
「スマホではいい感じだったのに。
パソコンだと画面いっぱいに表示されすぎて使えない…」
ヘッダーに画像を入れようとして、こんなガッカリした経験ないですか?
サイトのヘッダー画像は1枚でレスポンシブ対応させたいところ。
※レスポンシブ…スマホやパソコンなどの画面幅に合わせて見やすいサイトデザインになっていること。
だけど画像の形によっては、画面を占領しすぎて使えない場合もあります。
その形というのは縦長か横長かということ。
そこで、縦長・横長の画像だとスマホ・パソコンでどんな見え方をするのかについてまとめました。
html/cssで画像を取り入れる前の話になりますが、知っておくと画像選びの参考になるはずです。
スマホとパソコンの画面幅

画像の形の前に、まずはスマホとパソコンの画面幅の大きさを確認しましょう。
- スマホ:400px
- パソコン:1000px以上
このように幅は倍以上。
ということは、同じヘッダー画像でもパソコンではスマホの倍以上の大きさが必要です。
また、画像の高さも倍になります。
なぜなら縦横比を保たないと、画像がゆがんでしまうから。
【参考記事】img画像がゆがむ|理由と解決策
そこでまず確認するのが、「画像が横長なのか、縦長なのか」ということ。
理由は、横長・縦長によって、画面に占める画像の割合が違ってくるからです。
ただ、この説明だけでは分かりにくいはず…
次で図を使って解説していきますね。
ヘッダー画像が縦長・横長による見え方の違い

横長の画像
まずは横長の画像からです。
写真の大きさは、幅:1000px、高さ:500px、比率は 2:1。

※画像を使う時は、画像本来の大きさを確認しましょう。
【html/cssの基礎】画像の大きさと縦横比を知る
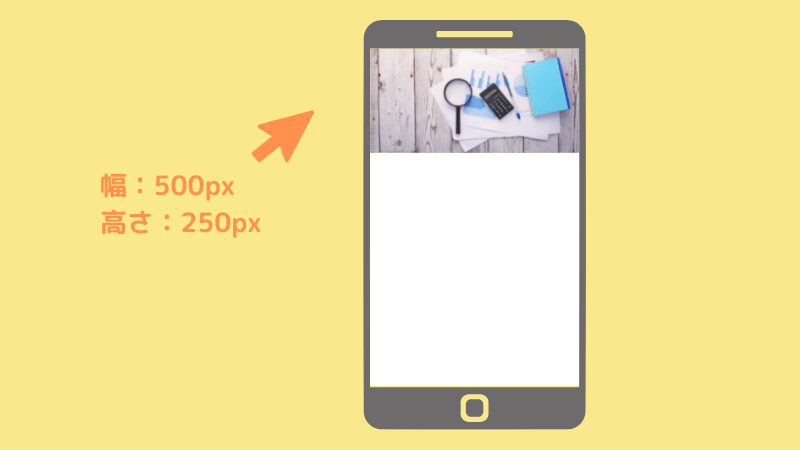
スマホ画面
画像を縮小させ、幅500pxの画面にピッタリ収まるよう表示させます。
この時、画像の高さは250px。

ちょうどいい感じですね。
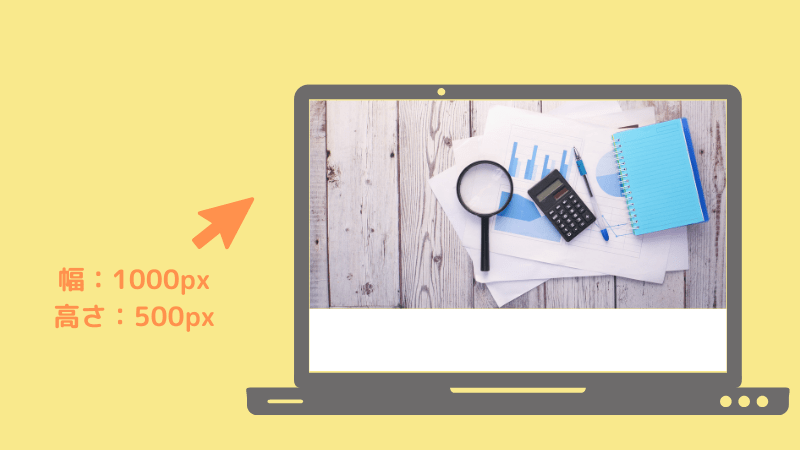
パソコン画面
今度は、画面幅が1000pxの場合。
画像は、幅:1000px、高さ:500pxになります。

このくらいだと、少し大胆に見せたメイン画像になるでしょうか。
画像を強調したい場合は、こういう感じもありですね。
正方形の画像
次は、正方形の画像を使ってみましょう。
写真の大きさは、幅:1000px、高さ:1000px、比率は 1:1。

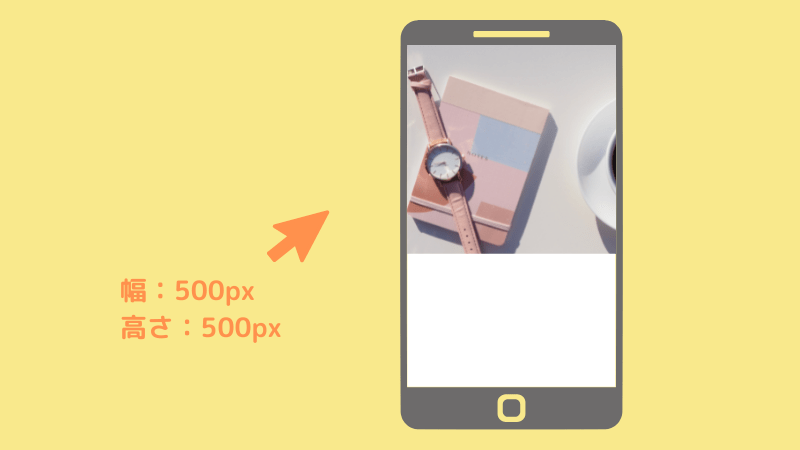
スマホ画面
縮小して、画面の幅が500pxの中に収めるとどうなるかというと…
ちなみに、画像は幅:500px、高さ:500pxになります。

画面の高さの半分くらいを画像で占めます。
人によっては画像が少し大きく感じるかもしれません。
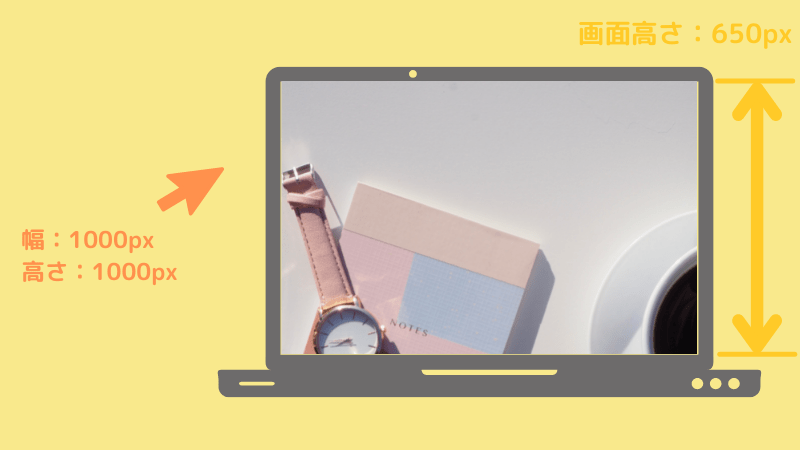
パソコン画面
画面幅が1000pxならどうでしょうか。
画像の幅:1000px、高さ:1000pxとなります。

画像が切れてますね。
画面の高さが650pxなので、縦にスクロールしないと画像の下が見えない状態です。
それに画面をふさいでしまって、圧迫感があります。
ホームページを見た人は「デカ」って思うかもしれません。
縦長の画像
さいごは、縦長の画像です。
写真の大きさは、幅:500px、高さ:1000px、縦横比 1:2。

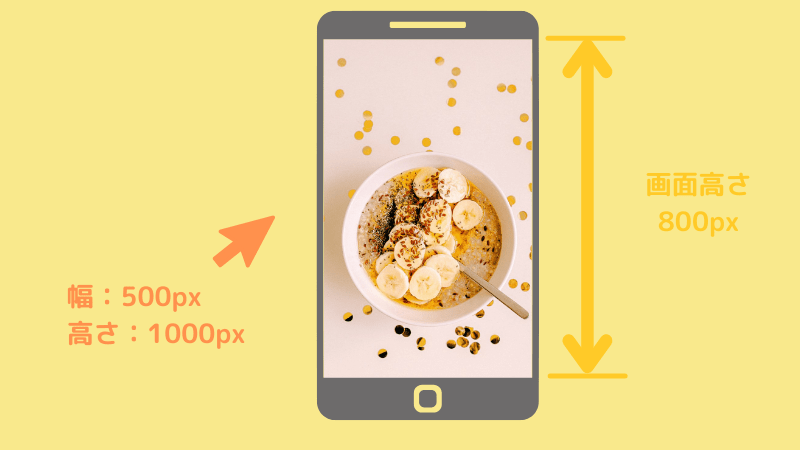
スマホ画面
同じように幅500pxの画面の中に収めてみます。
画像の大きさは、幅:500px、高さ:1000pxに。

スマホの高さが800pxなので、画像の下が切れてしまいます。
ホームページを開いた人は単なる画像だと思い、すぐにページを閉じてしまうかも…
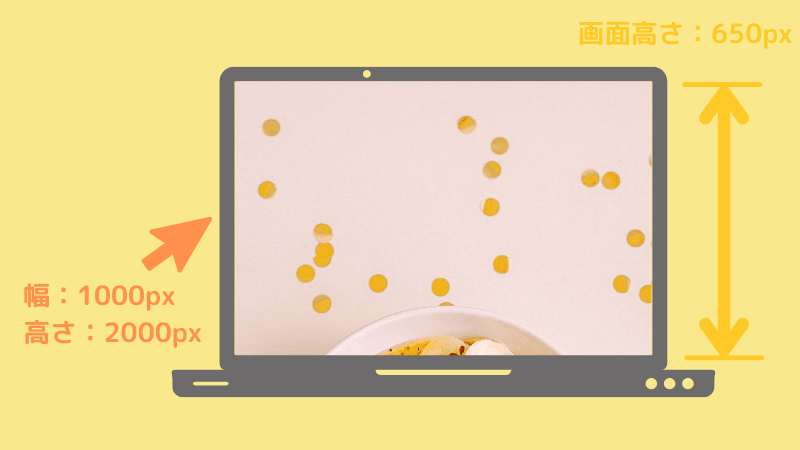
パソコン画面
パソコンだとなおさらですね。
画面幅が1000pxでは、画像は幅が:1000px 高さ:2000px。

画面の高さが650pxなので、半分以上が縦にスクロールしないと見えません。
何を見せられているのかと思い、ユーザーはすぐに戻るボタン押すはずです。
※ユーザー = ホームページを見た人
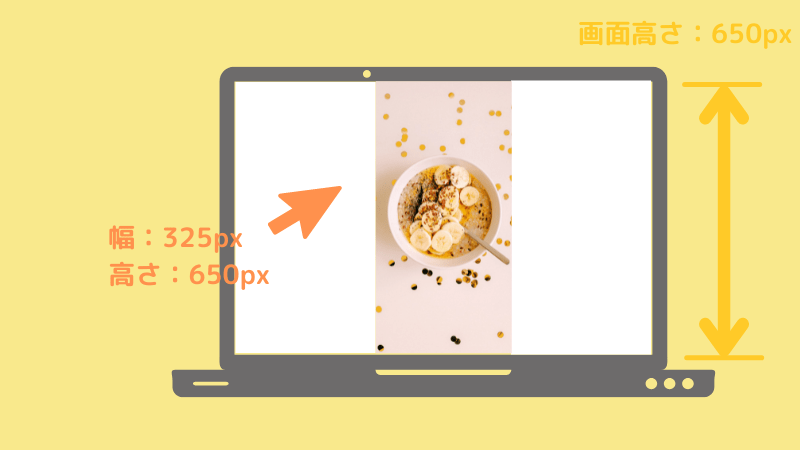
もし、画像を下まで見せるなら、画像の高さを画面の高さの650pxに合わせます。

すると幅も縮小して325pxとなり、画面幅に対してかなり小さくなります。
かなりアンバランスな感じです。
このように画像が正方形や縦長だと、画面の中に収まりきれないなどの問題が出てきます。
ただ、どうしても正方形や縦長の画像を使いたい場合もあるはず。
気に入ったものなら、なおさらですよね。
ですので、正方形や縦長の画像をヘッダーに使えるようにする方法を次で紹介します。
正方形や縦長の画像をヘッダーで使えるようにする方法

正方形や縦長の画像をヘッダーで使えるようにするには、画像の縦横比を変える。
これをやってあげればオッケーです。
縦横比を変えるには、<img>や背景として画像をとり入れる前と後の2つの方法があります。
- 画像をトリミングする
- cssでobjectプロパティ、またはbackground-size・background-positionを使う
画像をトリミングする
<img>へ画像をとり入れる前に行う方法です。
トリミングとは画像の一部分を切りとることを言います。
しかし、サイト制作の仕事では画像の縦横比を変える手段としても用います。
これ結構、よく使うやり方なので覚えておきましょう。
ヘッダー画像の場合、横長の方があつかいやすいです。
ですので、正方形や縦長の画像を横長の比に近づけます。
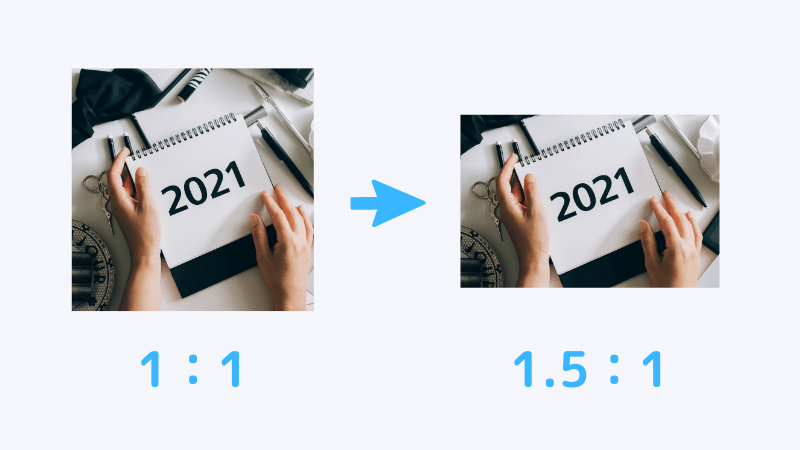
正方形の画像
【正方形の画像】
幅:高さ = 1:1 → 1.5:1

ご覧のように、縦をカットしました。
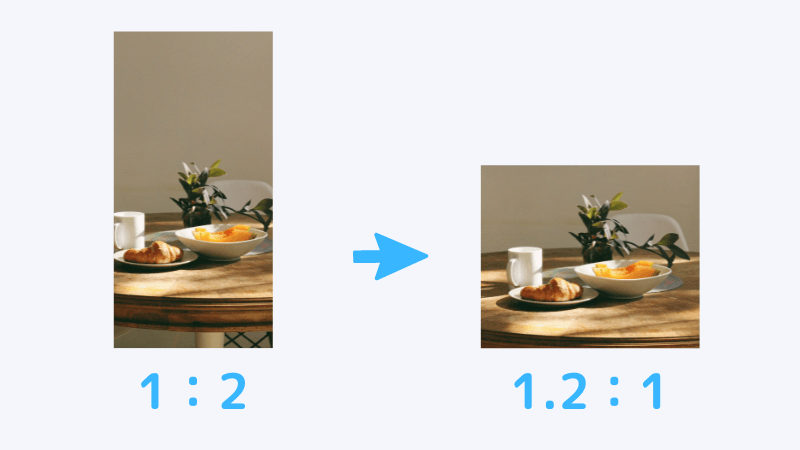
縦長の画像
【縦長の画像】
幅:高さ = 1:2 → 1.2:1

こちらも縦を大幅にカット。
比率を変えると、正方形や縦長だった画像を横長として使えるようになるのがポイント。
1.5:1くらいの縦横比にできれば、レスポンシブでも1枚の画像で対応しやすいです。
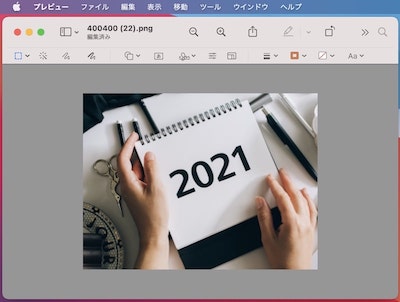
以下でMacのプレビューを使ってトリミングをやってみます。
※プレビュー … Macにもともと入っている無料ソフト。
Macのプレビューを使ったトリミング
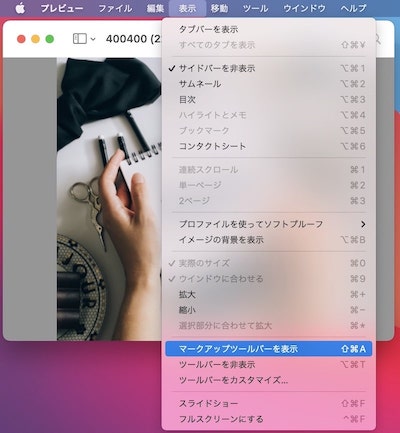
① 画像を開き、『表示』の中にある「マークアップツールバーを表示」をクリック。

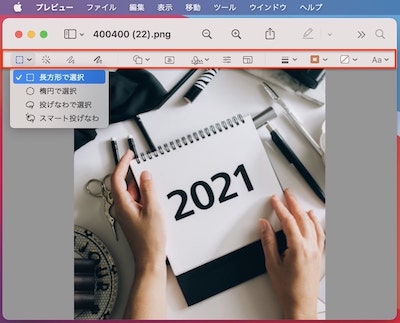
② すると赤枠で囲んだタブが出てくるので、1番左にある記号をクリック。そこで、「長方形で選択」を選びます。

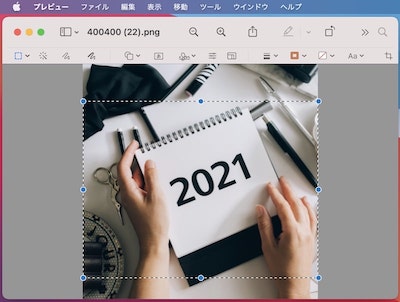
③ 画像上でマウスをドラッグすると、四角形が作れます。ドラッグしている時は、サイズ(幅と高さ)も表示されています。四角で囲ったあと、カーソルキーなどで位置調整も可能。

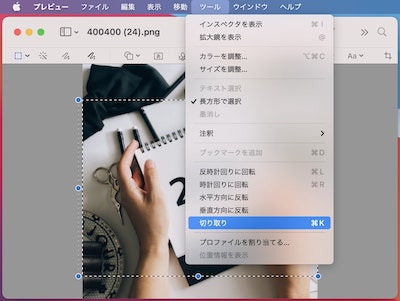
④『ツール』の中の「切り取り」をクリック。

⑤これで、トリミング完了です。

慣れると1分でできるようになります。
Windowsでも無料ソフトのペイントを使ってトリミングできます。くわしくは、『初心者のためのOffice講座』さんの「ペイントで不揃いの大きさの画像を指定の同じ大きさに揃える」をご覧ください。
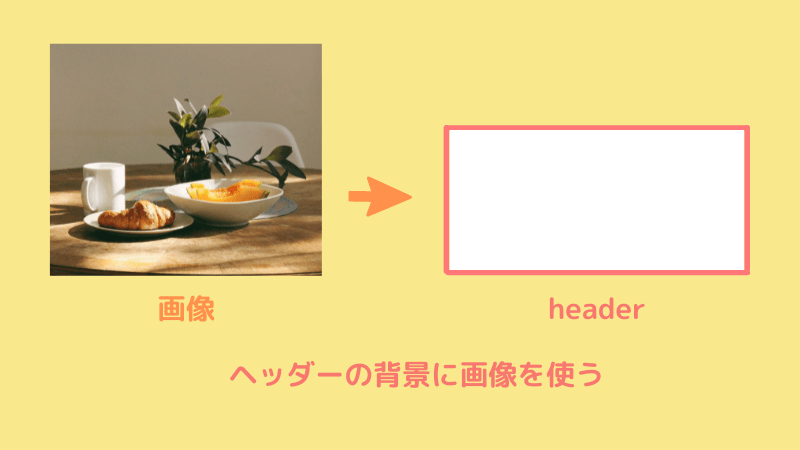
background-size、background-positionを使う
ヘッダーの背景として画像をとり入れた後、css指定でトリミングする方法です。

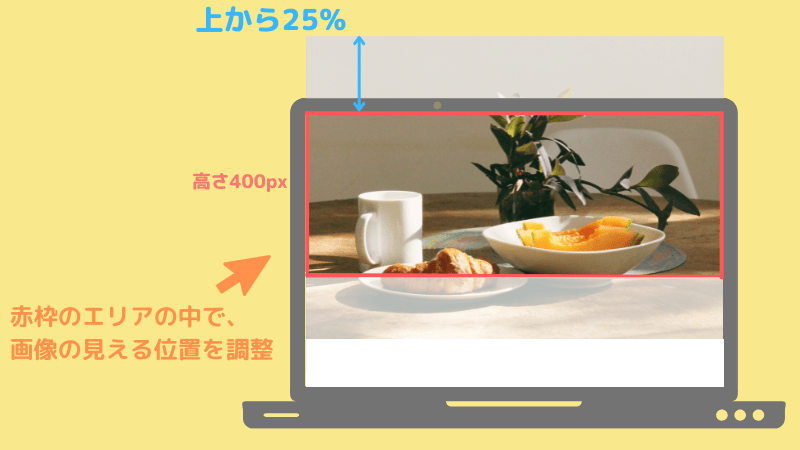
<header>の高さを指定して(図の赤枠)、そのエリアの中で画像を表示させるbackground-size。
画像の見せたい箇所を調整するためにbackground-positionを使います。
下図のような感じになります。

指定の手順
ヘッダーへのcss指定は以下の手順となります。
- ヘッダーの高さを指定。幅はレスポンシブ対応させるため指定せず(=bodyと同じ幅をとる)。
※図では、幅:900pxの時 - background-imageで画像を指定。
- ヘッダーの幅が変化しても、ヘッダーエリアに隙間なく画像が表示されるようbackground-size: coverを指定。
- background-positionを使い、ヘッダーの中で画像を左や上の何pxの所から表示させたいのかを指定。
(図では上から25%の位置)
<header>
</header>header {
height: 400px; /* ヘッダーの中身が空のため高さを指定 */
background-image: url(breakfast.png);
background-size: cover;
background-position: 50% 25%; /* 横 縦 */
}ここでは、大まかな流れの説明にとどめています。
くわしい指定方法は、以下の記事を参考にしてください。
【背景画像の使い方と表示ルール①】background-image
【背景画像の使い方と表示ルール②】background-size
【背景画像の使い方と表示ルール③】background-position
※<img>の場合は、こちらをご覧ください。
【imgの使い方と表示ルール②】object-fit
まとめ
ヘッダー画像はホームページの印象を決めるので、その良し悪しに目が行きがちです。
しかし、同時に縦横比にも注目してみましょう。
正方形や縦長の画像を使う場合、どこを切りとって表示させるかまでを考えられるようになると、ヘッダー画像としてスムーズに取り込めるはずです。
ぜひ、トリミングにも挑戦してみてください。
ヘッダー画像が決まったら、レスポンシブ指定を行いましょう。
スマホ・パソコンと画面幅が違うサイズに画像を対応させるには、レスポンシブ指定が必要です。
といっても、それほどむずかしいものではありません。
1度見てもらうと、身につく知識です。
記事は、以下からご覧ください。

