
背景画像のサイズ指定ってむずかしいですよね。
<img>と同じように考えると、なんか違う…
width?background-size?
どっちがどうなんだろうと、混乱してくるかもしれません。
なので、まずbackground-sizeとは何の大きさを決めるものなのか。
ここをはっきりさせたあと、coverなどの値を見ていきましょう。
この記事は「背景画像の使い方と表示ルール」の2回目です(全3回)。
【背景画像の使い方と表示ルール ①】background-imageとbackground-repeat
【背景画像の使い方と表示ルール③】background-position|基本の使い方
背景画像は以下の手順で指定します。
- 背景に使う画像を指定し、表示する(background-image)
- 要素エリアよりも画像が小さい場合、画像を繰り返し表示させるか決める(background-repeat)
- 画像の大きさを調整する(background-size)
- 要素エリアの中で、画像をどの位置で表示させるか指定する(background-position)
background-sizeとは
background-sizeとは背景画像の大きさを決めるプロパティです。
ポイントは要素に指定する大きさとは別ということ。
※要素 … <header>や<div>のこと。


まずは、ここを切り分けて考えましょう。
要素と背景画像の大きさは別
要素と背景画像の大きさの指定はこちら。
- 要素の大きさ → width・height
- 背景画像の大きさ → background-size
<img>で幅・高さを指定するのは、<img>要素の大きさを決めるためです。
一方、background-sizeは背景画像の大きさを決めるため…
と聞いても分かりにくいはずなので、以下をご覧ください。
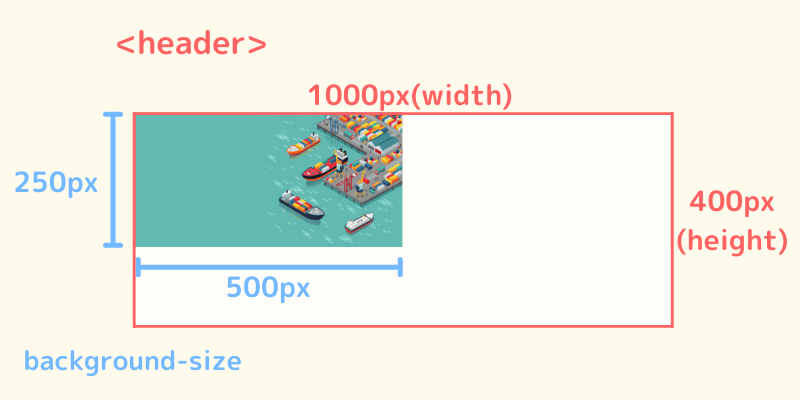
要素エリアよりも背景画像のサイズが小さい
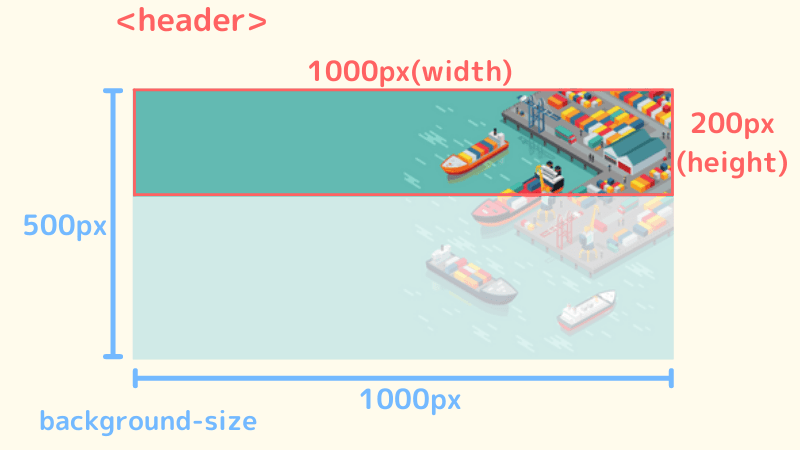
要素のエリアよりも背景画像のサイズが小さいケースです。
【ヘッダーの大きさ:1000×400px、画像の大きさ:500×250px】

背景画像が小さいので、ヘッダーのエリアに空白ができます。
ヘッダーと背景画像の大きさは明らかに違いますね。
コードだと、こんな感じです。
header {
width: 1000px;
height: 400px;
background-image: url(images/harbor.png);
background-size: no-repeat;
background-size: 500px 250px;
}逆にいくら大きな画像でも、要素エリアが小さいなら一部分しか表示されません。
こちらもご覧ください。
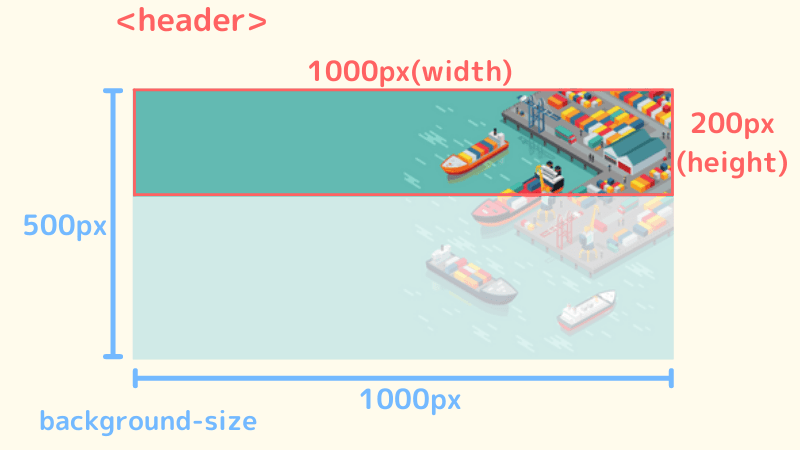
要素エリアよりも背景画像のサイズが大きい
要素のエリアよりも背景画像のサイズが大きいケースです。
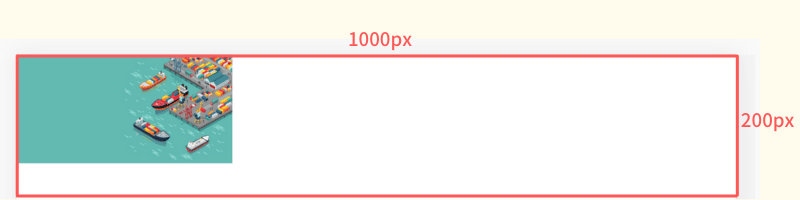
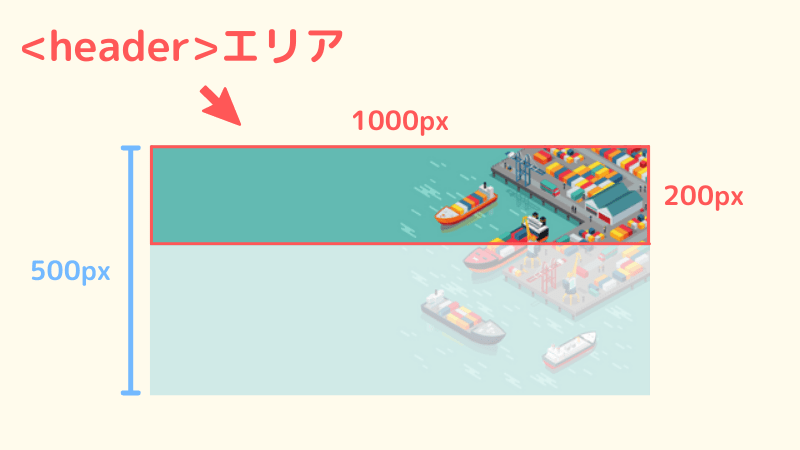
【ヘッダーの大きさ:1000×200px、画像の大きさ:1000×500px】

画像の上の部分しか映っていません。
この例でも、要素の大きさと画像の大きさは別だと分かりますね。
コードもどうぞ。
header {
width: 1000px;
height: 200px;
background-image: url(images/harbor.png);
background-repeat: no-repeat;
background-size: 1000px 500px;
}要素と背景画像の大きさを合わせるのはむずかしい
上記から、要素の大きさに背景画像の大きさを合わせるのはむずかしいのが分かります。
幅はピッタリだけど、縦はぜんぶ見えないとか。
上の画像もそうですよね。
ですので、background-positionで画像の見える位置を調整します。
※背景画像の位置調整については、background-positionの使い方をどうぞ。
次でbackground-sizeの指定方法を見ていきましょう。
background-sizeの指定の書き方
background-sizeの指定の書き方はこちらです。
header {
background-size: 200px auto;
}
/* background-size: 幅 高さ; */
※スマホの方は、横にスクロールして下さい。
200pxが幅で、autoが高さ。
200pxとautoの間には、半角のスペースを入れるようにしましょう。
書き方としては、background-imageを指定したあとに続けるのが一般的です。
こんなふうに。
header{
background-image: url(images/harbor.png);
background-repeat: no-repeat;
background-size: 200px auto;
}※background-repeatとbackground-sizeは、要素の幅・高さなどにより決める順番が前後します。
次は、 background-sizeに指定する値を見ていきましょう。
background-sizeの値
background-sizeの値は、おもに5つあります。
- auto
- px
- %
- contain
- cover
5つの値を指定した時の結果を、以下でご覧ください。
こちらが条件です。
画像の大きさを覚えると、読み進めやすくなります。
- 使用する画像本来の大きさ(幅 : 400px 高さ : 200px 縦横比 2 : 1)
- ヘッダーに背景画像を指定
- 背景画像は繰り返し表示しない

レスポンシブ
先にお伝えすると、レスポンシブデザインでは%またはcoverを使うことがほとんどです。
※レスポンシブデザイン・・・画面幅の大きさが違うスマホやパソコンに対応させるデザイン
なぜなら、要素を覆うように画像を表示してくれるから。
そして、画像本来のサイズは1000〜1500pxの大きさのものを使いましょう。
すると画面幅が大きなパソコン用でもぼやけずきれいに表示されます。
※今回は説明上、小さめのサイズとしています。のちほど、使用する画像より大きいサイズを指定しますが、本来なら画像が荒れてしまいます。
auto
| auto | サイズは自動で決まる。 ほとんどの場合、画像本来の大きさで縦横比を保って表示(初期値) |
※初期値…プロパティを指定しない時、はじめから与えられている値。
【参考記事】初期値の使い所を理解する
自動で決まるとは、Google ChromeやSafariなどの各ブラウザによるという意味。
ですがほとんどの場合、画像本来の大きさで表示されます。
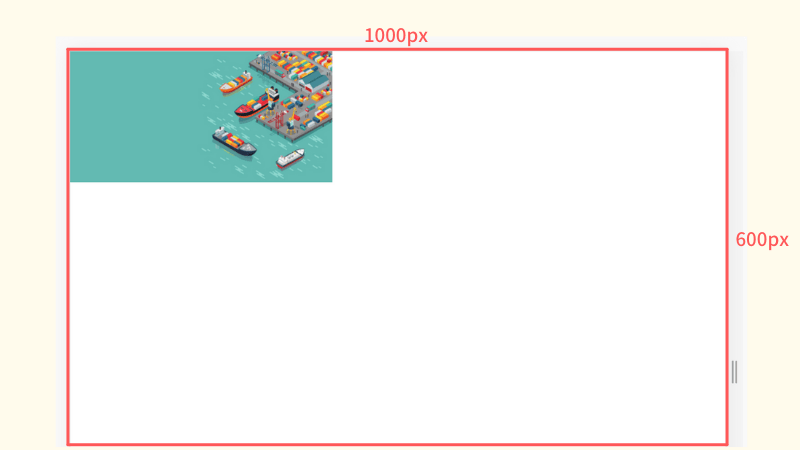
以下のコードだと、background-sizeを指定していません。
なので画像は本来の大きさ、幅400px 高さ200pxで映し出される結果に。
<header>
</header>header{
width: 1000px;
height: 600px;
background-image: url(images/harbor.png);
background-repeat: no-repeat;
}
/* background-sizeの指定なし */
画像の繰り返し表示なし
- auto(初期値)では、画像本来の大きさで表示される。
px
| px | 画像の幅・高さをpxで指定。画像の縦横比と違う比率で指定すると、画像がゆがむ。 |
pxは以下のように指定します。
header{
width: 1000px;
height: 200px;
background-image: url(images/harbor.png);
background-repeat: no-repeat;
background-size: 300px auto; /* 幅 高さ */
}
/* 画像本来の大きさは幅400px 高さ200px */
画像の繰り返し表示なし
background-size: 300px autoの300pxは幅、autoは高さ。
高さをautoにすると、画像の縦横比(2:1)を保って高さが計算されます。
px指定時の注意点
px指定には注意点があります。
それは幅と高さを両方px指定する時。
本来の縦横比と違う比率にすると、画像がゆがんで表示されます。
header{
background-size: 200px 200px; /* 縦横比1:1 */
}
画像の繰り返し表示なし
画像の縦横比が2:1 → 1 : 1となり比率が変化。
結果、画像がゆがんでしまいました。
※背景画像サイズのpx指定のやり方
一方をpxで、もう片方はautoにするのが一般的です。
- pxで幅と高さの片方を指定し、もう一方をautoにすれば画像本来の縦横比を保てる。
- 幅と高さを両方指定する場合、画像本来の縦横比に合わせないと画像がゆがんでしまう。
%
| % | 要素の大きさに対して表示させる割合を指定。画像の縦横比と違う比率で指定するとゆがむ。 |
要素の幅・高さの何%を背景画像として表示させるか指定します。
ですので、%の基準は要素の大きさです。
※要素の幅・高さに%指定する時の違い
要素にwidth・heightを%で指定する時は、親の大きさが基準となります。
間違えやすいので区別して覚えましょう。
- 要素の大きさの%指定 → 親要素の大きさが基準
- 背景画像の大きさの%指定 → 要素の大きさが基準
【参考記事】css指定で見るべき、htmlの親子関係の「width: 〇〇%」の項目
(クリックすると該当箇所にジャンプします)
以下で%数による結果の違いをご覧ください。
%数による結果の違い
【background-size: 100% autoとした場合】
header{
width: 1000px;
height: 200px;
background-image: url(images/harbor.png);
background-repeat: no-repeat;
background-size: 100% auto;
}
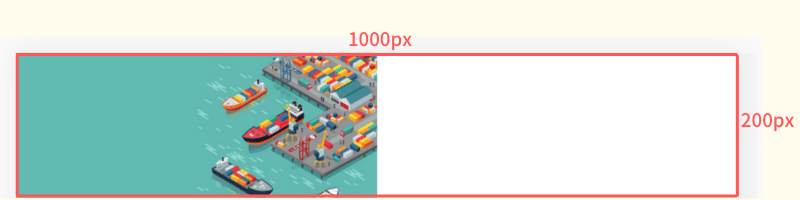
/* 画像本来の大きさは幅400px 高さ200px */大きな画像を1枚だけ表示させる場合、要素幅に合わせるよう100%とするのが一般的です。

こんな感じに。
また、高さをautoにすると画像の縦横比が保たれます。
というわけで、画像は幅:1000px 高さ:500pxに。
ただし、ヘッダーの高さは200px。
(画像の高さ500px) ー (ヘッダーの高さ200px) = 300px
そんなわけで、画像の縦は半分以上が見えていない状態です。
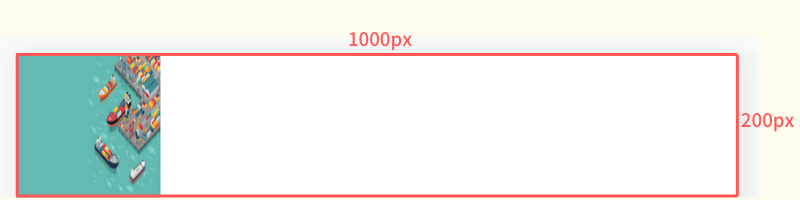
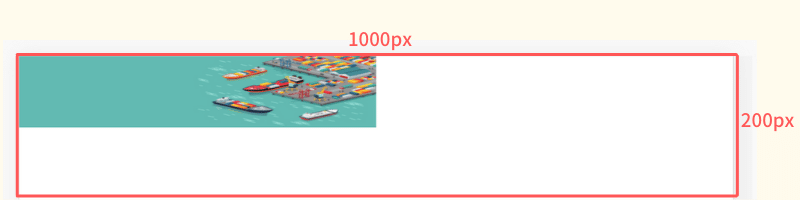
【background-size: 50% autoとした場合】
今度は、background-size: 50% autoにしたのをどうぞ。
header{
width: 1000px;
height: 200px;
background-image: url(images/harbor.png);
background-repeat: no-repeat;
background-size: 50% auto;
}
/* 画像本来の大きさは幅400px 高さ200px */
画像の繰り返し表示なし
background-size: 50% autoは、ヘッダーの幅(1000px)の半分の大きさで表示。
こちらも高さをautoにすることで、画像の縦横比が保たれます。
ちなみにこの場合だと、
| ヘッダーの高さ(200px) | < | 画像の高さ(250px) |
のため、画像の下50pxが見えません。
画像を下まで表示するためには、ヘッダーの高さ:250pxとしましょう。
また気をつけたいのが、両方を%で指定する場合です。
%指定時の注意点
【幅・高さともに100%とした場合】
header{
width: 1000px;
height: 200px;
background-image: url(images/harbor.png);
background-repeat: no-repeat;
background-size: 100% 100%; /* ヘッダーの幅・高さに対して100% */
}
/* 画像本来の大きさは幅400px 高さ200px */
ヘッダーエリアを埋めるため、background-size: 100% 100%としたケース。
幅:1000pxの100% → 1000px
高さ:200pxの100% → 200px
画像本来の縦横比は2 : 1ですが、5 : 1となり画像が横に伸びています。
ただ、backgorund-size: 100% 100%と指定する気持ち。
とても分かります。
画像全体を表示させたいからですよね。
初心者なら、だれもが1度は通る道です。
【幅・高さともに50%とした場合】
もう1つ見てみましょう。
header{
width: 1000px;
height: 200px;
background-image: url(images/harbor.png);
background-repeat: no-repeat;
background-size: 50% 50%; /* ヘッダーの幅・高さに対して50% */
}
/* 画像本来の大きさは幅400px 高さ200px */
画像の繰り返し表示なし
幅:1000pxの50% → 500px
高さ:200pxの50% → 100px
こちらも5 : 1の比率になり、画像がゆがんでしまいました。
※背景画像サイズの%指定のやり方
一方を%で、もう片方はautoにするのが一般的です。
- %指定は、要素のエリアで表示させる画像の大きさの割合を決める。
- %は要素の大きさを基準とする。
- 幅か高さの片方を指定しもう一方はautoとすれば、画像本来の縦横比が保たれる。
- 両方に指定すると、画像本来の縦横比が崩れゆがんでしまう。
contain
| contain | 画像は縦横比を保って、拡大・縮小する。 要素の幅か高さのどちらかにピッタリ収まりつつ、画像全体が見えるよう表示される。 しかし、要素の縦横どちらかに空白が生じる。 |
画像がゆがまないのがcontainのポイント。
ここでは、ヘッダーの高さにる結果の違いを見ていくことにしましょう。
ヘッダーの高さによる結果の違い
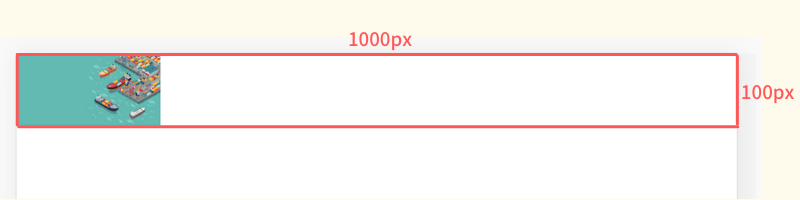
【ヘッダーの高さ:100pxとした場合】
header{
width: 1000px;
height: 100px;
background-image: url(images/harbor.png);
background-repeat: no-repeat;
background-size: contain;
}
/* 画像本来の大きさは幅400px 高さ200px */
画像の繰り返し表示なし
ヘッダーの高さに合わせることでエリア内に収まり、画像全体が表示されます。
縦横比も維持するので、画像は幅 : 200px 高さ : 100pxの大きさで縮小。
ヘッダーの右側に大きく空白が生じています。
こういった場合、繰り返して表示させたがいいかもしれません。
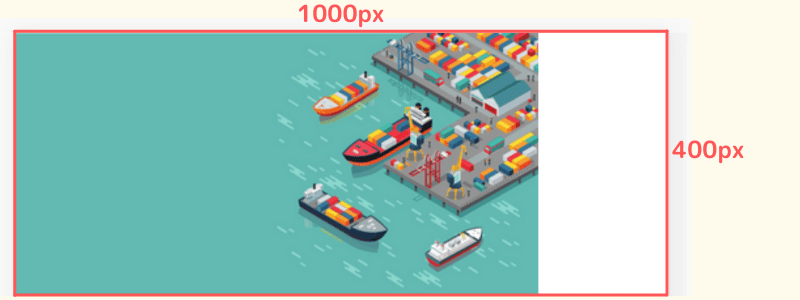
【ヘッダーの高さ:400pxとした場合】
header{
width: 1000px;
height: 400px;
background-image: url(images/harbor.png);
background-repeat: no-repeat;
background-size: contain;
}
/* 画像本来の大きさは幅400px 高さ200px */
画像の繰り返し表示なし
この場合、ヘッダーの高さ:400pxに画像の高さも合わせた数値となります。
画像幅も縦横比を保って800pxとなり、拡大しつつ全体が表示。
このケースでも、ヘッダーの右側に空白が…
- containは画像の比率を保ちながら拡大・縮小し、要素のエリア内の縦か横にピッタリ収まる。
- 画像全体が表示されるが、縦か横に空白が生じる。
cover
| cover | 画像は縦横比を保って、拡大・縮小する。 1枚の画像で要素を覆うようにして表示するため空白を生まない。 しかし、画像の縦横どちらかが見切れる。 |
coverも画像がゆがまないのが特徴です。
それと、要素のエリアを1枚の画像で覆って表示される。
要するに、余白ができないのがcontainとの違いです。
以下、ヘッダー幅の違いによる結果の違いを見てみましょう。
ヘッダーの幅による結果の違い
【ヘッダーの幅 : 500pxの場合】
header{
width: 1000px;
height: 200px;
background-image: url(images/harbor.png);
background-repeat: no-repeat;
background-size: cover;
}
/* 画像本来の大きさは幅400px 高さ200px */
画像の大きさは、幅:1000px 高さ:500px。
ヘッダーエリアを覆うようにして表示。
横幅はピッタリです。
けれどヘッダーの高さ:200pxなので、画像の下300pxは見えていません。
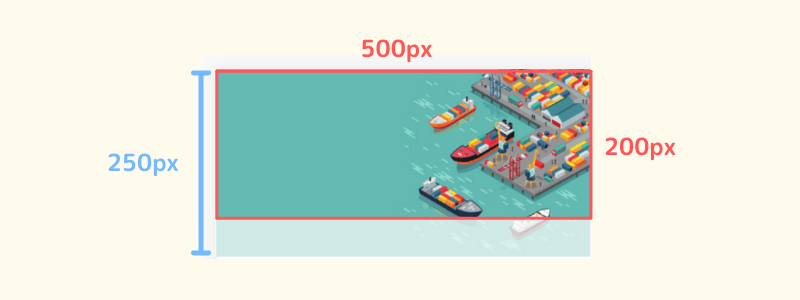
【ヘッダーの幅 : 500pxの場合】
header{
width: 500px;
height: 200px;
background-size: cover;
}
/* 画像本来の大きさは幅400px 高さ200px */
画像はヘッダーエリアを覆うため、幅 : 500px 高さ : 250pxとなります。
これも横幅はピッタリ同じ。
ですが、ヘッダーの高さ:250pxなので、画像の下側50pxが切れて表示されない結果に。
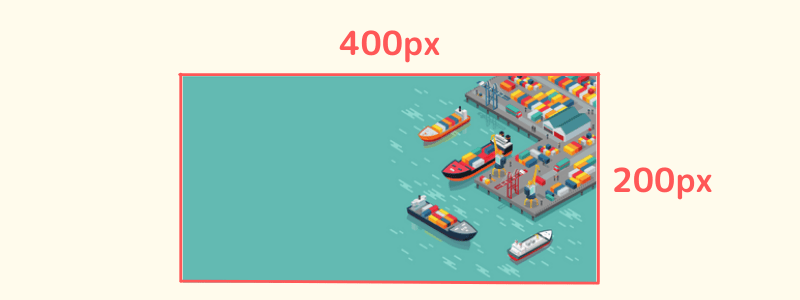
【ヘッダーの幅:400pxの場合】
header{
width: 400px;
height: 200px;
background-size: cover;
}
/* 画像本来の大きさは幅400px 高さ200px */ヘッダーの幅:400pxでは、ヘッダーのエリアと画像の大きさが一致。
ともに、幅:400px 高さ:200px。

なので、画像全体が表示されていますね。
【ヘッダーの幅:350pxの場合】
header{
width: 350px;
height: 200px;
background-size: cover;
}
/* 画像本来の大きさは幅400px 高さ200px */ヘッダーの幅が400pxより小さくなると、今度は画像の横の部分が見切れるようになってきます。
縦はきっちり入ってるんですが、画像の右側が見えていませんね。

- coverは画像の縦横比を保ちながら拡大・縮小する。
- 要素のエリアを覆うようにして表示するので空白は生じない。
- 画像の縦か横のどちらかが見切れる。
参考サイト
この記事はCSS3をもとに書きました。
CSS3とはcssのルールブックみたいなもので、その最新版です。
どちらも翻訳ありです。
やや専門家向けのものなので、余裕のある方だけご覧ください〜
まとめ
今回は、background-sizeについて解説しました。
containとcoverは1度では理解しにくいと思います。
ですので、読み返して大きさをイメージできるようしてください。
次は、背景画像の表示位置を決めましょう。
上で見てもらったように、background-size: coverを指定すると全体が表示されません。
※要素よりも画像が大きい場合は、background-size: autoでも見切れる部分が出てきます。
そんな時、画像のどこを表示させるか指定するのがbackground-positionです。
学習して、思ったように画像を表示させましょう。
記事は以下からご覧ください。

