
あとから書いた指定が効かない。
こんな経験はありませんか?
cssで上書きできない原因は、セレクタの点数化によるものです。
セレクタの点数化を知れば、問題に対処できるようになります。
ご覧ください。
cssで上書きできない理由
冒頭のとおり、上書きできない理由はセレクタの点数化です。
ですので、この点数化について解説します。
その前にセレクタの確認からどうぞ。

<h2>がセレクタですね。
「セレクタ(selector) = 選択」です。
要素の中から<h2>を選んで指定する、という意味になります。

セレクタにはおもに3つあり、それがこちらです。
- 要素セレクタ
- classセレクタ
- idセレクタ
そして、この優先度が「id > class > 要素」だとは、ご存知かと思います。
<h2 id="heading" class="heading">赤いままだぞー!</p>#heading {
color: red;
}
.heading {
color: blue;
}赤いままだぞー
あとに書いた.headingが効いてません。
上書きできない理由は、セレクタごとに点数が決まっているからです。
次で解説します。
セレクタの点数化
各セレクタの点数はこちら。
| セレクタ | 点数 | 例 |
| 要素 | 1 | div |
| 擬似要素 | 1 | ::before |
| 擬似クラス | 10 | :hover |
| class | 10 | .sample |
| id | 100 | #sample |
| タグ内への直接指定 | 1000 | style=”” |
この点数表を見れば、「id > class > 要素」となる理由が分かると思います。
そして、この点数化により上書きできない場合が出てくるのです。
こちらの例をどうぞ。
<p class="text">まだ<span>赤い</span>ままだぞー!</p>.text span {
color: red;
}
p span {
color: blue;
}まだ赤いままだぞー
あとに書いたp spanが効いてません。
.text spanが(class + 要素)で11点。
p spanが(要素 + 要素)で2点だからです。
以下で点数表に照らし合わせ、計算例を見ていきましょう。
| セレクタ | 点数 |
| 要素 | 1 |
| 擬似要素 | 1 |
| 擬似クラス | 10 |
| class | 10 |
| id | 100 |
| タグ内への直接指定 | 1000 |
| 計算例 | 合計点 |
| section div p | 3 |
| h2.heading | 11 |
| h1#id | 101 |
| section div .heading | 12 |
| .heading:hover | 20 |
| <p style=”color: red”> | 1000 |
レスポンシブ指定の場合
気をつけたいのが、レスポンシブ指定をする場合。
@media(max-width)〜の書き方ですね。
じつは、これも計算が影響します。
例を見てみましょう。
<p class="text02">青になりたいぞー!</p>p.text02 {
color: red;
}
⌇
@media(max-width: 500px) {
.text02 {
color: blue;
}
}青になりたいぞー!
パソコンの人は、検証画面で画面幅を500px以下にしてください。
文字は赤のままだと思います。
ちなみに上の指定はp.text02が11点。
.text02が10点ですね。
@mediaなら500px以下では中に書いた指定が優先しそうです。
しかし、点数計算がされるので気をつけましょう。
【参考記事】『cssの書き方』の「@mediaの書き方」
クリックすると該当箇所にジャンプします。
指定を書く場所による優先度の違い
点数が同じでも、css指定を書く場所により上書きができません。
記述場所による優先度があるからです。
要素タグ内 > head内 > cssファイル
要素のタグ内への指定が、もっとも優先度が高いですね。
例をご覧ください。
3つの記述場所で<p>に文字色を指定します。
- 要素タグ内:緑色
- head内:青色
- cssファイル:赤色
<head>
⌇
<style>
p {
color: blue;
}
</style>
</head>
<!-- head内 -->
<body>
<p style="color: green;">スタイルの優先度を教えてー</p>
<!-- 要素タグ内 -->p {
color: red;
}
/* cssファイル */スタイルの優先度を教えてー
結果は要素タグ内で指定した緑色に。
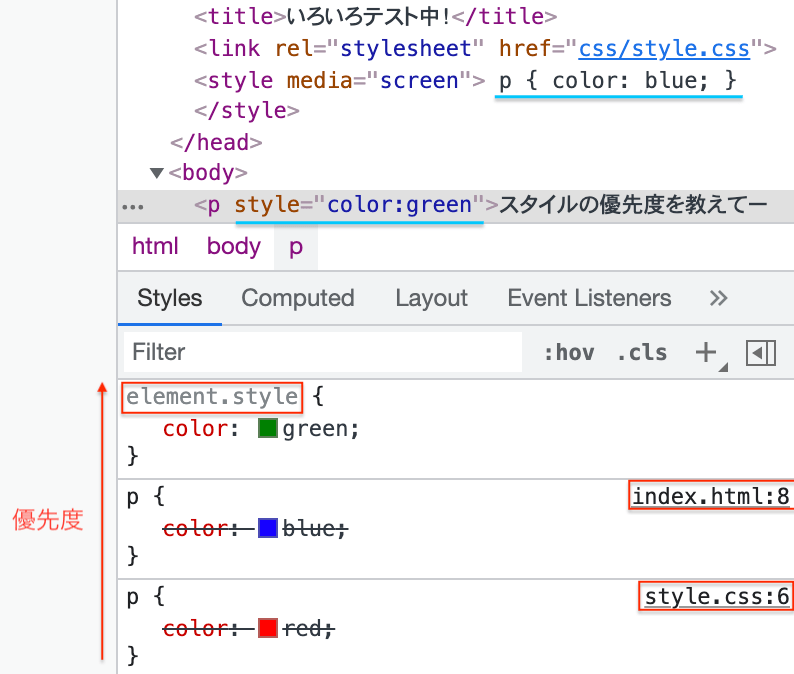
これを検証画面で確認してみましょう。

「element.style」がpタグ内に書いた指定。
※element = 要素
「index.html」がhead内、「style.css」がcssファイルです。
先ほど見た通りの優先度になっていますね。
要素タグ内 > head内 > cssファイル
【参考記事】『cssの書き方』の「css指定を書く場所」
クリックすると該当箇所にジャンプします。
参考サイト
この記事は、CSS3をもとに紹介しました。
CSS3とはcssのルールブックみたいなもので、その最新版です。
どちらも翻訳あります。
お時間ある人はご覧ください。
まとめ
cssで上書きできない理由について解説しました。
しかし、実際には点数の計算はほとんどしません。
だいじなのは、
- 各セレクタの点数を大まかに知っておく
- 指定を書く場所の優先度の違いを理解しておく
そうすれば、上書きできる指定かも判断しやすくなります。
そもそもの指定が効かない場合は、こちらをご覧ください。

