
<img>で画像を入れたら、ビックリする大きさで表示された。
こんな経験ないですか?
パソコン画面いっぱいに大きく画像が表示された。
こうなる原因は、次のどちらかです。
- 画像本来のサイズが大きく、かつcss指定していない
- css指定で幅を2000px以上に指定している
ただし、おそらくは1のケースがほとんど。
ですからこの記事では、1について解説します。
読み進めると画像が大きく表示された原因と解決法が分かるはずです。
img画像が大きく表示される理由
冒頭のとおり、
画像本来のサイズが大きく、かつcss指定していない
とimg画像は大きく表示されます。
しかし、その前に表示される画像のサイズがどうやって決まるのか。
これを知らないと、上記は理解できないはずです。
なので、まずimg画像のサイズの決まり方を解説します。
img画像のサイズはどうやって決まる?
img画像の大きさの決まり方を解説する前に、使用する画像はこちらです。

そして、下のコードは<img>で画像を読み込ませたところ。
cssの指定はまだしていません。
<img src="winter.png" alt="冬">
画像は表示されたんですが、画面に収まりきれないサイズとなっています。
大きすぎですね。
では、こうなった時、まず何をするのか。
それは、「使っている画像の大きさ」の確認です。
cssが未指定だと、画像本来のサイズで表示される
なぜ、使っている画像のサイズを確認するのか。
この理由は<img>で画像を挿入しcssが未指定だと、画像本来の大きさで表示されるからです。
ここ1番だいじなんで、もう1回言います。
<img>画像はcssのwidth・heightを指定していないと、画像本来の大きさで表示されます。
この点をまずは覚えましょう。
流れとしては、
<img>で画像を入れる、cssは未指定
↓
画像が大きく表示される
↓
画像本来の大きさを確認
こんな感じです。
【参考記事】img画像のサイズの決まり方
img画像の大きさの確認方法
imgの画像サイズの確認方法は2つ。
検証画面
まずは検証画面を使う確認方法。
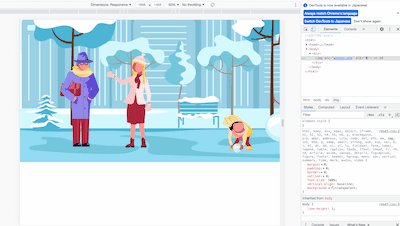
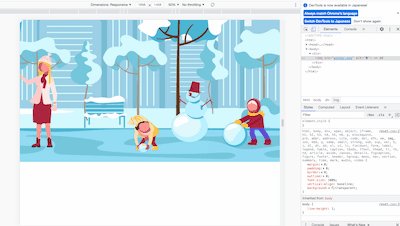
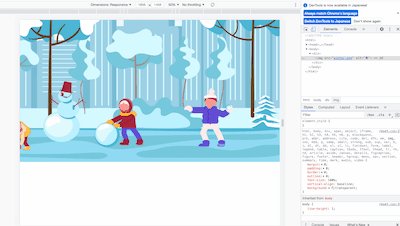
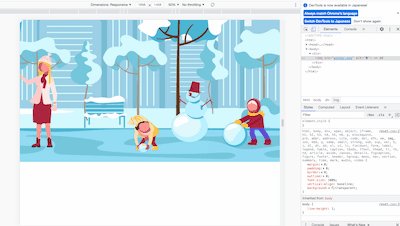
検証画面で、<img src="winter.png" alt="冬">の「winter.png」の部分。
ここにカーソルを合わせましょう。
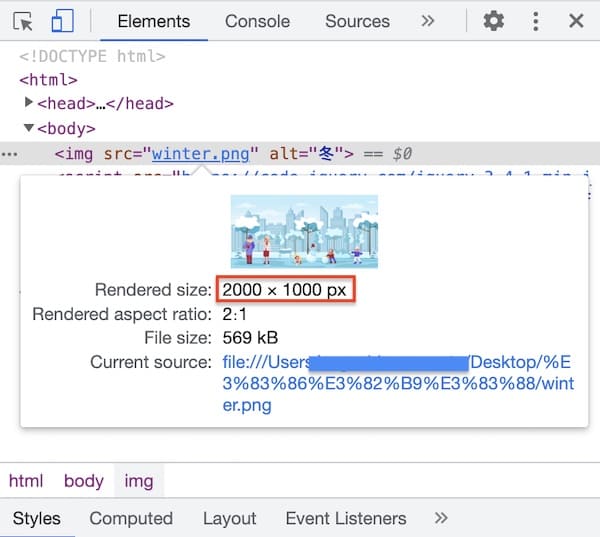
すると、画像サイズが表示されます。

補足
上の図では、Rendered sizeに画像本来のサイズが表示されていました。
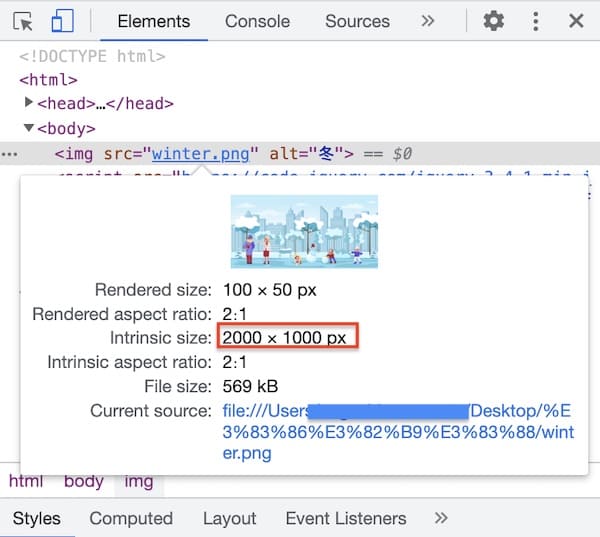
ですが、<img>にwidth:100pxなどと指定すれば、

Intrinsic sizeに画像本来の大きさが表示されます。
※Intrinsic … 固有の、本来の
そして、Rendered sizeに指定したwidth: 100pxが表示されています。
※Rendered … あるデータをもとにして作られたもの。ここでのデータは、width: 100pxです。
このように<img>にwidthなどの指定をしている場合、Intrinsicに画像本来のサイズが表示されます。
【参考記事】chrome検証 〜初心者でも、安心して使いこなせる〜
テキストエディタ(Dreamweaver使用)

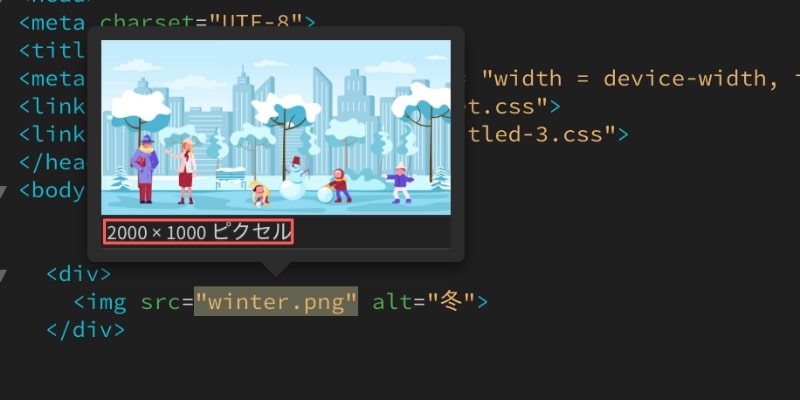
テキストエディタの「Dreamweaver」での確認方法。
“winter.png”にカーソルを合わせると、画像とともに大きさが表示。
※テキストエディタで大きさを確認できない場合、こちらをご覧ください。
『html/cssの画像サイズ』の記事の「画像の大きさの確認方法」
クリックすると、該当箇所にジャンプします。
画像本来のサイズとスマホ・パソコン画面幅を比べる
画像本来の大きさは、
- 幅:2000px
- 高さ:1000px
- 縦横比 2:1
と確認できました。
さて、これがどのくらいの大きさかスマホやノートパソコンと比較してみます。
- スマホの画面幅:400px
- ノートパソコンの画面幅:1200px
このくらいの画面幅です。
スマホでは余裕で収まりません。
ノートパソコンでも画面幅の方が小さい。
<img src="winter.png" alt="冬">
だから、↑の場合だとスクロールが発生していたんですね。
では、画像が大きすぎるのが分かったので、サイズを調整しましょう。
img画像が大きく表示された時の解決法
img画像が大きく表示された時の解決法は2つです。
- 使う画像の大きさを変える。
- css指定で大きさを変える。
※画像はそのまま使うことを前提とした場合。
(1部分を切り取って使わない)
それぞれ説明していきます。
①使う画像の大きさを変更する
画像の大きさを変えることを「リサイズ」と言います。
サイズが大きい場合は、使う前に小さくしましょう。
幅が2000pxや3000pxあれば、大きすぎると思ってもらっていいです。
ヘッダー画像など、大きく見せる時でも1000〜1500pxくらいで十分。
こちらのように画像が横並びにする時は、500〜600px程度の幅を目安で。

リサイズはアプリなどでできます。
ですが大きさを変えるくらいなら、パソコンにもともと入っているソフトで十分。
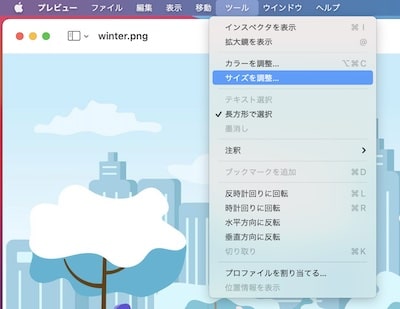
Macだと以下の手順で大きさを変えられます。
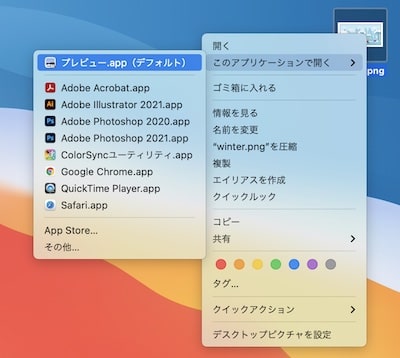
- 画像ファイルを右クリックし、「このアプリケーションで開く」にカーソルを合わせる。
- 「プレビュー.app」を選択
- 「サイズを調整」を選ぶ。
※リサイズする時は、コピーした方の大きさを変更しましょう。もとの大きさのをとっておいた方がいい場合もあるので。



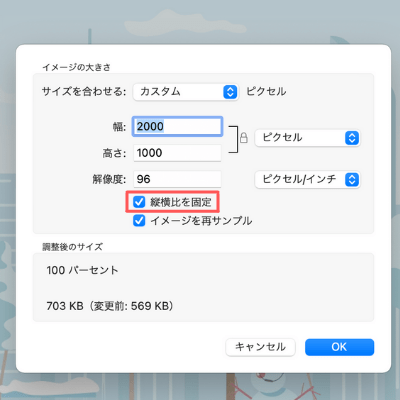
幅か高さ、どちらかに数値を入れると、縦横比が維持されたままリサイズできます。
ちなみに、「縦横比を固定」のチェックを外さないようにしましょう。
チェックを外すと幅・高さの両方へ入力可能となります。
ですが、縦横比が変わり画像がゆがんでしまう結果に。
【参考記事】html/cssの基礎:画像の大きさと縦横比を知る
またWindowsでも最初から入っている「ペイント」があります。
このペイントを使えば、画像の大きさを変えられます。
【参考外部サイト】
ペイントで写真(画像)のサイズを簡単変更|初心者のためのOffice講座
画像が小さい場合
リサイズで画像の縮小は問題ありませんが、大きくする時は画質に注意です。
少しの拡大ならいいんですが、元の大きさの倍くらいにすると画像が荒れてしまいます。
なので拡大したい場合は、もっと大きい画像が用意できないか検討しましょう。
②cssで大きさを変える
cssで<img>の大きさを指定し表示させることも可能です。

指定のやり方は2つ。
- px
- %
px
px指定だと直接、画像の大きさを指定可能です。
幅を1000pxくらいにしたい場合、本来のサイズの半分に。
<img src="winter.png" alt="冬">img {
width: 1000px;
}
<img>には幅だけを指定。
高さはどうなるのかというと、縦横比を保ったまま自動で計算されます。
この画像の縦横比は 2:1 なので、高さは500pxですね。
反対に2つとも指定したい。
この場合、画像本来の縦横比と同じにしないと、画像がゆがんでしまう結果に。
なので、基本的にはどちらか一方だけ指定するようにしましょう。
%
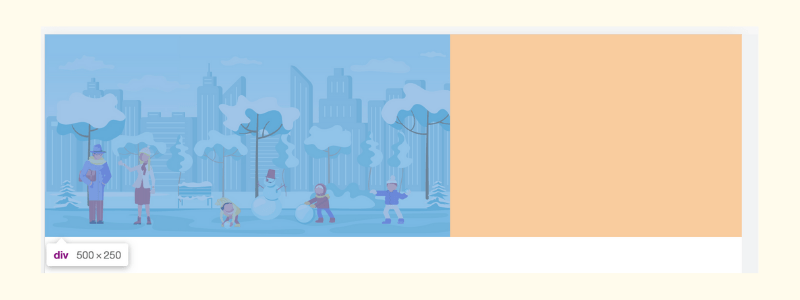
width: 〇〇%と指定する時は、<img>の親要素の幅に対して何%という意味です。
%指定すれば、画面の中に収まる大きさになります。
下のコードでは親が<div>で、子が<img>です。
- 親:<div>
- 子:<img>
<div>
<img src="winter.png" alt="冬">
</div>div {
width: 500px;
}
img {
width: 100%;
}
%の場合も、幅か高さの一方だけ指定しましょう。
理由はpxと同じで、両方指定すると画像の縦横比が崩れてしまうので。
【参考記事】img画像がゆがむ|理由と解決策
<div>などに<img>が囲まれてない場合
ここで、
<div>や<section>が親じゃない時は、どうするの?
と思った人もいるはず。
こんな時は<img>に親がいないのかを確認してみましょう。
ポイントはコードを上へ上へと辿ることです。
例えば以下の場合だと、<body>が離れた位置にありますが、<img>から見ると親になります。
<body>
<header>
<h1>タイトル</h1>
<p>テキスト</p>
</header>
<img src="winter.png" alt="冬">
<main>
</main>
<footer>
</footer>
</body>上のコードの親子関係
- 親:<body>
- 子:<header> <img> <main> <footer> ←兄弟関係
ですので、width: 100%;としても<body>と同じ幅をとることになります。
また、レスポンシブにも対応可能です。
【参考記事】css指定で見るべき、htmlの親子関係
画像が小さい場合
cssで画像の大きさを変更する時も、本来のサイズより大きくならないように指定しましょう。
なので、600〜1000pxくらいのを用意するといいかもしれません。
ちなみにアイコンなどは、100pxくらいの大きさで大丈夫です。
2つを組み合わせてサイズ調整する
ご覧のようにサイズ調整には2つあります。
ただ実際には、2つを組み合わせてサイズ調整を行う場合が多いです。
- 使う画像の大きさをある程度小さくする。
- css指定で大きさを細かく指定。
慣れてきたら、こんな流れでサイズ調整をしてみましょう。
参考サイト
この記事はHTML Living Standard、CSS3をもとに書きました。
HTML Living Standardはhtmlの、CSS3はcssのルールブックみたいなものです。
両者とも、その最新版です。
どれも翻訳ありです。
専門的に書かれてるので、余裕のある方だけこっそりご覧ください〜
※<img>は置換要素の1つです。<img>要素を画像ファイルによって置き換え表示するので、置換要素と呼びます。
まとめ
今回は、画像が大きく表示される原因と対処法について解説しました。
<img>で表示させた画像のサイズの決まり方
- cssで幅、高さを指定していない場合、画像本来の大きさで表示される
<img>で表示した画像が大きすぎた場合の対処法
- 使っている画像の大きさをたしかめる
- 画像の大きさをリサイズするかcss指定で大きさを調整する
もし今、画像が大きく表示されていたら、まずは画像サイズから確認しましょう。
画像がゆがんで表示されてしまったら
画像がゆがんでしまうのも、初心者の頃に起きやすいトラブル。
原因は縦横比の崩れですが、その際に知っておくべきなのが2つの縦横比についてです。
よければ、ご覧ください。

