
この記事ではoverflowについて紹介します。
overflowは溢れるという意味です。
スクロールはoverflowで指定できます。
使いどころも解説しますので、ご覧ください。
overflowの指定方法
冒頭で述べたとおり、overflowとは日本語で「溢れる」という意味。
例えば、要素に高さを指定した時には文字が溢れます。
<p>おほほほ<br>おほほほ<br>おほほほ</p>p {
border: solid 1px #000000;
width: 100px;
height: 40px;
}おほほほ
おほほほ
おほほほ
枠線が<p>のエリアです。
文字がはみ出てますね。
ここでoverflowを使ってみましょう。
<p>おほほほ<br>おほほほ<br>おほほほ</p>p {
border: solid 1px #000000;
width: 100px;
height: 40px;
overflow: hidden;
}おほほほ
おほほほ
おほほほ
overflow: hiddenではみ出た文字が隠れました。
overflow: scrollとすればどうでしょう。
<p>おほほほ<br>おほほほ<br>おほほほ</p>p {
border: solid 1px #000000;
width: 100px;
height: 40px;
overflow: scroll;
}おほほほ
おほほほ
おほほほ
↑
縦にスクロールしてください。
縦にスクロールできたと思います。
ブラウザによって実際にスクロールしないと、スクロールバーが出現しないようです。
次はoverflow: visibleとします。
<p>おほほほ<br>おほほほ<br>おほほほ</p>p {
border: solid 1px #000000;
width: 100px;
height: 40px;
overflow: visible;
}おほほほ
おほほほ
おほほほ
はみ出ましたね。
visibleは初期値です。
※visible…見える。
※初期値…要素にプロパティを指定していない時、はじめから与えられている値


【参考記事】初期値の使い所を理解する
ですから、はじめにoverflowを指定しなかった時は文字がはみ出ていたんですね。
overflowの値
改めて、overflowの値はこちらになります。
- visible(初期値)
- hidden
- scroll
- auto
autoはブラウザに表示方法を任せる値です。
※ブラウザ…Google ChromeやSafariなどのこと。
つまりテキストがはみ出た時、
「はみ出たままにするのか・隠すだけなのか・スクロールを発生させるのか」
は、ブラウザ次第ということ。
とは言っても大抵の場合、はみ出たらスクロールが発生するようです。
ちなみに、ブラウザに表示方法を任せるのをユーザーエージェントに依存すると言います。
【参考記事】user agent stylesheet|ブラウザで使われているcss
overflow-x、overflow-y
overflowには、
- overflow-x … 横方向
- overflow-y … 縦方向
のプロパティもあります。

overflowはoverflow-xとoverflow-yの一括指定です。
例えばoverflow: hidden scrollだと、横方向にはhidden、縦方向はscrollとなります。
overflow: hiddenでは、横・縦方向ともにhiddenとなるわけです。
指定が効かない場合
overflowの指定が効かない場合は、記述間違いがほとんどです。
要素 {
overflow: scroll;
}
スペルミスや全角入力がないかを確認しましょう。
くわしくは、こちらの記事をご覧ください。
【参考記事】css指定が効かない|原因を切り分けて解決する
overflowの使いどころ
次はoverflowの使いどころを紹介します。
と言っても、たいして思いつきませんが…
overflow: scroll
というわけで、まずは1つ目。
overflow: scrollです。
じつは、ここまで見てきた中にoverflow: scrollは使われています。
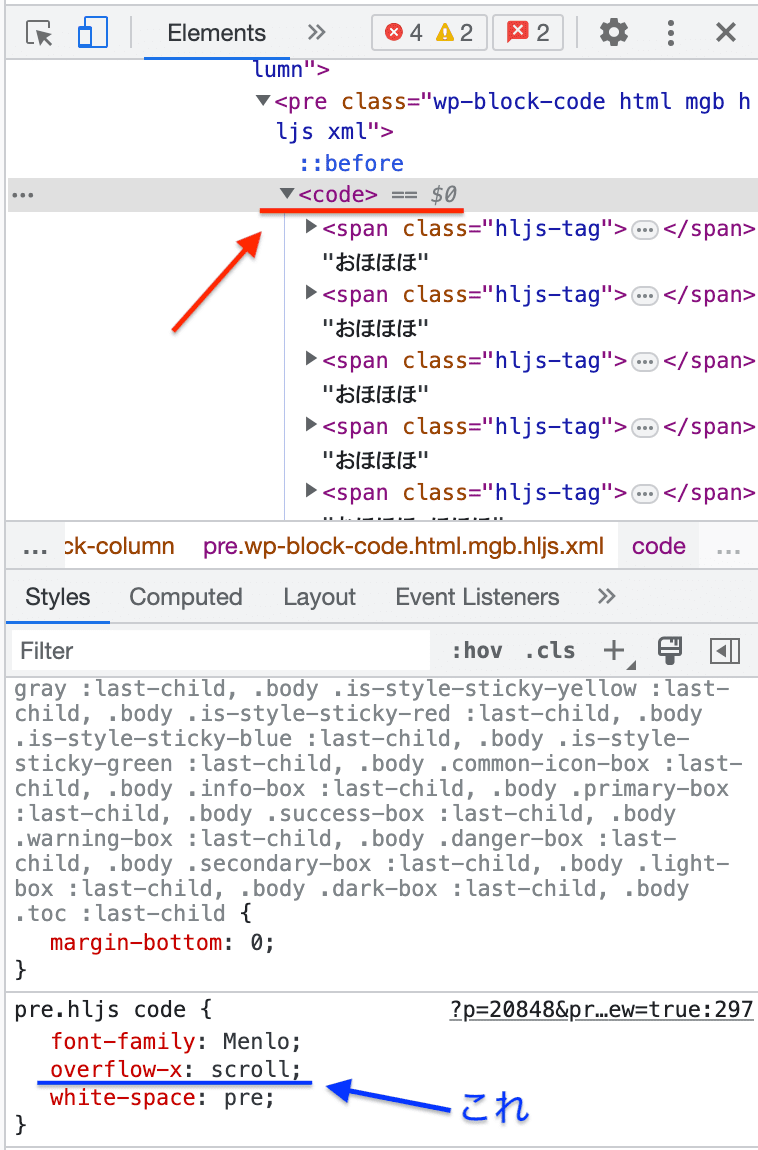
このコードです↓
<p>おほほほ<br>おほほほ<br>おほほほ<br>おほほほ<br>おほほほ…ほほほ</p>よかったら、検証画面を開いて↑のコードを探してみてください。
スマホの人は、なんかすみません。

<code>にoverflow-x: scrollと指定しています。
overflow-xは横方向の指定でした。
実際、横方向にスクロールできると思います。
white-space: preというのは、文字の折り返しをさせない指定です。
ですから、横にスクロールが発生します。
【参考記事】white-spaceの使い方
overflow: hidden
今度はoverflow: hiddenの使いどころです。
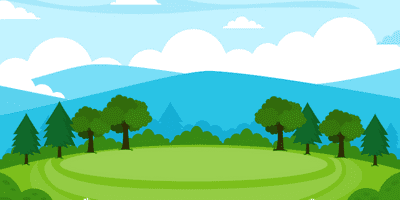
<div>
<img src="mountain.png" alt="山">
</div>div {
width: 400px;
height: 200px;
overflow: hidden;
}
img:hover {
transform: scale(1.3);
}
/* 画像の大きさ幅:400px 高さ:200px */
↑画像にカーソルを乗せるか、スマホの人はタップしてください。
<img>画像の大きさとそれを囲む親<div>は幅・高さが同じです。
- <div>:幅400px 高さ200px
- <img>画像:幅400px 高さ200px
hoverした時に画像を拡大させています。
本来なら画像は<div>からはみ出ます。
しかしoverflow: hiddenとしているため、はみ出た部分は隠されているというわけです。
以下は、overflowを指定しなかった場合。
つまりoverflowは初期値となり、visibleが適用となります。
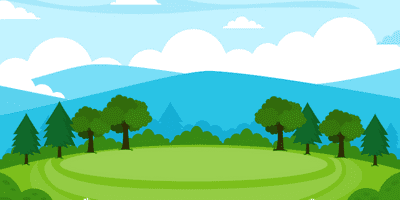
<div>
<img src="mountain.png" alt="山">
</div>div {
width: 400px;
height: 200px;
}
/* overflowが未指定のため、初期値visibleを適用 */
img:hover {
transform: scale(1.3);
}
/* 画像の大きさ幅:400px 高さ:200px */
↑画像にカーソルを乗せるか、スマホの人はタップしてください。
<div>の赤枠から画像がはみ出たはずです。
上記のズームさせる指定は、こちらでくわしく解説しています。
【参考記事】hoverで画像を拡大(ズーム)させるやり方
参考サイト
この記事は、CSS3をもとに書きました。
CSS3とはcssのルールブックみたいなもので、その最新版です。
どちらも専門的に書かれているので、やや難解です。
お時間ある人はご覧ください。
まとめ
overflowを使うと、どこでもスクロールを発生させれるようになります。
遊びながら試してみてください。
こんな感じで↓
ではまたぁぁぁ〜〜〜〜〜
※横にスクロールしてください。
