
<img>画像がゆがんで表示された。
こんな経験ありませんか?
一見むずかしそうなこの問題も、じつは原因がはっきりしています。
画像がゆがむのは縦横比が変わったから。
これだけです。
記事を読めば、画像がゆがんだ時に対処できるようになります。
※縦横比のくわしい説明はこちらをどうぞ。
【参考記事】html/cssの基礎:画像の大きさと縦横比を知る
※背景画像がゆがむ人はこちらをご覧ください。
【参考記事】background-sizeの使い方を解説
【前提知識】2つの縦横比
画像がゆがむのは縦横比が変わるのが原因です。
しかし、その前に知っておくことがあります。
それは縦横比には2つあるということ。
2つの縦横比とはこちらです。
- 画像の幅と高さの縦横比
- <img>に指定した幅と高さの縦横比
1つは画像本来の幅と高さから計算された縦横比。
もう1つは<img>に指定した幅と高さからなる縦横比です。
この2つを混同しないようにしましょう。
そして、画像がゆがむのはこのどちらかの縦横比が変わったからです。
画像がゆがむ原因

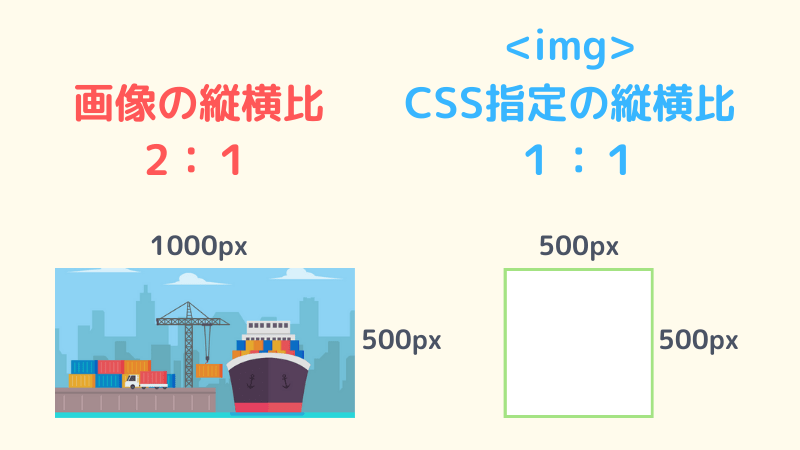
<img>画像がゆがむのは、画像本来の縦横比が変わったから。
画像がcss指定の縦横比に合わせたからです。
<img>の幅と高さを指定した場合、そのエリアを埋めるように画像は表示されます。
なので、画像の幅と高さもそれに合わせた大きさとなるのです。
結果、画像の縦横比が変わってしまいます。
分かりやすいよう、例をご覧ください。
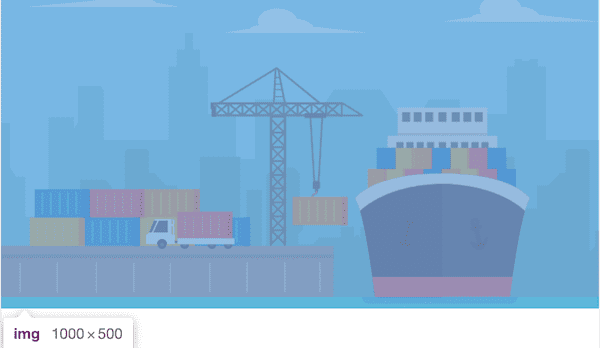
ちなみに使う画像の大きさはこちらです。
- 幅:1000px
- 高さ:500px
- 縦横比 2:1
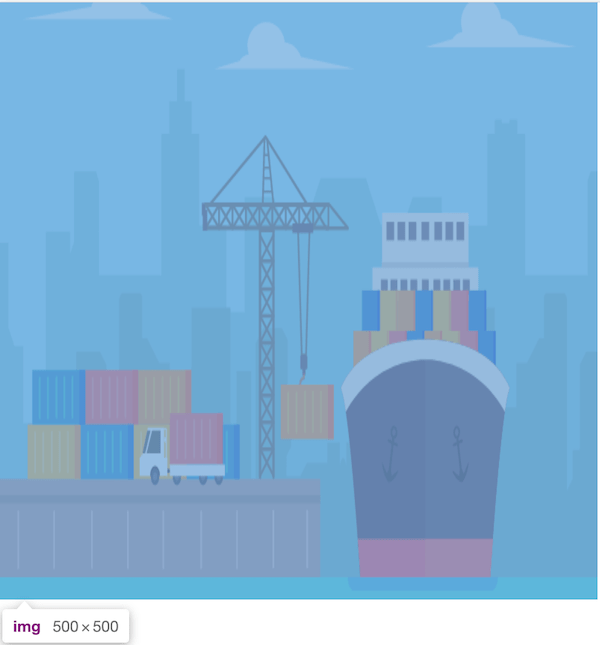
画像本来の縦横比がしてしまう指定①
画像の縦横比が2:1から1:1に変化したケース
<img src="ship.png" alt="船">img {
width: 500px;
height: 500px;
}
/* imgの縦横比 1:1 */

↓

縦にビヨーンと伸びてるのが分かりますね。
<img>をwidth: 500px height: 500pxとすれば、画像も同じ大きさで表示されます。
結果として、画像の縦横比が 2:1→ 1:1になり、画像がゆがんで表示されるのです。
これが画像がゆがむ原因です。
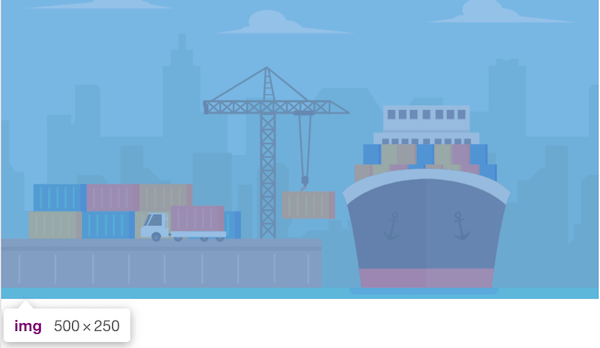
画像本来の縦横比がしてしまう指定②
もう1つ。
今度は以下のように指定。
縦横比は2:1 → 4:1に変化。
<img src="ship.png" alt="船">img {
width: 1000px;
height: 250px;
}
/* imgの縦横比 4:1 */
↓

横に伸びてます。
縦に潰れたとも言いますが…
これで、縦横比が変わると画像がゆがむ理由が分かりました。
そして、画像がゆがまないためには、縦横比を維持すればいいですね。
というわけで、縦横比を保つ指定方法について解説します。
画像がゆがんだ時の対処法
画像がゆがんだ時の対処法はこちら。
cssで幅と高さを指定する時、画像本来の縦横比に合わせる。
具体的には、幅・高さの一方だけを指定しましょう。
そうすれば、画像本来の縦横比は保たれます。
それでは次の値での指定のやり方をご覧ください。
- px
- %
<img>の幅と高さをpx指定する場合
<img>の幅・高さにpxを指定する場合です。
使う画像の大きさ
- 幅:1000px
- 高さ:500px
- 縦横比 2:1
<img src="ship.png" alt="船">img {
width: 500px;
height: 500px;
}
/* 幅:高さ = 1:1 */
縦横比の維持には以下のように、幅か高さの一方だけを指定します。
img {
width: 500px;
}
または
img {
height: 500px;
}幅だけ指定すれば、高さは画像の縦横比を維持して自動で計算されるからです。
高さのみ指定した場合も、幅は縦横比を保った数値となります。
ともに縦横比 2:1のまま。


autoについて
幅・高さを指定しない場合、その値はautoになります。
- width: auto
- height: auto
この指定しない場合の値を初期値と言います。
例えばheight: autoだとwidthにpx指定した際、画像の縦横比を保って数値を算出してくれます。
そして、上でwidthまたはheightのみを指定した時は、実際こうなっています。
img {
width: 500px;
height: auto; /* 指定してもしなくても同じ */
}
または
img {
height: 500px;
width: auto; /* 指定してもしなくても同じ */
}ですので、widthまたはheightの片方を指定すればいいのです。
【参考記事】初期値の使い所を理解する
<img>の幅と高さを%指定する場合
今度は、<img>の幅・高さに%を指定する場合を見ていきましょう。
%指定の値は、親要素の幅や高さに対する割合です。
以下の例ではこちらの親子関係にしています。
- 親要素:<div>
- 子要素:<img>
使う画像の大きさ
- 幅:1000px
- 高さ:500px
- 縦横比 2:1
<div>
<img src="ship.png" alt="船">
</div>div {
width: 500px;
}
img {
width: 100%;
}
%指定の場合も幅か高さの一方だけを指定するのがポイントです。
<img>をwidth:100%としたので、表示される画像の幅は親の<div>と同じ500pxに。
<div>の幅 = <img>の幅
heightは指定しないと縦横比 2:1を維持して、自動で数値を出してくれます(高さ250px)。
※ここでも、heightはautoが初期値として与えられるため。
これで、画像はゆがまずに表示されるはずです。
どうでしたか?
理屈さえ分かってしまえば、指定はむずかしくないですよね。
参考サイト
この記事はCSS3をもとに書きました。
CSS3とはcssのルールブックみたいなもので、その最新版です。
まとめ
今回は、画像がゆがむ原因とその対処法について解説してきました。
画像がゆがんで表示された人は、まず2つの縦横比を確認しましょう。
画像のゆがみを正すために必要な2つの縦横比
- 画像本来の縦横比
- imgにcssで指定した幅と高さからなる縦横比
画像がゆがむ原因
- 画像本来の縦横比が変わったため
画像がゆがんだ時の対処法
- css指定の縦横比を画像の縦横比に合わせる
- そのために、幅か高さの一方だけ指定する
<img>の幅・高さ、両方指定したい場合
cssで幅か高さの一方の指定で、画像はゆがまず表示されます。
しかし、<img>の幅も高さも決まった数値にしたいという場合もあるはず。
加えて、画像もゆがませたくない。
こういう時には<img>にobject-fitとobject-positionを使えば解決できます。

