
この記事では、初心者向けにobject-fitとobject-positionの使い方を紹介。
object-fit・object-positionは、<img>と合わせて使います。
ただ、どんな時に<img>と合わせて使うかが分からない人も多いはずです。
ですからまず、object-fit・object-positionの使いどころを知る。
それから使い方を学びましょう。
※この記事は「imgの使い方と表示ルール」の2回目です(全3回)。
【imgの使い方と表示ルール①】画像の大きさの決まり方
【imgの使い方と表示ルール③】max-widthとmin-width
object-fit・object-positionを使う場面

まず、object-fitは以下のような時に使います。

横並びしている画像が3つ。
どれも大きさは同じですね。
3つの画像にはcssでwidth:300px height:200px とし、object-fit: coverを指定。
img {
width: 300px;
height: 200px;
object-fit: cover;
}表示される画像の縦横比は1.5:1ですね。
一方、写真本来の形はこちら。



大きさも縦横比もバラバラです。
3つの写真を同じ幅と高さにすれば、ゆがむのは想像できますよね?
以下はobject-fitなしの指定と結果。
img {
width: 300px;
height: 200px;
object-fit: cover;
}
分かりにくいですが、画像がゆがんでいます。
つまり、ゆがみを補正するのがobject-fitです。
object-fitを使うと画像をゆがめず表示できる
object-fitを使えば画像はきれいに表示されます。

理由は画像本来の縦横比を保ったまま表示されるから。
object-positionで画像の見える位置を調整する
そして、このあとobject-positionで画像の見える位置を調整します。

というわけで、object-fit・object-positionを使う流れはこちら。
- <img>にwidth・heightを指定
- object-fitを指定
- object-positionを指定
それでは、object-fitに指定した値とその結果からご覧ください。
object-fitの値と使用例

object-fitの値は5つです。
- fill(初期値)
- contain
- cover
- none
- scale-down
次で、それぞれの値を解説していきますね。
その前に、使う画像はこちら。

画像の縦横比(2:1)を頭に入れておいてください。
それでは、この本来の画像と比べながら見ていきましょう。
fill
| fill | 初期値。 <img>エリアいっぱいに画像を拡大・縮小して表示。 fillだけが画像の縦横比を<img>に合わせるため、ゆがんでしまう。 |
※初期値 … プロパティが未指定の時、はじめから与えられる値

img{
width: 500px;
height: 500px;
}
/* imgの縦横比1:1 */

画像がゆがんでいますね。
上のコードではobject-fitが未指定なので、値はfillです。
ポイントは、fillとした時だけ画像がゆがむということ。
※「contain・cover・none・scale-down」は画像がゆがみません。
<img>の大きさに合わせるため、画像は幅500px 高さ500pxになります。
縦横比も2:1 → 1:1となり、画像がゆがむ結果に。
contain
| contain | 画像は縦横比を保って拡大・縮小。 <img>エリアの中に収まる。 幅か高さはピッタリになるが、<img>内の横か縦に空白が生じる。 |
img{
width: 500px;
height: 500px;
object-fit: contain;
}

<img>は幅500px 高さ500pxです。
画像は 2:1の比率を保ちながら縮小して<img>の中に収まります。
表示される大きさは幅: 500px 高さ: 250px。
きれいに映し出されていますね。
ただ、幅はピッタリですが、<img>エリアの上下に余白ができてしまう結果に。
画像が横長だと上下に、縦長だと左右に余白ができると覚えておきましょう。
cover
| cover | 画像は縦横比を保って拡大・縮小。 <img>エリアをすき間なく覆うように表示される。 幅か高さの一方はピッタリになるが、縦か横のどちらかがはみ出る。 |
img{
width: 500px;
height: 500px;
object-fit: cover;
}

coverだと<img>のエリアを覆うように画像は表示されます。
ゆがみもありません。
画像は幅1000px 高さ500pxです。
<img>のwidth:500pxなのではみ出た部分は表示されません。
画像が横長だと左右が、縦長だと上下が<img>エリアからはみ出ます。
※画像の端が表示されないと、指定ミスと思うかもしれません。くわしくは、『img画像の端が表示されない』をご覧ください。
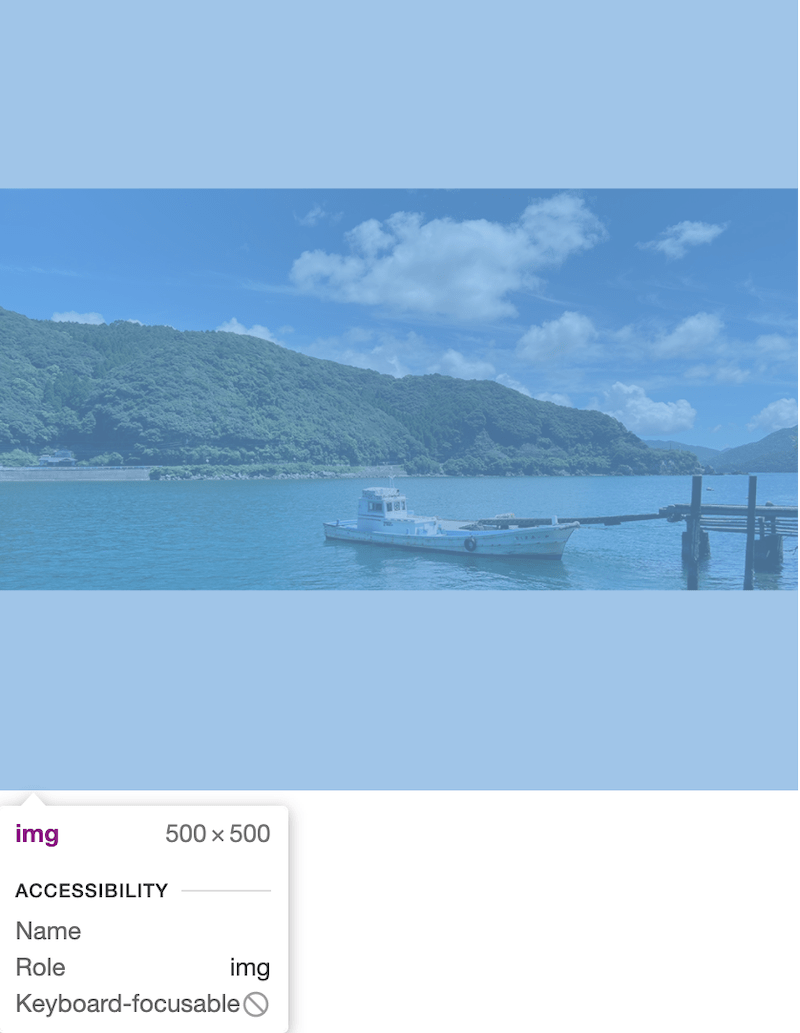
none
| none | 画像本来の大きさで表示されるため、ゆがみは生じない。 <img>のエリアより、画像が大きければはみ出た部分は表示されず。 画像が小さいと全体は表示されるが<img>エリアの中に余白ができる。 |
img{
width: 500px;
height: 500px;
object-fit: none;
}

画像は本来の大きさである幅1000px 高さ500pxで表示。
<img>はwidth:500pxなので、左右の部分は表示されません。
こちらもゆがまずに映し出されます。
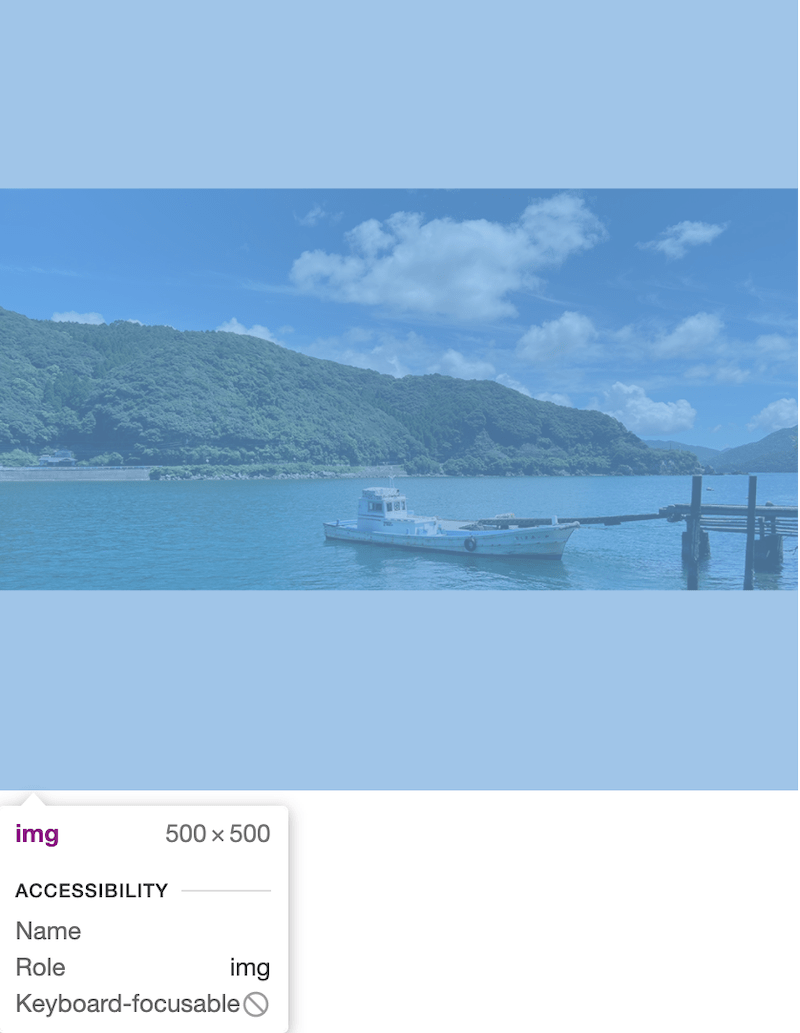
scale-down
| scale-down | 画像本来の大きさによって、containとnoneのどちらかを採用。 <img>より幅・高さの一方でも画像が大きければ、縮小されて表示(contain)。 画像が小さければ、そのままの大きさで表示(none)される。 |
img{
width: 500px;
height: 500px;
object-fit: scale-down;
}
<img>の幅500px < 画像の幅1000px
のため、containが採用され縮小して表示。
仮に画像本来のサイズが幅250px 高さ125pxならnoneとなます。
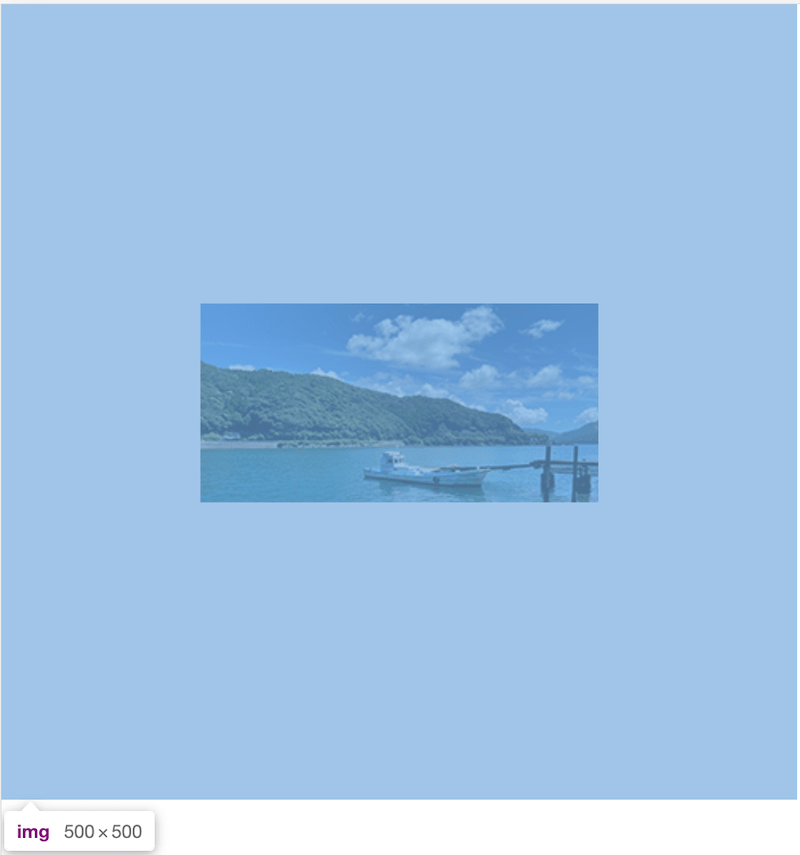
【noneになる場合】
img{
width: 500px;
height: 500px;
object-fit: scale-down;
}
ご覧のように初期値fill以外を指定すると、画像をゆがませずに表示できました。
また、例えばwidth: 100% height:200pxなど…
<img>の幅が変化する場合にもobject-fitを指定すれば、ゆがませずに画像表示できます。
と、ここまでは大丈夫でしょうか?
改めて、object-fitの役割を説明するとこうです。
<img>に幅・高さを指定した時、画像をゆがませずに表示させることがその目的。
とりあえず、ここだけしっかり押さえておきましょう。
次は、画像の見え方を調整するobject-positionをご覧ください。
object-positionの値と使用例

object-fitは画像をゆがめず表示できます。
その一方、coverなどでは見切れる部分も出ていました。
そんな時にobject-positonを使うと、画像の中のどこを見せたいのかを決めれます。
つまり見切れた部分も表示させることが可能です。
object-positionの書き方はこちら。
img {
object-position: 10px 20px;
}
/* object-position: 横方向 縦方向 */
スマホは横にスクロールしてください。
2つの値を指定します。
10pxが横方向・20pxが縦方向です。
続いて、指定できる値を見てみましょう。
px、%、キーワード
おもな使用する値は、以下の3つです。
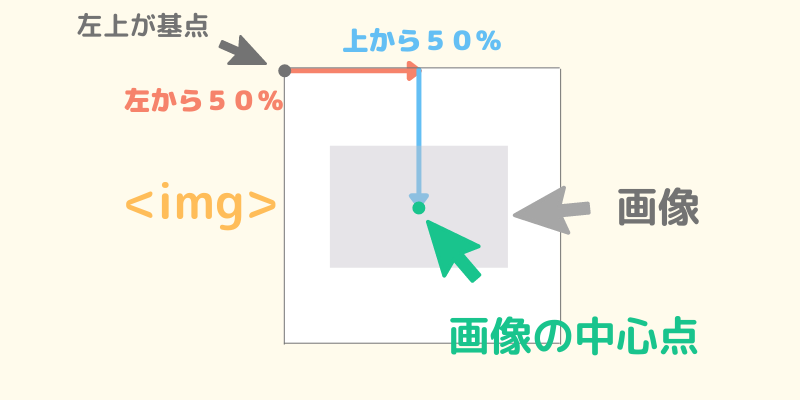
| px | 要素の左上を基点とし、左端から右へ〇〇px、上端から下へ〇〇pxに位置。マイナス値も指定できる。 |
| % | 要素の左上を基点とし、左端から右へ〇〇%、上端から下へ〇〇%に位置。マイナス値も指定できる。 |
| キーワード | left・right・top・bottomで指定。それぞれ、左端・右端・上端・下端の位置をとる。centerは要素の中心に画像を配置。 |
キーワード指定を%に置き換えたのがこちら。
| left | right | top | bottom | center |
| (左から)0% | (左から)100% | (上から)0% | (上から)100% | (左から、上から)50% |
ちなみにobject-fitで各値を指定した時の結果を見ると、どれも<img>エリアの真ん中に画像がありました。
理由はobject-positionを指定していない場合、その値が初期値50% 50%となるから。
50% 50%は<img>エリアの中心点です。
object-position: (左から)50% (上から)50%

※余談ですが、背景画像に指定するbackground-positionというがのあります。この初期値は0% 0%です。まぎらわいので、注意しましょう。【背景画像の使い方と表示ルール③】background-position
それでは、これから2つのケースで各値の結果を見ていきます。
- imgの大きさ > 画像の大きさ
- imgの大きさ < 画像の大きさ
なぜこういうふうに分けるかというと、
「imgと画像のどちらのサイズが大きいか」
で、同じ指定をしても結果が違うになる場合があるからです。
図で見た方が分かりやすいので、さっそく次へ。
「imgの大きさ > 画像の大きさ」のケース
このケースは、<img>の幅・高さより画像が小さいという意味。
こちらは画像の移動が分かりやすいと思います。
- <img>の幅: 500px 高さ: 500px
- 画像本来の大きさ 幅: 250px 高さ125px
- object-fit: none
img {
width: 500px;
height: 500px;
object-fit: none;
}
/* object-fit: noneのため、画像は本来の大きさで表示される */

①は<img>の真ん中に位置しています。
②は左から50px、上から50pxの位置。


③は左から<img>の幅:500pxの20%(100px)。
上から<img>の高さ:500pxの20%(100px)に位置しています。
④は100% 100%なので、画像が右下へ。


⑤はleftなので左から0%、bottomなので上から100%。
⑥はrightなので左から100%、topなので上から0%の位置になります。
画像が小さいので、動き方が分かりやすいですね。
むずかしいのは次です。
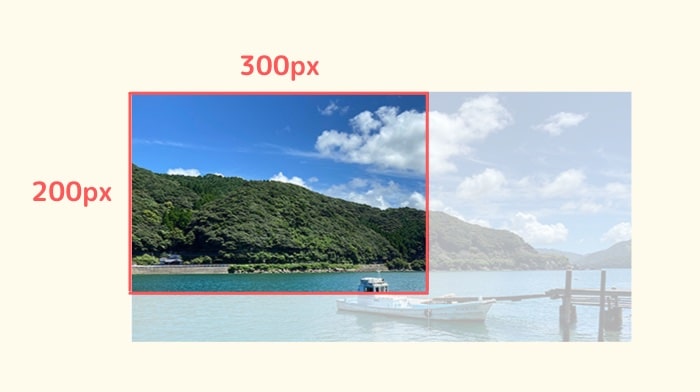
「imgの大きさ < 画像の大きさ」のケース
このケースは、<img>よりも画像の幅か高さのどちらか一方が大きいという意味。
- <img>の幅: 300px 高さ: 200px
- 画像の大きさ 幅: 500px 高さ250px
- object-fit: none
img {
width: 300px;
height: 200px;
object-fit: none;
}
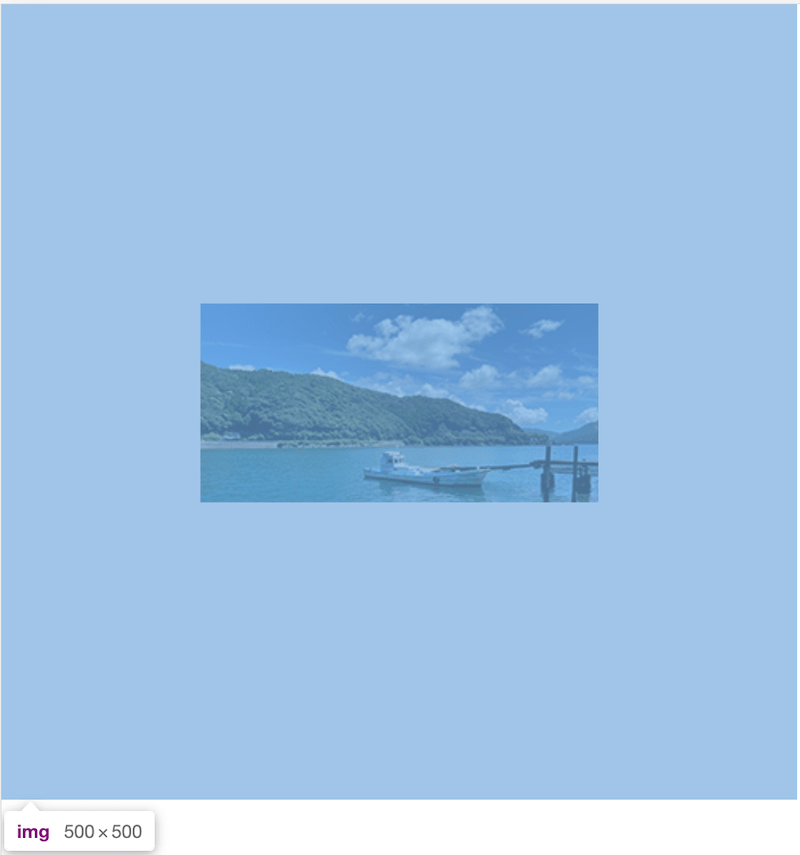
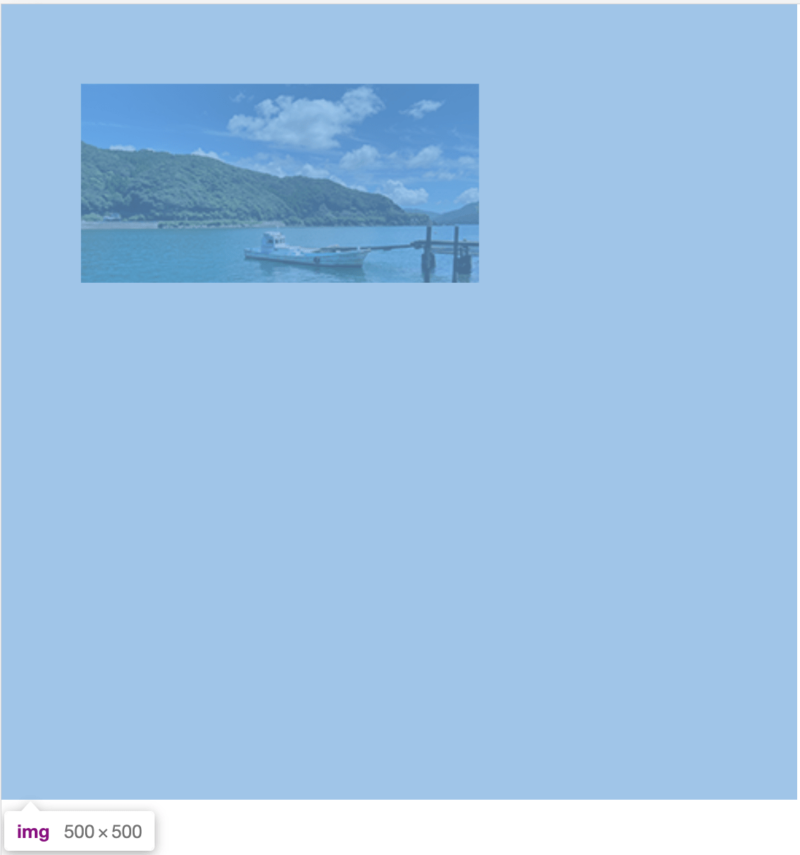
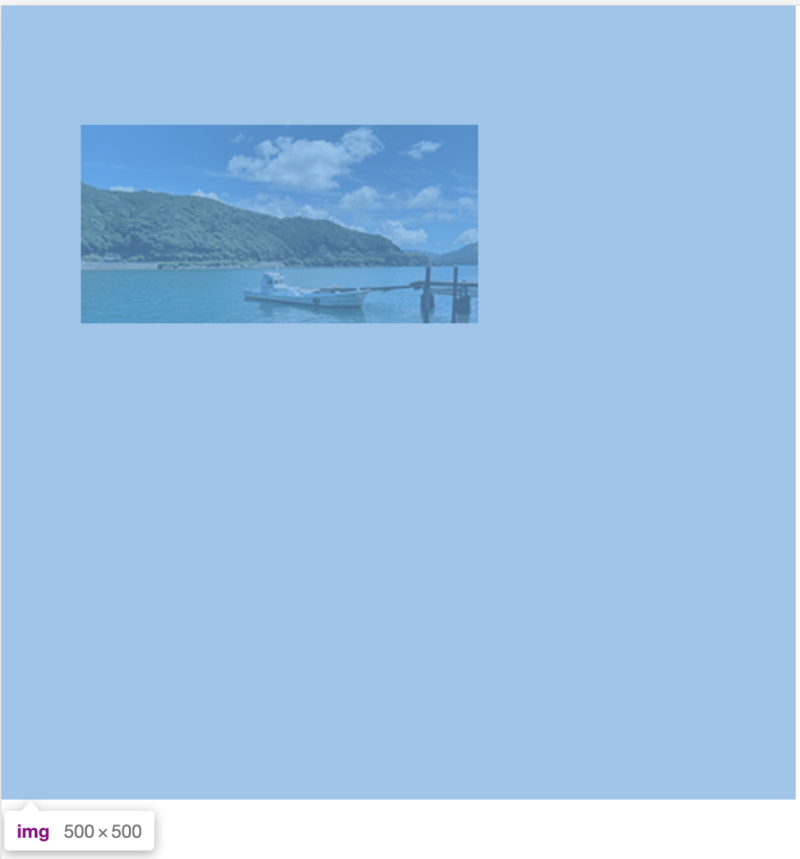
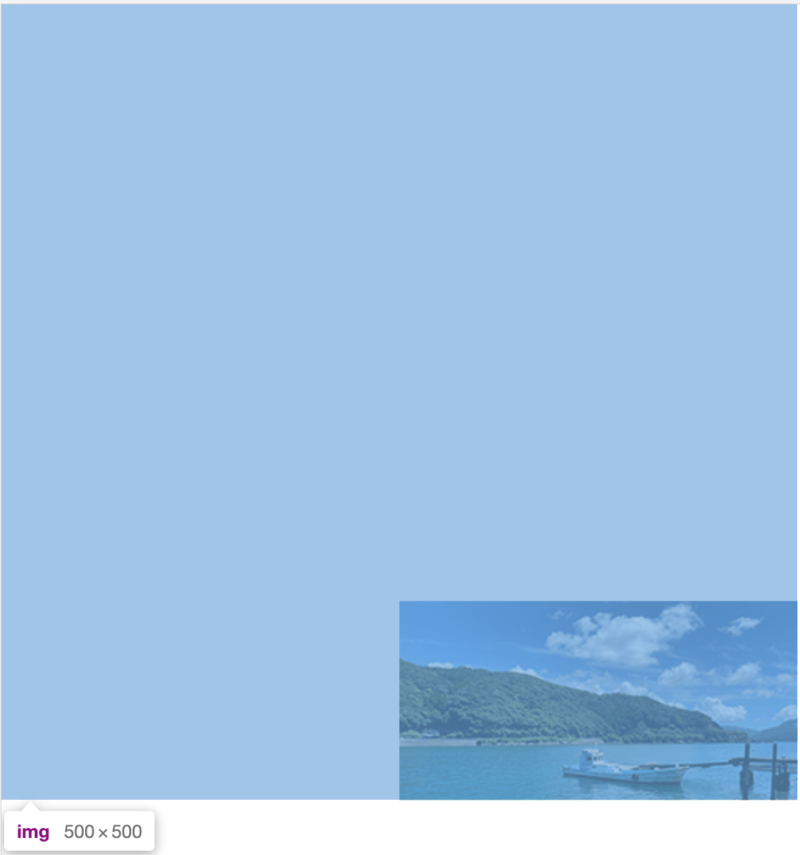
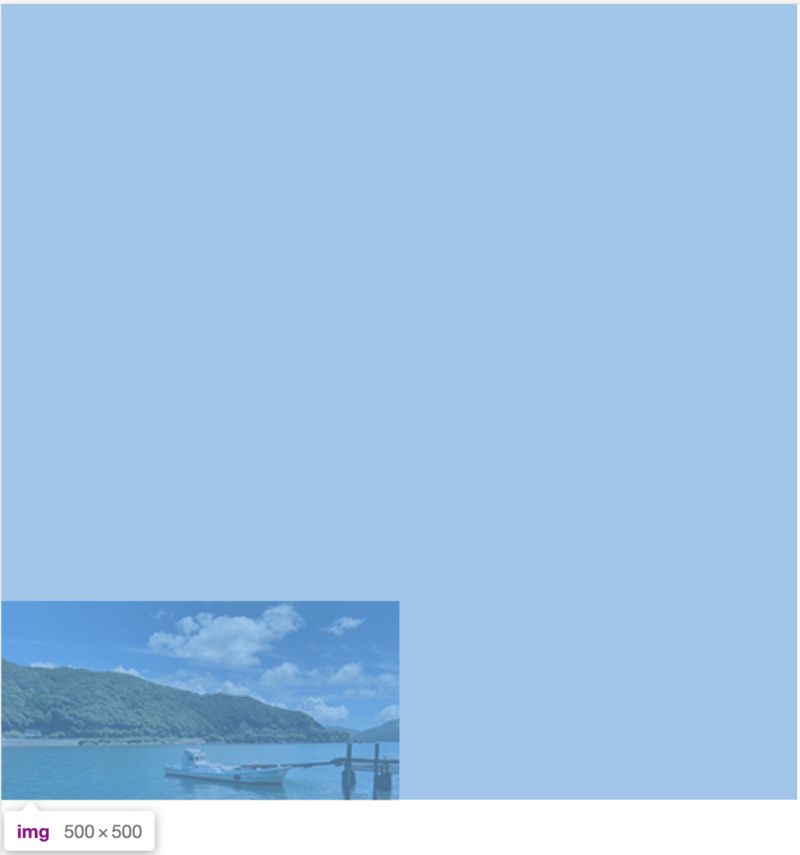
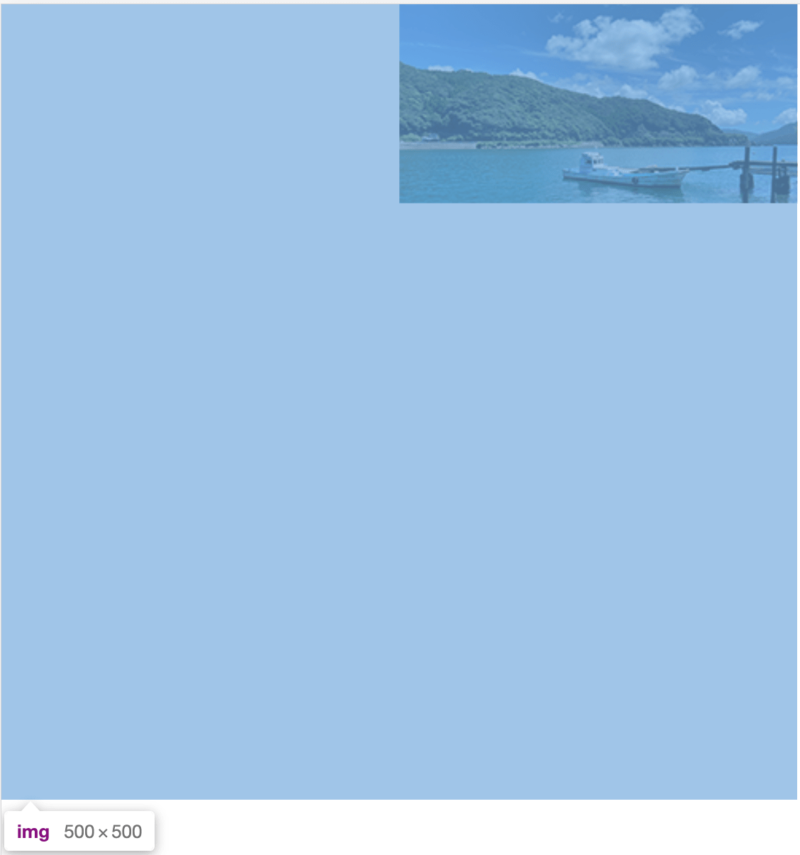
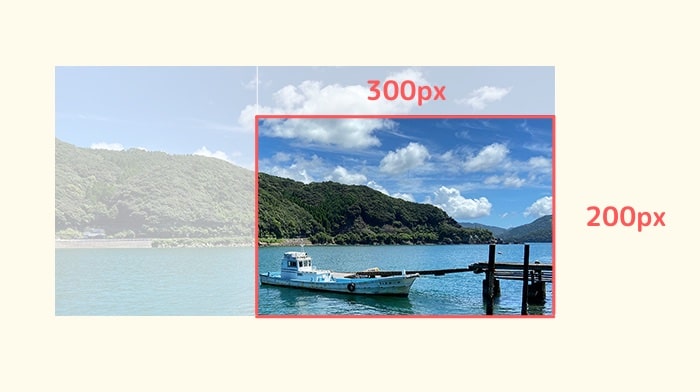
/* object-fit: noneのため、画像は本来の大きさで表示される */以下のうすい青が<img>のエリア。

画像は<img>より大きいので、はみ出していますね。
実際に表示されるのは<img>のエリア。
見えない部分があるのでイメージしづらいですね。


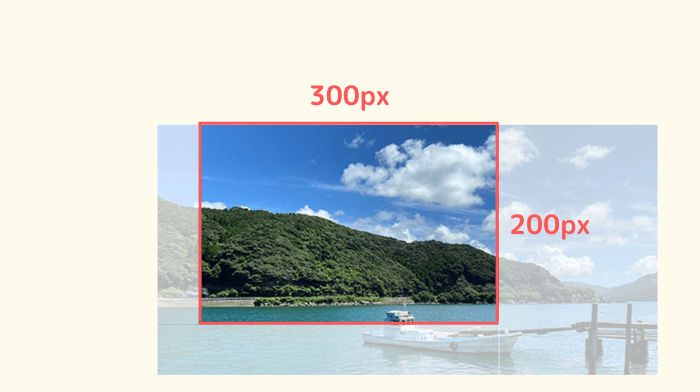
①は<img>エリアの左から50px、上から50pxに画像が位置。
結果、<img>の中に余白ができます。
②はマイナス値を指定。
マイナス値だと<img>内に余白ができません。


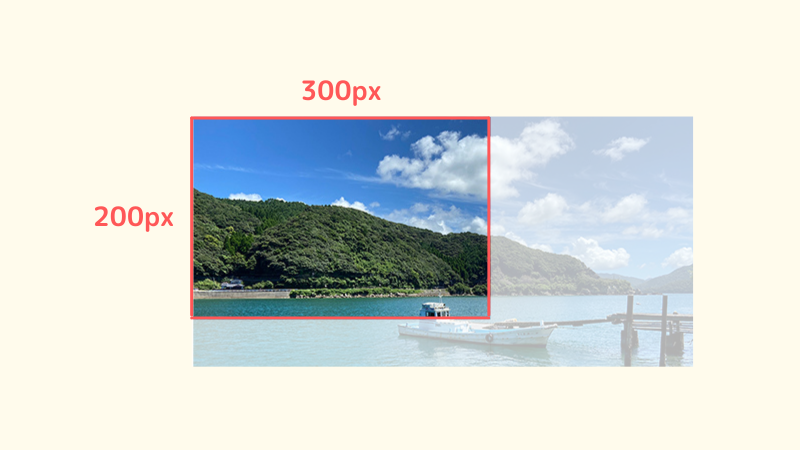
③はleft(= 左から0%)とtop(= 上から0%)なので、画像の左上が表示。
④はright(= 左から100%)とbottom(= 上から100%)のため、画像の右下が見えます。


⑤は③と同じように画像の左上が表示。
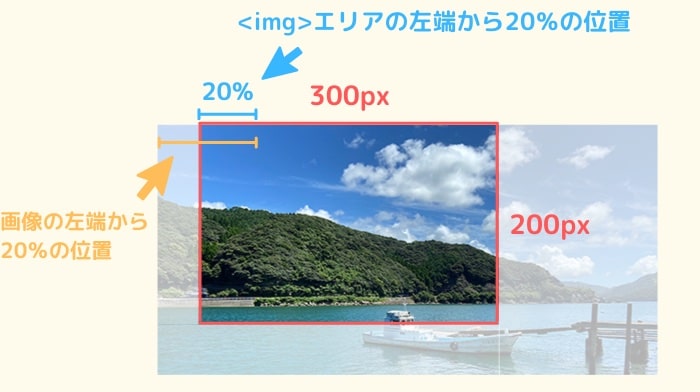
⑥では左から20%と指定している画像は右へは移動せず。
むしろ左へ移動し、画像の左側がはみ出しています。

もう1度、⑥の結果をご覧ください。
じつは⑥の20%は、<img>の左から20%に画像の左から20%を表示させる指定だからです。
はじめてだとかなり分かりにくいと思います。
指定する時のコツ
object-positionの初期値は50% 50%なので、画像の真ん中が表示されます。

なので、この50% 50%を基準にして、60% 50%や50% 40%と値を少しずつ変えましょう。
ちなみに%指定だとレスポンシブで<img>の幅が変わっても、画像の見せたい位置を表示し続けられます。
参考サイト
この記事はCSS3をもとに書きました。
CSS3とはcssのルールブックみたいなもので、その最新版です。
- 「object-fit」 MDN Web Docs
- 「object-position」 MDN Web Docs
- 4.5. オブジェクトのサイジング: ‘object-fit’ プロパティ「CSS 画像モジュールレベル 3」
- 4.6. オブジェクトの配置: ‘object-position’ プロパティ「CSS 画像モジュール レベル 3」
どれも翻訳ありです。
やや専門的に書かれているので、お気をつけて〜
まとめ
指定した時の画像の大きさなど、イメージしてもらえたでしょうか。
object-fitとobject-positionは、使いながら感覚がつかめてきます。
実際に自分で試しながらやってみてください。
画像の最大幅・最小幅
画像の最大幅・最小幅は、max-width・min-widthで指定します。
widthと合わせて使うのがポイント。
記事は以下からご覧ください。

