
- 指定してないのに文字が中央寄せになっている
- positionを指定すると予想してないところに文字が移動する
css指定しても思った結果にならない場合がないですか?
そういう時はhtmlの親子関係に目を向けてみましょう。
なぜなら、htmlの親子関係がcss指定の結果に影響を与えることがあるからです。
いったいhtmlの親子がcss指定とどう関係しているのか。
この記事ではここに焦点を当て解説していきます。
htmlの親子を理解すれば、css指定がうまくいかない根本原因が分かるのでご覧ください。
htmlの親子関係とは
css指定とどう関係しているか見ていく前に、htmlの親子関係を見てみましょう。
例1
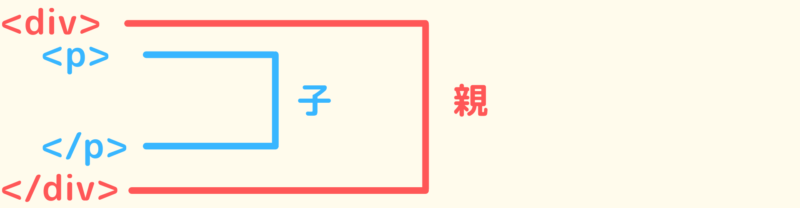
親子関係というのは、下のような状態を指すものでした。

親:<div>
子:<p>
<div>は<p>を囲っていますね。
囲っている<div>が親、囲われている<p>が子です。
コードだと以下になります。
<div>
<p>
</p>
</div>こんな感じ。
※<div>や<p>を要素やタグと言います。


例2
もう1つ親子関係をご覧ください。

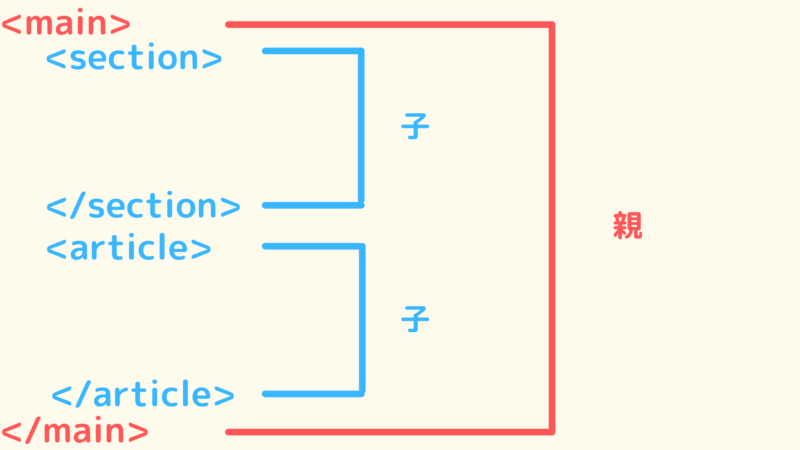
親:<main>
子:<section> <article> ←兄弟
<main>の中には<section> <article>が。
親が<main>で、子が<section>と<article>になります。
ちなみに<section>と<article>は兄弟関係です。
コードだとこちら。
<main>
<section>
</section>
<section>
</section>
</main>このように、親と子の関係はhtmlの中だとどこでも見られます。
それでは次で、この親子関係がcss指定にどう関係するか。
これを見ていきましょう。
htmlの親子とcss指定との関係
htmlの親子関係を理解するのは、css指定の結果に影響があるからです。
しかし、その時の視点というのがあります。
- 親 → 子
- 子 → 親
「親から子」、「子から親」。
この2つの視点がcssとどう関わるのか、例を通してご覧ください。
親へ指定したcssが子にも作用する
「親 → 子」の場合です。
例1
親に指定したスタイルが子にも作用する例。
<div>
<p>テキスト</p>
</div>
<p>テキスト2</p>div {
color: red;
}テキスト
テキスト2
上記のように<div>に指定した赤色が、子である<p>にも効いています。
これは親子だから受け継がれるんですね。
人に例えると、親から子へ性格や体格が遺伝したイメージかと。
ちなみに、これを「継承」と言います。
【参考記事】cssの継承について
一方、下にある<p>の文字は変わっていません。
<div>と親子関係にないので。
例2
もう1つ、「親 → 子」の流れを見てみましょう。
今度は文字の大きさを親である<div>に指定。
<div>
<p>テキスト</p>
</div>
<p>テキスト2</p>div {
font-size: 24px;
}テキスト
テキスト2
<div>に指定した文字の大きさが、子である<p>に引き継がれました。
<body>にスタイルを指定する理由
初心者の方はcss指定をする時、はじめに<body>から指定するよう学習しませんでしたか?
これは上で述べたように、親から子へ指定が引き継がれるのを活かすためのものです。
<body>
<h2>見出し</h2>
<p>テキスト</p>
</body>body {
color: #000;
font-size: 16px;
text-align: center;
font-family: "游ゴシック体", YuGothic, "游ゴシック", "Yu Gothic", "メイリオ", sans-serif;
font-weight: 500; /* 文字の太さ */
line-height: 1.5; /* 行の高さ */
}見出し
テキスト
上の<body>への指定内容は、ほぼすべての子要素に引き継がれます。
<header>や<section>、<div>などなど。
※便宜上、ここでは<h2>と<p>だけにしてあります。
なので、文字色や文字の大きさなどをそれぞれの要素に指定しなくて済むんですね。
逆に、
「指定した覚えがないのにどうして文字が中央になってるんだろう」
と思った方は、<body>への指定を見返してみてください。
<body>にtext-align: centerとしているかもしれません。
また仮に<h2>だけ文字色を赤にして配置も左寄せにしたい。
こういう場合は<body>のあとに指定を行えば、それが優先されるようになります。
<body>
<h2>見出し</h2>
<p>テキスト</p>
</body>body {
color: #000;
font-size: 16px;
text-align: center;
font-family: "游ゴシック体", YuGothic, "游ゴシック", "Yu Gothic", "メイリオ", sans-serif;
font-weight: 500;
line-height: 1.5;
}
h2 {
color: red;
text-align: left;
}見出し
テキスト
【参考記事】指定が上書きされない! 〜id・class・点数化〜
子へのcss指定で親を見ないといけない場合
今度は逆で、「子 → 親」として見る場合。
width: 〇〇%
<div>
<p>テキスト</p>
</div>p {
width: 50%;
background-color: aliceblue;
}テキスト
width: ○○%とする時は、「親要素の幅」のという意味になります。
なので、親がどの要素なのかを見るのがポイント。
「子 → 親」の視点ですね。
ちなみに、<p>の親は<div>となります。
【参考記事】
画像サイズの決まり方の「幅に%指定」
クリックすると該当箇所にジャンプします。
position
次に、要素へpositionを使う例。
<div>
<p>テキスト</p>
</div>div {
position: relative;
height: 100px;
border: solid 1px #e5e5e5;
}
p {
position: absolute;
right: 0;
bottom: 0;
}テキスト
position: absoluteで子の位置を決める際、親にはposition: relativeを指定します。
なので、ここでも何の要素が親なのか。
「子 → 親」の見方をしてみましょう。
ちなみに、ここでは親が<div>で子が<p>。
また、その親の幅・高さを確認しておくと、子要素にright: 0 bottom: 0などと指定した時、どのへんの場所に置かれるのかを予想できます。
【参考記事】
positionの使い方の「absolute」
クリックすると該当箇所にジャンプします。
flex
さいご、3つ目はflexです。
flexは要素を横並びさせるためのものですね。
例えば、こんなコードがあったとします。
<ul>
<li>テキスト1</li>
<li>テキスト2</li>
<li>テキスト3</li>
</ul>ul {
display: flex;
}テキスト1
テキスト2
テキスト3
親子関係はというと、親が<ul>で子が3つの<li>ですね。
で、「flexは親要素にして、子要素を横並びにさせます」。
これだけ聞いたら、そんなにむずかしくなさそうですよね。
ただ、htmlの親子を意識してないと、子要素に指定してしまうこともありがちです。
なので、例としてあげました。
というわけで、css指定をする時はその要素の親子関係を確かめましょう。
※flexについては『Webクリエイターボックス』さんのFlexboxチートシートをご覧ください。
(補足)レイアウトが複雑な時のhtml親子の見方
さいごは、少しだけ複雑なレイアウトで親子関係を確認してみましょう。
と言っても、じつは複雑ではありません。
そう見えるだけで、1つ1つの要素を見ていけば親や子は判断できるからです。
ギリギリ見るのが嫌にならない、多めのコードをご覧ください。
<section>
<h2>見出し</h2>
<h3>小見出し</h3>
<div>
<p>テキスト</p>
<ul>
<li>リスト1</li>
<li>リスト2</li>
<li>リスト3</li>
</ul>
</div>
</section>例えば、<div>の親は何でしょうか。
少し離れてますが<section>ですよね。
<section>
<h2>見出し</h2>
<h3>小見出し</h3>
<div>
<p>テキスト</p>
<ul>
<li>リスト1</li>
<li>リスト2</li>
<li>リスト3</li>
</ul>
</div>
</section><ul>の子は、何になりますか?
3つある<li>ですね。
<section>
<h2>見出し</h2>
<h3>小見出し</h3>
<div>
<p>テキスト</p>
<ul>
<li>リスト1</li>
<li>リスト2</li>
<li>リスト3</li>
</ul>
</div>
</section><p>の兄弟はというと…
<ul>だと分かります。
<section>
<h2>見出し</h2>
<h3>小見出し</h3>
<div>
<p>テキスト</p>
<ul>
<li>リスト1</li>
<li>リスト2</li>
<li>リスト3</li>
</ul>
</div>
</section>1つの要素に注目して親子関係をとらえる
こんな感じで、1つの要素に注目していけば親や子を探せそうですよね?
他の人のサイトを参考にする時も、はじめはコード量に圧倒されると思います。
ですが、<div>や<p>など要素ごとに見ていけば親子関係は見抜けるはずです。
さいごに、上のコードの関係をまとめておきます。
親:<section>
子:<h2> <h3> <div> ←兄弟
親:<div>
子:<p> <ul> ←兄弟
親:<ul>
子:<li>
参考サイト
この記事は、HTML Living StandardとCSS3をもとに記載しました。
HTML Living Standardはhtmlの、CSS3はcssのルールブックみたいなものです。
両方とも、その最新版です。
いずれも翻訳ありです。
専門家向けに書かれてるので、お時間ある方だけチョロっとご覧ください〜
まとめ
htmlの親子関係
- 要素を囲うのが親、囲われる方が子
- 親子関係はどこでも成り立つ
htmlの親子とcss指定との関係
- 親のスタイルが子にも作用する(親 → 子)
- width: 〇〇%やpositionなどを指定する時、親を確認する必要がある(子 → 親)
htmlの親子とcss指定の関係について解説しました。
まずはcss指定をする際、その要素の親子関係を確認しましょう。
こちらは、上で紹介した「Flexbox」チートシート作者の『Webクリエイターボックス』さんが書かれた著書です。これ1冊でWebデザインの全体像がつかめる、とても分かりやすい内容になっています↓
1冊ですべて身につくHTML & CSSとWebデザイン入門講座(電子書籍、単行本)
親子関係が分かったら、次は「親の親」を見ないといけない時の記事をどうぞ。

