
この記事では、擬似要素beforeについて紹介します。
「使いどころがイメージ湧かない!」
こんな人もいると思いますが、仕事ではたまに使います。
ワードプレスでサイト制作してると使う場面があるんです。
具体的に説明すると長くなるので、割愛させてください…
そんなわけで、さっそく指定していきます。
※afterはこちらをご覧ください。
【参考記事】afterをいろいろ触ってみる
beforeの指定方法
beforeは、以下のように指定します。
<p>ほぼほぼ</p>p::before {
content:'new';
}ほぼほぼ
「ほぼほぼ」の直前に「new」が入り込みました。
p::beforeと書く時、「p」と「::」。
「::」と「before」の間にスペースは入りません。
指定が効かなくなるので注意しましょう。
指定が効かなくなる↓
- p ::before
- p:: before
次はcontent: 'new'の部分。
content:として、’ ‘とクオーテーションで囲み、その中に文字を入力します。
” “ダブルクオーテーションでもオッケーです。
- content: ‘new’
- content: “new”
※クオーテーションマーク…引用符という意味。引用や発言の時に用いる。日本語なら「 」になります。
beforeは要素幅のどこに入ってくる?

見出しのことばだけでは、分かりにくいと思います。
具体例で解説しますので、ご覧ください。
まずbeforeを指定せず、<p>に背景色をつけます。
<p>ほぼほぼ</p>p {
background-color:: aliceblue; /* うすいブルー */
}ほぼほぼ
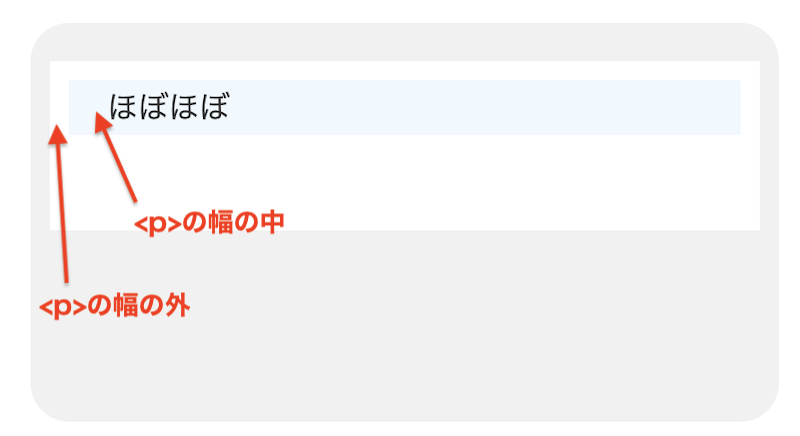
<p>の幅の中、または幅の外に「new」が入るかを確認します。

というわけで、結果を見てみましょう。
<p>ほぼほぼ</p>p {
background-color:: aliceblue; /* うすいブルー */
p::before {
content: 'new';
}newほぼほぼ
<p>の幅の中に入ってきてますね、「new」が。
たったこれだけを確認したかったんです…
beforeはインライン要素
beforeはインライン要素です。
理由はdisplayの初期値がinlineだから。
※初期値…要素にプロパティを指定してない時に、はじめから与えられている値。

ですから幅や高さを指定する時は、blockやinline-blockに変換しましょう。
次は画像を表示させます。
【参考記事】
初期値の使い所を理解する
ブロック要素とインライン要素の違い|できることできないこと
beforeに画像を指定する書き方
beforeには画像も指定できます。
画像の元サイズは、幅100px・高さ100pxです。

この値を覚えておいてくださいね。
もう1度…、幅100px・高さ100pxです。
画像はcontentに指定します。
<p>ほぼほぼ</p>p::before {
content: url(images/cry.jpg);
}
/* 画像本来の大きさは幅100px・高さ100px */ほぼほぼ
そのままの大きさで表示されます。
画像指定ではクオテーションマークで囲みません。
気をつけましょう。
これだと指定が効きません↓
p::before {
content: 'url(images/cry.jpg)';
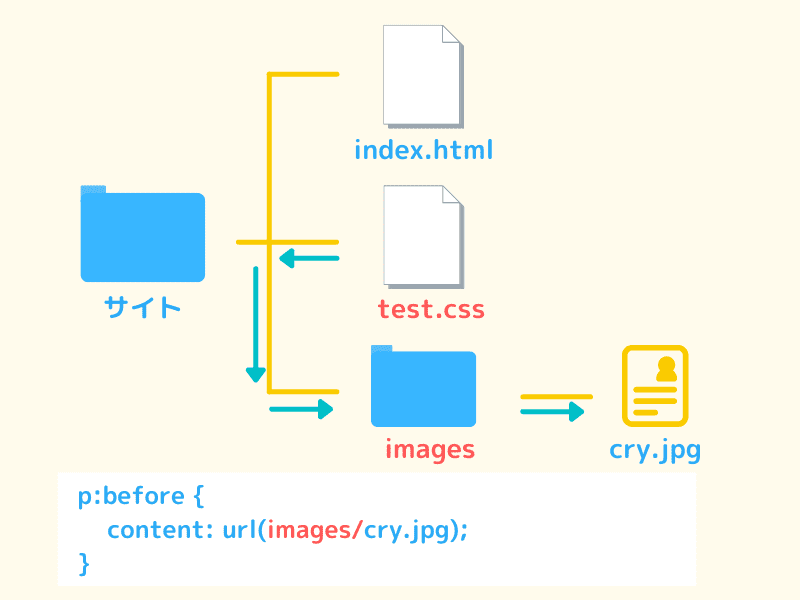
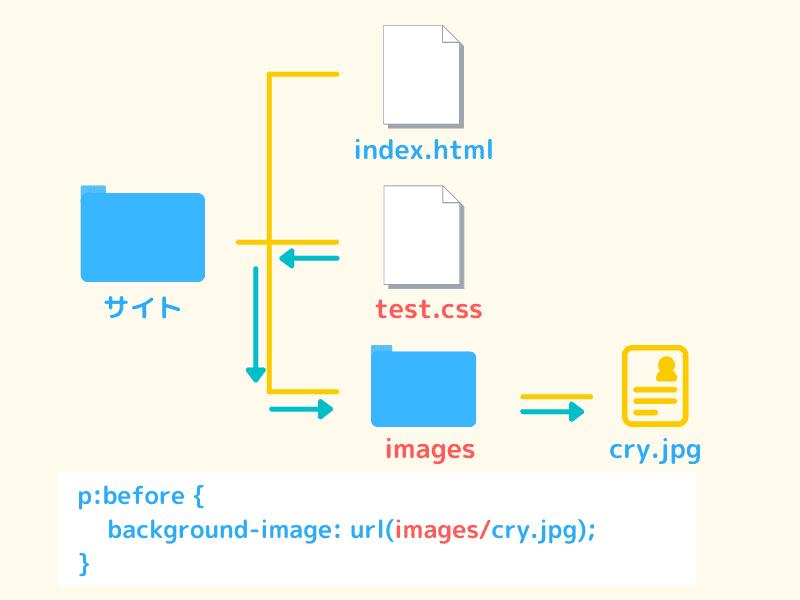
}※上記は相対パスで指定しています。
相対パスの場合は、cssファイルから見た時の画像の位置になります。
上の場合、例えばcssファイルをtest.cssとしますね。
そのtest.cssから見て、cry.jpgの画像はimagsフォルダの中にあります。

【参考記事】相対パスと絶対パスについて解説
contentに指定した画像はサイズ変更不可
contentに指定した画像はサイズを変更できません。
幅と高さを変えてみましょう。
<p>ほぼほぼ</p>p::before {
content: url(images/cry.jpg);
width: 50px;
height: 50px;
}
/* 画像本来の大きさは幅100px・高さ100px */ほぼほぼ
結果、画像の大きさは変わらず。
ちなみに<img>だとインライン要素のまま幅・高さを指定できます。
この場合もそうできると思い、display: blockやinline-blockに変換しませんでした。
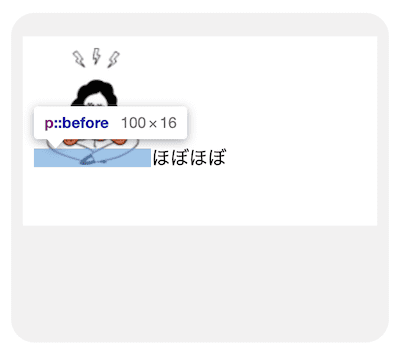
検証画面だと↓のように表示。

幅は100px、高さは16pxとなっています。
この16pxは文字の大きさと同じですね。
displayを変換した場合
次に、display: inline-blockと変換した結果もどうぞ。
<p>ほぼほぼ</p>p::before {
content: url(images/cry.jpg);
width: 50px;
height: 50px;
display: inline-block;
}
/* 画像本来の大きさは幅100px・高さ100px */ほぼほぼ
画像の大きさはやはり変わらず。
「ほぼほぼ」が画像に被りましたね。
これは、beforeに指定した幅と高さが効いているからです。
と説明しても分かりづらいはず。
なので、こちらをどうぞ↓

幅と高さは指定どおり50px × 50px。
しかし、画像の大きさはそのままなのが、何とも不思議ですね。
こうなる理由を調べましたが、分かりませんでした。
font-sizeの場合
そして、もう1つ。
テキストの場合だと、font-sizeで文字の大きさを変えれます。
「new」が大きくなりました。
<p>ほぼほぼ</p>p::before {
content:'new';
font-size: 30px;
}ほぼほぼ
画像サイズを調整するなら背景画像で
画像サイズを調整したいなら、背景として画像を指定しましょう。
contentは中身はないですが、content: ''としてください。
content: ''がないと、before自体の指定が効かなくなります。
<p>ほぼほぼ</p>p::before {
content: '';
width: 50px;
height: 50px;
display: inline-block;
background-image: url(images/cry.jpg);
background-size: 100% 100%; /* 指定した幅50px 高さ50pxに対する割合 */
}ほぼほぼ
※画像指定の相対パスは、先ほどと同じくtest.cssファイルから見た時の画像の位置になります。


無事、画像が小さくなりましたね。
beforeでサイズ指定して画像を表示させる。
この場合は、背景画像に指定しましょう。
参考サイト
この記事の内容は「CSS3」をもとに紹介しました。
「CSS3」はcssのルールブックみたいなもので、その最新版です。
どちらも翻訳あります。
お時間ある人だけ、ご覧ください。
まとめ
beforeはおもしろい挙動をします。
みなさんも試しながら使ってみてください。
afterについては、こちらをどうぞ。
beforeにhoverをかけたい時は、こちらをご覧ください。


