
リセットcssの中身を見たことがありますか?
おそらく何が書いてあるのか知らないかもしれません。
それもそのはず。
必ず使うものと習っても、学習をはじめた時は取り入れるのが精一杯。
ですので、内容には目を通す余裕がなかったからだと思います。
ただ、勉強が少しでも進められた今なら、その内容を理解できるはずです。
この記事でリセットcssに書いてあることを知りましょう。
そうすれば、よりcss指定について理解が深まります。
リセットcss

中身を見る前に、簡単にリセットcssについて解説します。
リセットcssとは各ブラウザでサイトを見る時、その見え方を統一するためのものです。
※ブラウザ・・・Google ChromeやSafariなどのこと。
各ブラウザの見た目を同じにする
もともとブラウザごとに、それぞれのcssが用意されています。
例えば、リセットcssも自分のcssファイルも読み込んでいない場合。
こういう状況ですね↓
<head>
<link rel="stylesheet" href="reset.css">
<link rel="stylesheet" href="style.css">
</head>すると、各ブラウザにより見た目が微妙に違います。
例えば、<h1>の文字の大きさが各ブラウザで違うといったようなことです。
<h1>のフォントサイズ
Aブラウザ : 24px
Bブラウザ : 32px
そういう見た目の違いをなくし、白紙に戻すのがリセットcssです。
リセットcssのコードの中身を解説

リセットcssには、
- HTML5 Doctor
- Normalize.css
- Sanitize.css
など、いくつか種類があります。
今回は「HTML5 Doctor」というリセットcssのコードを見ていきます。
リセットcssの種類の確認方法
何のリセットcssを使っているか分からない時は、cssファイルの先頭を見てみましょう。
HTML5 Doctorは、reset.cssファイルの1行目だと、
/*
see: http://html5doctor.com/html-5-reset-stylesheet/
html5doctor.com Reset Stylesheet
v1.6.1
Last Updated: 2010-09-17
Author: Richard Clark - http://richclarkdesign.com
Twitter: @rich_clark
*/と表記されています。
分かりにくいところもあると思いますが、ぜんぶ理解できなくて大丈夫。
それでは、いきましょう。
コードがたくさん書いてあるので3つに分けました。
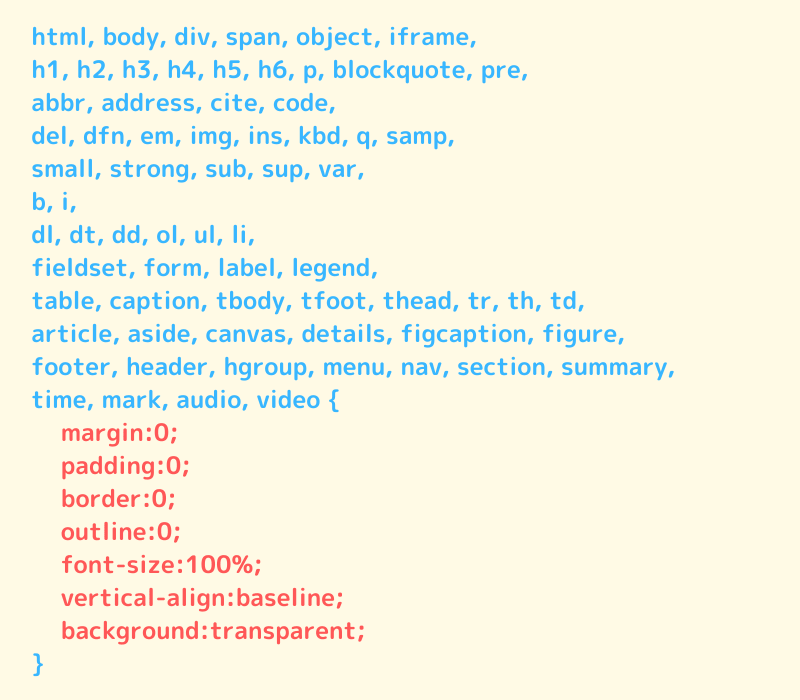
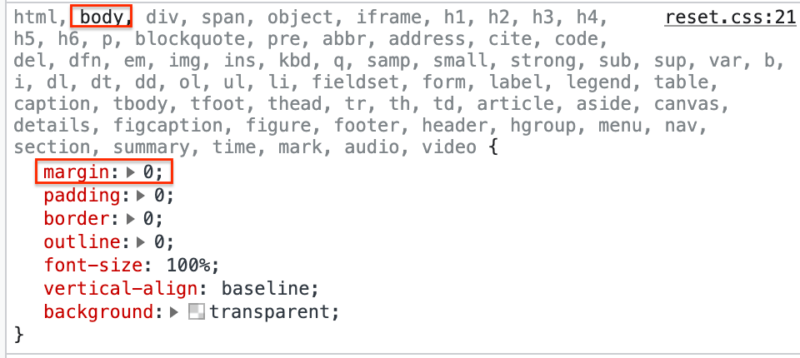
1つ目
まずこちらから。

むずかしそうですが、半分くらいは知っているものだと思います。
html、body、divなど。
その1行下にはh1、h2、pもありますね。
下の方にもfooterやheader、navやsectionなど。
これはhtmlコードに使われる要素です。

【参考記事】タグの書き方について|要素との違いも解説
初めてのものもあるかと思いますが、今は覚えなくて大丈夫。
「 , 」は、
html,body,div
htmlもbodyもdivという意味。
そして、{margin:0; 〜 background:transparent;}までが、プロパティと値の部分です。

【参考記事】css指定の書き方
| プロパティ・値 | 説明 |
| margin:0 | 要素の外側の余白 |
| padding:0 | 要素の内側の余白 |
| border:0 | 要素の囲い線(境界線) |
| outline:0 | 要素の輪郭線(borderと似ているものです) |
| font-size:100% | 【font-size】文字の大きさ 100%:ブラウザで決められた文字の大きさに対する割合。多くは、16px |
| vertical-align:baseline | 要素の縦方向で文字や画像の位置を決める |
| background:transparent | 【background】要素の背景に関するもの(色など) transparent:透明 |
どうですか?
思ったほど、ややこしくはないですね。
【参考記事】指定の型を身につける
2つ目
さっきのより小分けになってるので、見やすいかもです。

| セレクタ・プロパティ・値 | 説明 |
| body { line-height:1; } | line-height:行の高さ |
| article〜section { display:block; } | display:表示のさせ方 |
| nav ul { list-style:none; } | 「 nav ul 」は、<nav>の中にある<ul>という意味。親:<nav> 子:<ul> 『参考記事』子孫要素に限定して指定する list-style:noneは、リスト表示する時の「・」を付けない |
| blockquote, q { quotes:none; } | 【blockquote、q】引用を表すタグ。 quotes:引用符(” ”) |
| blockquote:before, blockquote:after, q:before, q:after { content:’ ‘; content:none; } | 【before、after】擬似要素 content:擬似要素に入れるテキストや画像など |
| a { margin:0; padding:0; font-size:100%; vertical-align:baseline; background:transparent; } | 【a】リンクタグ |
| ins { background-color:#ff9; color:#000; text-decoration:none; } | 【ins】insertの略で、あとから追加された部分を示すタグ text-decoration:Googleなどのブラウザでは、アンダーラインが引かれるように指定してあるので、noneで打ち消している。 |
ulやaはご存知かと。
blockquoteやqやinsは、見たことがない人もいると思います。
ですが、こういうのがあるんだくらいでオッケー。
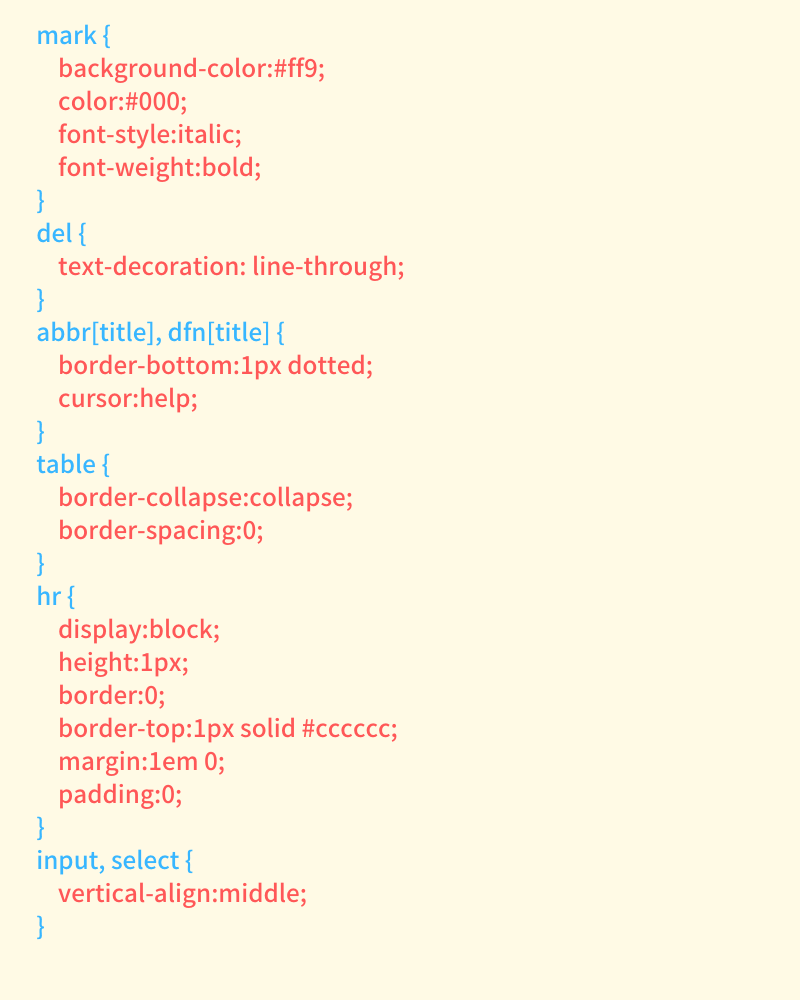
3つ目
さいごです。

| 要素・プロパティ・値 | 説明 |
| mark { background-color:#ff9; color:#000; font-style:italic; font-weight:bold; } | 【mark】テキストを目立たせるためのタグ。 |
| del { text-decoration:line-through; } | 【del】文字の上に取り消し線をつける→ text-decoration:テキストにつける下線や取り消し線の装飾の指定 |
| abbr[title], dfn[title] { border-bottom:1px dotted; cursor:help; } | 【abbr】略語が使われていることを示すタグ 【dfn】用語を使っていることを示すタグ cursor:マウスを乗せた時の反応の指定 |
| table { border-collapse:collapse; border-spacing:0; } | 【table】表 border-collapse:境界線を示す指定 collapse:隣り合うセルの境界線を重ねて表示する border-spacing:行や列同士の隙間 |
| hr { display:block; height:1px; border:0; border-top:1px solid #cccccc; margin:1em 0; padding:0; } | 【hr】内容を区切る水平線 |
| input, select { vertical-align:middle; } | 【input】入力フォーム 【select】選択ボックス |
ここはtableやinput、selectだけを見ましょう。
それ以外は仕事をする時でもあまり見かけません。
というわけで、リセットcssに書かれてあることはこれでおしまいです。
意外とむずかしくなかったはずです。
それでは次で、リセットcssが実際に効いているのか確認してみましょう。
検証画面で、リセットcssが効いているか確認する

リセットcssがきちんと効いているのかを、ブラウザの検証画面で確認します。
ちなみに<head>内での、cssの読み込ませ順はこちら。
<!doctype html>
<html>
<head>
⌇
<link rel="stylesheet" href="reset.css">
<link rel="stylesheet" href="style.css">
</head>「reset.css」を読み込んだのちに、「style.css」を読み込みます。
この順番は、
reset.cssで各ブラウザの見た目を同じにする。
↓
自分の書いたstyle.cssでデザインをしていく。
という流れですね。
ブラウザはGoogle Chromeを使います。
※「検証ツール」については、Chromeの検証ツールの使い方をご覧ください。
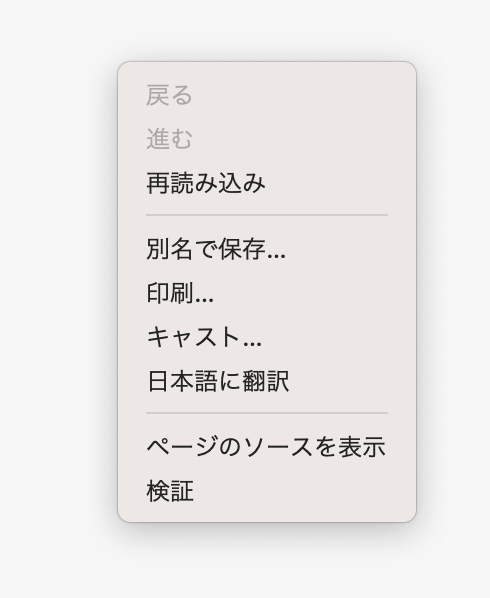
制作中のページ上で右クリックし「検証」を選択すると、検証画面が表示されます。

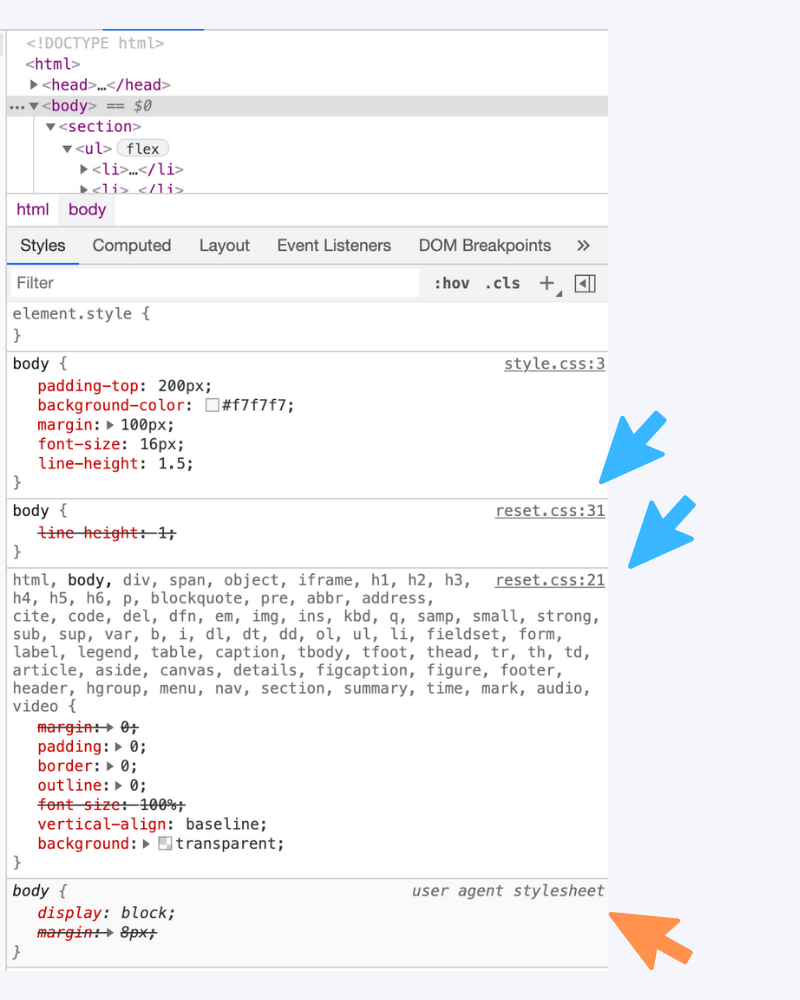
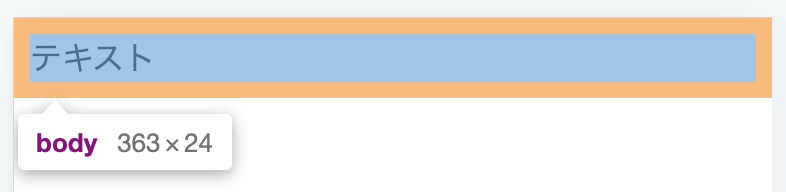
bodyのcssを確認してみます。

style.cssが自分で書いたcssで、その下にreset.cssがありますね。
効いてることが確認できました。
reset.cssの欄を見ると、
line-height: 1;margin: 0;font-size:100%;
になっていますね。
これは、style.cssで上書き指定しているためです。
style.cssを見ると、
line-height: 1.5;margin: 100px;font-size: 16px;
と書かれています。
ちなみに、style.cssやreset.cssの横にある数字は行番号です。
style.css:3とあれば、「style.css」ファイルの3行目に書かれているという意味。
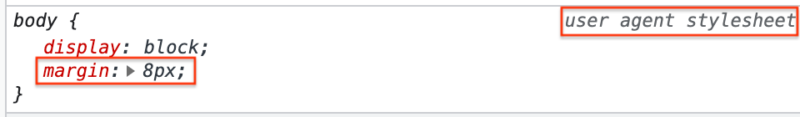
user agent stylesheet(ブラウザのcss)
そして、1番下にuser agent stylesheetとあります。
これが、Google Chromeで用意されていたcssです。
慣れないうちは、検証の下の方も見る余裕がないかもしれませんが、1度スクロールして確認してみましょう。
参考記事:ブラウザで使われているcss【user agent stylesheet】
さいごは、cssの初期値とリセットcssについてです。
cssの初期値とリセットcssの関係
cssの初期値とリセットcss、どう違うのかイメージしづらいですよね。
なので、この違いと関係性について解説します。
初期値
cssの初期値とは、要素にプロパティを指定しない時にはじめから与えられている値です。
例えば、widthやheightの初期値はauto。
パディングやマージンの初期値は0なので、padding: 0 margin:0などと書かなくてもいいわけです。
p {
padding: 0;
margin: 0;
}
/* 書いても書かなくても余白はつかない */なので、余白をつけたい時だけ指定します。
【参考記事】初期値の使い所を理解する
リセットcss
一方、リセットcssはブラウザの指定をおおむね白紙に戻すものでした。
例えば、Google Chromeは<body>にmargin: 8pxとしてあります。
本来、marginの初期値は0ですが、ブラウザ側で余白を設けてくれているのがこの値なんですね。


ですが、リセットcssでは<body>にmargin: 0と指定されており、それで余白がなしになっています。

まとめると初期値とリセットcssの関係性は、こんな感じでしょうか。
cssには初期値がある。
↓
その初期値を打ち消すように、ブラウザでcss指定されているものがある(例えばマージン)。
↓
それをリセットcssで白紙に戻している(例えばマージン)。
以上、雑学っぽい話でした。
参考サイト
この記事はCSS3をもとに記載しました。
CSS3とは、cssのルールブックみたいなもので、その最新版です。
いずれも翻訳ありです。
ややむずかしめに書かれてるので、お時間ある方だけご覧ください〜
まとめ
いかがだったでしょうか。
リセットcssに書かれている指定内容が、理解できたと思います。
一通り見てみると、そこまでややこしいものではないですよね。
自分の使っているリセットcssについても、指定を確認してみてください。
今回は以上となります。
ブラウザのcssについてはこちらをご覧ください。
ブラウザについてはこちらをどうぞ。


