
マウスオーバーで画像を拡大(ズーム)させる。
今回はこの方法について解説します。
でも、ちょっとむずかしそう…
そう思ってる人でも大丈夫。
たった3つの手順で、画像をズームさせる動きをかんたんに作れます。
というわけで、さっそくやり方をご覧ください。
hoverで画像が拡大(ズーム)する完成形
はじめに画像が拡大する動きの完成イメージを見てみましょう。

※マウスを乗せるか、スマホの方はタップしてみてください。
ズームしてるように見えますね。
外枠の大きさは変わらず画像だけ拡大させてるのがポイント。
この動きを作っていきます。
hoverで画像を拡大(ズーム)させる手順
マウスオーバーで、画像をズームさせる手順はこちら。
- 画像を拡大させる。
- マウスを乗せた時に拡大させる。
- ズームさせるhtmlレイアウトを組む。
3つの流れを踏むと完成です。
それではやっていきましょう。
(手順1)画像を拡大させる
画像の拡大はtransformプロパティ。
それと、その値であるscaleを使います。

ちなみに、transformには4つの値があります。
- 移動(translate)
- 縮尺(scale)
- 回転(rotate)
- 傾斜(skew)
そして今回、画像の拡大を行うのが縮尺(scale)です。
※scale = 規模
transform: scaleの指定方法と値
transformは変化させたい要素に指定しましょう。
拡大はscale( )と書き、( )の中に数値を入れます。
img {
transform: scale(2);
}と、こんなふうに。
scale(2)なら、画像の幅・高さとも2倍の大きさになります。
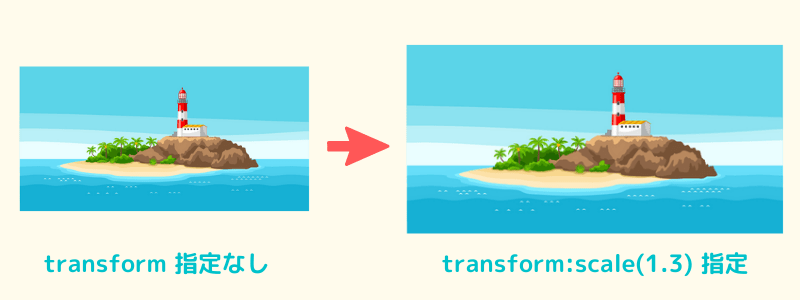
下図は、1.3倍の大きさになるよう指定。

画像がおっきくなりましたね。
以下の書き方もできます。
img {
transform: scale(3,4);
}「 , 」カンマで区切って2つ数値を並べる場合、「3」が幅・「4」が高さの倍率です。
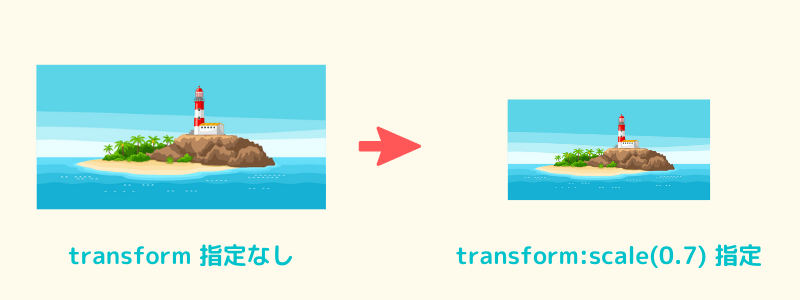
また、scaleの値を1未満だと画像は小さくなります。

scale(0.7)だと、0.7倍の大きさに。
※transform: scaleのくわしい指定方法は、こちらをご覧ください。
【参考外部サイト】CSSリファレンスのscale
(手順2)hover時に画像をズームさせる
今度はマウスオーバー時、画像が拡大するよう指定します。
画像本来の大きさは幅 : 400px、高さ : 200px。
マウスを乗せた時なので、img:hoverと書きます。
ちなみに「imgと : 」、「 : とhover」の間にスペースが入らないようにご注意を。
指定が効かなくなるので。
<img src="tohdai.png" alt="灯台">img:hover {
transform: scale(1.3);
}
※マウスを乗せるか、タップしてみてください。
※画像の幅・高さは指定していないので、本来の大きさで表示されます。
【参考記事】『imgの画像サイズの決まり方』
マウスを乗せると画像は大きくなります。
が、なんか違う…
こんな動きじゃなく、ズームしたように見せたいですよね。
というわけで、次でそのように見える指定を行っていきます。
(手順3)ズームさせるhtmlレイアウトを組む
画像をズームするように見せるには、次のようにします。
まず<div>で<img>を囲い、親子関係を作ります。
- 親:<div>
- 子:<img>
<div>
<img src="tohdai.png" alt="灯台">
</div>これがそれっぽい言い方で、レイアウトを組むです。
そして、ここからcssの指定となります。
まず、拡大前の画像と同じ幅・高さの数値を<div>に指定。

大きさを固定した外枠を作り、その中で画像を拡大しようというわけです。
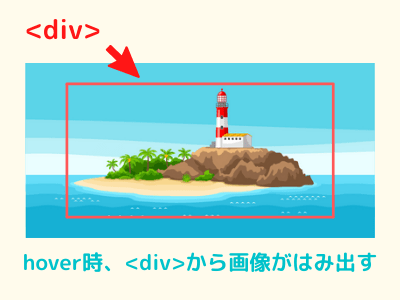
ただ、これだと画像が拡大した際、<div>からはみ出します。
<div>
<img src="tohdai.png" alt="灯台">
</div>div {
width: 400px;
height: 200px;
}
img:hover {
transform: scale(1.3);
}
/* 画像本来の大きさは幅:400px 高さ:200px */

※マウスを乗せるか、タップしてみてください。
カーソルが乗ると、赤枠を越えて画像が大きくなりました。
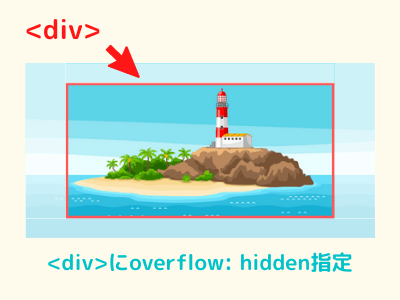
画像がはみ出さないよう<div>にoverflow: hiddenを指定
この場合どうするかというと、<div>にoverflow: hiddenと指定。
すると、はみ出た部分が見えなくなります。
<div>
<img src="tohdai.png" alt="灯台">
</div>div {
width: 400px;
height: 200px;
overflow: hidden;
}
img:hover {
transform: scale(1.3);
}
「親からはみ出た(overflow)、子を隠す(hidden)」のがoverflow: hiddenです。
結果として以下のような、ズームしたような見え方になります。

※マウスを乗せるか、タップしてみてください。
ただ、これだと動きがカクカクして、ぜんぜん気持ちよくないですよね。
なので、ヌル〜っとした感じに仕上げましょう。
<div>
<img src="tohdai.png" alt="灯台">
</div>div {
width: 400px;
height: 200px;
overflow: hidden;
}
img {
transition: all 0.5s ease-in-out;
}
img:hover {
transform: scale(1.3);
}
※マウスを乗せるか、タップしてみてください。
<img>にtransition: all 0.5s ease-in-outと指定。
これで0.5秒かけて拡大。
マウスを外した時も同じように、滑らかな動きでもとの大きさに戻ります。
くわしくは、【css】時間をかけて変化させる|transitionをご覧ください。
というわけで、出来上がりです。
意外と簡単じゃなかったですか?
外枠を作る時のポイント
上では画像と同じ大きさの幅・高さを<div>に指定しました。
ですが、好きな大きさでも大丈夫です。
この場合のコードはこちら。
<div>
<img src="tohdai.png" alt="灯台">
</div>div {
width: 200px;
height: 100px;
}
img {
width: 100%;
}<img>にはwidth: 100%と指定。
そうすると、画像は<div>と同じ大きさの幅:200px 高さ:100pxになります。
ここで気をつける点は、<div>に指定した大きさの縦横比を画像と同じにすること。
ちなみ、画像の縦横比は 2:1(本来の大きさは幅:400px 高さ:200px)。
もし、<div>の幅:200px 高さ:200pxとすれば、縦横比は 1:1に。
<div>
<img src="tohdai.png" alt="灯台">
</div>div {
width: 200px;
height: 200px;
}
img {
width: 100%;
}そうすると、<div>の下に隙間ができてしまいます。
この場合、<img>の幅が200pxなので高さは100pxとなります。

検証画面だと、こんな感じに。
これでは残念なズームにしかならないので、ご注意ください。
おまけ:hover時に画像が浮き上がる指定のやり方
hover時に動きを出す代表的なものを、もう1つご紹介。
以下をご覧ください。

※マウスを乗せるか、タップしてみてください。
浮き上がるような動きになっていますね。
指定方法はこちら。
<img src="tohdai.png" alt="灯台">img {
transition: all 0.5s ease-in-out;
}
img:hover {
transform: translateY(-5px); /* マイナス値なので、上に移動 */
box-shadow: 0 15px 20px -5px #9d9d9d; /* 影の指定 */
}<img>にtransform: translateY(-5px)と指定。
translateは上で述べたtransformの4つの値である
- 移動(translate)
- 縮尺(scale)
- 回転(rotate)
- 傾斜(skew)
の中の「移動」になります。
また、translateにはtranslateXやtranslateYなどの指定方法があります。
- translateXは、(+)値なら右、(-)値なら左への移動
- translateYは、(+)値なら下、(-)値なら上への移動
translate(X,Y)とまとめて指定することも可能。
hover時、transform: translateY(-5px)と指定すれば、5px上に移動します。

加えてbox-shadowで影をつけると、画像を浮き上がらせる見え方に。
目の錯覚を利用した方法ですね。
あと、さきほど使ったtransitionでフワッと浮き上がるようにしました。
【参考記事】
要素を移動させるtranslate
影とぼかしのbox-shadow
参考サイト
この記事はCSS3をもとに書きました。
CSS3とはcssのルールブックみたいなもので、その最新版です。
いずれも翻訳ありです。
お時間ある方だけ、ご覧ください。
まとめ
hover時に画像が変化する表現は、サイトを見てくれる人も分かりやすいです。
指定方法を覚えて、使いやすいサイト作りに活かしましょう。
今回は以上となります。
以下は透過させるopacityの記事です。
変化を出すデザインになるので、ご覧ください。

