
この記事では、以下2つの使い方を紹介します。
- background-image
- background-repeat
背景に画像を指定し、繰り返し表示するかまでできるようになりましょう。
html/css初心者の人はご覧ください。
この記事は「背景画像の表示ルール」の1回目です(全3回)。
【背景画像の使い方と表示ルール②】background-size
【背景画像の使い方と表示ルール③】background-position
※<img>で画像表示させるやり方を知りたい方は、こちらをどうぞ
【imgの使い方と表示ルール①】画像サイズの決まり方|css指定の「なし・あり」
【imgの使い方と表示ルール②】object-fitとobject-positionの使い方
背景画像の指定手順
背景画像の指定でおもに使うのがこちらの4つ。
- background-image
- background-repeat
- background-size
- background-position
そして、指定は以下の手順でやりましょう。
そうすれば、思ったように背景画像を表示できます。
レスポンシブも可能です。
- 背景に使う画像を指定し、表示する(background-image)
- 要素エリアよりも画像が小さい場合、画像を繰り返し表示させるか決める(background-repeat)
- 画像の大きさを調整する(background-size)
- 要素エリアの中で、画像をどの位置に表示させるか指定する(background-position)
(※2と3は、順番が前後する場合あり)


【参考記事】css指定の書き方|指定の型を身につける
今回は画像を表示し、それを繰り返すかまでやります。
まずは、画像の表示から。
background-image
- 背景に使う画像を指定し、表示する(background-image)
- 要素エリアよりも画像が小さい場合、画像を繰り返し表示させるか決める(background-repeat)
- 画像の大きさを調整する(background-size)
- 要素エリアの中で、画像をどの位置に表示させるか指定する(background-position)
背景に画像を指定するのがbackground-imageです。
こちらの指定方法を見ていきましょう。
指定方法
こちらが、background-imageの指定の書き方です。
header {
background-image: url(images/photo.jpg);
}
※スマホの方は、横にスクロールしてください。
background-image: のあとにurl( )と続きます。
urlは、サイトのアドレスって言う時の「URL」ですね。
「url」と「 ( 」の間には、スペースを入れないようにしましょう。
× url (images/photo.jp)
ここだけは半角スペースでも指定が効かず、画像が表示されなくなるので。
【参考記事】画像表示がうまくいかない⑤:背景画像が表示されない|要素の高さに注目
相対パスは、cssファイルから見た画像ファイルまでの道のりを書く
( )の中には使用する画像ファイルまでのパスが入ります。
※パス = ファイルまでの道すじ、道のり
パスには絶対・相対がありますが、勉強中の人は相対パスで書いてるはずです。
ですので、ここでは相対パスで書きました。
相対パスは、cssファイルから見た画像ファイルまでの道すじ。
ここ、だいじなとこです。
htmlファイルからの道のりではないので気をつけてくださいね。
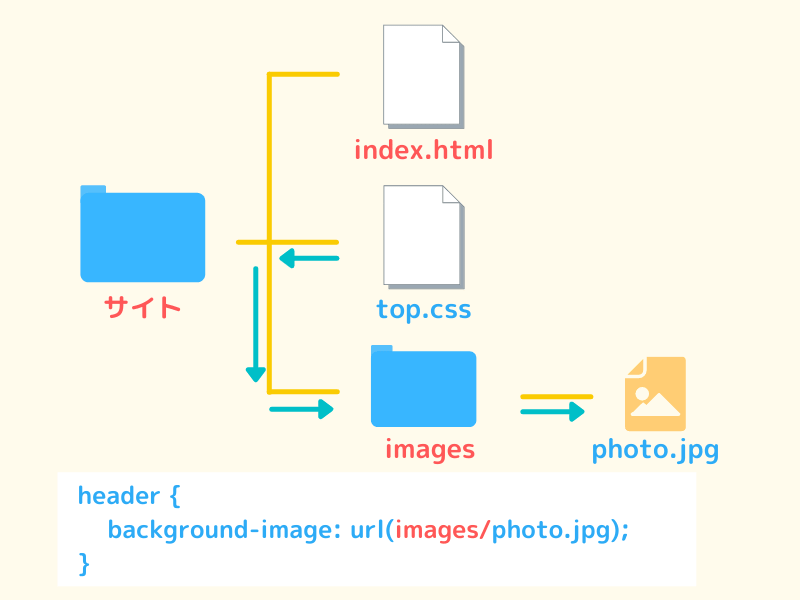
下の図は、top.cssから見たphoto.jpgまでの道すじ。

url(images/photo.jpg)の意味は、
「imagesフォルダの中にあるphoto.jpgファイル」
となります。
imagesフォルダを通らないと画像ファイルにはたどり着けません。
なので、道すじとして「images」フォルダを書くのがポイントです。
【参考記事】絶対パスと相対パス|違いと書き方
背景画像が表示されないケース

今度は背景に画像を指定したら、どう表示されるかを見ていきす。
というのも、背景画像は条件により表示されないこともあるので。
ここは必ず表示される<img>画像との大きな違いです。
以下で図を使って説明します。
ちなみに使う画像はこちら。

読み進めやすいよう、幅・高さを頭に入れましょう。
「幅は400pxで、高さは200px、縦横比は2:1…」と。
記憶できましたね。
画像が表示されない場合
背景画像が表示されないケースです。
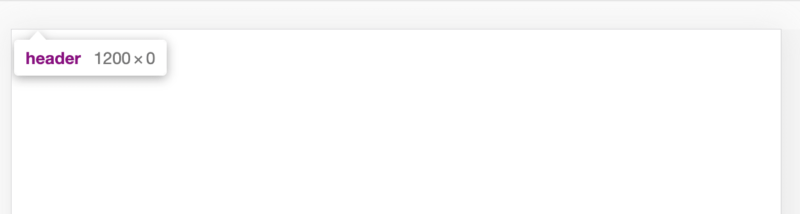
<header>
</header>
<!-- headerの中身なし -->header {
background-image: url(images/harbor.png);
}
ご覧のとおり、画像が表示されません。
背景画像が映し出されないのは、ヘッダーの中身が空だからです。
これは<div>や<p>に背景画像を指定した時でも結果は同じ。
このように要素の中身がなにもない場合、背景画像は表示されません。
要素というのは<div>や<p>のこと。もちろん<header>も。
補足
要素の中身がないと背景画像は表示されません。
しかし、<body>に背景画像を指定した場合は例外のようです。
中身が空でも以下のような結果となります。
<body>
</body>body{
background-image: url(images/harbor.png);
}
Google ChromeでもSafariでも、画像が画面いっぱいに表示されました。
しかし、<body>が空になるケースはほぼありません。
なんか蛇足でした。
画像が一部表示される場合
次は背景画像が一部表示される場合です。
<header>の中に<h1>を入れます。
- 親:<header>
- 子:<h1>
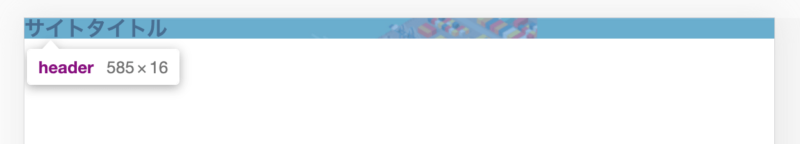
<header>
<h1>サイトタイトル</h1>
</header>header {
background-image: url(images/harbor.png);
}
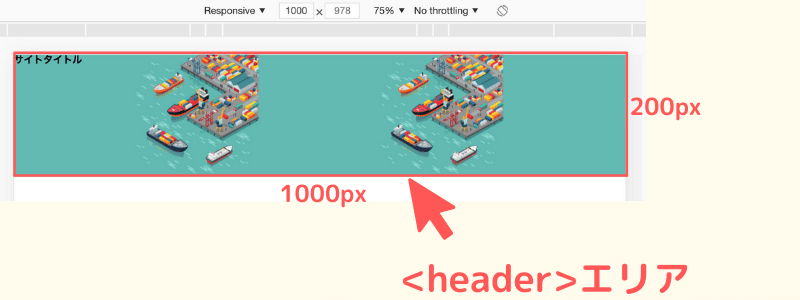
画面の横幅いっぱいに画像は表示されました。
しかし、高さは16pxしかありません。
16pxは<h1>の文字の大きさです。
この結果から分かるのは、ヘッダーの高さを指定していない場合。
ヘッダーの中身(h1の文字)の高さしか背景として表示されないということ。
つまり、『ヘッダーの高さ = 子要素の高さ』になります。
【参考記事】「シンプルなヘッダーから作り方のコツを学ぼうの」の『ヘッダー』項目
※クリックすると、該当箇所にジャンプします。
画像が全部表示される場合
もし、画像の下まで表示させるなら要素に高さを指定しましょう。
要素に高さを指定すると、子要素の高さに左右されず画像が表示されるので。
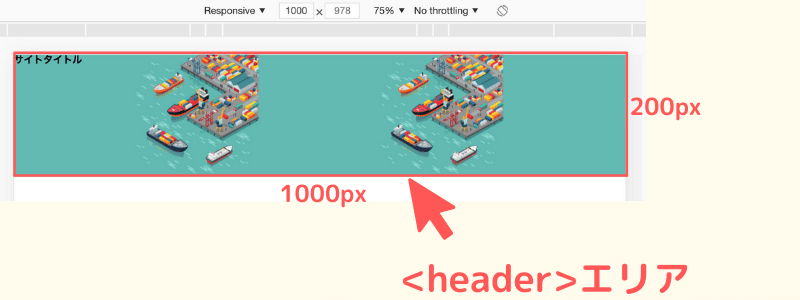
<header>
<h1>サイトタイトル</h1>
</header>header {
height: 200px;
background-image: url(images/harbor.png);
}
ヘッダーに高さを指定したので、画像が下まで表示できました。
次は、繰り返し表示させる指定にいきましょう。
※背景画像が表示されない場合、こちらも参考にしてください。
【参考記事】背景画像が表示うまくいかない⑤:背景画像が表示されない
- <header>や<div>に背景画像を指定する場合、中身が空なら画像が表示されない。
- <header>の中に<h1>などを入れても、<h1>の高さ分しか画像が表示されない。横幅はいっぱいに表示される。
- <header>などが空でも高さを指定すれば、背景画像は表示される。
background-repeat
- 背景に使う画像を指定し、表示する(background-image)
- 要素エリアよりも画像が小さい場合、画像を繰り返し表示させるか決める(background-repeat)
- 画像の大きさを調整する(background-size)
- 要素エリアの中で、画像をどの位置に表示させるか指定する(background-position)
背景画像を表示できたあと、次に考えるのが画像を繰り返して表示するかです。
※背景画像を繰り返し表示させるつもりだった。だけど1枚の大きな画像として映し出されたら、もとのサイズが大きいかもしれません。その場合は、画像の大きさを調整しましょう。順番が前後しますが、先に【背景画像の使い方と表示ルール②】background-sizeをご覧ください。
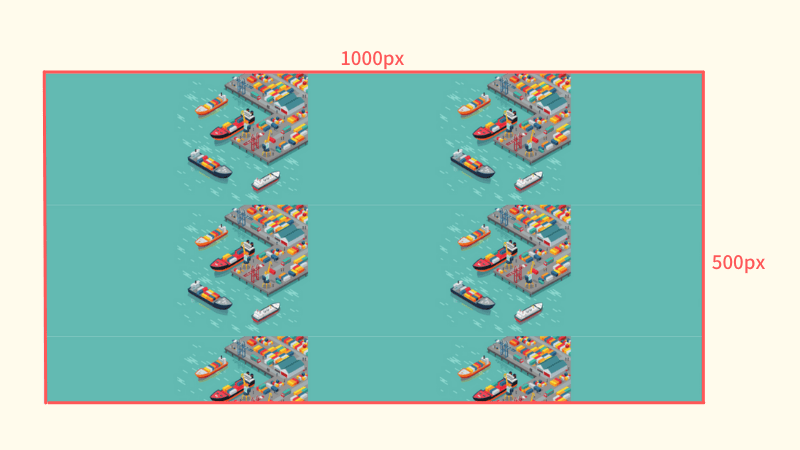
上のさいごに見た図では、画像は繰り返し表示されていました。
これです。

この背景画像を繰り返して表示させるのが、background-repeatです。
指定方法と値
background-repeatの値はこちら。
| repeat | 画像を縦横に繰り返して表示(初期値) |
| no-repeat | 画像を繰り返して表示しない |
| round | さいごの画像が切れずに表示される (画像サイズは自動で調整) |
| space | 画像と画像の間にスペースが入りつつ、さいごの画像も切れない |
※初期値=指定されていない時に、はじめに与えられている値
【参考記事】cssの初期値の使い所を理解する
それでは、値ごとに結果を見ていきましょう。
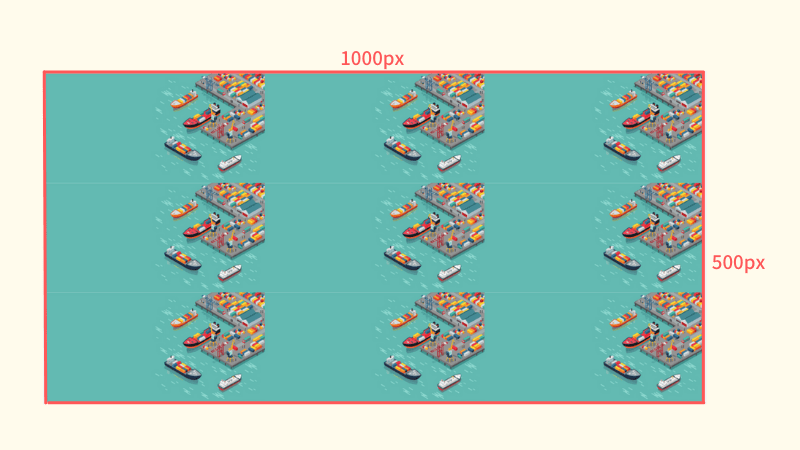
ヘッダーの中身は空で、幅は1000px 高さ500pxに指定。
画像の大きさは、幅:400px 高さ:200pxでした。
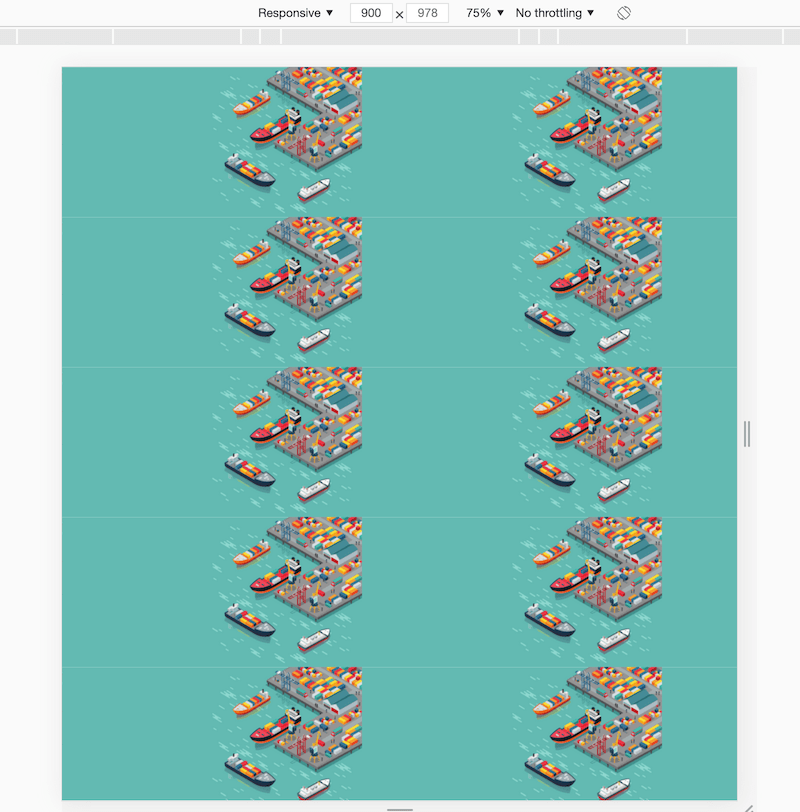
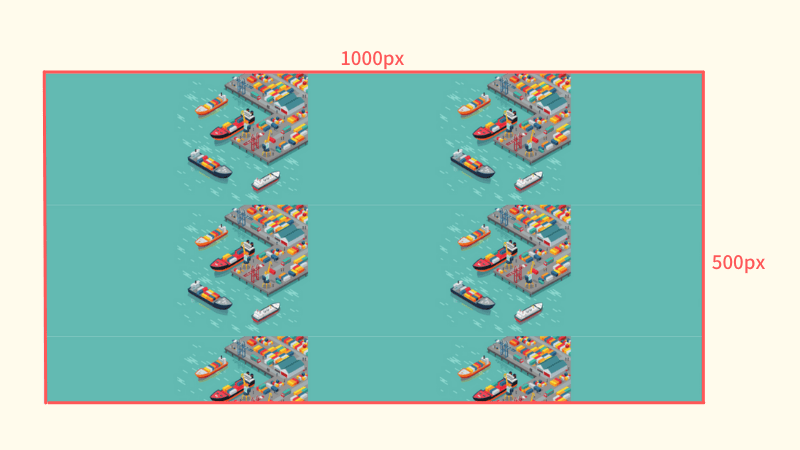
repeat
初期値はrepeatです。
なのでbackground-repeatを指定しないと、画像は繰り返し表示されます。
<header>
</header>header{
width: 1000px;
height: 500px;
background-image: url(images/harbor.png);
}
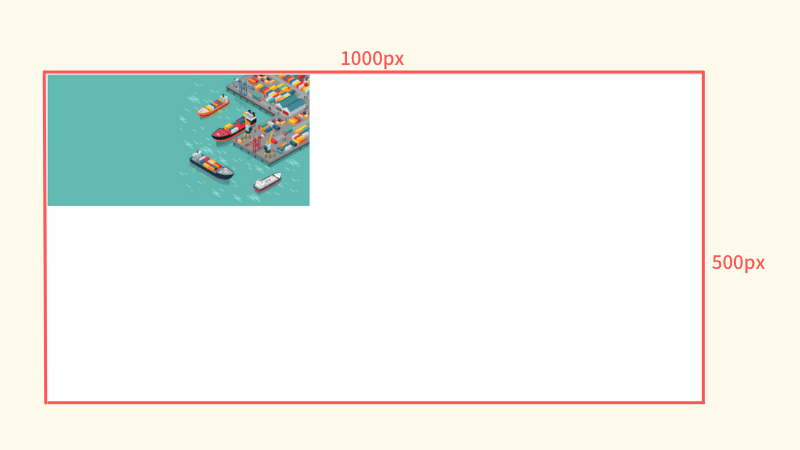
no-repeat
繰り返し表示しない場合は、background-repeat: no-repeatと指定。
ご覧のように画像が1枚しか表示されません。
header{
width: 1000px;
height: 500px;
background-image: url(images/harbor.png);
background-repeat: no-repeat;
}
【参考記事】画像表示がうまくいかない⑥:背景画像が繰り返されてしまう
さいごの画像を切れずに表示させる
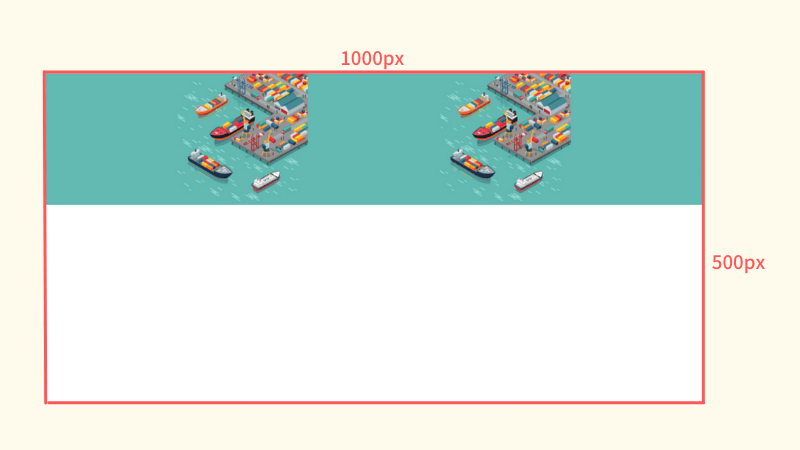
値がrepeatだと、さいごの画像が横も縦も切れて表示されていました。

このさいごの画像が切れずに表示させるのがroundです。
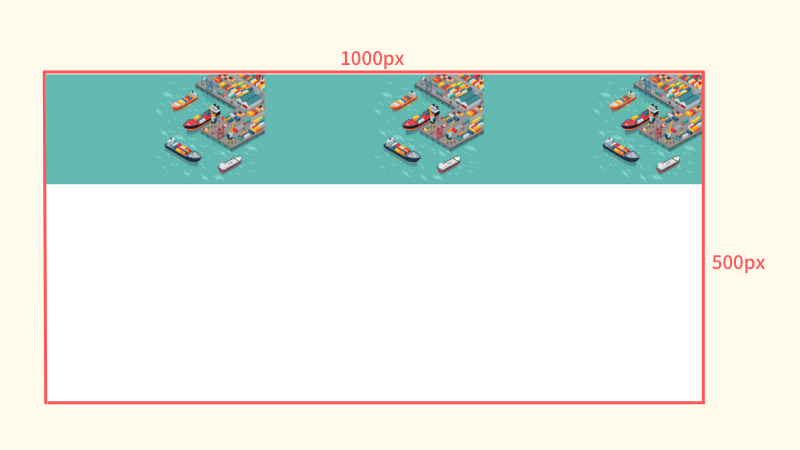
round
roundだとさいごの画像も全体が表示されます。
見た目として、roundがきれいですね。

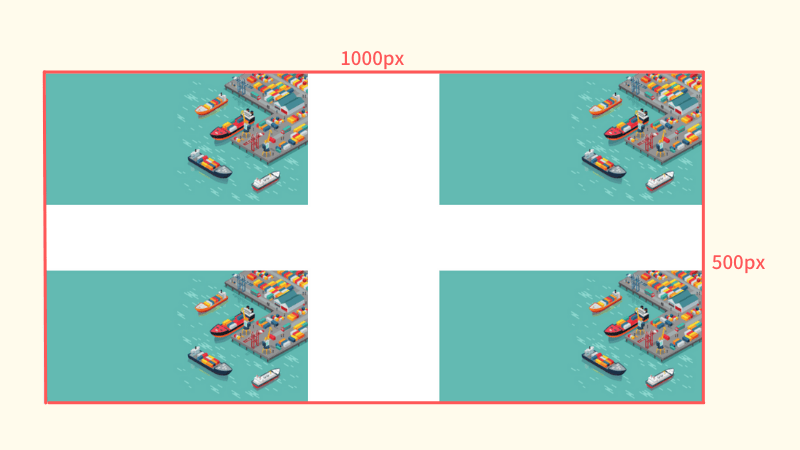
画像と画像の間にスペースを作る
繰り返し表示させた画像と画像の間にスペースを入れることもできます。
その値がspaceです。
space
spaceだと空白が入りつつ、さいごの画像が切れずに表示されていますね。
正直、こういう画像ではスペースを空けると変ですが…

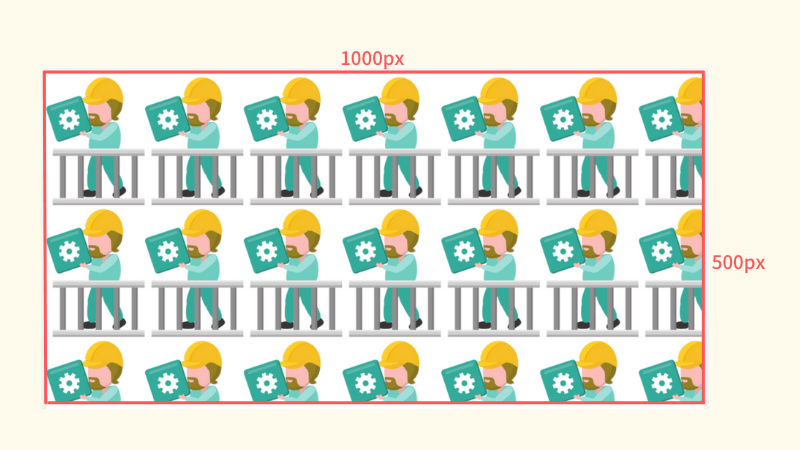
アイコン画像っぽいのに、スペースを入れるといい感じになります。
こんなふうに。
なんか、うるさい画像ですみません。


横または縦だけ、繰り返し表示させる
繰り返し表示には、横だけ繰り返すbackground-repeat: repeat-x。
縦だとbackground-repeat: repeat-yがあります。
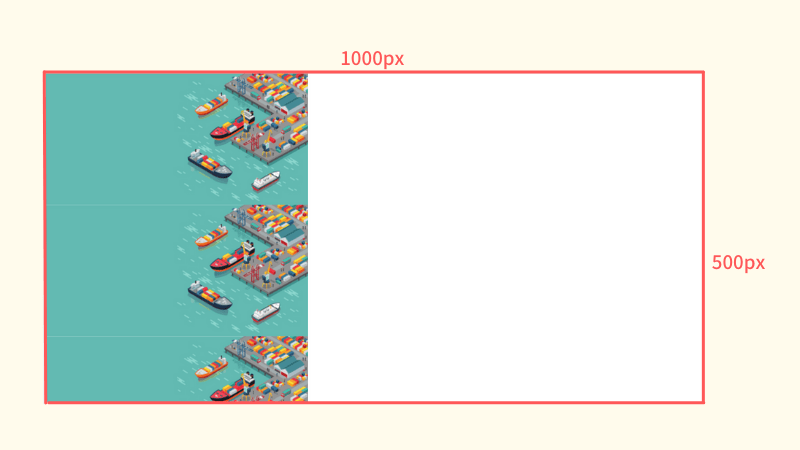
repeat-x、repeat-y
repeat-x・repeat-yを指定すると、横・縦方向にそれぞれ繰り返し表示。
ただし、さいごの画像は切れています。


横だけまたは縦だけ繰り返した、さいごの画像を切れずに表示させる
横だけまたは縦だけ繰り返したさいごの画像。
この画像を切れずに表示させたい場合は次のを使います。
- background-repeat-x
- background-repeat-y
これは、background-repeatとは別のものです。
ややこしいですが。
background-repeat-x・background-repeat-y
以下は横だけ繰り返し、さいごの画像が切れないようにする指定です。
header{
width: 1000px;
height: 500px;
background-image: url(images/harbor.png);
background-repeat: round;
background-repeat-y: no-repeat;
}
横だけ繰り返した画像のさいごが切れずに表示できています。
指定の流れはこちら。
- background-repeat: roundで、さいごの画像を切れないように指定
- background-repeat-y: no-repeatで、縦の繰り返しをしないよう指定
指定の順番が逆にならないように気をつけましょう。
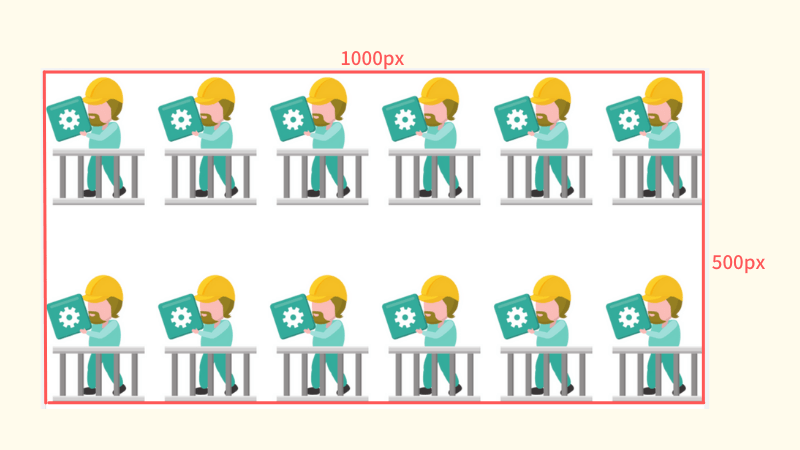
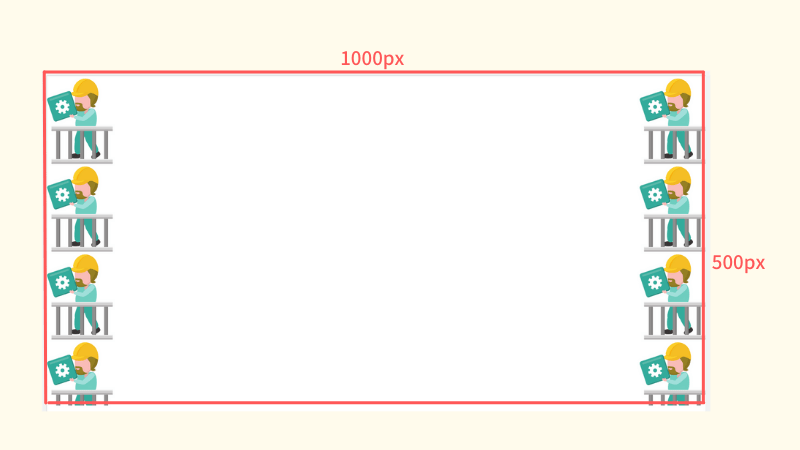
ちょっと応用的な感じで…
さらに先ほどのアイコン画像を使い、こんなふうにもできます。
header{
width: 1000px;
height: 500px;
background-image: url(images/worker.png),url(images/worker.png);
background-size: 150px auto;
background-repeat: repeat-y,repeat-y;
background-position: 0% 0%,100% 0%;
}
background-positionとかも解説してないのに、先走ってすみません。
これは画像を複数指定し、それを画面の両端に置き縦に繰り返しています。
こういうのもできるんだくらいに思ってもらえれば…
【参考記事】画像を使いこなす⑥:背景画像を重ねて表示する
背景画像と背景色の関係
こんな長い記事を読んで、さらに次の疑問を持った方もいるかもしれません。
「背景画像と背景色はいっしょに指定してもいいの?」
指定は同時にできます。
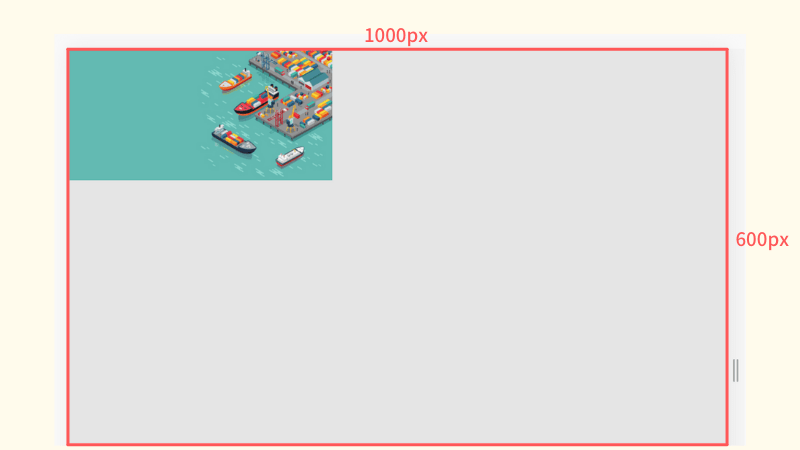
以下では背景画像を表示しつつ、背景色としてうすいグレーも合わせて指定。
<header>
</header>header{
width: 1000px;
height: 600px;
background-color: #e5e5e5; /* うすいグレー */
background-image: url(images/harbor.png);
background-repeat: no-repeat;
}
背景画像の下に背景色がついています。
ちなみに下のように書いても結果は同じです。
header{
width: 1000px;
height: 600px;
background-image: url(images/harbor.png);
background-repeat: no-repeat;
background-color: #e5e5e5; /* うすいグレー */
}background-imageのあとにbackground-colorと指定しました。
何となく、あとから書いたbackground-colorで上書きされそうな感じですが。
一応、頭に入れておきましょう。
参考サイト
この記事はCSS3をもとに書きました。
CSS3とはcssのルールブックみたいなもので、その最新版です。
- 「background-image」MDN Web Docs
- 2.3. 画像ソース:’background-image’プロパティ「CSS 背景と枠線 モジュール レベル 3」W3C
- 「background-repeat」MDN Web Docs
- 2.4. イメージのタイリング:’background-repeat’プロパティ「CSS 背景と枠線 モジュール レベル3」W3C
どれも翻訳ありです。
やや専門的に書かれてるので、余裕のある方だけご覧ください。
まとめ
今回はbackground-imageとbackground-repeatについて解説しました。
- 背景に使う画像を指定し、表示する(background-image)
- 要素エリアよりも画像が小さい場合、画像を繰り返し表示させるか決める(background-repeat)
- 画像の大きさを調整する(background-size)
- 要素エリアの中で、画像をどの位置に表示させるか指定する(background-position)
背景画像を表示させるポイントは、要素への高さの指定でした。
この点に注意して、さっそく背景に画像を指定してみてください。
次は、背景画像の大きさを決めましょう。
背景画像は、大きさによって見た目が変わります。
1枚の大きな画像として映し出すのか。
または、小さなアイコンとして繰り返し表示させるのか。
このように見せ方を決めるのが、background-sizeです。
記事はこちらからご覧ください。

※background-positionをご覧になりたい方はこちらをどうぞ。
【背景画像の使い方と表示ルール③】background-positionの使い方
