
classを増やさずスタイルをあてたい。
css指定をしていると、こう思うタイミングがきます。
こんな時、役立つのが子孫要素に限定してスタイルをあてる書き方。
この子孫要素への指定方法を知っていれば、classをつけず指定が可能に。
そんなわけで、この記事では子要素に限定して指定する方法について紹介します。
うまく使いこなせば、コード量を減らせるのでご覧ください。
子孫要素に限定して指定する
解説をはじめる前に、以下を復習しましょう。
html/cssの基本用語


【参考記事】cssの書き方|指定の型を身につける
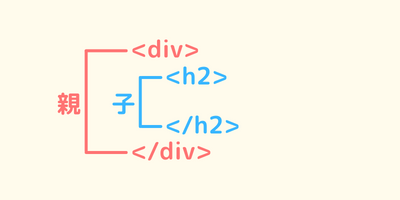
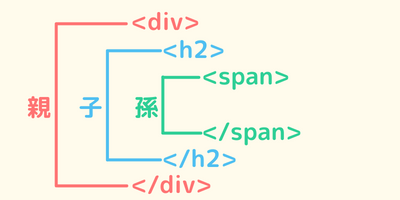
htmlタグの「親・子・孫」の関係。


ちなみに子孫要素は、子も含めてそう呼ばれます。
なので、下の関係では<h2>も子孫要素です。
- 親:<div>
- 子:<h2>
- 孫:<span>
【参考記事】css指定で見るべき、htmlの親子関係
子孫要素に限定する書き方とは…
親から子、または孫へと範囲をせばめていく指定方法です。
世界地図で例えて、「東京」を探すとします。
そんな時、はじめに「日本」を、次に「関東」。
そして、「東京」に限定していくイメージです。
- 親:日本
- 子:関東
- 孫:東京
子要素に限定
それでは〇〇要素の子である△△要素に指定する書き方を解説します。
以下は親が<div>、子が<p>のケース。
- 親:<div>
- 子:<p>
そして、こちら<p>に、スタイルをあてる記述です。
div p {
color: #ff0000;
}
divとpの間には半角スペースが入ります。
全角ではないので、気をつけてください。
具体的な例を見てみましょう。
<div>
<p>ここにスタイルがあたりますよ。</p>
</div>
<p>ここにはあたりませんね。</p>div p {
color: #ff0000; /* 赤色 */
}ここにスタイルがあたりますよ。
ここにはあたりませんね。
この書き方だと、<div>の中にある<p>だけ文字が赤色になります。
ですから、<p>にクラスをふる必要がありません。
<div>
<p class="sample">ここにスタイルがあたりますよ。</p>
</div>
<p>ここにはあたりませんね。</p>親にclassを使って限定していく
親へクラスをつけている場合。
そのクラスを使って子にスタイルをあてることが可能です。
以下は2つとも親が<div>で、子が<p>。
1つ目の<div>にのみクラスがついています。
<div class="sample">
<p>ここにスタイルがあたるのです。</p>
</div>
<div>
<p>ここにはあたらないのですね。</p>
</div>.sample p {
color: #ff0000;
}ここにスタイルがあたるのです。
ここにはあたらないのですね。
はじめの<p>にだけスタイルを当てるなら、.sample pとすればオッケー。
こうすれば、<p>にクラスをつけなくても文字を赤色にできます。
子要素に限定する書き方は大丈夫でしょうか。
【参考記事】classの書き方を解説|複数指定なども
孫要素に限定
子要素だけでなく、孫要素も限定してスタイルを指定できます。
以下の親子・子孫関係のケースを見ていきましょう。
- 親:<section>
- 子:<div>
- 孫:<p>
<section>
<div>
<p>ここにスタイルがあたりますよ。</p>
<p>ここにもあたっています。</p>
</div>
</section>section div p {
color: #ff0000;
}ここにスタイルがあたりますよ。
ここにもあたっています。
<section>の孫である2つの<p>にスタイルがあたっています。
細かく言い表すと、
「<section>の中の、<div>の中にある、<p>に限定して指定した」
みたいな感じでしょうか。
また、divを省略したsection pという書き方でも、同じ結果になります。
似ていて間違いやすい指定
子孫要素に限定していく書き方と似たような指定方法があります。
似ているので混乱しないよう気をつけましょう。
〇〇要素と△△要素の指定
以下のhtmlコードは、上でも挙げた例です。
css指定と結果もご覧ください。
2つとも<p>の文字色が赤になっています。
<div>
<p>ここにスタイルがあたりますよ。</p>
</div>
<p>ここにもあたります。</p>div,p {
color: #ff0000;
}ここにスタイルがあたりますよ。
ここにもあたります。
改めて、上の指定を見てみましょう。
div,p{
color: #ff0000;
}
divとpの間に「 , 」が入っています。
これは、〇〇要素と△△要素の両方にスタイルをあてる書き方となります。
というわけで、上の指定は
「div要素とp要素の文字が赤色になる」
という意味。
限定された指定ではないので、結果的にどちらの<p>も赤色になります。
少し混乱しそうな指定ですね。
クラスとクラスの組み合わせ
こちらは、クラスとクラスの組み合わせ。
<p class="sample-1">ここにスタイルがあたりますよ。</p>
<p class="sample-2">ここにもあたります。</p>.sample-1,.sample-2 {
color: #ff0000;
}ここにスタイルがあたりますよ。
ここにもあたります。
クラスと要素の組み合わせ
もう1つ。
クラスと要素の組み合わせをご覧ください。
<h2 class="sample">ここにスタイルがあたりますよ。</h2>
<p>ここにもあたります。</p>.sample,p {
color: #ff0000;
}ここにスタイルがあたりますよ。
ここにもあたります。
「> + ~」を使った子・兄弟要素への指定
ここでは記号を使った子・兄弟要素への指定を紹介します。
まだ使わないけど、知っておくと便利です。
参考にしたサイトを見る時、見かけるはずなので。
子要素に限定( > )
<article>
<p>ここにスタイルがあたりますよ。</p>
<p>ここにもあたります。</p>
<div>
<p>ここにはあたりません。</p>
</div>
</article>article > p {
color: #ff0000;
}ここにスタイルがあたりますよ。
ここにもあたります。
ここにはあたりません。
article>pの「 > 」は、<article>の子である<p>を限定する指定です。
※書き方はarticle > pのように、半角スペースを入れても問題ありません。
ですので、<div>の中にある<p>にはスタイルが当たりません。
<article>からすると、孫になるからです。
なお、article pと書けば、<div>の中にある<p>の文字も赤色になります。
隣接する兄弟要素に指定( + )
兄弟要素でも、ある要素(h2)の次に書かれた兄弟要素(p)に限定して効く指定です。
<h2>ここにスタイルはあたりません。</h2>
<p>ここにスタイルがあたります。</p>
<p>ここにはあたりません。</p>h2 + p {
color: #ff0000;
}ここにスタイルはあたりません。
ここにスタイルがあたります。
ここにはあたりません。
h2+pというように、「 + 」を使います。
先ほどと同じで、スペースを入れてもオッケーです。
h2 + pみたいな感じで。
1つ目の<p>にはスタイルがあたってます。
一方、2つ目の<p>は文字が赤色になりませんね。
ある要素以降の兄弟要素に指定( ~ )
ある要素以降の兄弟要素にスタイルをあてる指定。
<h2>ここにスタイルはあたりません。</h2>
<h3>ここにもあたりません。</h3>
<p>ここにスタイルがあたります。</p>h2 ~ p {
color: #ff0000;
}ここにスタイルはあたりません。
ここにもあたりません。
ここにスタイルがあたります。
h2~pというふうに、「 ~ 」を書きます。
<h2>と<p>は離れていますが、スタイルが効いています。
これもh2 ~ pとスペースを入れて大丈夫です。
ちなみに離れた<p>だけでなく、<h2>の次に書いた<p>の文字も赤になります。
こちらのようなケースです。
<h2>ここにスタイルはあたりません。</h2>
<p>ここにもスタイルがあたります。</p>
<p>ここにスタイルがあたります。</p>h2 ~ p {
color: #ff0000;
}ここにスタイルはあたりません。
ここにもスタイルがあたります。
ここにスタイルがあたります。
参考サイト
この記事はCSS3をもとに書きました。
CSS3とはcssのルールブックみたいなもので、その最新版です。
どちらも翻訳あります。
やや専門家向けに書かれてるので、余裕のある方だけどうぞ。
まとめ
クラスを使わず、子孫要素・兄弟要素へ指定する方法を紹介しました。
自分ではまだ使わなくても、勉強する中では見かける書き方です。
ですので、大まかにでも知っておきましょう。
css指定がよく分からないという人は、こちらをどうぞ。

