
<img>で表示した画像の大きさはどうやって決まる?
と疑問に思っていませんか。
映し出された画像の大きさがバラバラだと「何で?」となるはず。
そこで今回は、<img>で表示する画像の大きさについて紹介します。
どのようにして、画像の幅と高さは決まるのか。
ここに注目しながらご覧ください。
※この記事は「imgの使い方と表示ルール」の1回目です(全3回)。
【imgの使い方と表示ルール②】object-fit
【imgの使い方と表示ルール③】max-widthとmin-width
img画像のサイズの決まり方

表示される画像の大きさが決まるのは、次の2つの場合があります。
- css指定なし
- css指定あり
「css指定なし」だと、<img>で画像を表示させただけの状態。
まだcssで大きさの指定をしていません。
「css指定あり」だと、文字通りcssで幅・高さの指定を行っていることを指します。
それぞれ、解説していきますね。
img画像の幅・高さをcss指定しない場合

css未指定だと、画像本来の大きさで表示される
<img>にcssで幅や高さの指定をしないと、画像は本来の大きさ(幅と高さ)で表示されます。
※css指定をする前に、画像の大きさと縦横比を確認しましょう。くわしくは、html/cssの画像と「2つ縦横比」をご覧ください。
と言っても、これは初期値autoになることを意味しています。
※初期値=幅や高さなどの指定をしない時、はじめから与えられている値。width・heightの初期値はauto。
幅・高さのcss指定なし = 初期値auto
幅・高さが初期値autoの場合、画像本来の大きさで表示されます。
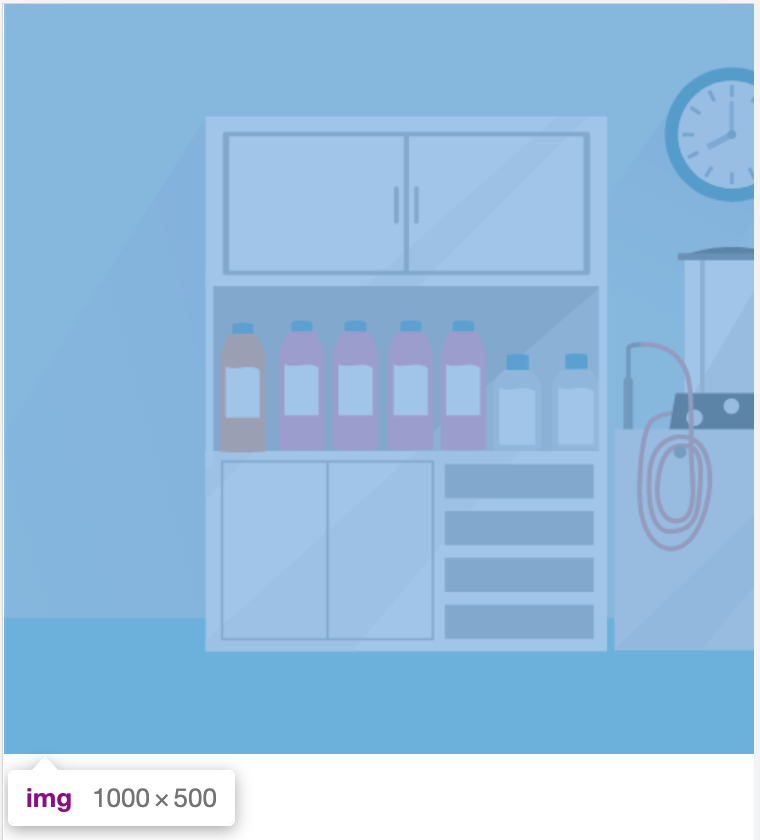
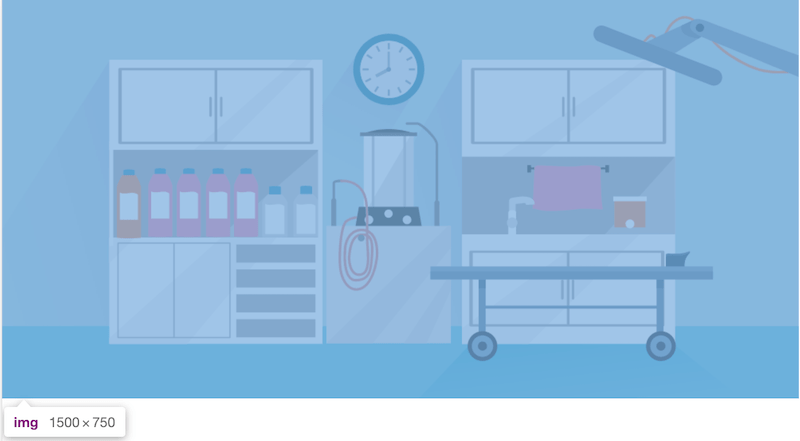
以下の場合、幅: 1000px 高さ: 500pxの画像は本来の大きさで表示。
<img src="medical.png" alt="診療所">
下のコードでは、<img>に幅と高さの初期値であるautoを指定してみました。
<img src="medical.png" alt="診療所">img {
width: auto;
height: auto;
}
/* 指定してもしなくても結果は同じ */
ご覧のように結果は同じ。
そんなわけで、
<img>に幅・高さのcss指定をしないなら、初期値autoが適用される。
これを頭の片隅に残しておきましょう。
次は、幅: 1500px、高さ: 2000pxの大きな画像です。
これも同じ大きさで画面に表示されます。
<img src="airplane.png" alt="飛行機">
この大きさだと画面いっぱいに表示されるので、びっくりしてしまうかもしれませんね。
※これはよくある画像トラブルです。くわしくは、『img画像が大きすぎる』をご覧ください。
画像が思ったより大きく表示されるのは、css指定を行っていない場合だと思います。
次のようなケースはどうでしょうか。
imgの親要素に幅を指定している場合
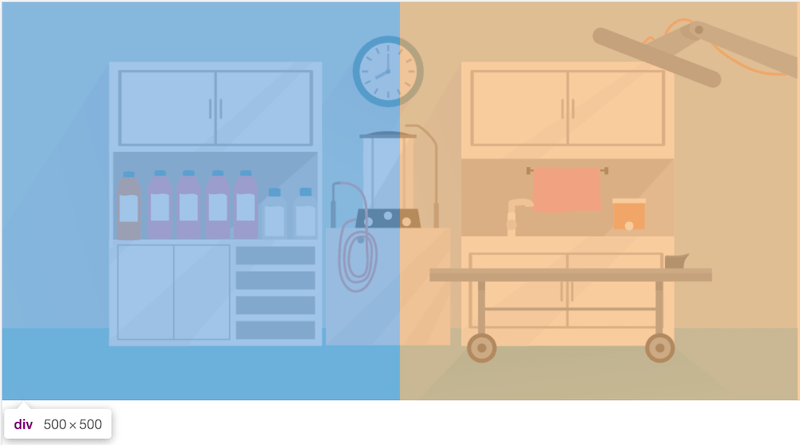
<div>
<img src="medical.png" alt="診療所">
</div>div {
width: 500px;
}<img>の親要素が<div>で、その幅を500pxと指定しました。
- <div>:親
- <img>:子
画像は幅:1000px 高さ:500pxの大きさです。
幅の大きさ
div < img

結果はご覧のとおり。
親である<div>の幅:500pxからはみ出し、画像本来の大きさで表示されました。
cssで幅や高さが未指定だと、親に指定した幅に関係なく画像を映し出します。
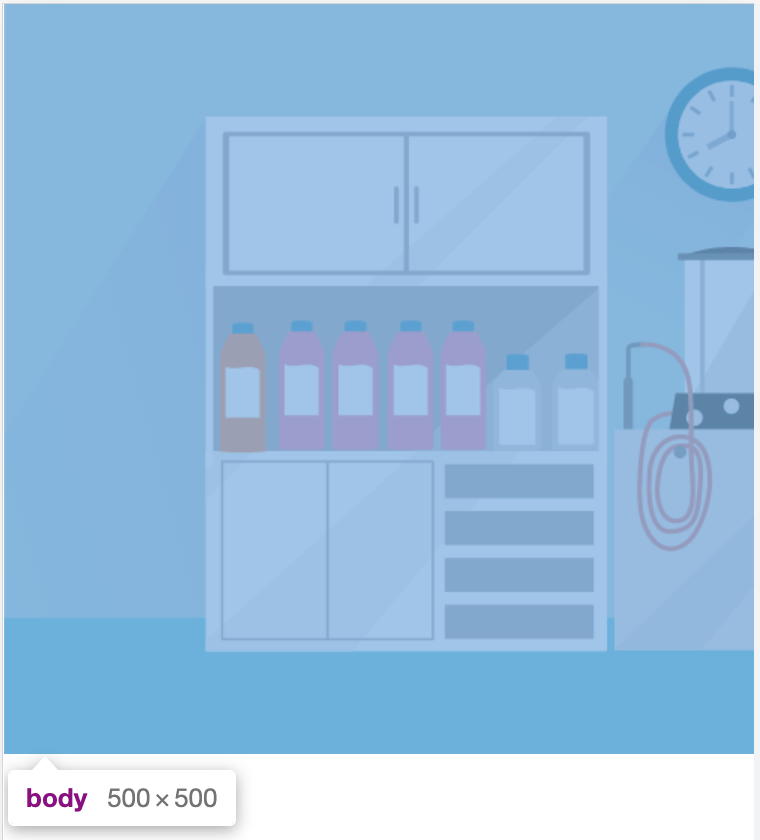
また、仮に画面幅が500pxだったとしても、画像は同じ1000×500pxで表示されます。
※画面幅 = <body>
幅の大きさ
body < img


画面幅は500pxなので、横にスクロールしないと画像全体が見えません。

ここまでは、大丈夫でしょうか?
次は、cssで幅・高さを指定した場合です。
img画像の幅・高さをcss指定する場合

今度は<img>にcssで幅か高さの指定をする場合。
css指定すると、画像は指定した大きさで表示されます。
幅・高さ、どちらか一方を指定
まずは幅か高さの、どちらか一方を指定した表示結果から。
基本的に、指定は「width」で行います。
理由は、スマホやパソコン用では画面幅が違うので、幅を基準に考えることが一般的だからです。
%とpx指定の2つを例にあげます。
幅に%指定
width: 〇〇% height: 指定なし
width: 〇〇%とは、<img>の親要素に対する幅の割合です。
<img>のheightは未指定なので、初期値: autoに。
height: autoだと、画像は縦横比を維持しながら大きさも変化できます。
下のコードは、親が<div>で、子が<img>の関係。
<div>
<img src="medical.png" alt="診療所">
</div>- <div>:親
- <img>:子
使う画像の大きさは、幅: 1000px、高さ: 500px(幅:高さ= 2:1)。
div {
width: 500px;
}
img {
width: 100%;
}
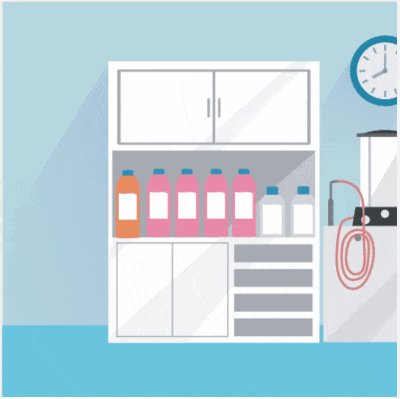
<img>はwidth: 100%としたので、親である<div>の幅と同じ500pxとなります。
また、高さも2:1の比率を保った250pxに。
先ほどの例とは違い、親である<div>の中にきれいに収まっていますね。
次のも、ご覧ください。
div{
width: 500px;
}
img{
width: 50%;
}
<img>をwidth: 50%にしたので、画像幅は<div>幅の半分である250pxになりました。
高さは比率を保って、125px。
※<div>の高さは指定しなかったため、<img>の高さ=<div>の高さとなります。
【css】heightについて
もう1つどうぞ。
div{
width: 1500px;
}
img{
width: 100%;
}
<img>はwidth: 100%のため、画像は<div>と同じ幅1500pxに。
高さも 2:1の比率を保ち、750px。
しかし、これだと画像本来の大きさ(幅:1000px 高さ:500px)より大きくなります。
画像本来のサイズより大きな値を指定すると、画像がぼやけてしまいます。
ですので、画像本来のサイズより小さな値で指定しましょう。
幅にpx指定
width: 〇〇px height: 指定なし
画像に対して、直接幅を指定。
高さ指定はしないので初期値:autoです。
画像の高さは、幅:高さの比を維持して計算されます。
使用する画像の大きさは、幅: 1000px、高さ: 500px(縦横比 2:1)。
img{
width: 400px;
}
img{
width: 800px;
}
img{
width: 1500px;
}
3つ、ダダダって見てもらいました。
どれも、2:1の比率を保って表示されていますね。
幅・高さ、両方を指定
width: 〇〇px height: 〇〇px
幅と高さの両方をpxで指定する場合、<img>の大きさに合わせて画像を入れます。
結果、画像本来の縦横比が変わってしまい、ゆがみが出る結果に。
こちらの例をご覧ください。
使用する画像の大きさ(幅: 1000px 高さ: 500px 縦横比 2:1)
img{
width: 500px;
height: 500px;
}
<img>の幅: 500px 高さ: 500pxだと、画像もその大きさに合わせて表示されます。
結果、比率も1:1になりゆがんでしまいました。
【参考記事】【画像表示がうまくいかない③】img画像がゆがむ
このような場合は、画像をゆがまずに表示させるobject-fitを使います。
くわしくは、『imgの使い方と表示ルール』2回目で解説するobject-fitをご覧ください。
参考サイト
この記事はHTML Living Standard、CSS3をもとに書きました。
HTML Living Standardはhtmlの、CSS3はcssのルールブックみたいなものです。
両者とも、その最新版です。
どれも翻訳ありです。
専門的に書かれてるので、かなり意味不明だと思います…
余裕のある方だけ、ご覧ください。
※<img>は置換要素の1つです。<img>要素を画像ファイルによって置き換え表示するので、置換要素と呼びます。
まとめ
今回は、<img>画像のサイズについて解説しました。
ポイントはこちら。
css指定なし
- 画像本来の大きさで表示される。
css指定あり
- css指定すると、画像は指定した大きさで表示される。
- (width or heightのどちらか一方の指定) 画像比率が維持された状態で、拡大縮小する。
- (widthとheight、両方の指定) 比率が保てず画像が歪んでしまいやすい。
1番のポイントは、<img>で表示させた画像にcss指定をしているかどうか。
ここを、まずは確認しましょう。
※<img>のhtml属性でも幅・高さは指定できます。勉強中のみなさんは、まだ指定しないと思いますが、お目にかかることもあるのでこちらをどうぞ。
【img】html属性での「幅と高さ」の指定
cssで幅・高さの両方を指定したい時
先ほどもお伝えしましたが、幅・高さの両方を指定する際には画像をゆがませないobject-fit。
そして、画像の見える位置を調整するobject-positionの出番です。
記事は以下から、ご覧ください。

