかじめ用意しているcssもあります。こちらも「user agent stylesheet」と表記されます。
agent・・・代理
ちなみに、ブラウザのcss指定を概ね白紙にしてくれるのが、reset.cssです。
【参考記事】
ブラウザで使われているcss【user agent stylesheet】
リセットcssに書かれてることとは?
「Inherited」
親要素から受け継いだ値。
「Inherited from body」と書いてあるのは、<body>から引き継がれた指定という意味です。
例えば、文字色をcolor: #333としているので、それが子孫要素にも適用されます。
【参考記事】cssの継承について
「Pseudo」
擬似要素という意味。
box-sizingでbefore・afterの擬似要素にも、border-boxを指定しているのを表しています。
*はアスタリスクといって、すべての要素に適用する時に使われるものです。
【参考記事】box-sizingとは?|幅・高さの基準となる指定です
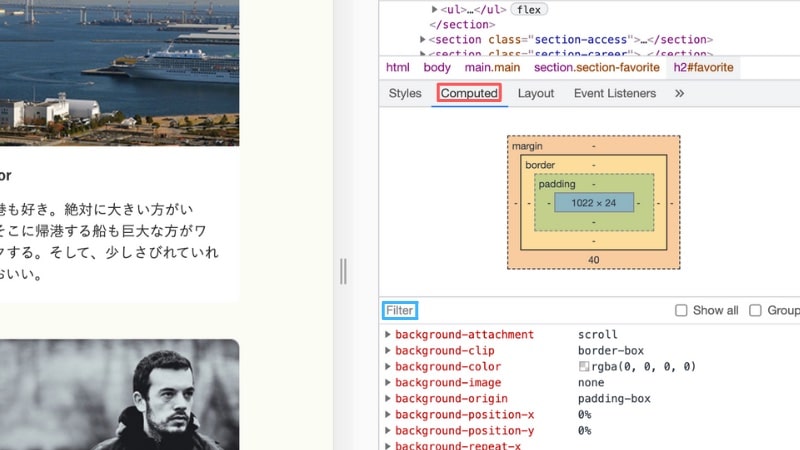
Computed
次は「Computed」。
これをクリックすると、以下が表示されます。

指定した要素の幅・高さ、余白を見ることが可能。
※要素 … <h2>や<p>のこと
下には「Filter」とあり、指定した要素のcss指定がまとめて表示されています。
たまに要素の幅やマージンやパディングを確認する時、使います。
今度は使い方をご覧ください。
chrome検証の使い方

検証ツールの使い方です。
基本的にはcss指定がちゃんと効いてるのか。
これをおもに確かめます。
選択した要素のcss指定を表示させる
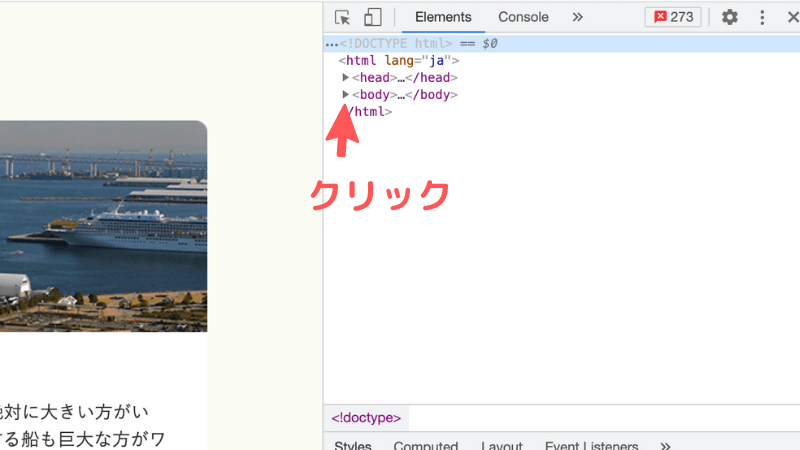
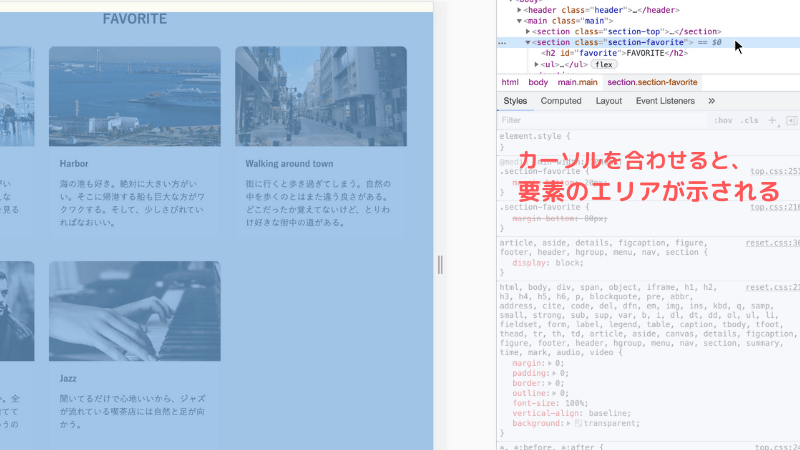
カーソルをhtmlコードに移動しましょう。
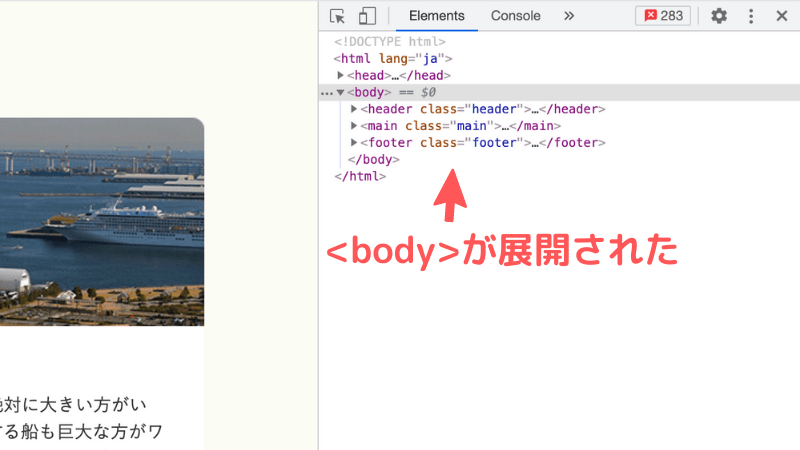
要素の左にある▶︎をクリックします。

すると、折り畳まれていたコードが開きます。

カーソルで指した要素エリアが、左の画面で青く表示されます。

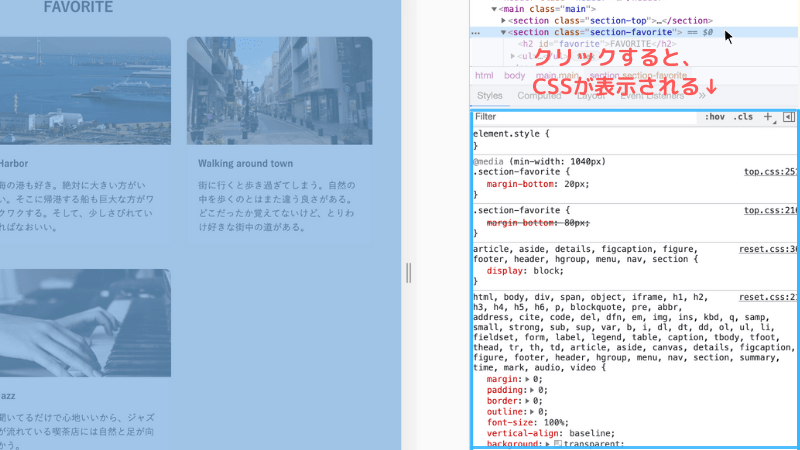
要素をクリックすると、css指定が表示。

上図では、<section class=”section-favorite”>の指定を確認しています。
また、次のようにもできます。
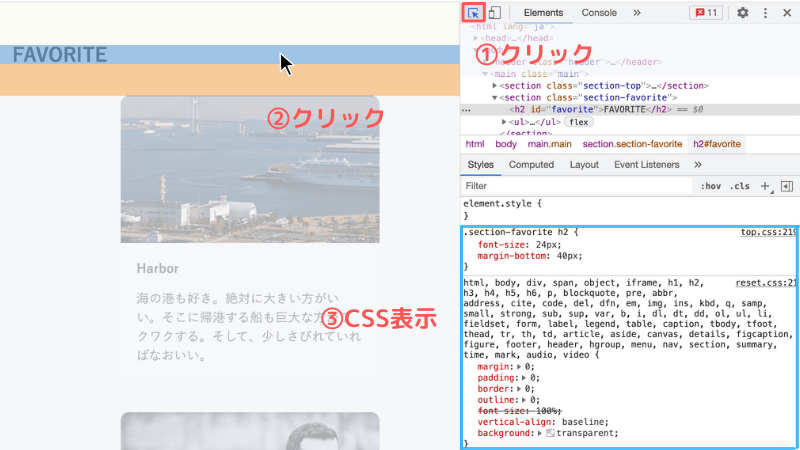
下図で①をクリック。
左の画面で、カーソルを置いた所の要素が示される(青とオレンジ)。
そこで②をクリックすると、要素で指定している③css指定が表示。

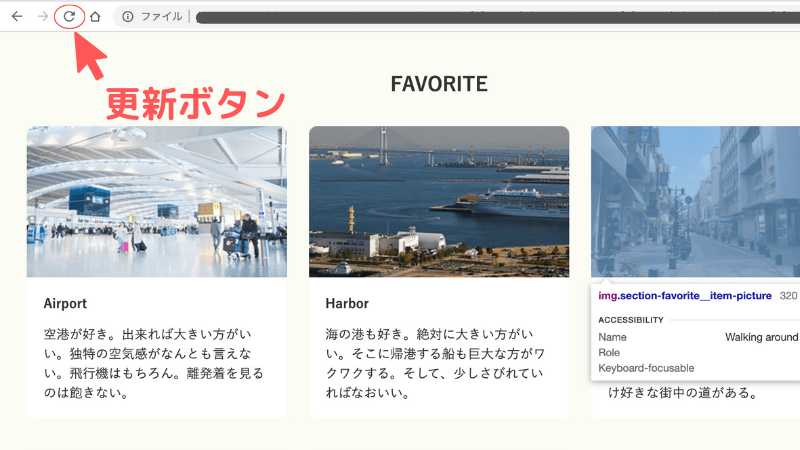
画像の情報を確認
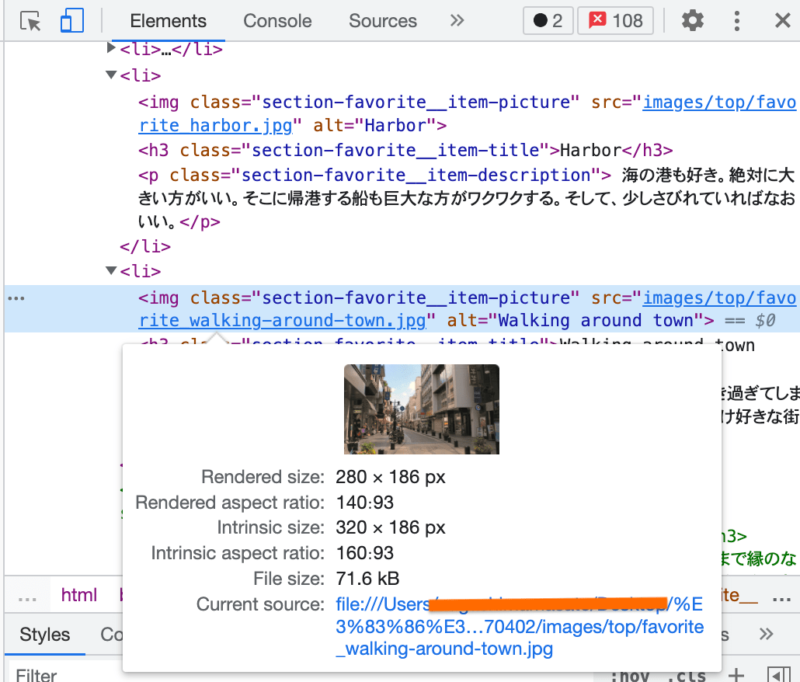
htmlコード上で<img>にカーソルを合わせると、画像の情報を見れます。

Intrinsic size
「Intrinsic size」は画像本来の大きさ。
※intrinsic … 固有の。
「Intrinsic aspect ratio」は、画像本来の大きさから計算された縦横比。
Rendered size
「Rendered size」は表示されている画像の大きさになります。
※rendered … レンダリング。使っている画像をもとに、縮小・拡大などさせること。
「Rendered aspect ratio」は、表示された画像の大きさから計算された縦横比。
指定した擬似要素の見つけ方
擬似要素はやや見つけにくいです。
beforeやafterなどの擬似要素でcss指定をした場合
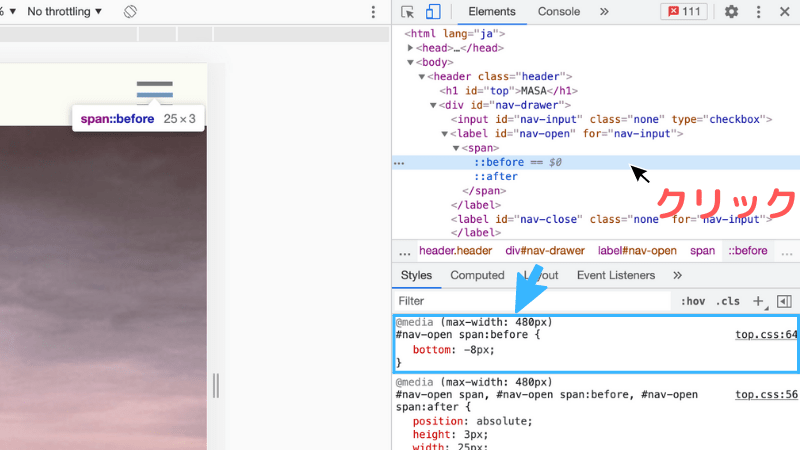
まずは、htmlのコードで指定した要素を探します。

「before」を発見。
クリックすると、css指定が確認できますね。
first-of-typeなどの場合
nth-of-typeやlast-childはhtmlコードの中には現れません。
見つけ方はこちら。
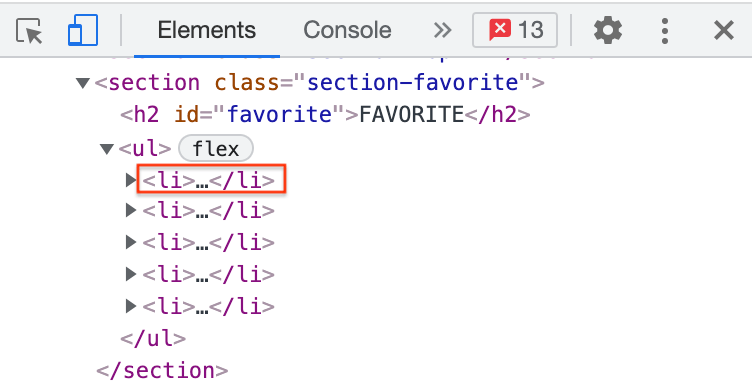
例えば、下図は<li>の1番目だけに指定しているケース。
擬似要素をつけた要素をhtmlコードでクリック。


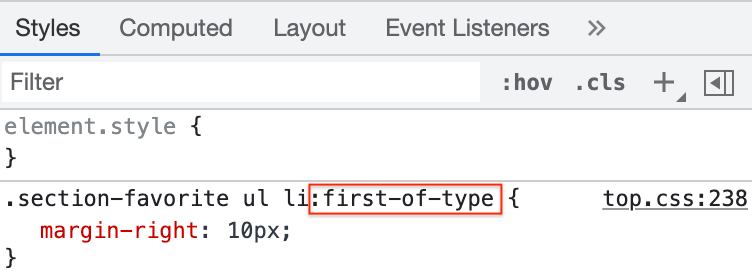
するとcssにfirst-of-typeが表示され、指定が効いてると確認できます。
こんな感じで探しましょう。
checked
ハンバーガーメニューを作る時に使う<input>。
この<input>をクリックした時、指定した内容を確認する方法です。

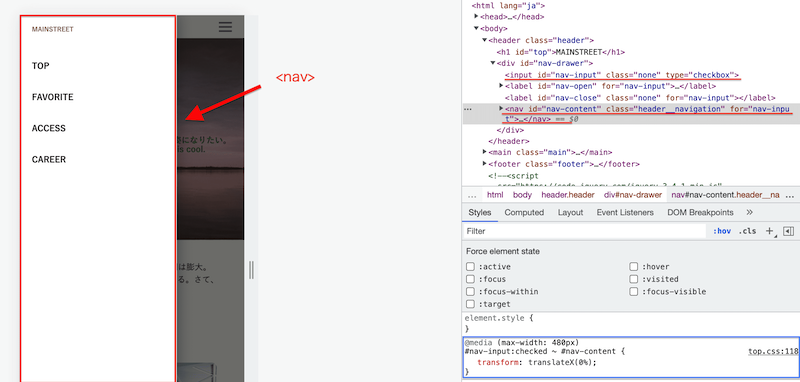
<nav>を表示させて、それをクリック。
すると、css指定が表示されます。
#nav-input:checked ~ #nav-content {
transform: translateX(0%);
}
ちなみに「 ~ 」は、兄弟要素に対して効かせる指定です。
【参考記事】子孫要素に限定して指定するの「兄弟要素に指定」
クリックすると、該当箇所にジャンプします。
hover時のcssを表示させる
<a>でリンク先に飛ばす際、カーソルを乗せた状態でcss指定を見る方法です。
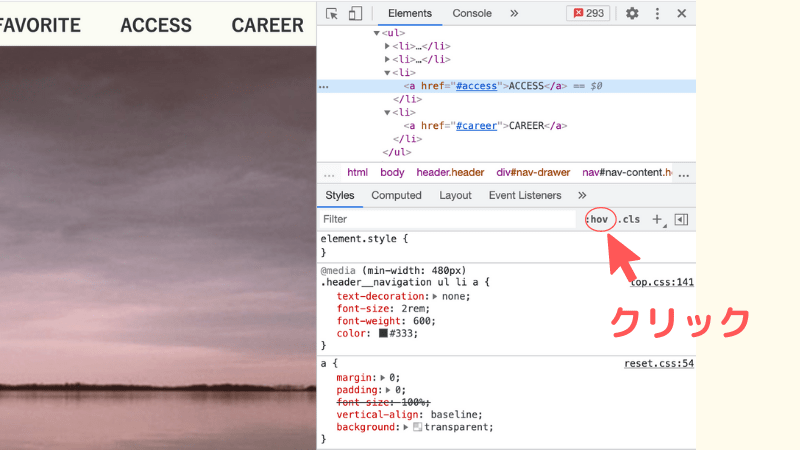
まず、htmlコードで確認したい<a>をクリック。
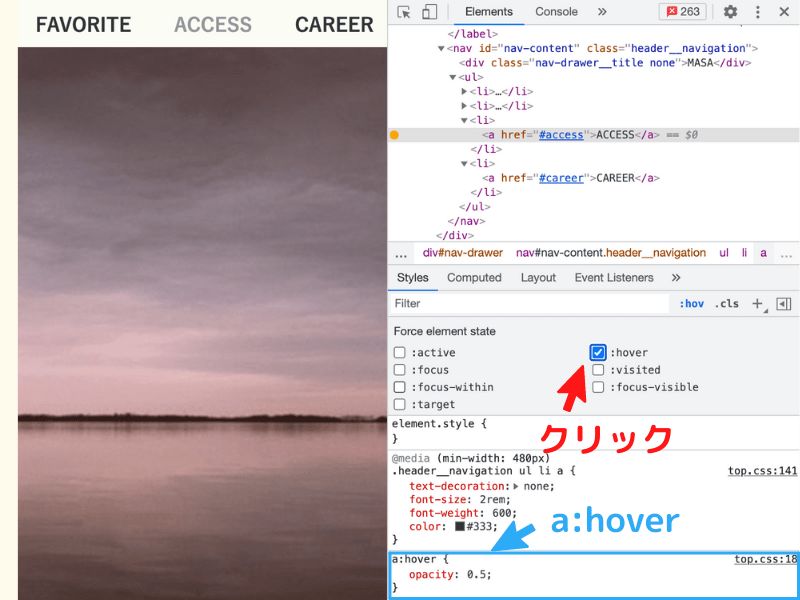
下図にある「hov」をクリックすると開くので、「hover」にチェックを入れます。


すると、a: hoverの指定が表示されます。
パソコン、スマホのデザイン確認方法
検証ツールでは、パソコン用やスマホ用での見え方を確認できます。
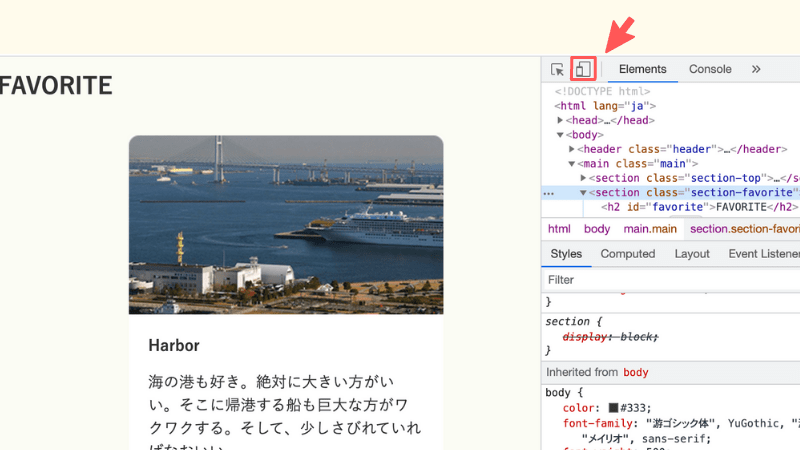
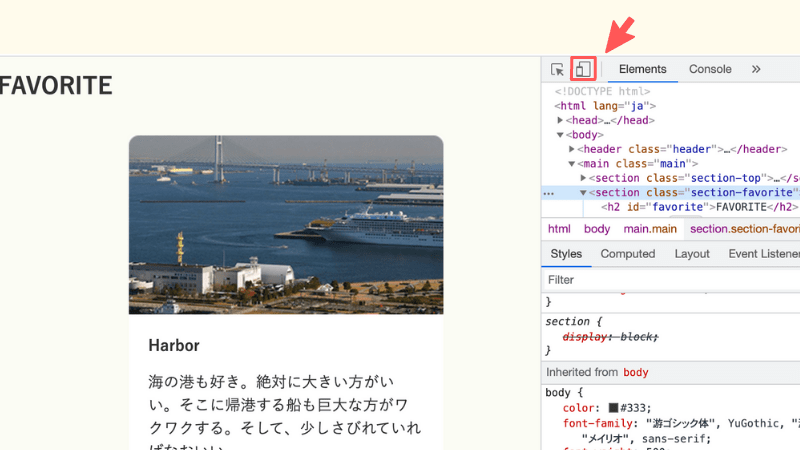
下図で矢印の部分をクリックしましょう。

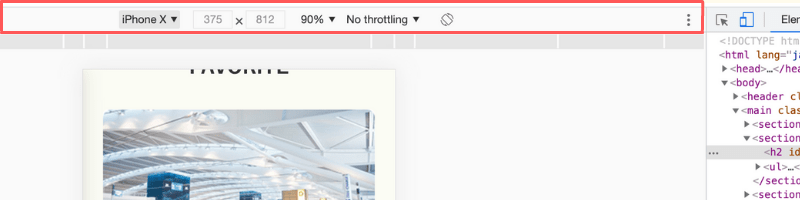
赤枠の部分が現れれば、スマホでの見え方を確認できる状態です。

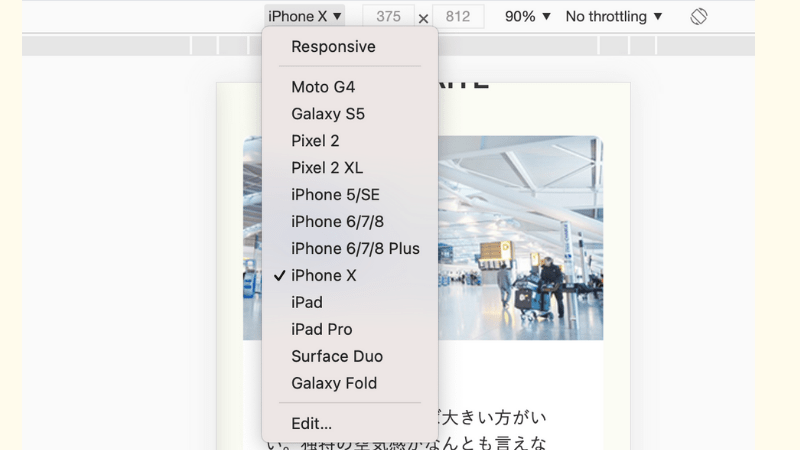
「iphone X」横の▼をクリックすると、「Pixel 2」や「ipad」などの機種名が出てきます。

選択すると、機種ごとの画面サイズになるというわけです。
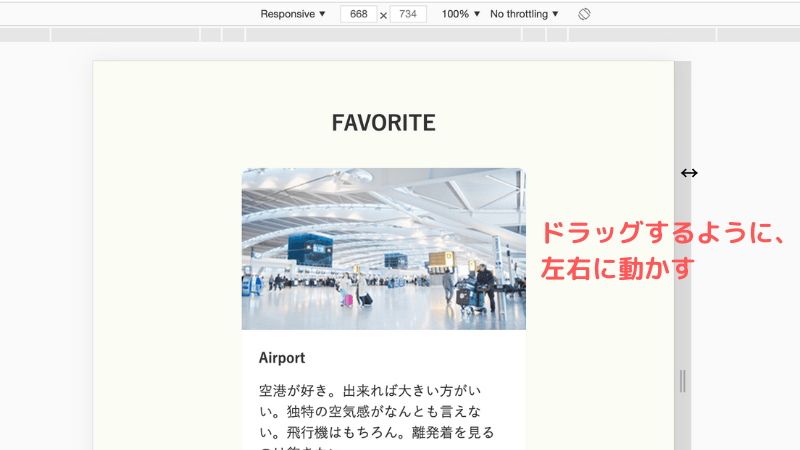
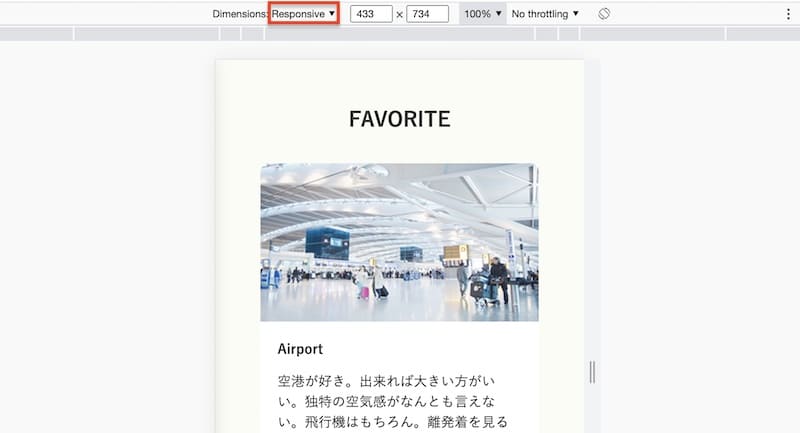
「Responsive」を選ぶと、右側に縦バーが出現。
それを左右へドラッグしながら動かすと、画面サイズが変化します。

画面サイズを変えるのは、デザイン崩れがないかをチェックするのが目的。
デザイン崩れがあれば、その要素の指定を見直します。
くわしくは次の活用法の中で、指定した値の変更方法についてもお伝えます。
chrome検証の活用法

検証ツールの活用方法には2つあります。
- いろいろな指定を試せる
- ほかのサイトのコードも見れる
いろいろな指定を試せる
検証ではcss指定の変更が可能。
つまり、いろいろな指定を試しながらデザインの修正もできます。
また、css指定を変えても、実際のファイルを触っているわけではありません。
更新ボタンを押すともとの状態に戻せるので、安心して変更できます。
ウェブデザイナーもよく使う活用法です。
指定の取り消し
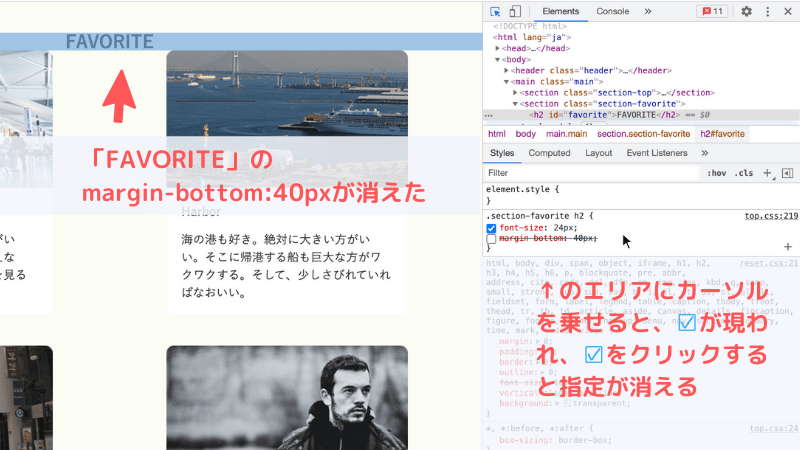
下図のようにカーソルをcssエリアに乗せると、☑︎が指定の左側に出現。
☑︎をクリックするとcss指定が消えます。

もう1度クリックすると戻ります。
指定の変更
今度は指定を変更します。
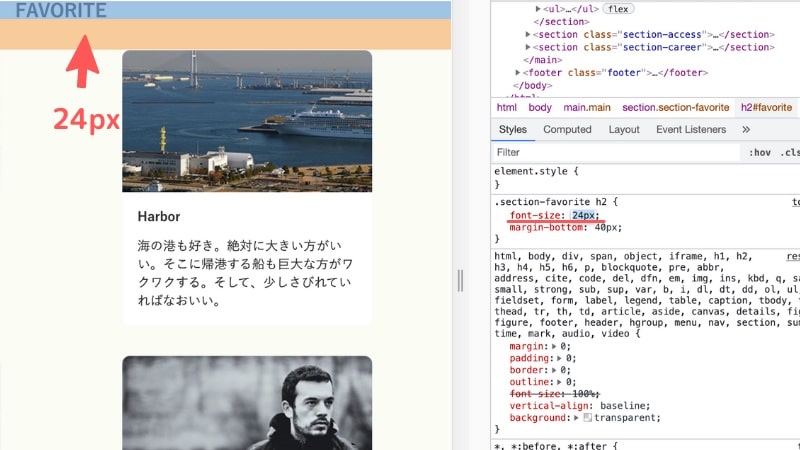
文字サイズ
<h2>の文字サイズを「24px→36px」に変更してみましょう。
まず「24px」にカーソルを乗せてクリック。
すると、下図のようになり、数値を入力できる状態になります。

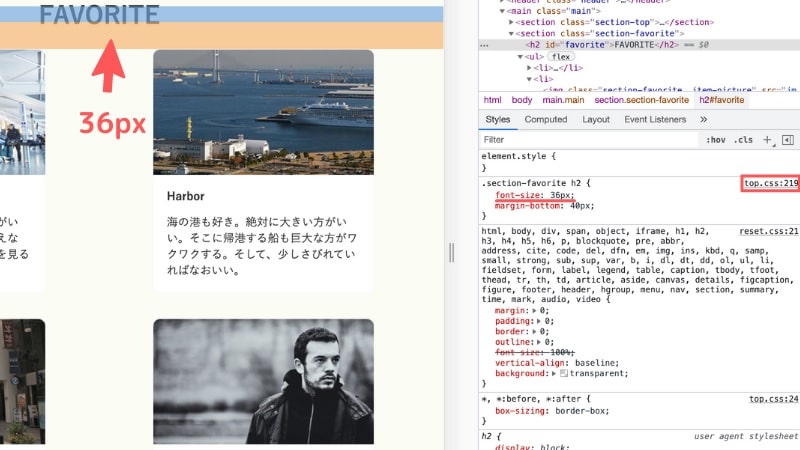
「36px」に変更。

もし「36px」が良さそうだったら、本来のcssファイルを書き換えます。
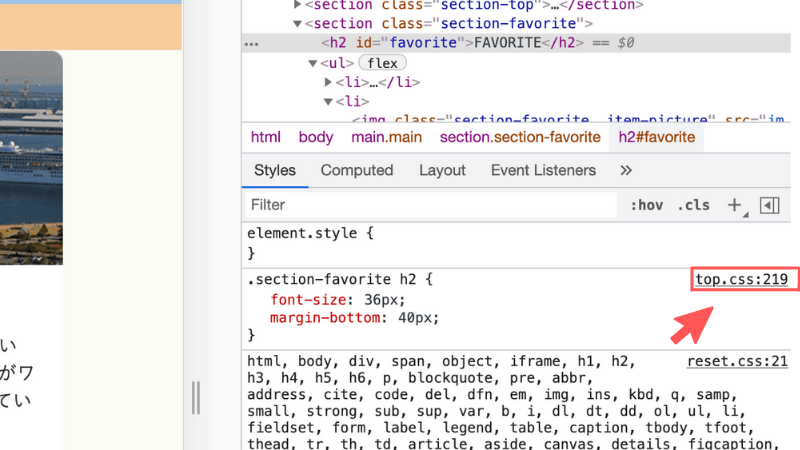
この時、右側にある赤で囲ったcssのファイルを見てください。
下図では「top.css:219」となっていますね。

これは、top.cssファイルの219行目に書かれていることを示しています。
マージンをパディングに
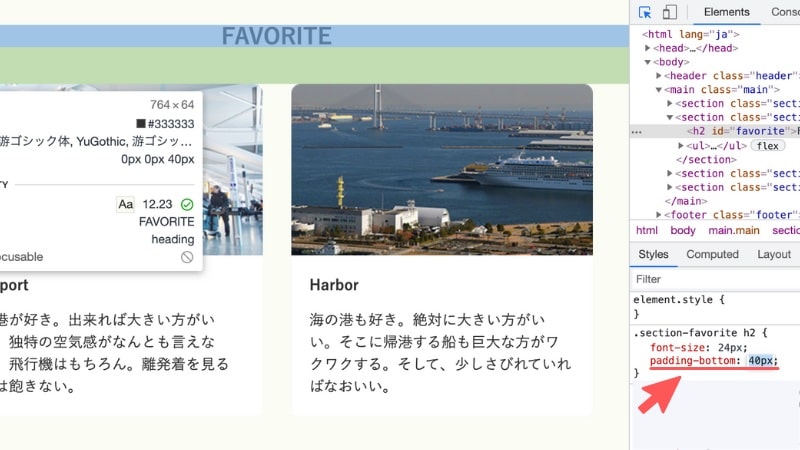
今度はマージンボトムをパディングボトムに変えます。
「margin-bottom: 40px;」のmargin-bottom部分をクリック。

すると書き換えが可能になります。
「padding-bottom: 40px;」

パディングに書き換えられました。
指定の追加
次は、指定の追加です。
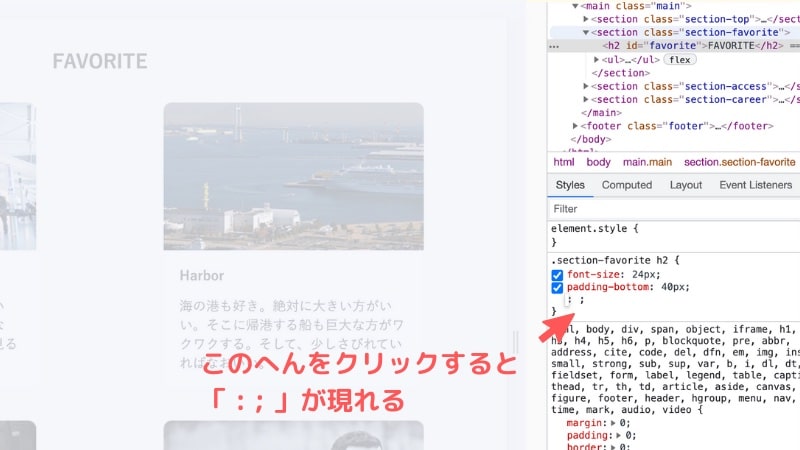
下図で示されている空白のところをクリック。
すると、「 : ; 」が出てくるので、プロパティと値が入力できる状態となります。


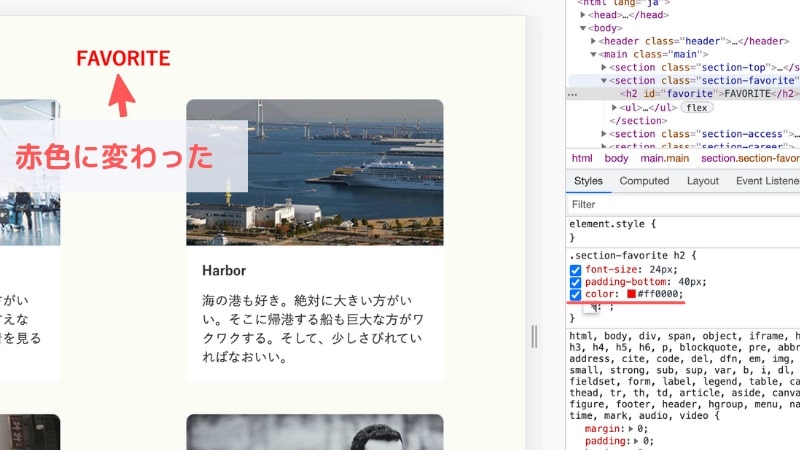
文字の色を「黒→赤」に変更します。

「color: ■#ff0000;」の■をクリックしましょう。

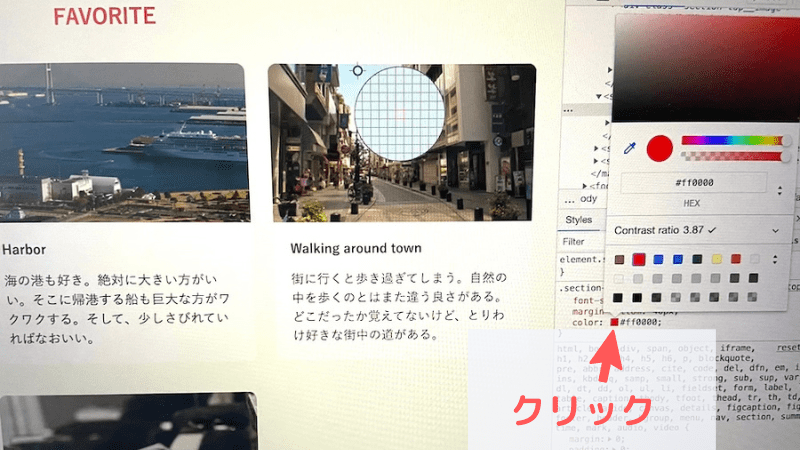
カラーピッカーが現れ、画面内の色を拾うことができます。
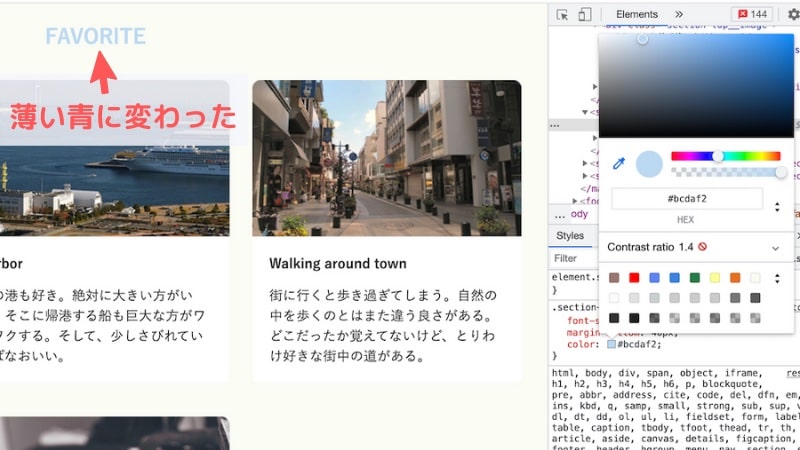
クリックすれば、その色のカラーコードが出てきます(画像では、#bcdaf2)。

気に入った文字色が見つかれば、指定がcssファイルの何行目に書かれているか確認。
そこに書き足しましょう。
変更を加えすぎた場合
変更を加えすぎて一旦もとに戻したい時は、更新ボタンを押せばオッケーです。

注意点①スマホ用で見た時、画像や文字が小さいと思ったら
スマホ用の画面幅だと、画像や文字が小さい場合があります。
その際はhtmlの<head>内に、
<meta name="viewport" content="width=device-width, initial-scale=1.0">
※横にスクロールしてください。
の記述があるか確認してください。
※viewportについてはこちらをどうぞ。
【html】ビューポートを書くわけとは?|@mediaとの違いも解説
注意点②画面の中に、レイアウトが入りきれてないと感じたら
以下の操作をすると、画面の中でレイアウトが収まらなくなる時があります。
- 「Responsive」画面で、実際のcssファイルを修正。
- 更新ボタンを押す
- 1、2 を何度も繰り返す。

こんな時は下図の矢印をクリックしてパソコン用にします。
そして、もう1度クリックしてスマホ用に戻しましょう。

すると、画面幅の中にレイアウトがきっちり入るはずです。
ほかのサイトのコードも見れる
検証ツールではほかのサイトも見れます。
例えば、今見ていただいているこの記事も。
右クリックで『検証』を選ぶと、このページのhtmlコードやcss指定が確認できます。
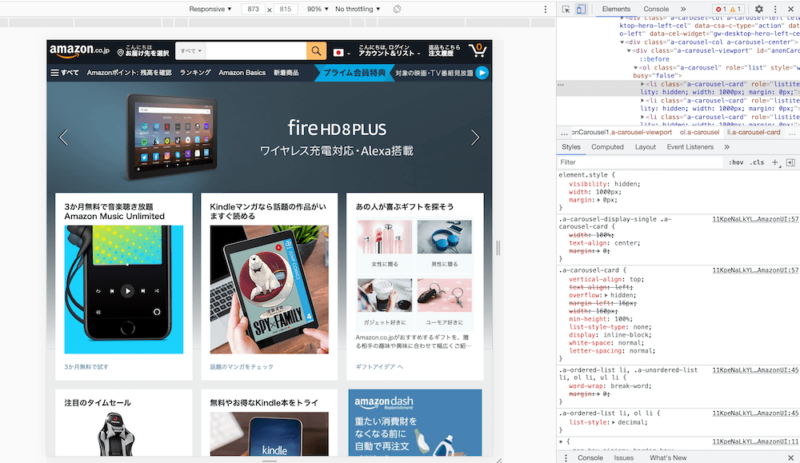
また、YahooやAmazonといったサイトのコードも。

なので、もし自分が参考にしてみたいサイトがあった場合、
- 「このデザインのhtmlコードは、どんなふうに書いているんだろう」
- 「cssは何を指定しているのかな」
と、すぐに調べて勉強できるというわけです。
本当にありがたいツールなので、ぜひいろんなサイトを見てみましょう。
おまけ:ユーザー環境について

さいごはユーザー環境について。
このユーザー環境と検証ツールは微妙に関係します。
ユーザー環境とは、サイトを見ている人が使っているデバイスやブラウザのことです。
デバイス
デバイスとはパソコンやスマホ、それにタブレットのこと。
つまり機器です。
販売されている機器のサイズは多様で、ユーザーが見る画面の大きさは違いがあります。
ブラウザ
ブラウザとはGoogle ChromeやSafariなどのことです。
※ほかにもMicrosoft edgeやOperaがあります。
このブラウザによっても見え方が変わります。
しかし中には、
「ブラウザ間の見え方の差はリセットcssが解決してくれるんじゃないの?」
と思った人もいるはず。
ですが、実際は確認しないと分かりません。
理由はリセットcssで見え方の違いをなくしても、完全に同じになったわけではないから。
また、指定するプロパティの値が差を生み出します。
ただ、今は自分の使っているパソコンでのチェックだけでオッケー。
仕事をはじめたら、スマホやSafariなどでサイトを確認しましょう。
その際、この検証ツールが役に立ちます。
参考サイト
まとめ
検証ツールは使いこなせると本当に便利です。
ぜひ、記事を参考にしながらどんどん使ってください。
そうすればたくさん指定を試せるので、コードを書く技術も上がっていきます。
