
さっそくですがwhite-spaceを使うと、
- テキストの折り返し
- 連続の半角スペースや改行をどう表示させるか
に関する指定ができます。
と言われても分かりにくいはずです。
ですの、例を挙げて紹介していきます。
それではご覧ください。
white-spaceと値
white-spaceプロパティには、おもに以下の値があります。

- normal(初期値)
- nowrap
- pre
- prewrap
- preline
そして冒頭で述べたように、white-spaceは要素内での
- テキストを折り返すか
- 連続の半角スペースや改行をどう表示させるか
の指定が可能です。

先にわかりやすい、「テキストを折り返すか」についてご覧ください。
テキストの折り返し
テキストの折り返しについては、
- 折り返す
- 折り返さない
に分けられます。
テキストを折り返す
| normal | nowrap | pre | prewrap | preline | |
| テキストの折り返し | 折り返す | 折り返さない | 折り返さない | 折り返す | 折り返す |
<p>
ほぼほぼ、ほぼほぼ、ほぼほぼ
</p>p {
width: 100px;
border: solid 1px #000;
white-space: normal;
}ほぼほぼ、ほぼほぼ、ほぼほぼ
上記だと、テキストが折り返されますね。
normalは初期値です。
つまりwhite-spaceを指定しなかった時も、この値が適用されます。
こういうことですね↓
<p>
ほぼほぼ、ほぼほぼ、ほぼほぼ
</p>p {
width: 100px;
border: solid 1px #000;
white-space: normal;
}ほぼほぼ、ほぼほぼ、ほぼほぼ
あなたが今デザインしてるサイトの文章。
その文章も、white-spaceを指定せずともテキストは折り返されていると思います。
理由はwhite-spaceに初期値normalが適用されているからです。
【参考記事】初期値の使い所を理解する
テキストを折り返さない
今度はnowrapを指定してみましょう。
nowrapだとテキストを折り返さず表示します。
| normal | nowrap | pre | prewrap | preline | |
| テキストの折り返し | 折り返す | 折り返さない | 折り返さない | 折り返す | 折り返す |
<p>
ほぼほぼ、ほぼほぼ、ほぼほぼ
</p>p {
width: 100px;
border: solid 1px #000;
white-space: nowrap;
}ほぼほぼ、ほぼほぼ、ほぼほぼ
テキストは折り返されず、<p>の枠線からはみ出しましたね。
はみ出たテキスト隠す
余談ですがはみ出たテキストを隠しましょう。
<p>
ほぼほぼ、ほぼほぼ、ほぼほぼ
</p>p {
width: 100px;
border: solid 1px #000;
white-space: nowrap;
overflow: hidden;
}ほぼほぼ、ほぼほぼ、ほぼほぼ
overflow: hiddenでできます。
hiddenは日本語で「隠された」という意味。
そのまんまですね。
overflowの初期値はvisible。
※visible … 見える。
つまり、テキストがはみ出ても表示させます。
テキストの折り返しは分かっていただけたでしょうか?
【参考記事】overflowの使い方
連続の半角スペースや改行の表示
| normal | nowrap | pre | prewrap | preline | |
| 半角スペース | 1つにまとめる | 1つにまとめる | そのまま表示 | そのまま表示 | 1つにまとめる |
| 改行 | 1つにまとめて半角スペースに置き換わり表示 | 1つにまとめて半角スペースに置き換わり表示 | そのまま表示 | そのまま表示 | そのまま表示 |
連続で入力した半角スペース・改行をどう表示させるか?
これは見てもらったほうが分かりやすいです。
半角スペース
まず、半角スペースから。
初期値normalを指定。
| normal | nowrap | pre | prewrap | preline | |
| 半角スペース | 1つにまとめる | 1つにまとめる | そのまま表示 | そのまま表示 | 1つにまとめる |

p {
width: 100px;
border: solid 1px #000;
white-space: normal;
}
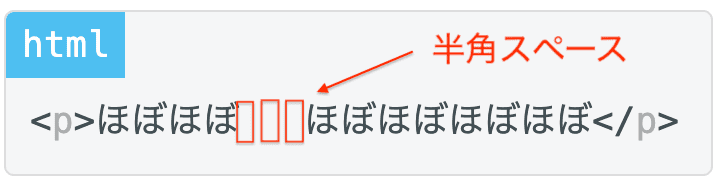
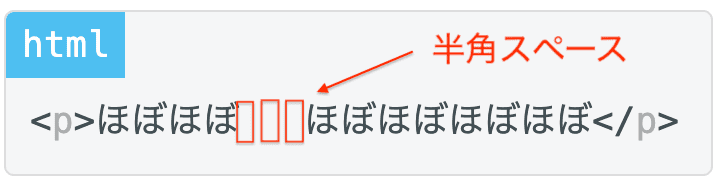
htmlコードでは3つの半角スペースを入れました。
しかし結果を見ると、半角スペース1つだけが表示。
これが、1つにまとめるという意味です。
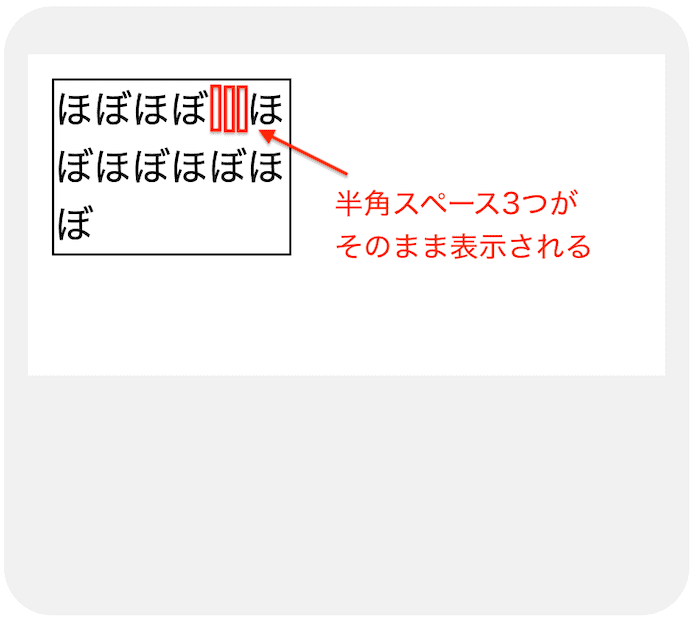
次はprewrapを指定しましょう。
prewrapは連続して入力したスペースを、そのまま表示させます。
| normal | nowrap | pre | prewrap | preline | |
| 半角スペース | 1つにまとめる | 1つにまとめる | そのまま表示 | そのまま表示 | 1つにまとめる |

p {
width: 100px;
border: solid 1px #000;
white-space: prewrap;
}
半角スペース3つぶんがそのまま表示されました。
改行
今度は改行してみます。
normalだと、改行も半角スペースにまとめられます。
| normal | nowrap | pre | prewrap | preline | |
| 改行 | 1つにまとめて半角スペースに置き換わり表示 | 1つにまとめて半角スペースに置き換わり表示 | そのまま表示 | そのまま表示 | そのまま表示 |

p {
width: 100px;
border: solid 1px #000;
white-space: normal;
}
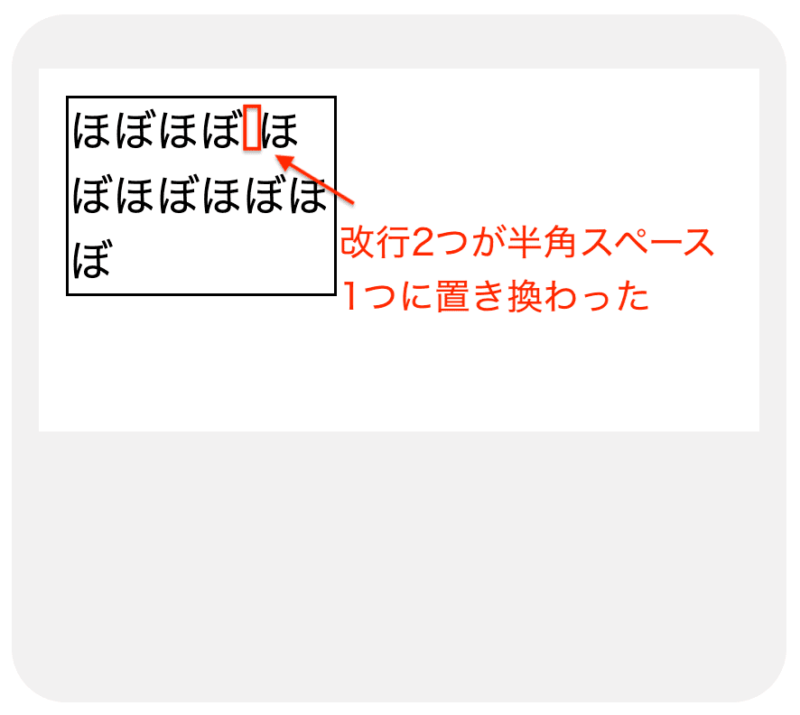
htmlコードでは改行を2つ続けました。
ですが、結果は半角スペース1つにまとめられました。
もし、normalで改行をさせたいなら<br>を使いましょう↓
<p>ほぼほぼ<br>
<br>
ほぼほぼほぼほぼ
</p>次は、改行をそのまま表示させるprewrapを指定します。
| normal | nowrap | pre | prewrap | preline | |
| 改行 | 1つにまとめて半角スペースに置き換わり表示 | 1つにまとめて半角スペースに置き換わり表示 | そのまま表示 | そのまま表示 | そのまま表示 |

p {
width: 100px;
border: solid 1px #000;
white-space: prewrap;
}
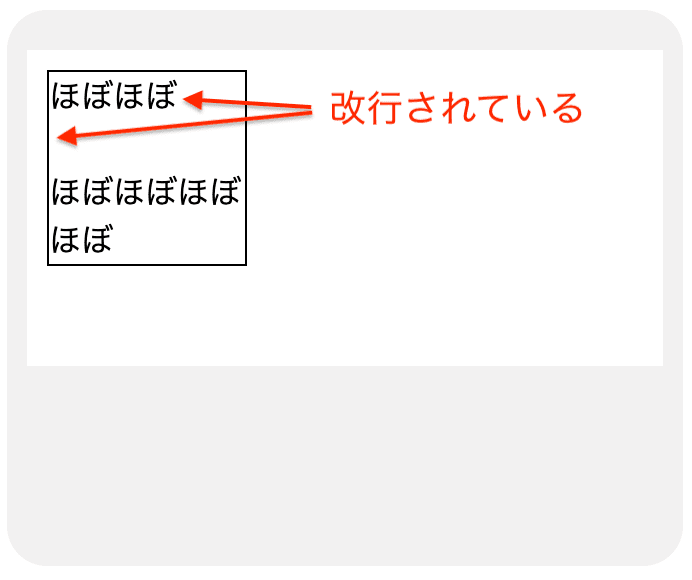
prewrapを指定すると、2回の改行が反映されていますね。
white-spaceを指定する場面
white-spaceは通常、初期設定のままでOKです。
使う場面としては、擬似要素のbeforeやafterのテキストの中身を改行する時。
以下をご覧ください。
<p>ほぼほぼ</p>p::after {
content: '4コいち\Aジャスト';
white-space: pre;
}ほぼほぼ
\Aは改行を表すコードです。
white-space: preは改行をそのまま実行します。
| normal | nowrap | pre | prewrap | preline | |
| 改行 | 1つにまとめて半角スペースに置き換わり表示 | 1つにまとめて半角スペースに置き換わり表示 | そのまま表示 | そのまま表示 | そのまま表示 |
もし、white-space: preを指定しないと、下図のようになります。
<p>ほぼほぼ</p>p::after {
content: '4コいち\Aジャスト';
}ほぼほぼ
改行はされず、半角スペースに置き換わりました。
上記コードはwhite-spaceが未指定なため、初期値normalが採用されています。
normalは改行を半角スペースに置き換えていました。
なので、改行コードの\Aが半角スペースになったのです。
| normal | nowrap | pre | prewrap | preline | |
| 半角スペース | 1つにまとめる | 1つにまとめる | そのまま表示 | そのまま表示 | 1つにまとめる |
| 改行 | 1つにまとめて半角スペースに置き換わり表示 | 1つにまとめて半角スペースに置き換わり表示 | そのまま表示 | そのまま表示 | そのまま表示 |
| 折り返し | 折り返す | 折り返さない | 折り返さない | 折り返す | 折り返す |
【参考記事】
cssの擬似要素beforeについて|画像指定も
cssの擬似要素afterについて|改行なども
参考サイト
この記事は、CSS3をもとに書きました。
CSS3とはcssのルールブックみたいなもので、その最新版です。
- white-space|MDN Web Docs
- 3. White Space and Wrapping: the white-space property「CSS Text Module Level 3」W3C
専門家向けに書かれており、やや難解です。
お時間ある人だけ、ご覧ください。
まとめ
テキストエディタ上で何気に使っている半角スペース・改行。
これらが、white-spceでコントロールされてると思うと面白いですよね。
というわけで、今回は以上になります。
