
ヘッダーのコーディングで頭が真っ白。
html/cssの勉強や写経をしても、1からコードを書こうとすれば手が止まってしまいますよね。
「(htmlの)何のコードから書けばいいんだろう」って。
実際、これは初心者のだれもが経験することです。
ですが、ちょっとした考え方のコツさえつかめば、コードは書けるようになります。
そんなわけで今回は、シンプルなヘッダーを例にしたコーディング方法について紹介します。
どのように考えて、htmlレイアウトを作りcssを指定するのか。
ここに目を向けて、ご覧ください。
ヘッダーのデザイン図の見方
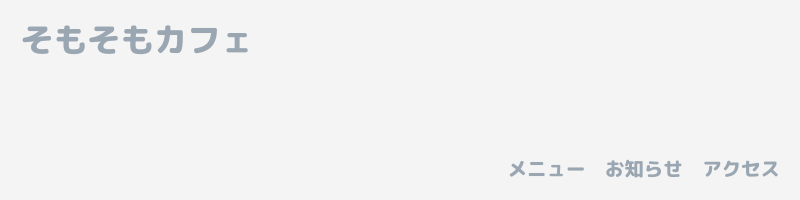
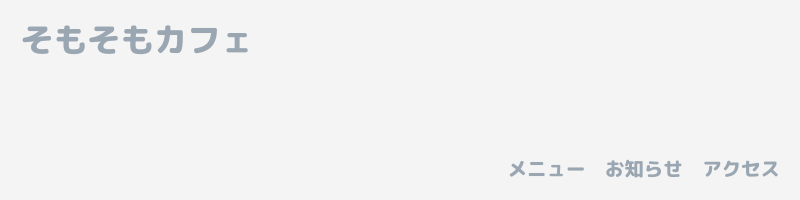
以下がヘッダーの完成デザインです。

いきなりhtml/cssを書きはじめようとせず、まずはデザイン図をじっくり見てみましょう。
ヘッダーがどんなふうになっているのか。
よく眺めるのがポイントです。

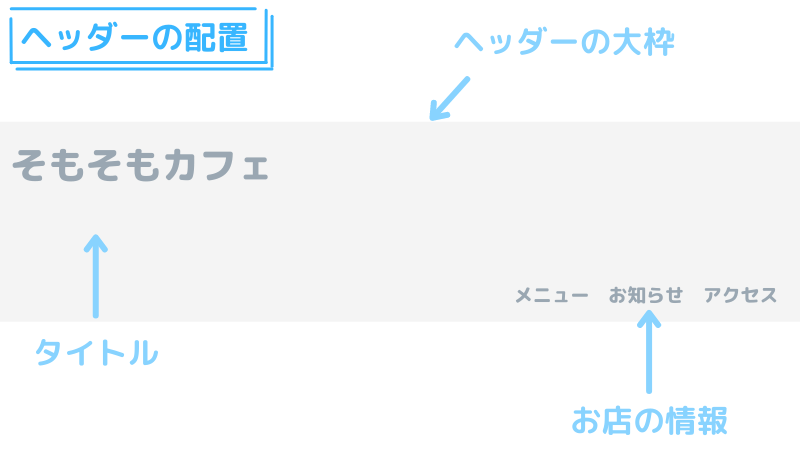
構成してるのは、じつは3つだけ。
- ヘッダーの大枠
- タイトル
- お店の情報
ヘッダーの大枠があり、タイトルがその中の左上、お店の情報が右下に位置しています。
これらをそれぞれ、<header>などのタグで囲っていけばよさそう。
それでは次で、htmlでレイアウトを作っていきましょう。
【参考記事】htmlタグ|要素との違いや閉じタグに気をつけよう
htmlでヘッダーのレイアウトを作る
まずは、土台となる<header>から。
<header>
</header>中には、タイトルがありましたね。
というわけで、<h1>を書き加えて…
<header>
<h1>そもそもカフェ</h1>
</header>こんな感じですね。
お店の情報があったので、それも加えましょう。
- メニュー
- お知らせ
- アクセス
は同列なので、リストで一括りに。
ということで、<ul> <li>を使います。
<header>
<h1>そもそもカフェ</h1>
<ul>
<li>メニュー</li>
<li>お知らせ</li>
<li>アクセス</li>
</ul>
</header>これでhtmlのコードは終わり。
「思ったほど、多くはないなあ」って、感じませんでしたか。
ちなみに、これがhtmlレイアウトというもので、ホームページの骨組み(骨格)になります。
ここで、css指定へ行く前にhtmlの親子関係を整理してみましょう。
リスト表示させるには、<oll>または<ul>を使います。
<ol>の場合は「1.2.3…」と順番がつきます。
ですので、料理の手順などの時には<ol>を使いましょう。
<ol>
<li>野菜を洗う</li>
<li>野菜を切る</li>
<li>フライパンで傷める</li>
</ol>- 野菜を洗う
- 野菜を切る
- フライパンで炒める
一方、順番にこだわる必要のないリストは<ul>を用います。
実際のコーディング場面でも9割は<ul>です。
上記のヘッダーの中のリスト表示も「1.2.3…」と順番をつける必要はないので、<ul>を使います。
htmlの親子関係を確認する
親子関係として見ると、親が<header>で子が<h1> <ul>です。
<h1>と<ul>は兄弟要素。
<ul>と<li>も親子関係があって、親が<ul>で、子が<li>になります。
- 親:<header>
- 子:<h1> <ul> ←兄弟
- 親:<ul>
- 子:<li>
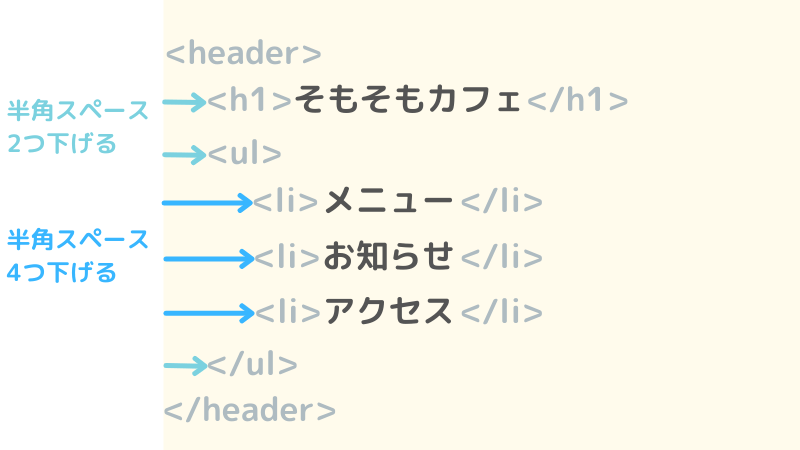
ちなみに、<header>よりも<h1>や<ul>などを少し下げて書くのは、親子関係を見やすくするためです。

これを、インデント(字下げ)すると言います。
※「indent = 凹ます」という意味みたいです。字下げ = 凹ます、と考えるとしっくりくるかも…
このように、それぞれの関係を大まかでいいので把握しておきましょう。
そうすると次のcss指定がしやすくなるはずです。
それではcssを書いていきましょう。
【参考記事】【htmlタグ】親子関係ほど、意識して見てみよう!
※<nav>について
本来、お店情報の<ul>は<nav>で囲むのが一般的です。
<header>
<h1>そもそもカフェ</h1>
<nav>
<ul>
<li>メニュー</li>
<li>お知らせ</li>
<li>アクセス</li>
</ul>
<nav>
</header>しかし、一見すると<ul>と<li>だけで十分に感じるかもしれません。
<nav>は必要ないんじゃないかと。
しかし、<nav>はほかのページへ飛ぶためのリンクの集まりがあることを示す要素です。
本で例えると、<nav>は目次に当たります。
ですので、わざわざ<nav>で<ul>を囲むのには意味があるんです。

nav … ナビゲーション
ここではhtmlレイアウトが複雑になるため記載していませんが、通常は<nav>を書くようにしましょう。
css指定でヘッダーをデザインする
まず、cssを指定していない結果を見てみましょう。
と、その前に完成形をもう1度ご覧ください。

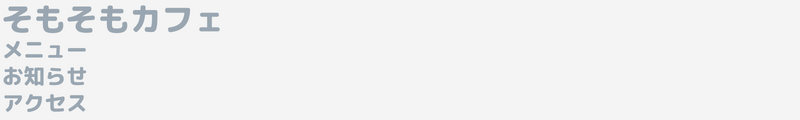
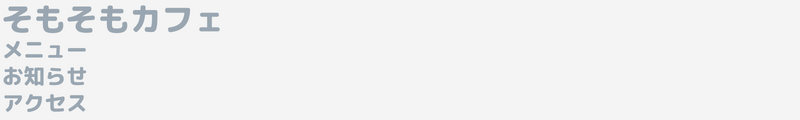
で、今度こそcss指定をしていない結果をどうぞ。

「タイトル」と「お店情報」が縦に並んでいますね。
パッと見、分かるのは、「お店の情報」が横並びしつつ、右下に移動しないといけないことでしょうか。
それと、ややわかりづらいですがヘッダーの高さが足りません。
というわけで、この状態から先ほどの完成形デザインを目指します。
コーディングの順番としては、大枠である<header>からcss指定をやっていきます。
ここでは、<header> → <h1> → <ul> → <li>の順ですね。
ヘッダー<header>
まず背景色をうすいグレーに。
幅は親と同じ大きさにしたいので、widthの指定はせず。
結果、初期値width: autoとなります。
※autoは親要素と同じ幅の大きさをとります。<header>の親要素は<body>です。
【参考記事】初期値の使い所を理解する
ここでもう1度、先ほどのcss指定をしていない図を見てみましょう。

高さが低くなる理由は、ヘッダーのheightを指定していない状態では、
ヘッダーの高さ = <h1> + <ul>
となるからです。
高さの指定なし(初期値: auto)では、子要素の高さの合計がヘッダーの高さになります。
【参考記事】heightについて
しかし、これだと高さが足りないのでheight: 100pxを指定しました。
header {
background-color: #f4f4f4; /* 背景色:うすいグレー */
height: 100px;
}
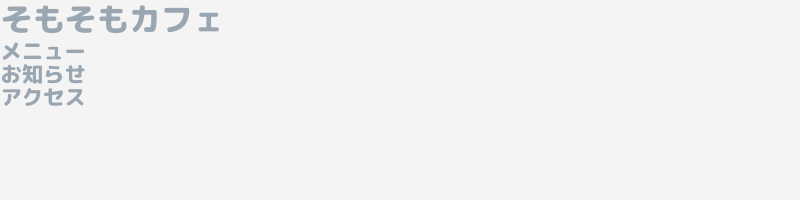
よさそうですね。
今度は、文字の位置を見てみましょう。
左上に寄りすぎていて、すき間がないですよね。

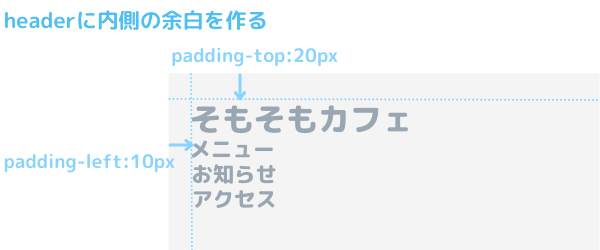
なので間隔をとるため、ヘッダーに内側の余白となるpaddingを指定。
header {
background-color: #f4f4f4; /* 背景色 */
height: 100px;
padding-top: 20px;
padding-left: 10px;
}上から20px、左から10pxの余白をとることで、文字が内側に入りました。

と、ここまでは大丈夫でしょうか。
タイトル<h1>
次は、<h1>についてです。
指定するのは、文字の大きさのみ。
h1 {
font-size: 24px;
}文字の位置は、先ほどヘッダーにpaddingを指定したことで調整ずみでした。
じつは、<h1>にpaddingやmarginを使っても、ヘッダー内での文字の位置を動かせます。
ですが、このケースのように、ヘッダーにpaddingを指定して子要素の位置を少し調整することもあるので、今回はそうしてみました。

※パディングとマージンのどちらを使えばいいか迷ってしまう。こういった人は、パディングとマージン|使い分けのポイントをご覧ください。
お店情報のリスト<ul>
ここが1番むずかしいかもしれません。
※flexなど馴染みないものが出てくるかもしれませんが、デザインしていく時の考え方に注目してみてください。
まずは、リストが3つ縦になっているのを横に並ばせたいですね。
※そもそもなぜリストが縦に並んでるのかというと、<li>はブロック要素だからです。くわしくは、ブロック要素とインライン要素の違いをご覧ください。
いくつか方法がありますが、ここではdisplay: flexを使いました。
これは<li>の親要素である<ul>に、指定してあげるだけで並んでくれるので便利です。
※flexについては、『Webクリエイターボックス』さんのFlexboxチートシートがとても分かりやすいのでご覧ください。
ul {
display: flex;
}
お店の情報が並びました。
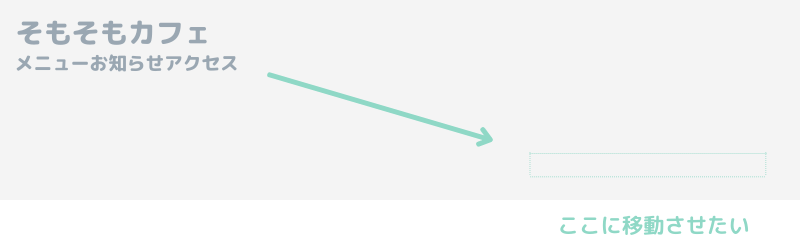
それを今度は、ヘッダーの右下に持って行きたい。

右側から並ばせるのなら、<ul>にjustify-content: flex-endというのがあるので、これを使ってみましょう。
ul {
display: flex;
justify-content: flex-end;
}※justify-contentは、display: flexと合わせて使います。
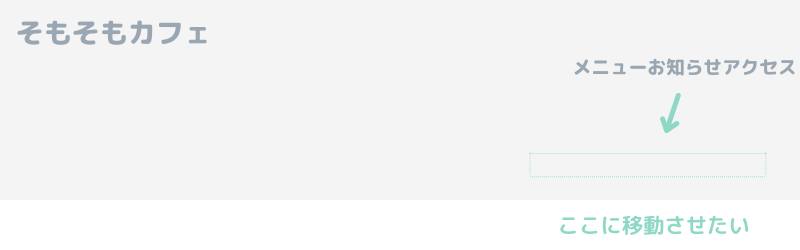
結果はどうなるのかというと…

右に並びましたが、ヘッダーの下には行きませんでした。
ここではjustify-content: flex-endは使えないので、あきらめます。
次に考えたのがposition。
positionを指定すると、要素(ここではul)を好きな場所に置けるようになります。
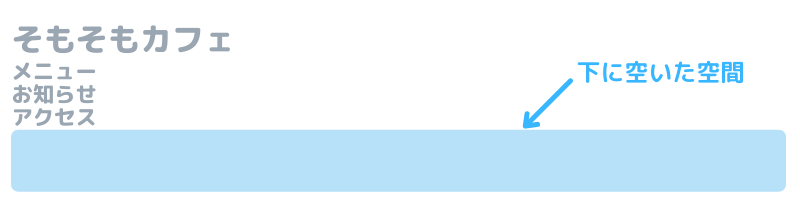
子要素は、上から下に並ぶ
ご覧いただいたように、ヘッダーの中身である<h1>や<ul>は上から下に縦へと並んでいきます。
ですが、今回のようにヘッダーを高くした場合、下が空きます。

そして通常、この空間には<h1>や<ul>を置けません。
<h1>や<ul>は、上から下へと並んでいくとルールだからです。
ですがpositionだと、このルールに縛られなくなります。
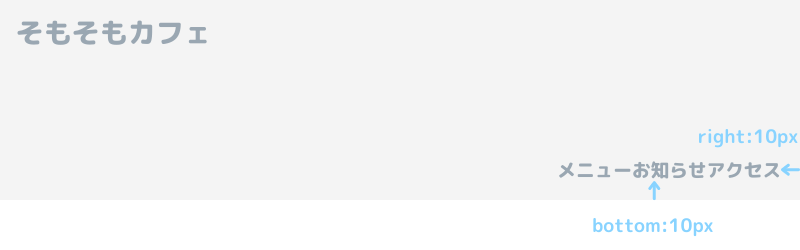
親要素であるヘッダーのエリアを基準とするため、position: relativeを指定します。
<ul>にはposition: absoluteを。
続けて<ul>にヘッダーの下から10px、右から10pxの位置と指定します。
header {
background-color: #f4f4f4;
height: 100px;
padding-top: 20px;
padding-left: 10px;
position: relative;
}
ul {
display: flex;
position: absolute;
right: 10px;
bottom: 10px;
}
お店の情報が、ヘッダーの右下に置けましたね。
ここまでは大丈夫でしょうか?
【参考記事】positionの使い方|まとめ
お店情報のリスト項目<li>
調整が必要そうなのは、<li>同士の間隔です。
「メニュー」「お知らせ」「アクセル」の文字どうしがくっつきすぎてるので、marginかpaddingで余白をとりましょう。
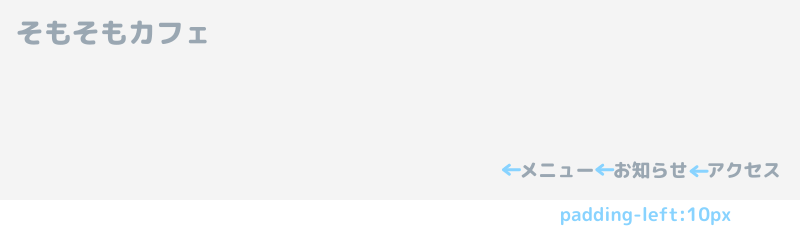
ここでは、<li>にpadding-leftを指定。
li {
padding-left: 10px;
}
<li>同士の間隔が広がり、文字が見やすくなりましたね。
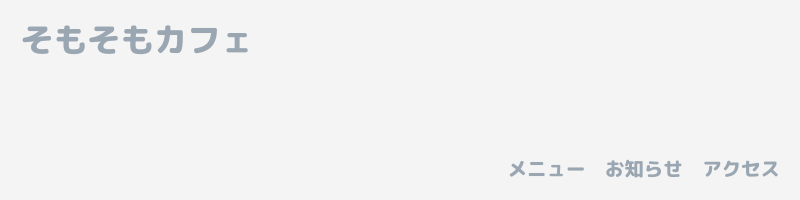
というわけで、完成。
<li>の右側に余白をとった場合
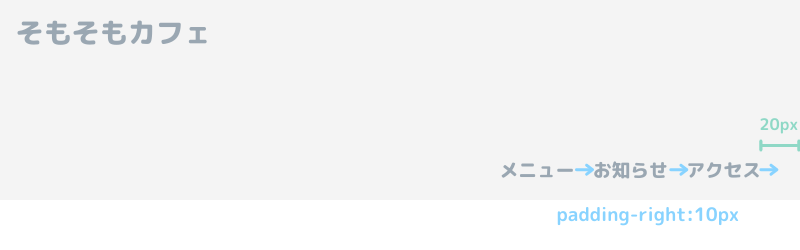
もし、padding-rightやmargin-rightをとると、
li {
padding-right: 10px;
}
ご覧のように、ヘッダーの右端からやや離れてしまいます。
なので、さいごの<li>だけ余白を打ち消す指定が必要です。
これには、last-of-typeという擬似要素を使います。
last-of-typeは、兄弟要素(ここではli)のさいごの要素にだけ指定できるものです。
<header>
<h1>そもそもカフェ</h1>
<ul>
<li>メニュー</li>
<li>お知らせ</li>
<li>アクセス</li>
</ul>
</header>li {
padding-right: 10px;
}
li:last-of-type {
padding-right: 0;
}
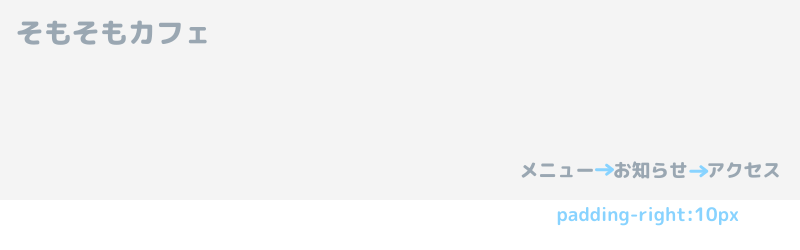
li:last-of-typeで、「アクセス」だけ右側の余白が0となりました。
※last-of-typeで指定すると、さいごの<li>にclassを指定しなくていいのが、使う利点です。
そもそも、positionのright: 10pxをright: 0にしていれば、last-of-typeの指定はなしでよさそうでした。
まあ、ちょっと書くコードが増えましたがドンマイということで。
【参考記事】nth-of-typeで間違いやすい使い方
デザインは、こんなふうに作っていきます。
ポイントは1つずつ整えていくこと。
ヘッダーの大枠を考えて、その次はタイトル、その次はお店の情報というように。
なので、見た目も少しずつデザイン図に近づいていくかんじです。
あれもこれもと考えると大変になってしまいます
ですので、1つずつ順番にやってもらえればと思います。
スマホ用画面の場合
これまで述べてきたのは、パソコン用でのレイアウトとデザインでした。

で、スマホ用画面だとどうなるかというと、

こうなります。
ナビメニューが隠れました。
替わりに、ハンバーガーメニューが出てますね。
コードだと、以下のようなイメージです。
<header>
<h1>そもそもカフェ</h1>
<ul>
<li>メニュー</li>
<li>お知らせ</li>
<li>アクセス</li>
</ul>
</header>/* ここからパソコン用画面の指定 */
header {
background-color: #f4f4f4; /* 背景色 */
height: 100px;
padding-top: 20px;
padding-left: 10px;
}
⌇
⌇
li {
padding-left: 10px;
}
/* パソコン用画面の指定ここまで */
/* ここからスマホ用画面の指定 */
@media(max-width:480px) {
⌇
⌇
}
/* スマホ用画面の指定ここまで */@media(max-width:480px)は、画面幅が480pxまでのって意味です。
画面幅 … bodyの幅です。
【参考記事】
指定の型を身につけるの「media」の項
(クリックすると、該当箇所にジャンプします)
ここに、スマホ用画面の指定。
ハンバーガーメニューの記述やら何やらを書きます。
ちなみに、ハンバーガーメニューを記述するには、このhtmlのレイアウトでは実現できません。
htmlのコードを書き足す必要があります。
しかし、ここでは割愛というか省略します。
くわしくは、ハンバーガーメニューを0から作る|コピペなしをご覧ください。
参考サイト
ホント今さらですが、この記事では、HTML Living StandardとCSS3をもとに書きました。
HTML Living Standardはhtmlの、CSS3はcssのルールブックみたいなものです。
2つとも、その最新版です。
どれも翻訳ありです。
少々むずかしめに書かれてあるので、お時間ある方だけチラッとご覧ください〜
まとめ
今回は、シンプルなヘッダーデザインの作り方を解説しました。
- デザイン完成図をじっくりと見る。
- htmlレイアウトを作りつつ、親子関係を確認する。
- css指定は、大枠(ここではheader)から行なっていく。
コードを書くには、知識以上に考え方を身につけるのがポイントになります。
なので、今回学んだ考え方を、少しずつでいいので実践してみてください。
そうすれば、どのようにコードを書いていけばいいかが分かるようになるはずです。
こちらは、上で紹介した「Flexbox」チートシート作者の『Webクリエイターボックス』さんが書かれた本です。コードを書くコツがつかめる1冊となっています↓
1冊ですべて身につくHTML & CSSとWebデザイン入門講座(電子書籍、単行本)
Kindle Unlimited
30日間の無料体験あり。
