
この記事ではimg画像のサイズをhtml属性で指定する方法を紹介します。
ただし、初心者の人はhtml属性で画像サイズの指定をしなくても問題ありません。
cssで画像サイズの指定方法をマスターするのが先だからです。
しかしサイトによっては、html属性でサイズを指定しています。
ですので参考サイトを検証画面で見た時、
「どうしてこの画像は、この大きさになるんだろう」
と悩まなくていいようサラッと知りましょう。
※<img>の大きさをcssで指定する方法はこちらをどうぞ。
【参考記事】画像の大きさの決まり方|css指定の「なし・あり」
imgのhtml属性での幅・高さの指定

これからhtml属性の指定方法や値などについて解説します。
1つずつ見ていきましょう。
まずは指定の記述方法から。
指定の書き方
<img>の属性で幅・高さを指定する書き方はこちら。
<img src="city.png" alt="街" width="800" height="400">※スマホの人は、横にスクロールしてください。
width=のあとのダブルクオテーション(” “)の中に数値を書きます。
heightとも同じです。
それぞれwidth属性・height属性と呼びます。
ちなみにsrcはsrc属性、altはalt属性。
html属性
属性とは、<div>や<img>などの要素につけ加えられた情報です。

例えば、classやidなんかもそうですね。
<div class=”sample”>だと、class属性を持っている<div>と言ったりします。
要素の中にあるのは、「〜属性」と呼びましょう。
値
指定できる値は正の整数のみです。
| × | width=”400px” width=”100%” height=”-200″ height=”400.5″ |
※以前は%も指定できたため、過去に作られたサイトでは%で指定してあるものも。
%は親要素の幅または高さの割合になります。
単位はつけませんが、実際はpxとなります。
ですので、width="800" height="400"は、幅:800px 高さ:400pxと同じ意味。
一方、cssではpxや%など単位をつけます。
- html属性でのサイズ指定 → 単位つけない
- cssでのサイズ指定 → 単位つける
ややこしいですが、この違いは覚えておきましょう。
また、幅か高さの一方だけ指定すると、画像は縦横比を維持して表示されます。
※縦横比は、アスペクト比とも呼ばれます。
指定内容を検証画面で見てみる img[Attributes Style]
html属性で指定したサイズは、検証画面で確認できます。
以下で指定した内容を見てみましょう。
ちなみに使う画像の大きさは、幅800px 高さ400px 縦横比 2:1 です。
<img src="city.png" alt="街" width="800" height="400">
![img[Attributes Style]](https://yoncoichi.com/wp-content/uploads/2022/03/img-attribute_8-800x118.png)
img[Attributes Style]がhtml属性の指定です。
みなさんも<img>属性でサイズを指定し、検証画面で探してみてください。
なぜか分かんないけど、まあまま感動します。
画像がゆがんで表示される場合
画像がゆがんで表示される時、確認するのは縦横比です。
本来のサイズは先ほどと同じで、幅800px 高さ400px 縦横比 2:1 です。
こちらの指定をご覧ください。
<img src="city.png" alt="街" width="200" height="400">
もとは 2:1だった縦横比が 1:2に。
画像がとっても縦伸びしてます。
ですので、画像本来の縦横比を崩さないように指定するのがポイント。
【参考記事】img画像がゆがむ|解決策とその理由を解説
※html属性のサイズ指定は、一般的には画像本来の大きさで指定します。
html属性とcss指定での優先順位

html属性とcssの両方で大きさを指定した場合、cssが優先されます。
優先度
| css指定のwidth・height | > | html属性のwidth・height |
<img src="city.png" alt="街" width="800" height="400">※横にスクロールしてください。
img {
width: 600px;
height: 300px;
}
html属性で幅:800px 高さ:400pxとしました。
ですがcssが優先されるため、幅:600px 高さ:300pxの大きさで表示されます。
ここは大丈夫でしょうか。
cssで指定し、画像がゆがんでしまう場合
これは少し気をつけるパターンです。
html属性で指定してcssで大きさを上書きしている場合。
以下のようになるケースがあります。
コードとその結果を見てみましょう。
<img src="city.png" alt="街" width="800" height="400">img{
width: 600px;
}cssにheightの指定はしていません。

少し分かりにくいですが、画像がゆがんでいます。
画像がゆがむ理由
画像がゆがんだのは、cssでheightを指定してないから。
そのためhtml属性のheight="400“が適用された、というわけです。
結果、画像の大きさは幅:600px 高さ:400pxで、縦横比が1.5:1に。
もとの縦横比 2:1から比率が変わり、画像がゆがんでしまいました。
なので、この場合はcssにheight: autoを指定しましょう。
そうすれば、画像はゆがまず表示されます。
(幅:600px 高さ:300pxになる)
要素タグに直接スタイルを指定している場合との区別
こちらは<img>のタグ内にcss指定をする方法です。
<img src="city.png" alt="街" style="width:800px;height:400px">直書きと言います。
この場合、style="width:800px;height:400px"と記述。
cssでの指定なので単位をつけます。
ちなみにこちらは、style属性と呼びます。
【参考記事】css指定の書き方の「要素タグ内」への指定
※クリックすると該当箇所にジャンプします。
html属性での指定とcss指定の直書きがいっしょ書いてある場合
ほとんどないパターンですが、こういうのはどうでしょう?
<img src="city.png" alt="街" width="1000" height="500" style="width:800px;height:400px">まだコードに慣れてない人にしたら、何のこっちゃと思うはず。
html属性での指定とcss指定の直書きがいっしょになってますね。
ただしこの場合も、やはりcss指定が優先です。
ですので、style="width:800px;height:400px"が適用されます。
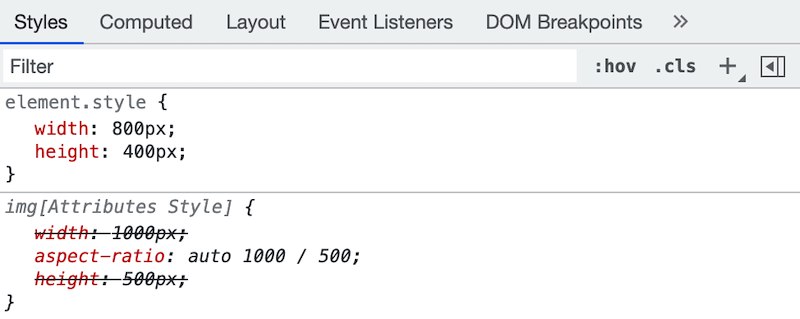
一応、検証画面で結果を見てみましょう。

element.styleがcssの直書きです。
こちらの方がimg[Attributes Style]より上に書かれており、優先度が高くなります。
その証拠に、width: 1000px height: 500px と打ち消し線が引かれていますね。
html属性・css指定・cssの直書きの優先順位
さいごに「html属性・css指定・cssの直書き」、3つの優先度はこちら。
優先度
| cssの直書き | > | css指定のwidth・height | > | html属性のwidth・height |
まぎらわしいので、混乱しないよう気をつけましょう。
参考サイト
この記事はHTML Living Standardをもとに書きました。
HTML Living Standardとはhtmlのルールブックみたいなもので、その最新版です。
1つ前がHTML5となります。
どちらも翻訳ありです。
やや専門的に書かれてるので、お気をつけください〜
まとめ
<img>のhtml属性に幅・高さを指定する書き方を解説しました。
ポイントをこちらにまとめています。
- 幅と高さの指定は、正の整数のみで記述し単位はつけない。単位はpxと解釈される。
- 画像がゆがんで表示されていたら、縦横比が変わっていないかhtml属性の指定を確認する。
- html属性の指定は検証画面で確認できる。img[Attributes Style]
- html属性とcssでは、cssの指定が優先される。
- cssで上書きする時にはゆがみに気をつける。
- html属性の指定と直書きのcss指定を区別する。
もし、ほかの人が書いているコードを勉強する場合。
html属性にも指定がないか確認してみてください。
imgのcss指定
<img>属性・css指定がない場合、画像の大きさはどうなるのか?
以下の記事で、この答えを解説しています。

