
img画像の端が見切れた経験はありませんか?
全体が表示されると思っていたのに…と。
理由が分からないと、画像全体も表示させれないですよね。
だけど、大丈夫。
画像が見切れるの理由のほとんどは、object-fit: coverが原因です。
coverを指定すると、横または縦のどちらかが見切れるから。
画像が見切れた場合の解決策も紹介しているのでご覧ください。
※背景画像が見切れる人はこちらをどうぞ。
【参考記事】background-sizeの使い方を解説
img画像が見切れる理由
上記の通り、画像の端が見切れるのは以下の指定が原因です。
object-fit: coverobject-fit: none
object-fitは<img>に指定するプロパティです。
そのobject-fitの値であるcoverとnoneを指定すると、画像が見切れます。

【参考記事】object-fitとobject-positionの使い方
しかしながらnoneはあまり使いません。
ですので、coverだけ覚えてもらえればオッケーです。
※一応、noneの説明も行いますが…
それでは解説していきます。
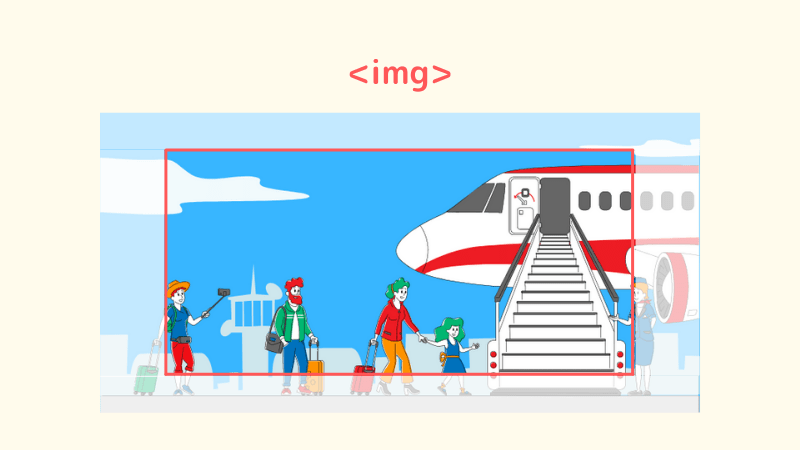
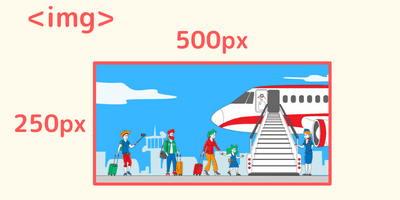
ちなみに使用する画像はこちらです。
※幅・高さ、縦横比を頭に入れておきましょう。

【参考記事】画像の大きさと縦横比を知る
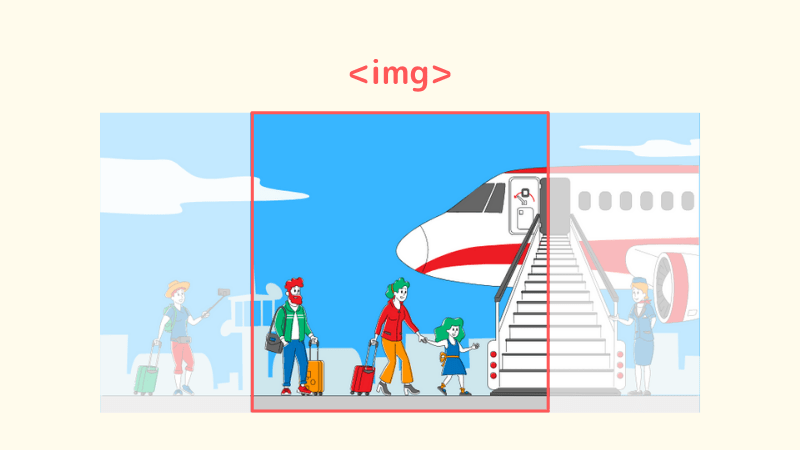
ちなみに、画像全体が表示されないとはこんな感じ。
画像の中央は見えるけど、左右は切れて表示されません。
搭乗口の階段をもう少し見せたいですね。

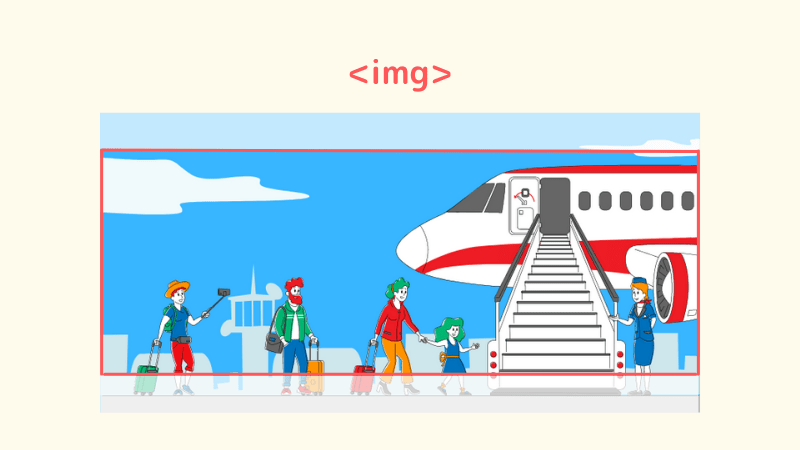
また、左右は見えているけど、上下の端が切れている場合もあります。
足元が切れてて、微妙にスッキリしない画像です。

ついでにこんなパターンも。
上下左右ともに切れてます。
右のキャビンアテンダントさんは手しか映ってないません。
ほんの少し、横にずらしたくなりますね。

object-fit: coverを指定しているから
<img>にobject-fit: coverを指定すると、画像の端が見えなくなります。
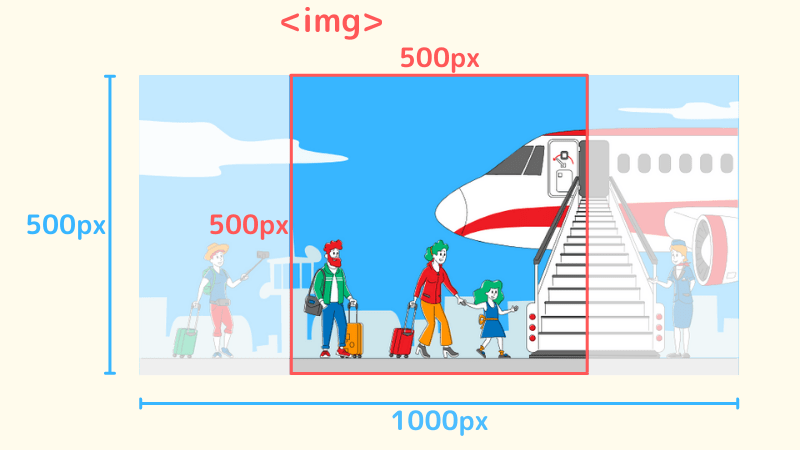
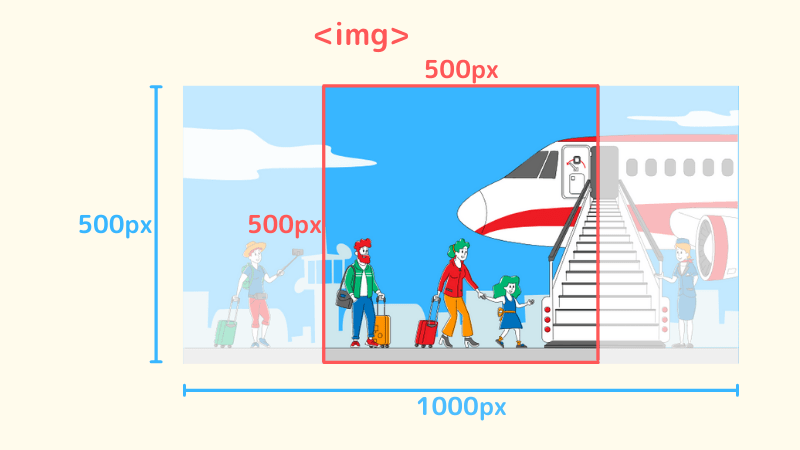
上で見てもらった画像を例に見ていきましょう。

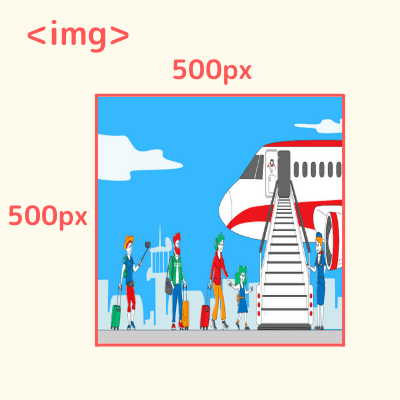
高さはピッタリ見えていますが、左右が見切れてます。
指定内容はこちらです。
<img src="flight.png" alt="フライト">img {
width: 500px;
height: 500px;
object-fit: cover;
}<img>に幅・高さ、およびobject-fit: coverを指定。
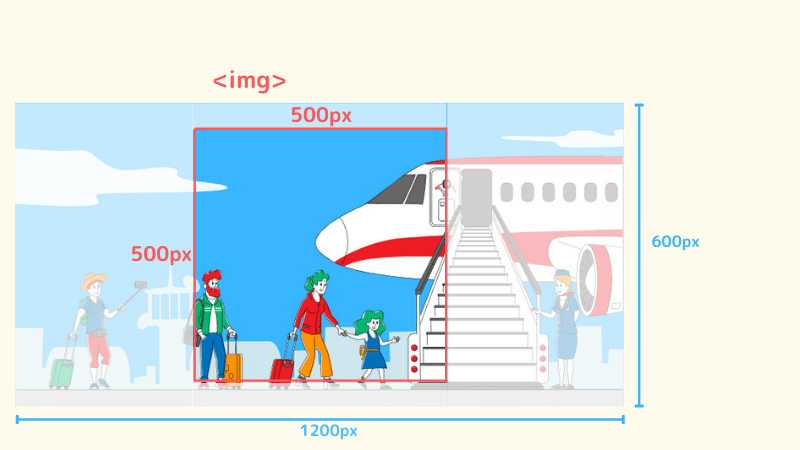
object-fit: coverは、画像本来の縦横比を保ちながら拡大縮小して表示。
そして、<img>で指定した幅と高さのエリアを隙間なく覆うプロパティです。
その際、幅か高さのどちらか一方はピッタリになります。
もう片方はというと<img>で指定したものより大きくなるのが特徴です。
ここの例では、以下の大きさとなっています。
| 画像本来のサイズ | object-fit: cover | imgのサイズ | |
|---|---|---|---|
| 幅 | 1200px | 1000px | 500px |
| 高さ | 600px | 500px | 500px |
object-fit: noneを指定しているから
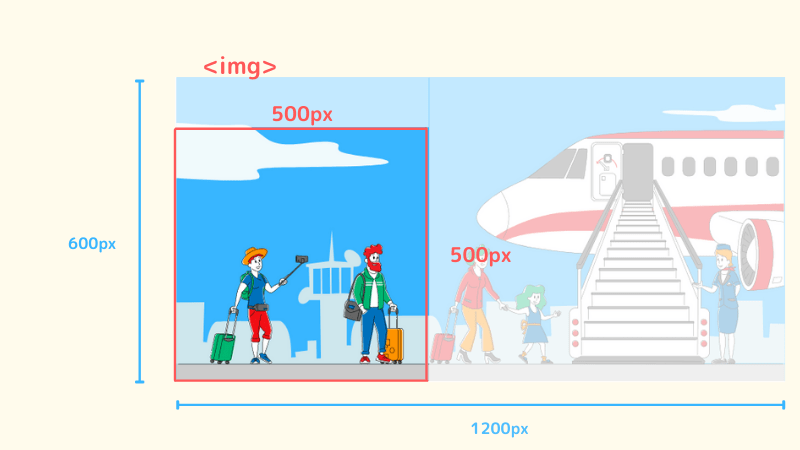
object-fit: noneは、画像本来の大きさ(幅・高さ)で表示させる値です。
<img>にnoneを指定しても、画像の端が見えなくなる場合があります。
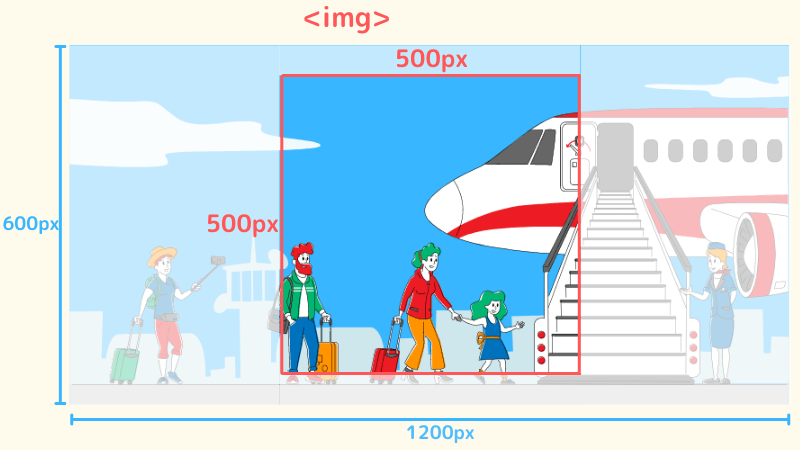
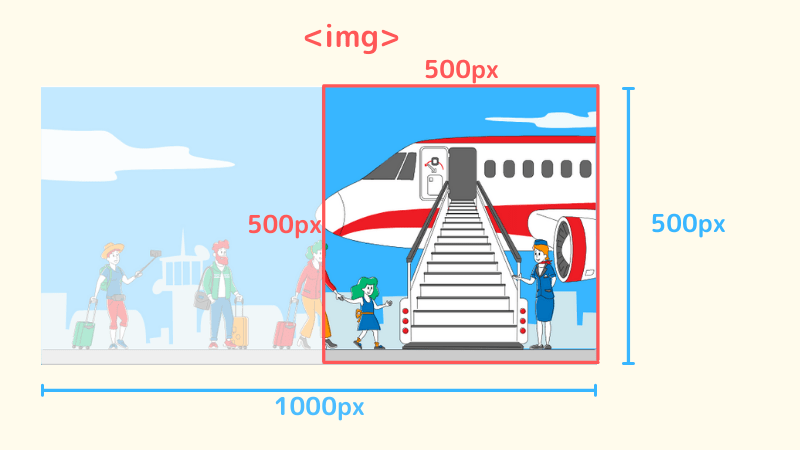
今度はこちらの図をご覧ください。

画像の左右だけでなく、上下も少しですが表示されていません。
<img src="flight.png" alt="フライト">img {
width: 500px;
height: 500px;
object-fit: none;
}object-fit: noneは画像本来の大きさで表示されます。
なので、画像の幅と高さの一方でも<img>のそれより大きいと、画像の上下か左右が見切れる結果に。
この例では、以下の大きさになります。
| 画像本来のサイズ | object-fit: none | imgのサイズ | |
|---|---|---|---|
| 幅 | 1200px | 1200px | 500px |
| 高さ | 600px | 600px | 500px |
このように、画像が切れるのはobject-fit: coverまたはobject-fit: noneが原因です。
<img>で指定した画像の全体が表示されない。
→object-fitにcoverまたはnoneを指定している。
img画像が見切れる時の解決策2つ
img画像の全体を見せるcss指定
全体を表示させたいのに、画像の端が見切れる場合の対処法です。
object-fitの指定を取り消す
object-fit: coverまたはobject-fit: noneを指定していたら、それを取り消しましょう。
そうすると、画像全体が表示されます。
<img src="flight.png" alt="フライト">img {
width: 500px;
height: 500px;
object-fit: cover;
}
ただこれだと画像の持つ縦横比が、<img>の幅と高さで指定した縦横比になってしまいます。
結果、画像がゆがんでしまうことに。
※画像本来の大きさ 幅:1200px 高さ:600px
縦横比 2:1 → 1:1
【参考記事】img画像がゆがむ|解決策とその理由を解説
この場合はwidthかheightの片方だけ指定する。
そうすれば、画像をゆがまず表示させれます。
<img src="flight.png" alt="フライト">img {
width: 500px;
}
img画像の幅と高さのくわしい指定方法は、こちらをご覧ください。
【参考記事】img画像のサイズの決まり方|css指定の「なし・あり」
画像全体を表示させるには
→object-fit: coverまたはobject-fit: noneの指定を取り消す。
→画像がゆがまないよう、幅か高さの一方だけ指定を行う。
img画像の見せたい箇所を表示するcss指定
本来、object-fit: coverなどは<img>で指定した幅や高さに画像をはめ込む際、
もとの縦横比を保って表示させるプロパティです。
ただcoverまたはnoneだと、画像全体が表示されません。
こうなると<img>エリアの中で、画像のどこを見せるかということになってきます。

この画像で言うと、次の見せ方になると思います。
- 飛行機を中心に見せるのか
- 乗客やキャビンアテンダントに焦点を当てるのか
object-positionを使って、画像を移動させる
見え方を変えるために、object-positionを使います。

↓


↓

画像が移動して、見え方が変わりましたね。
ちなみにobject-positionの初期値は50% 50%です。
なので、①と③では<img>エリアの中心に画像があります。
※初期値=object-positionなどのプロパティを指定していない時、はじめから与えられている値。
【参考記事】:【imgの使い方と表示ルール②】の中のobject-position
画像の中の見せたい箇所を表示するには
→object-positionを使う
参考サイト
この記事はCSS3をもとに書きました。
CSS3とはcssのルールブックみたいなもので、その最新版です。
- object-fit|MDN Web Docs
- 4.5. オブジェクトのサイジング:’object-fit’プロパティ「CSS 画像モジュール レベル 3」|W3C
- object-position|MDN Web Docs
- 4.6. オブジェクトの位置:’object-position’プロパティ「CSS 画像モジュールレベル 3」|W3C
いずれも翻訳ありです。
専門的に書かれてるので、お時間ある方だけチラッとご覧ください〜
まとめ
画像が見切れる時、<img>にobject-fit: coverかnoneの指定がないか確認しましょう。
そのうえで、
画像全体を表示させたいのか、画像の中の見せたい箇所を表示させるのか
を検討してみてください。
object-fitについて
今回、紹介したobject-fitについてです。
ご覧ください。

