
この記事はhtml/css初心者、特に<img>にcss指定しはじめたばかりの人向けです。
これまでは意識することのなかった画像(写真)の大きさや縦横比の確認・計算方法について紹介します。
html/cssで画像をあつかうための、ホントの基礎になるのでぜひご覧ください。
画像の大きさを知る

まず<img>で画像を使う際は、その大きさを知ることが必要です。
なぜなら、サイズの大小によって表示される画像の大きさが決まるから。
画像サイズを知らずに使うと、予想以上に大きく表示されることもあれば見えないくらい小さく表示されることもあります。
ですので、今あなたが使っている画像の幅・高さがどのくらいなのかを確認しましょう。
画像の大きさの確認方法
以下は、Macでの画像サイズの確認方法です。
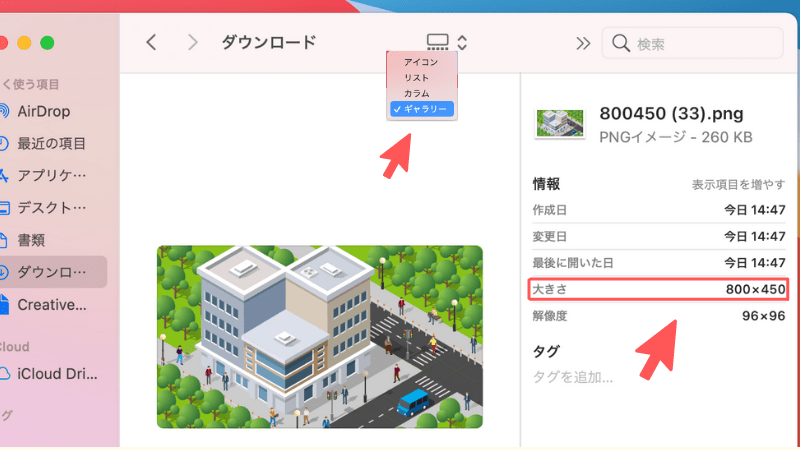
画像の入っているフォルダを開き、「カラム」か「ギャラリー」を選ぶと、図のように大きさが表示されます。

800✖︎450とありますね。
- 幅:800px
- 高さ:450px
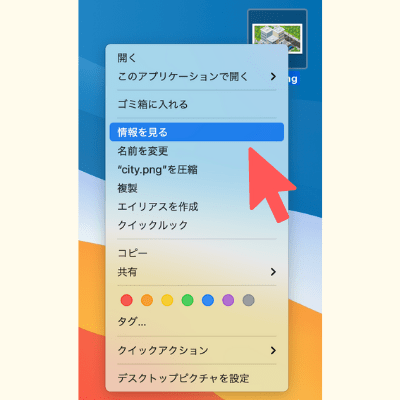
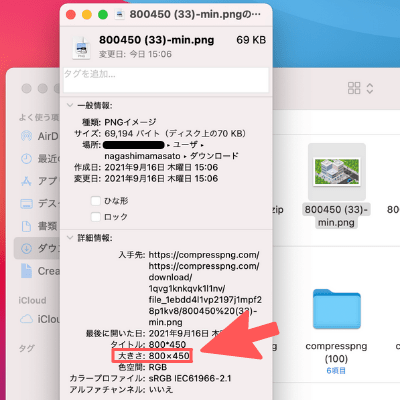
画像がデスクトップ上にある時は、「画像を右クリック→情報を見るをクリック」すると、下の図が表れてサイズを確かめることができます。


Windowsの場合だと、「画像を右クリック → プロパティをクリック」の順で確認できます。
画像のサイズ感をつかむ
画像のサイズを確認できたら、それがどのくらいの大きさなのかを知りましょう。
おそらくあなたは、幅800pxが大きいか小さいかもピンと来ないはずです。
ですので、今使っている画像のサイズ感を知っていただければと思います。
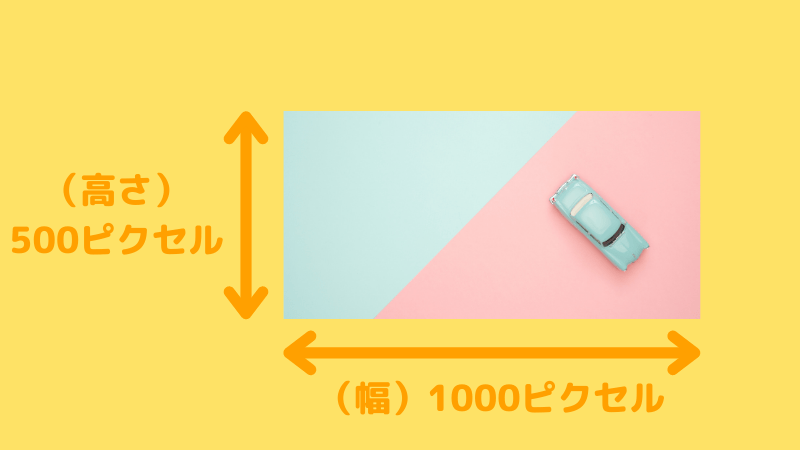
例えば、
- 幅:1000px
- 高さ:500px
の画像だったとしますね。

一方、ノートパソコンやスマホの画面幅はこちらになります。
- ノートパソコンの画面幅:1200px
- スマホの画面幅:400px
基本はノートパソコンの大きさくらいの画像幅だとオッケーです。
具体的には800〜1200pxくらい。
小さくするのはcss指定でできるので、スマホの画面幅はそこまで意識しなくて大丈夫です。
そして、この基準で考えるとあなたの使っている画像の幅と高さが、大きいか小さいかが分かると思います。
ヘッダーに使っている画像の幅が500pxしかなかったら、小さいかもしれません。
一方、アイコンとして表示させたいなら100pxくらいあれば十分です。
↓(100✖︎100)pxのアイコン

こうやって、だいたいの大きさをつかみましょう。
ちなみに高さはどうかと言えば、ヘッダーに画像を使う時以外は、そこまで気にする必要はありません。
【参考記事】ヘッダー画像は縦長? 横長?
さて次は、縦横比について見ていきます。
画像の縦横比を知る

画像の大きさを知ったあと、注目するのが縦横比。
※縦横比 = アスペクト比
縦横比とは、幅:高さの比です。
名称からすると、高さ:幅になるかと思うんですが、実際は幅:高さの順です。
また、「縦横比」や「比率」という文字を見ただけで、考えるのがイヤになる人もいるかもしれません。
理由は、比率をすぐに計算できないからですね。
幅:1000px、高さ:500px。
これだったらすぐに、幅:高さ=2:1と分かります。
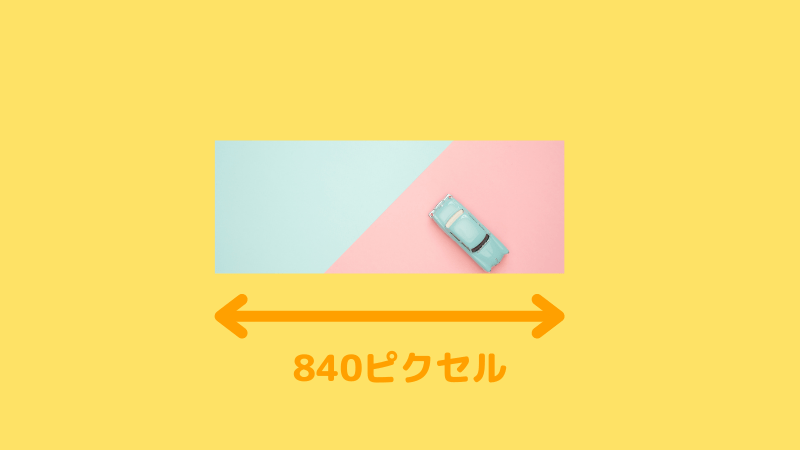
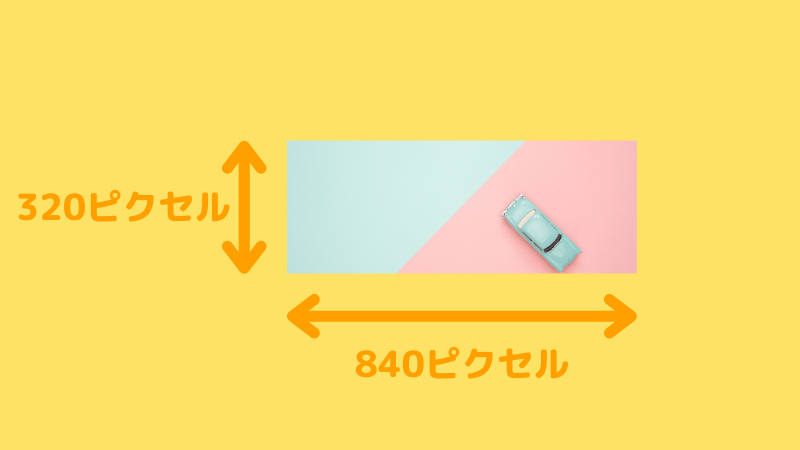
だけど幅:840pxで、高さ:320pxならどうですか?
すぐには分からない。
というか、計算する気が失せるはず。
パッと見で縦横比を計算できない時は先に画像を眺める
縦横比をパッと計算できない時は、いったん数字から離れて画像を見てみましょう。

画像をザッと見た感じで大丈夫。
幅が高さよりも2倍以上はありそうです。
横長の画像だと分かったら、改めて数字を見ましょう。
幅:840px

高さ:320px

そうすると、さっきより縦横比に対する拒否反応が少なくなりませんか?
さいごは電卓を使って計算するというガッカリする手段に出ます。
ですが、大まかにでも縦横比をイメージできると、じつは都合がいいことがあるんです。
たとえば、この画像は横長だからヘッダーに使いやすそうって分かります。
また、画像をいくつも用意する場合、縦横比がバラバラだなって分かると、トリミングして事前に比率を合わせてから使うことも可能です。
※実感しにくいかもしれませんが、勉強しているとこういうふうに思えるタイミングがきます。ちなみに、トップ画像については「ヘッダー画像は縦長? 横長?」をご覧いただくと参考になると思います。
こちらが、計算した比率です。
(幅)840 ÷ (高さ)320 = 2.625
高さの2.625倍、幅の大きさがあることになります。
なので、幅:高さ= 2.6:1くらいだなと、大まかに縦横比をつかめればオッケーです。
縦横比には2つある

html/cssで画像をあつかう際、もう1つ絶対に知っておくべきことがあります。
それは、縦横比には2つあるということ。
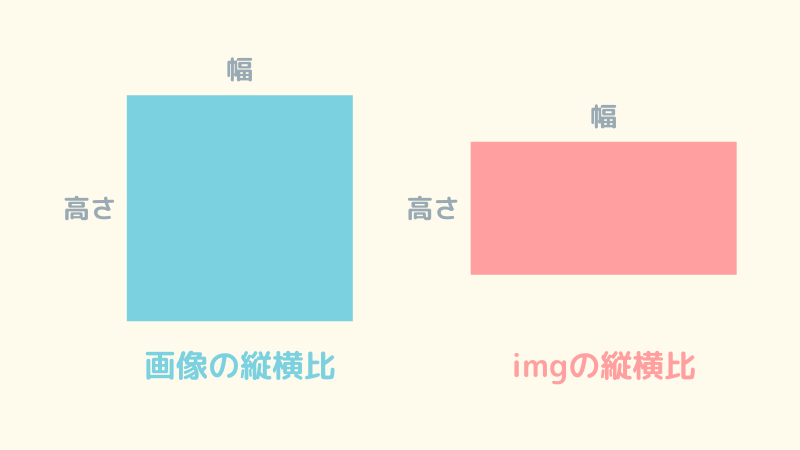
画像本来の縦横比とimgの縦横比
縦横比には、
- 画像本来の縦横比
- imgの縦横比(または、背景画像の縦横比)
の2つがあります。
使用する画像には、本来のサイズ(幅・高さ)からなる縦横比があります。
一方、<img>の縦横比とは、cssで幅・高さを指定した時に計算される比率です。
※背景画像の場合は、background-sizeからなる縦横比となります。

そして、この画像本来の縦横比とimgの縦横比はまったくの別ものです。
ですので、ここを必ず押さえましょう。
そして、画像は<img>という枠の中にはめ込むようにして使われます。
画像を画用紙、<img>を額縁でイメージしてもらうといいかもしれません。
画像がゆがむ理由
表示した画像がゆがむ原因は、画像本来の縦横比が変わるからです。
使う画像がcssで指定した幅・高さから成る縦横比に合わせるためにゆがんで表示されます。
横長の額縁に合わせるよう正方形の画用紙をはめ込もうとすれば、ぐちゃぐちゃになりますよね。
画像がゆがむ原因
画像本来の縦横比 ≠ <img>の縦横比
一方、画像本来の縦横比を保てれば、<img>で読み込んだ画像はゆがまず表示されます。
もっとくわしくは、以下の記事をご覧ください。
参考サイト
まとめ
今回は、画像の縦横比や大きさについて解説してきました。
ポイントは以下です。
- 使う画像のだいたいの大きさを知っておくと、どのくらいのサイズで表示されるかがイメージしやすくなる。
- 縦横比の計算は、画像が縦長か横長かを知ってからやる。
- 縦横比には、「画像本来」のと「img」の2つがある。
まずは、使っている画像の大きさ・縦横比を確認してみましょう。
大きさが感覚的に分かるようになれば、画像のあつかいがかなりラクになるはずです。
次は、imgのcss指定を学習しましょう。
画像本来のサイズと縦横比が分かったら、cssでどのように指定すればゆがめずに表示できるかを知ってもらえればと思います。
これが分かれば、object-fitなどの理解もしやすくなるはずです。
なので、まずは画像をゆがめずに表示できるようになりましょう。
記事は以下からご覧ください。

