
この記事では初心者向けに、htmlタグを紹介。
また、要素との違いも解説します。
さらには閉じタグが必要ないタグもあるので、ご覧ください。
タグが分かればhtmlコードも正しく書けるようになるはずです。
htmlタグとは

htmlタグとは<h2>や<div>のことです。
記述する際のポイントがこちら。
- 「 < 」と「 > 」は半角で書く
- h2やdivは半角の大文字・小文字どちらでもオッケー
※h2やdivは小文字で書くのが一般的です。
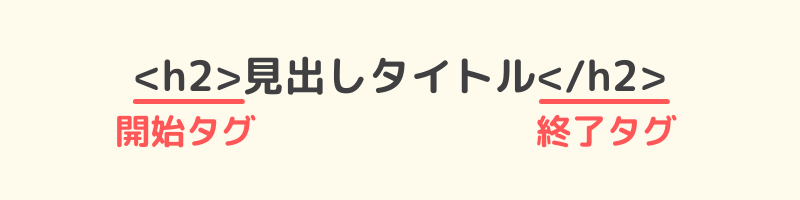
開始タグと終了タグ
タグには「開始タグ」と「終了タグ」があります。
終了タグには『 / 』(スラッシュ)をつけるのがルール。
※終了タグ = 閉じタグ

開始タグと終了タグの間に文字を書きます。
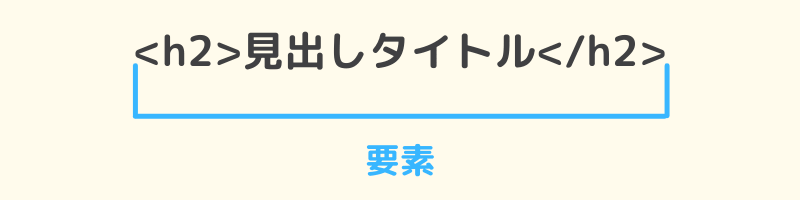
要素
「開始タグと終了タグ」、「文字」をまとめて要素と呼びます。
こちらは<h2>要素。

<h2>からはじまり、閉じタグの</h2>までが要素。
もう1つご覧ください。
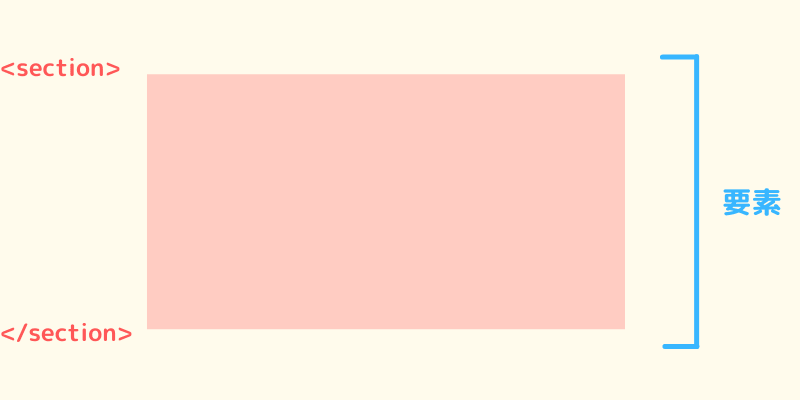
下図は<section>要素。

<section>はエリアが広いです。
中に<div>や<h2>、<p>などを含んでいるので。
そして、もっと大きい要素には<body>や<html>があります。
このようにエリアの大きな要素と小さな要素があることを覚えておきましょう。
終了タグを見失わない
要素の1つに<div>があります。
<div>は開始タグと終了タグのペアを見逃しがちです。
理由は使い勝手いがいいため、よく利用されるから。
【参考記事】divとspanについて
そうすると、<div>の中に<div>入れる。
またその中に<div>を作るなんてケースもあります。
なので、<div>を2つ以上使っている時は閉じタグを確認しましょう。
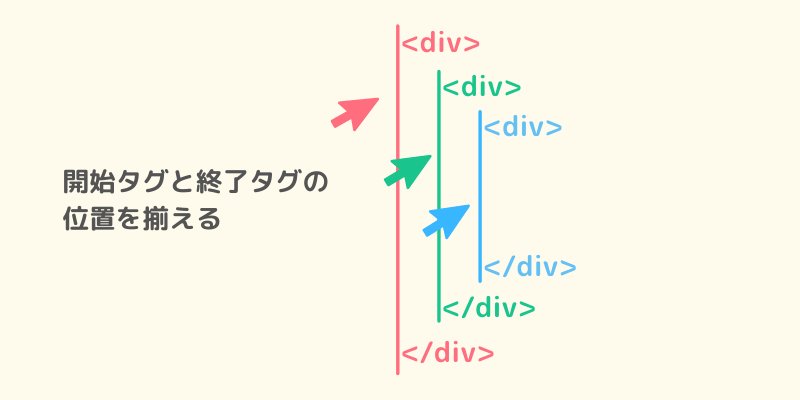
閉じタグを見失わないためには、タグのインデントを揃えるのがポイント。
*インデント=字下げ

【参考記事】htmlのレイアウト構造の見方を知る|視点のポイント
タグの入れ子と親子関係
上の<div>で見たように、タグは入れ子も可能です。
入れ子とはタグの中にタグを入れること。
<div>
<p>
サンプルテキスト。
</p>
</div><div>の中に、<p>が入っていますね。
ちなみに、これをタグの親子関係と言います。
ここでは親が<div>で、子が<p>。
- 親:<div>
- 子:<p>
【参考記事】css指定で見るべき、htmlの親子関係
特殊なタグ

終了タグがないタグ
上で述べたように、開始タグと終了タグは基本セットです。
ですが、終了タグがないタグも中にはあります。
これは、終了タグを使ってはいけないという意味です。
ちなみに、終了タグがないタグを「空要素」と呼びます。
<img src="photo.jpg"></img>
<!-- ↑正しくないhtmlコード 。imgは空要素 -->終了タグがない主なタグ
- <meta>
- <link>
- <br>
- <img>
- <input>
- <hr>
特に<meta> <link>は、<head>の中に書きます。
【参考記事】headタグ|まずは書かれてることを知ろう!
<hr>は水平の区切り線です。
こちらが<hr>↓
検証画面のhtmlコードで確認してみてください。

空要素は子要素を持てない
空要素は終了タグがないため、入れ子にできない。
つまり子要素を持てません。
子要素にはなれても、親要素にはなれないということです。
そして、空要素が親になれなくて問題になるケースがあります。
例えば画像の上に文字を乗せる時、positionを使いますが親を<img>にできないといった場合。
くわしくは、『画像の上に文字をのせつつ、中央に置く』の記事の「img画像の上に文字をのせる指定方法」をご覧ください。
クリックすると該当箇所にジャンプします。
終了タグが省略可能なタグ
終了タグを、省略していいタグもあります。
これは、書いても書かなくてもエラーにはなりません。
主なものはこちら。
- <p>
- <li>
- <tr>
- <th>
- <td>
ただし、これらの終了タグを省略するには条件があります。
条件を理解するのはむずかしいため、初心者の方は省略せずに書きましょう。
ここに書いた理由は、ほかの人が書いているコードを見る機会があるから。
「あれっ、これは閉じタグがないぞ。いいのか?」
と混乱しないよう、思い出す程度に知っておいてください。
開始タグ、終了タグともに省略可能なタグ
開始タグと終了タグの両方を省略できるタグもあります。
主なもの
- <html>
- <head>
- <body>
これらのタグは、webブラウザ側で補ってくれます。
※webブラウザ = Google ChromeやSafariなどのこと。
ただし、これも条件があるので書くようにしましょう。
省略できるとだけ、頭の片隅に入れておいてください。
【参考記事】サイト制作者から見た時のブラウザとは?
参考サイト
※この「htmlタグ」は、HTML Living Standardをもとに書きました。
HTML Living Standardとはhtmlのルールブックみたいなもので、その最新版です。
1つ前はhtml5となります。
どちらも翻訳あり。
余裕のある方だけご覧ください。
むずかしめに書かれていますので…
まとめ
- タグには開始タグ・終了タグがある。
- 要素は、開始タグ・文章・終了タグを合わせたもの。
- タグは入れ子にできる(親子関係を作れる)。
- 終了タグがない要素を空要素と呼ぶ。
- 終了タグを省略できるタグがある。
- 開始タグ・終了タグともに省略できるタグがある。
htmlタグについて紹介しました。
まずは区別がむずかしいタグと要素の違いを理解しましょう。
それだけで、htmlコードの理解が深まるはずです。
次は、htmlの役割を知りましょう。
タグが分かったら「なぜタグをつけるのか?」と疑問を持つ人もいるはず。
じつは、タグをつけることでhtmlはその役割を果たせます。
htmlの役割とは何なのか。
くわしくは、こちらの記事をご覧ください。

