
- ファイル名に使える・使えない文字があるって本当は?
- ファイル名はどう付ければいい?
という人に、html/cssのファイル名のルールと付け方について紹介。
ファイル名を正しくつけると、トラブルが起きにくく管理もしやすくなります。
html/css初心者の方は、ご覧ください。
html/cssのファイル名のルール
ファイル名に「使える文字・使えない文字」を解説します。
※フォルダ名も同じルールです。
まずは使える文字から。
使える文字
使える文字と記号はこちらです。
- 記号の – (ハイフン) と _ (アンダーバー)
- 半角英数
(例)
「shop-menu.html」
「shop_access.css」
「photo01.jpg」
使える記号は、- (ハイフン) と _(アンダーバー) の2つのみです。
使える文字は半角英数。
アルファベットは大文字でもオッケーです。
ですが、大文字か小文字のどちらかに統一しましょう。
ファイル名を大文字か小文字に統一する理由
ファイル名を大文字か小文字に統一すべき理由はこちら。
仕事でサイトを共同制作する時、あなたがファイル名を
- 「Photo-coffee.png」
- 「photo-tea.png 」
にしていると、画像を追加する人が迷ってしまうからです。
先頭の文字を「大文字・小文字のどっちにした方がいいんだろう」と。
ですので、統一したつけ方にしましょう。
一般的には小文字にする方が多いです。
次は使えない文字をご覧ください。
使えない文字
以下は使えない文字や記号です。
- 全角文字(日本語、カタカナ、英語)
- < > / * ? : ; ” * | などの記号(ハイフンとアンダーバー以外)
- スペース(全角、半角ともに)
(例)
「お店.html」
「お店 地図.html」
「アクセス.css」
「*photo.jpg」
日本語のファイル名は自分のパソコン内ではオッケー。
フォルダ・ファイルを送る時だけ、必ず半角英数にします。
理由は文字化けを起こすからでした。
ちなみに文字化けは、こういうのです↓

次で、この文字化けがなぜ問題なのかを解説します。
文字化けが問題になる理由
文字化けが問題なのは、ファイルを受け取った側で以下の問題が起きるからです。
| フォルダ名・ファイル名 | ファイルの中身 | ファイルを開けれるか | |
| 1 | 文字化けあり | 文字化けなし | ○ |
| 2 | 文字化けあり | 文字化けあり | ○ |
| 3 | 文字化けあり | 文字化けあり | × |
※文字化け = 日本語でつけたファイル名が記号や数字に変わったりすること。
1の場合ならファイルを開け、中身も読めます。
2の場合では中身の文章が文字化けします。
そして、3の場合だとファイルを開くことさえできません。
そうなると受け取った人は困ってしまいます。
ですから、文字化けを起こさないファイル名をつける必要があるのです。
使えない文字だと文字化けが起きる
ここでは文字化けが起こる理由を解説します。
しかし文字化けの話はややこしく、自分も完全には理解してないので。
それに今回は、「使える・使えない文字」を知っていただくのが本題です。
ですから、読み飛ばしてもオッケーです。
それでは解説へ…
文字には変換ルールがあるから
まず前提として、コンピュータは数字の「0」と「1」しか読めません。
ですので文字を変換し、最終的には数字の羅列にしてコンピュータに読み込ませます。
そして、その文字と数字の中間に変換表みたいなのが存在します。
「あ」→「変換表A」→「00000001」
で、この変換表にはいくつか種類があります。
それが、「utf-8」や「shift-jis」だったりするわけです。
「utf-8」は、htmlコードの先頭に書くあれです。
<meta charset="utf-8">【関連記事】headタグ|まずは書かれてることを知ろう!
自分書いてるhtmlコードの1番上をご覧ください。
もし送り手が「変換表A」で送り、受け取り手が「変換表B」だったとしたらどうでしょう。
送り手側のコンピュータ
「あ」→「対応表A」→「00000001」
受け取り手側のコンピュータ
「00000001」→「変換表B」→「?」
と、違う文字に変換されそうですよね。
これが文字化けの正体。
MacとWindowsは違うコンピュータだから
パソコンにはMacやWindowsがありますね。
このMacとWindowsは、OSと呼ばれるものの名称です。
そして、OSとはコンピュータを動かすシステム。
| OS | = | Operating | System |
| 操作 | システム |
そして、MacとWindowsは別々のシステムです。
なので、先ほどの文字の変換表も違うものを使っています。
MacとWindowsでのファイルのやりとりで文字化けするのは、こんな理由からです。
サーバーもコンピュータだから
みなさんはサイトが完成したら、公開のためサーバーにファイルを送信することになります。
このファイルをアップ(送信)するサーバーも、またコンピュータです。
サーバーを動かすシステム(OS)は、MacやWindowsとも違います。
ということは、ファイルをアップする際にはファイル名に気をつける必要があるというわけです。
ただ、違うシステムのコンピュータ同士でも共通して使える文字があります。
それが先ほど挙げた「ハイフン・アンダーバーと半角英数」。
反対に共通して使えないのが、日本語やスペースなどです。
ですから、問題が起きない「ハイフン・アンダーバーと半角英数」をファイル名に使う。
これを習慣にしましょう。
【参考記事】html/css初心者の方にとっての『サーバー』とは
html/cssのファイル名のつけ方
さいごはhtml/cssのファイル名のつけ方について紹介します。
ポイントは管理のしやすさ。
ただし、管理するのはファイルの数が多くなってきた場合です。
サイトが数ページなら名前をなんとつけても問題にはなりません。
ただし、次にあげる1点だけは覚えておきましょう。
トップページはindex.html
サイトのトップページのhtmlファイル名は、「index.html」とします。
理由はサーバーが「index.html」ファイルをトップページと判断するから。
逆に言うと、アップしたファイルの中に「index.html」がなければ、サイトを表示できません。
というわけで、トップページは「index.html」にしましょう。
htmlファイル
ページ数が多くなれば、htmlファイルも増えていきます。
ですので、ファイル名はページの内容を表すものにしましょう。
例えば、お店や会社の地図を載せたページは「access.html」。
お問い合わせだと、「contact.html」といったふうに。
こうすると、何のページかが分かるはずです。
cssファイル
cssファイルもページごとにファイルを用意する場合があります。
ページごとにcssファイルを作る時は、htmlのファイル名と同じにすると分かりやすいです。
お店の地図のページを「access.html」としたら、「access.css」にするといったふうに。
また、cssファイルが複数あるならフォルダを作ってまとめましょう。
フォルダ名は「css」とすることが多いです。
画像ファイル
画像は1ページのサイトなら、多くて10〜20枚くらい。
ですので、名前を自由につけて問題ありません。
しかし、数ページになると画像の数も増えます。
さらに言うと、画像・アイコンはフォルダ1つで管理することが多いです。
しかし、これだとどのページのどこに使う画像なのかが分からなくなります。
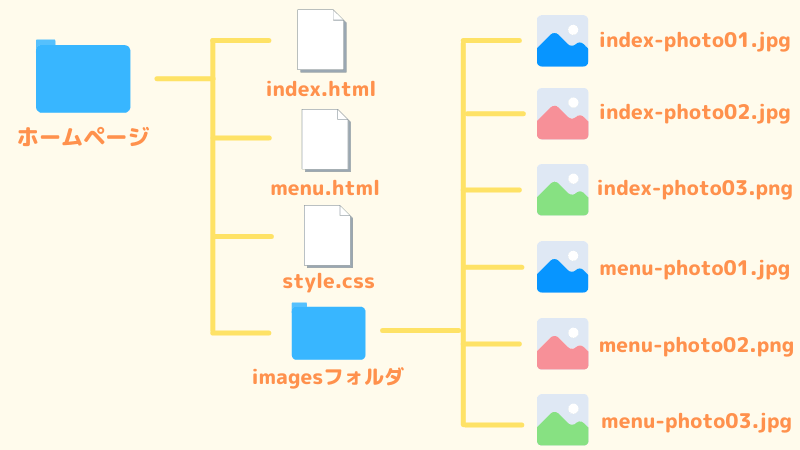
なので、こんな時はファイル名の先頭にhtmlファイルのページ名をつけましょう。
例えばトップページの場合、ファイル名はindex.html。
すると、ヘッダー画像のファイル名はtop-photo01やtop-mainといった感じで。

こうすると、画像変更時の管理もしやすくなるはず。
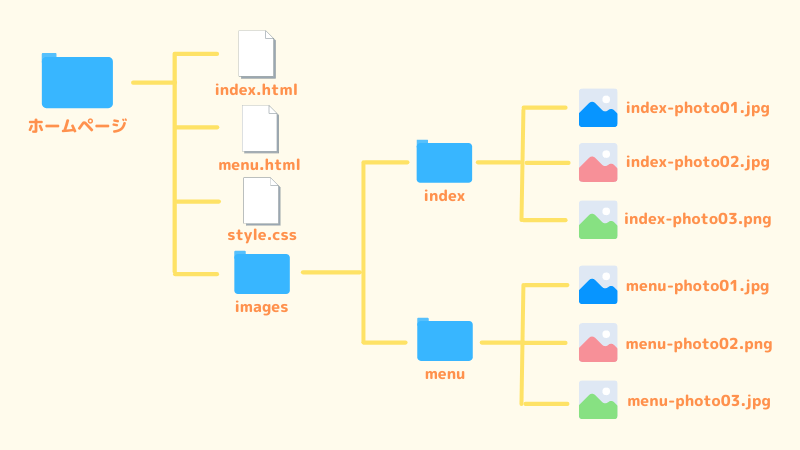
また、ページごとに画像フォルダを作る方法もあります。

ご覧のように、「images」フォルダの下に各ページのフォルダを作ります。
管理しやすいのはこちらの方ですね。
補足
ファイル名は英語じゃなくローマ字でもオッケーです。
お問い合わせなら「contact」ではなく、「otoiawase.html」というふうに。
英語より、ローマ字の方が分かりやすい場合もあるので。
実際、仕事をする時にもローマ字を使います。
これは、下で紹介するcssや画像ファイルについても同じです。
参考サイト
まとめ
今回はhtml/cssにつけるファイル名について解説しました。
以下がポイントです。
- 使える文字は(-)ハイフンと(_)アンダーバー・半角英数
- 使えない文字は、(-)ハイフンと(_)アンダーバー以外の記号・日本語・スペース
- 使えない文字はファイルの送受信をする時に文字化けを起こす。
- ファイル名は管理しやすいようにつける。
- トップページはindex.htmlにする。
ファイル名に使える文字を用いて、管理しやすい名前をつけましょう。
フォルダ(ディレクトリ)構造について
ファイル名のルールが分かったら、フォルダ構造を学習しましょう。
サイトはフォルダ構造でできています。
これを理解すると、ファイル管理がさらにしやすくなるはずです。

