
この記事では、初心者向けにpositionを解説。
あつかいづらいpositionですが、ポイントを押さえれば使えるようになります。
思った所に要素を置けるようなります。
ですので、使い方の肝をつかんで苦手意識を克服しましょう。
positionとは

positionとは要素を自分の好きな所に置けるプロパティです。


【参考記事】cssの書き方|指定の型を身につける
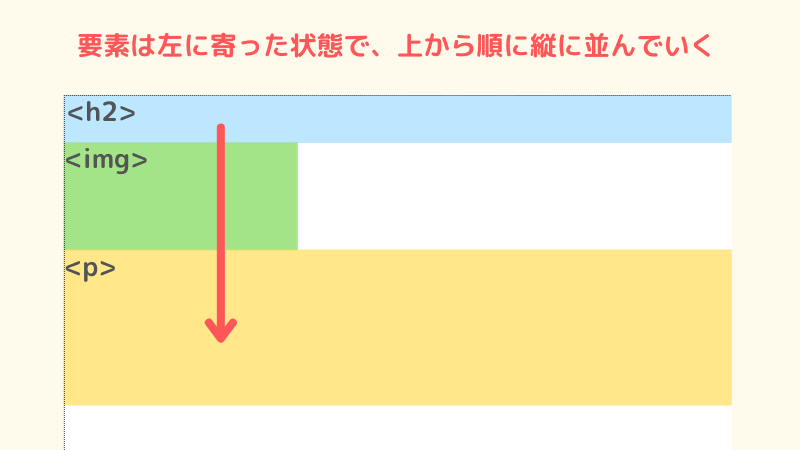
本来、要素は左寄せで上から順に並びるのがルール。
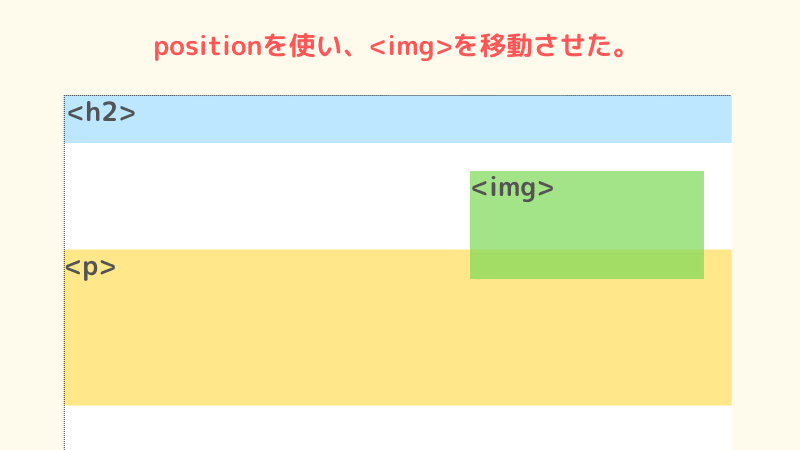
ですが、positionを使うとこのルールから外れます。


例えばpositionを使って、以下のように画像の上に文字を乗せることも可能。


今度はpositionに指定する値をご覧ください。
position:要素を好きな所に配置できる。
値
以下の5つが、positionに指定する値です。
- static
- relative
- absolute
- fixed
- sticky
※stickyは応用的なので今回は解説を省きます。
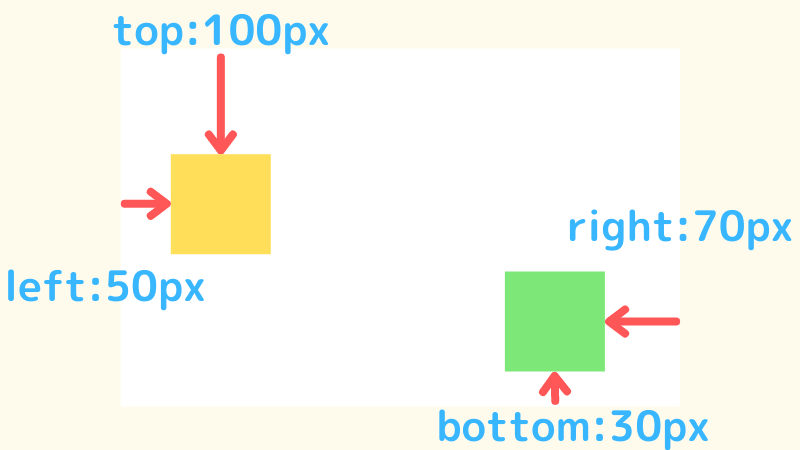
位置の指定(top、left、bottom、right)
positionではabsoluteなどと合わせて、位置の指定も行います。
| top | left | bottom | right |
| 上から下に | 左から右に | 下から上に | 右から左に |
記述方法は以下のように、上下・左右を1つずつ指定。
h2 {
position: relative;
top: 〇〇px;
left: 〇〇px;
}img {
position: absolute;
bottom: 〇〇%;
right: 〇〇%;
}
単位はpxまたは%を使います。
また、マイナス値も指定可能です。
次からそれぞれの値を見ていきましょう。
static

staticは初期値です。
※static = 静的、動かない。
※初期値:プロパティを指定していない時、はじめから与えられている値。【css】初期値の使い所を理解する
ですので、staticを指定してもしなくても結果は同じになります。
次のコードを見てみましょう。
<div class="white">
<div class="yellow"></div>
<div class="green"></div>
</div>.green {
position: static;
}
/* 幅・高さ・背景色 省略 */

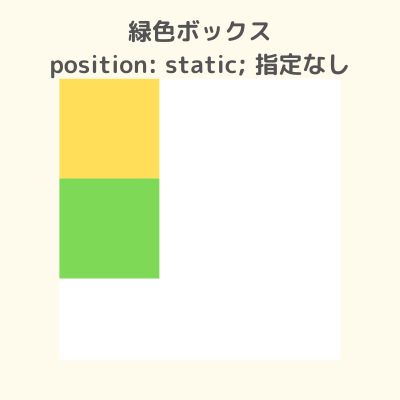
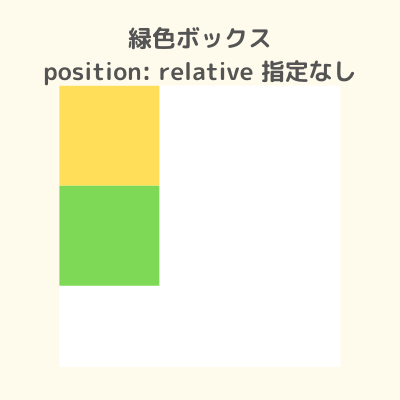
staticはもとの位置にとどまることを意味します。
緑色の本来の位置とは、黄色の下ですね。
もとの位置にとどまるので、topやleftなどの移動の指定をしても効きません。
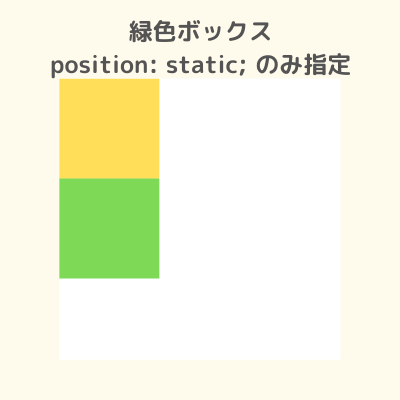
以下では緑色へposition: staticを指定。
そのうえで、「上から10px、右から50px」としました。
<div class="white">
<div class="yellow"></div>
<div class="green"></div>
</div>.green {
position: static;
top: 10px;
right: 50px;
}
/* 幅・高さ・背景色 省略 */

ご覧のように位置の変化はありません。
【static】
初期値。本来の位置にとどまる。topやleftなどを指定しても効かない。
relative

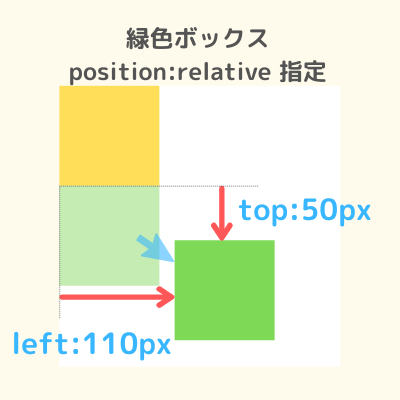
relativeは、本来いる位置を基準として移動することを言います。
以下で緑色に指定。
<div class="white">
<div class="yellow"></div>
<div class="green"></div>
</div>.green {
position: relative;
top: 50px;
left: 110px;
}
/* 幅・高さ・背景色 省略 */

もとの位置を基準として、緑色ボックスが移動しています。
relativeを指定しても、下の要素は繰り上がってこない
見出しが分かりにくいと思います。
というわけで、さっそく解説。
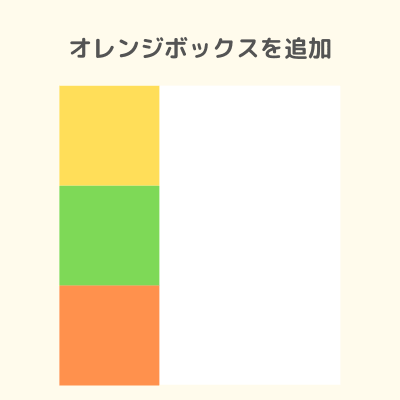
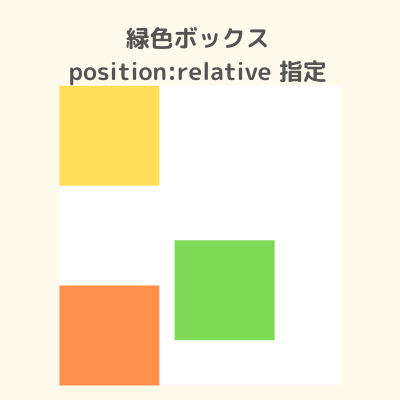
以下では、緑色の下にオレンジを追加。
緑色には先ほどと同じ指定をしています。
<div class="white">
<div class="yellow"></div>
<div class="green"></div>
<div class="orange"></div>
</div>.green {
position: relative;
top: 50px;
left: 110px;
}
/* 幅・高さ・背景色 省略 */

結果は上のようになり、オレンジの位置は変化しません。
ここポイントです。
なぜかと言うと、absoluteとfixedは違う結果となるから。
のちほど説明します。
relativeの使いどころ
relativeはabsoluteとセットで使うのが一般的です。
ただ、relative単独で使う場面がイメージしづらい人もいるはず。
そんなわけで、使い方の例を挙げてみます。
1つ目
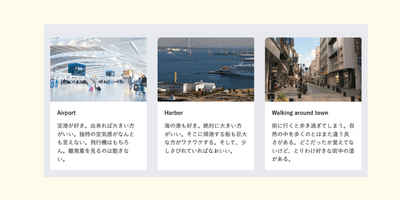
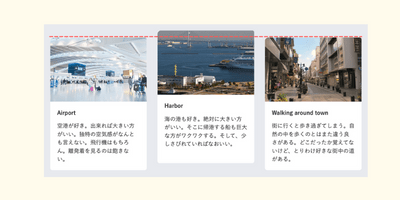
以下は<li>3つを横並びにしたものです。

ここで2番目の<li>にposition: relativeとbottom: 20pxと指定。

すると真ん中の<li>が20px上へ移動。
こんな感じでデザインに変化をつける際、活用できます。
2つ目
<p>ほ<span>ぼ</span>ほ<span>ぼ</span></p>span {
position: relative;
top: 10px;
}ほぼほぼ
<span>で囲んだ「ぼ」にposition: relativeと指定。
ロゴっぽくも見えなくもないかと。
(画像で作った方が早いんじゃないかと言う声はごもっとも…)
ちょっとした変化が欲しい時は、活用してみてください。
【relative】
もといる位置を基準として移動する。
absolute

absoluteは親要素のエリアを基準として移動。
子にabsolute指定をする時は、親にstatic以外を指定します。
※親にはrelativeを指定する場合がほとんどです。
注意点は親への指定を忘れると要素があさっての方向へ行くことです。
absoluteを指定した要素が消えた場合、親へrelativeを指定しているか確認しましょう。
※position: absoluteとした際、どの要素にもrelativeを指定しなかったら<body>が基準となります。
それともう1つ。
absoluteを使う時、親要素の幅と高さを確認しましょう。
検証画面で。
【参考記事】chrome 検証(デベロッパーツール)の使い方と活用法
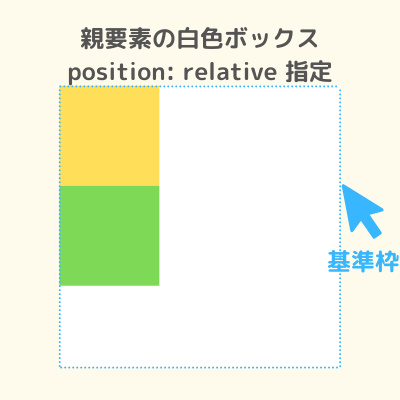
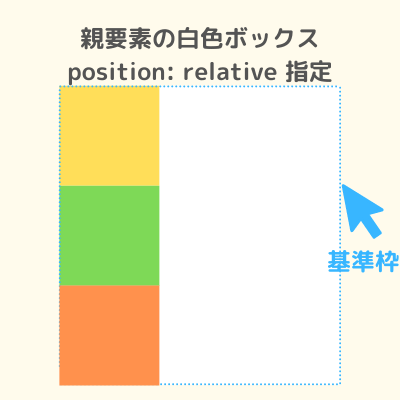
以下では白色にposition: relativeを指定。
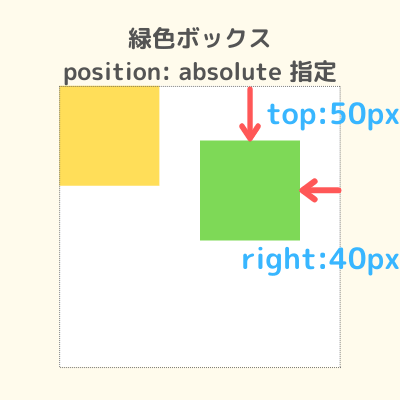
次に、緑色にposition: absoluteとtop・rightを指定します。
- 親:白色
- 子:黄色、緑色
<div class="white">
<div class="yellow"></div>で
<div class="green"></div>
</div>.white{
position: relative;
}
.green{
position: absolute;
top: 50px;
right: 40px;
}
/* 幅・高さ・背景色省略 */

親である白色を基準にして、緑色が動いていますね。
【参考記事】css指定で見るべき、htmlの親子関係
子にabosluteを指定すると、親の高さにカウントされなくなる
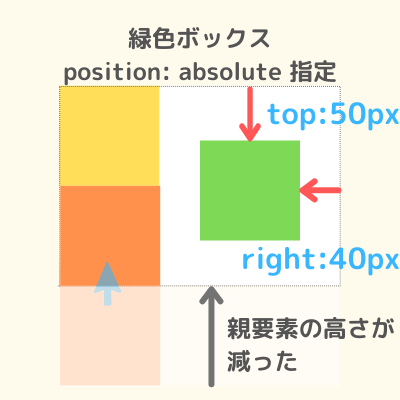
緑色の下にオレンジを追加。
そして緑色にposition: absoluteを指定。
- 親:白色
- 子:黄色、緑色、オレンジ
<div class="white">
<div class="yellow"></div>
<div class="green"></div>
<div class="orange"><div>
</div>.white{
position: relative;
}
.green{
position: absolute;
top: 50px;
right: 40px;
}
/* 幅・高さ・背景色省略 */すると、オレンジが黄色の下に位置します。


オレンジが繰り上がったので、親である白色の高さは減ります。
緑色にabsoluteを指定すると、白色は緑色の高さを計算に入れないようになるからです。
absolute指定前
親要素の高さ = yellow + green + orange
absolute指定後
親要素の高さ = yellow + orange
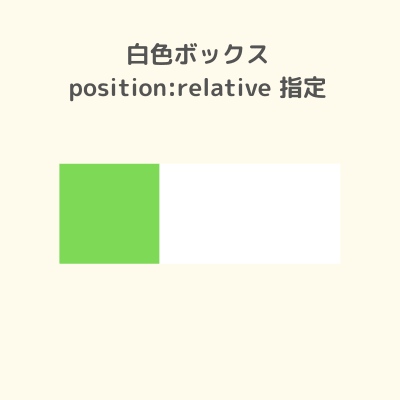
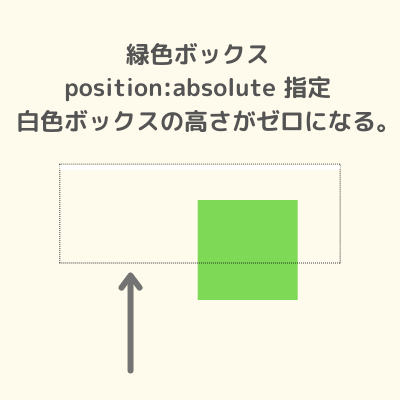
さらに、白色の中に子が1つの場合は高さがゼロになります。
- 親:白色ボックス
- 子:緑色ボックス
<div class="white">
<div class="green"></div>
</div>.white {
position: relative;
}
.green {
position: absolute;
top: 50px;
right: 40px;
}

ご覧のように、白色の高さがゼロになりました。
ですので、親の白色の高さを確保したいなら、heightを指定しましょう。
relativeを親の親に指定してあるケース
position: absoluteで子要素の位置を変える時、ふつうは親にposition: relativeとします。
ですが、たまに親の親に指定されている場合があります。
今後、ほかのサイトを参考にする時、見かけるかもしれません。
親にposition: relative
htmlの親子関係とコードはこちら。
- 親の親:<section>
- 親:<div>
- 子:<p>
<section>
<div>
<p>移動するよー</p>
</div>
</section>section {
width: 500px;
height: 300px;
border: solid 1px #3e3e3e; /* 境界線 */
}
div {
width: 300px;
height: 100px;
background-color: aliceblue; /* 背景色 */
position: relative;
}
p {
position: absolute;
right: 0;
top: 0;
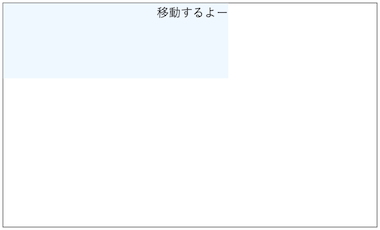
}<p>にposition: absolute、<div>にposition: relativeの場合は、つまり親のエリアが基準です。

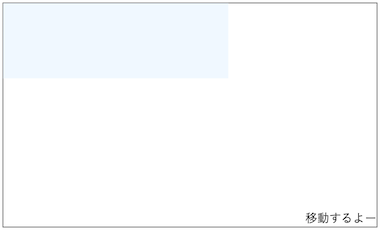
<section>のエリアは境界線で、<div>の範囲はうすい青色に。
<p>にright: 0としたので、<div>エリアの右端にテキストが位置しましたね。
親の親にposition: relative
今度はこのように指定しました。
section {
position: relative;
}
p {
position: absolute;
right: 0;
top: 0;
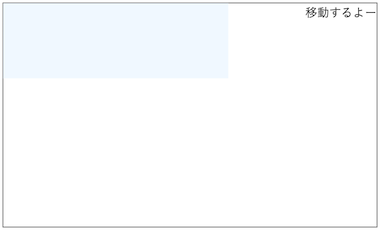
}<p>にposition: absolute、<section>にposition: relativeと指定。
すると、親の親のエリアが基準に。

<p>は先ほどと同じでright: 0としていますが、<section>エリアの右端へ。
基準となるエリアが<div>から<section>に変わると、同じ指定でも<p>の位置も変わります。
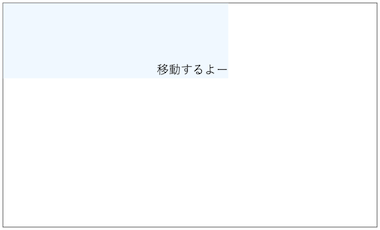
さらに以下は、<p>の位置をright: 0 botto: 0とした結果です。


だいぶ違った位置になりました。
【absolute】
親を基準として移動。親にはstatic以外を指定する。
absoluteを指定すると、親の高さの計算には含まれなくなる。結果、親要素の高さは低くなる。
fixed

fixedは、パソコンやスマホでの画面を基準として要素を固定することができます。

fixedの使い方で多いのが、ヘッダーを画面上に固定。
下にスクロールしてもヘッダーが常に見えます。

コードはシンプルです。
<body>
<header>
<h1>タイトル</h1>
</header>
<main>
⌇header {
position: fixed;
top: 0;
width: 100%; /* fixedを指定すると、「内容物=幅」となるため */
z-index: 100; /* 要素の重なり順をmainより上にするため */
}子にfixedを指定すると、親の高さに含まれなくなる
ただし、fixedもabsoluteと同じで、高さが親要素の計算から外されます。
ちなみにここでは、<header>にfixedを指定してるので、その親は<body>ですね。
fixed指定前
<body>の高さ = <header> + <main> + <footer>
fixed指定後
<body>の高さ = <main> + <footer>
結果、<header>にfixedを指定すると、下にある<main>がせり上がります。
というのも、
<body>
<header>
<h1>タイトル</h1>
</header>
<main>
⌇のようなレイアウト構造だからですね。


対処方法としては、<main>にヘッダー分の高さをマージンかパティングのトップとして指定。
<header>の高さが100pxなら、margin-top: 100pxにするといった感じです。
<header>
<h1>タイトル</h1>
</header>
<main>header {
position: fixed;
top: 0;
height: 100px;
}
main {
margin-top: 100px;
}【fixed】
画面を基準として、要素を固定する。
fixedを指定すると、その親の高さの計算には含まれなくなる。結果、親要素の高さは低くなる。
この先はおまけです。
よかったら、どうぞ。
おまけ:absoluteで位置を指定しないと…
例えば、以下のようなコードの場合。
クラスをつけた<p>要素にposition: absoluteを指定。
ただし、topやleftなどの位置は指定していません。
この場合、どうなるのでしょうか。
ちなみに、親である<div>にはtext-algin: centerとし、エリアはうすい青色にしてあります。
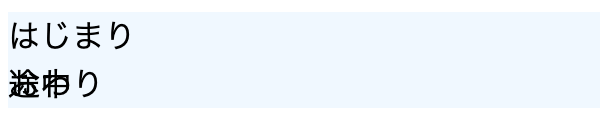
<div>
<p>はじまり</p>
<p class="center">途中</p>
<p>おわり</p>
</div>div{
position: relative;
text-align: center;
background-color: aliceblue;
}
.center{
position: absolute;
}

このように「途中」は左側に移動しますね。
ちなみにtext-align: leftやrightの場合も結果は同じです。


画像の場合
今度はインライン要素である<img>を見てみましょう。
先ほどと同じように、leftなど位置の指定はしていません。
じつは、<div>に指定してあるtext-alignがポイントです。
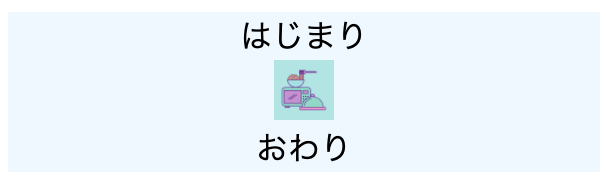
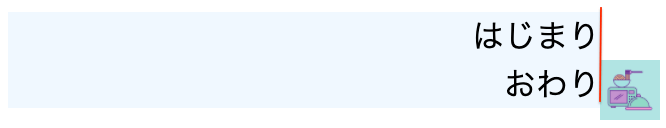
<div>
<p>はじまり</p>
<img src="noodle.png" alt="ラーメン">
<p>おわり</p>
</div>div{
position: relative;
text-align: center;
background-color: aliceblue;
}
img{
position: absolute;
}

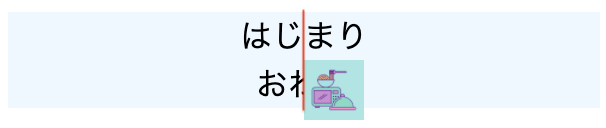
縦の赤線が真ん中です。
画像はその位置に沿うようにほんの少しだけ移動しました。
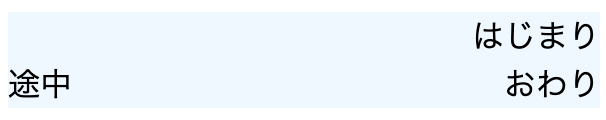
<div>のtext-alignがleftやrightだと、どうなるか見てみましょう。


leftだと左端から、rightだと右端に沿った所に画像は位置します。
このように、インライン要素はabsoulteを指定してもtext-alignの影響を受けるのが分かります。
ちなみに上下の位置は変わりません。
おまけ2:要素にabsoluteを指定した時の幅
ふつう、ブロック要素は親の幅いっぱいに広がります。
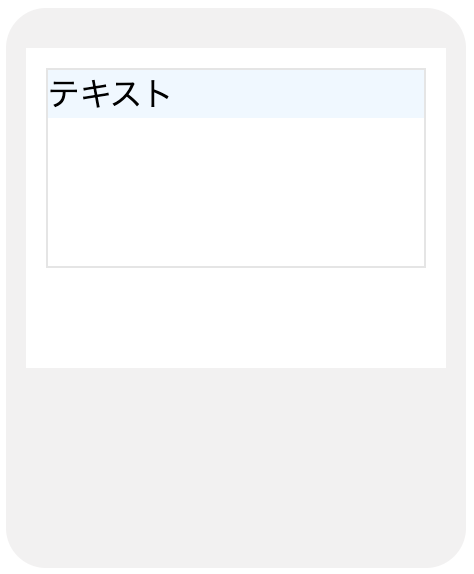
以下は親が<div>、子が<p>の例です。
<div>
<p>テキスト</p>
</div>div {
border: solid 1px #e5e5e5;
height: 100px;
}
p {
background-color: aliceblue;
}
境界線が<div>のエリアで、うすい青色が<p>のエリアを示しています。
ご覧のように<p>は、<div>と同じ幅ですね。
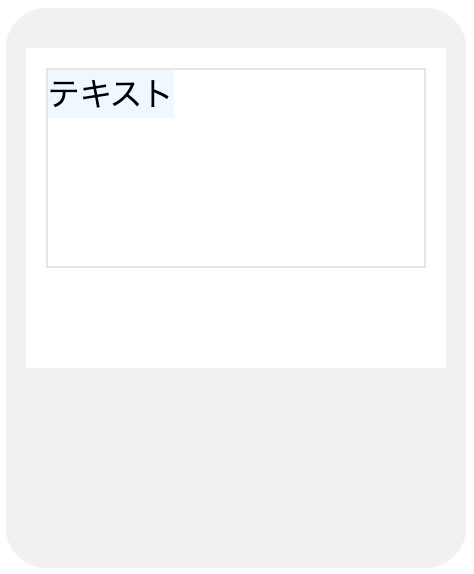
今度は<div>にposition: relative、<p>にposition: absoluteとしてみましょう。

<p>の幅は中身である「テキスト」の文字ぶんだけの大きさとなりました。
ということは、幅の値は決められないかというと、じつはそうでもありません。
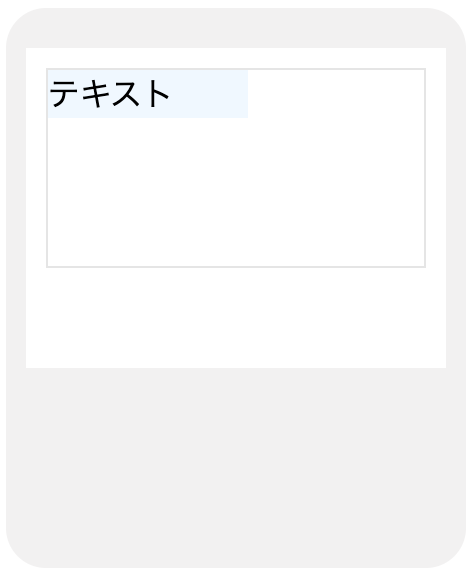
widthを改めて指定すれば、ちゃんと効きます。
あっ、もちろん高さも決められます。
<div>
<p>テキスト</p>
</div>div {
border: solid 1px #e5e5e5;
height: 100px;
position: relative;
}
p {
background-color: aliceblue;
position: absolute;
width: 100px;
}
インライン要素の場合
そして、インライン要素にposition: absoluteを指定した時も幅や高さを指定できます。
こんな感じで。
<div>
<span>テキスト</span>
</div>div {
border: solid 1px #e5e5e5;
height: 100px;
position: relative;
}
span {
background-color: aliceblue;
position: absolute;
width: 100px;
height: 50px;
}
ふつうなら、display: blockと変換する必要があるんですが…
このようにpositionの振る舞いはやや変わっています。
というわけで、2つとも遊びみたいな感じでした。
【参考記事】
ブロック要素とインライン要素の違いの中の「インライン要素をブロック要素に変換するケース」
クリックすると該当箇所にジャンプします。
参考サイト
この記事はCSS3をもとに紹介しました。
CSS3とはcssのルールブックみたいなもので、最新バージョンです。
どちらも翻訳ありです。
やや専門的に書かれてるので、お時間ある方だけチョロっと覗いてみてください〜
まとめ
今回はpositionについて解説しました。
ポイントは以下です。
もう読み疲れてるはずですから、サラッとご覧ください。
【static】
初期値。もとの位置にとどまる。topやleftなどを指定しても効かない。
【relative】
もといる位置を基準として移動する。
【absolute】
親を基準として移動。親にはstatic以外を指定する。
absoluteを指定すると、その親の高さの計算には含まれなくなる。結果、親要素の高さは低くなる。
【fixed】
画面を基準として、要素を固定する。
fixedを指定すると、その親の高さの計算には含まれなくなる。結果、親要素の高さは低くなる。
親子関係
親子関係については、こちらの記事をどうぞ。

