
背景に表示した画像が見切れた。
こんな経験ないですか?
そんな時、画像の位置を調整できるのがbackground-position。
background-positionを使えば、画像の見切れた箇所を表示させることも可能です。
というわけで、初心者の人に向けて解説します。
この記事は「背景画像の表示ルール」の3回目です(全3回)。
※1回目、2回目はこちら↓
【背景画像の使い方と表示ルール ①】background-imageとbackground-repeat
【背景画像の使い方と表示ルール②】background-size
背景画像は以下の手順で指定します。
- 背景に使う画像を指定し、表示する(background-image)
- 要素エリアよりも画像が小さい場合、画像を繰り返し表示させるか決める(background-repeat)
- 画像の大きさを調整する(background-size)
- 要素エリアの中で、画像をどの位置で表示させるか指定する(background-position)
background-positionの指定方法
background-positionの書き方はこちらです。
header {
background-position: 10px 20px;
}
/* background-position: 横方向 縦方向; */
※スマホの方は、横にスクロールして下さい。
10pxが横方向、20pxが縦方向の位置。
10pxと20pxの間には半角スペースを入れましょう。
値を1つだけ指定することも可能です。
その結果はのちほど解説していきます。
値
background-positionのおもな値は、以下の3つ。
| px | 要素の左上を基点として、移動する距離を指定。 マイナス値も指定できる。 |
| % | 要素の左上を基点として、要素エリアの何%の所に位置させたいかを指定。 マイナス値も指定できる。 |
| キーワード | left・right・top・bottom・centerの単語で指定。 それぞれ、左端・右端・上端・下端・中心の位置をとる。 |


上記3つを知っておけば仕事をするうえで問題ありません。
ですので、まずはこれだけ覚えましょう。
初期値
初期値はbackground-position: 0% 0% 。
0% 0%は要素の基点を意味します。
※初期値:プロパティに指定をしない時、はじめから与えられている値。

基点は要素の左上部分。
なので、background-positionを指定しないと要素の左上に画像が置かれます。


※補足
<img>に指定するobject-positionの初期値は、50% 50%(要素の真ん中)です。
ややこしいんで、ごっちゃにならないよう気をつけましょう。
background-positionの指定結果
これから以下2つのケースでbackground-positonを指定します。
- 要素の大きさ < 表示される画像の大きさ
- 要素の大きさ > 表示される画像の大きさ
2つに分けるのは、同じ値を指定をしても結果が異なる場合があるから。
と聞いても、見てみないとイメージがつきにくいはず。
というわけで、さっそくご覧ください。
その前に使う画像の大きさと条件がこちらです。
- 使用する画像は幅 : 1600px 高さ : 800px の縦横比 2 : 1
- ヘッダーに背景画像を指定
- 背景画像は繰り返し表示しない

それでは見ていきましょう。
「要素の大きさ < 表示される画像の大きさ」のケース
表示される画像の幅か高さ。
このどちらかが、ヘッダーの幅・高さよりも大きい場合です。
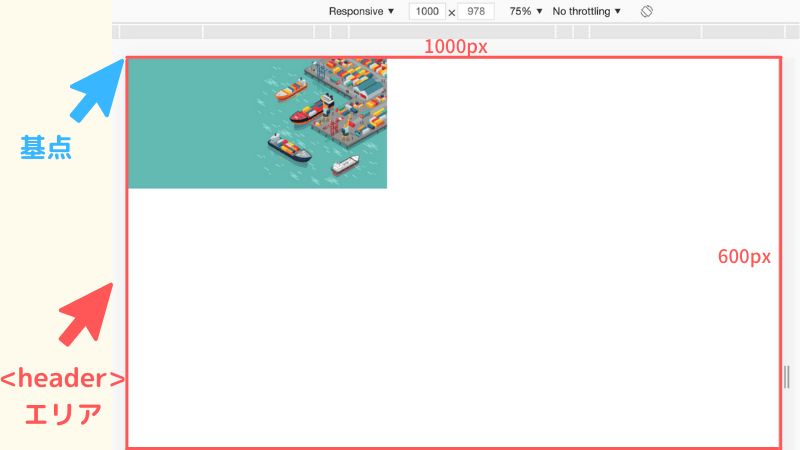
<header>
</header>header {
width: 1000px;
height: 200px;
background-image: url(images/harbor.png);
background-repeat: no-repeat;
background-size: 1200px auto;
}
背景画像の大きさは、background-size: 1200px autoと指定。
なので、幅:1200px 高さ:600pxとなります。
※高さはautoなので、2:1の縦横比を保った値で計算されます。
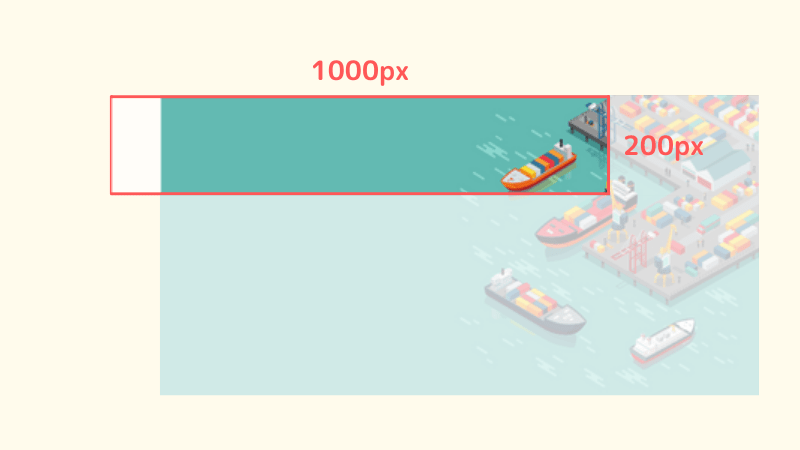
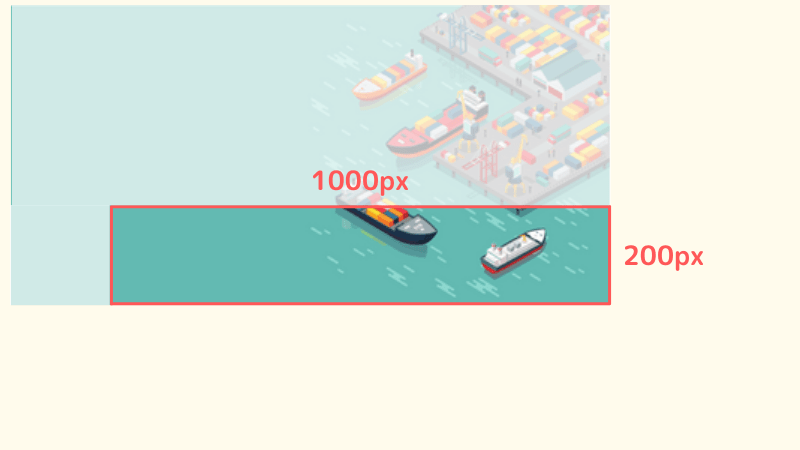
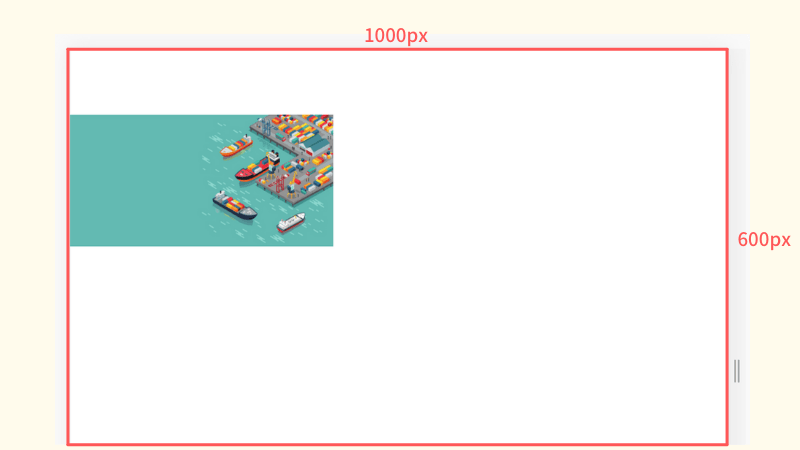
| ヘッダーの大きさ (幅:1000px 高さ:200px) | < | 画像の大きさ (幅:1200px 高さ:600px) |
画像の左上が見えていますね。
理由はbackground-positionが未指定のため、初期値が適用された結果です。
(初期値は0% 0%)
それでは、ここから2つの数値やキーワードを指定した場合をご覧ください。
値を2つ指定


①は画像が左端から100px右へ移動。
これにより<header>の左側に余白ができています。
②は画像が上端から100px下へ移動。
その分 <header>の上に余白ができる結果に。


③はマイナス値を指定。
結果、画像が左端から左へ100px移動。
④も同じマイナス値。
画像が上端から100px上へ移動しました。
このようにマイナス値は、画像の見え方を調整するのに便利です。


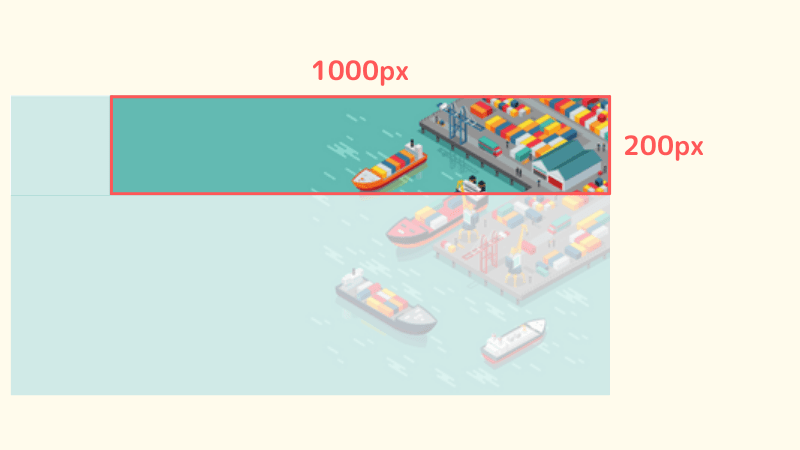
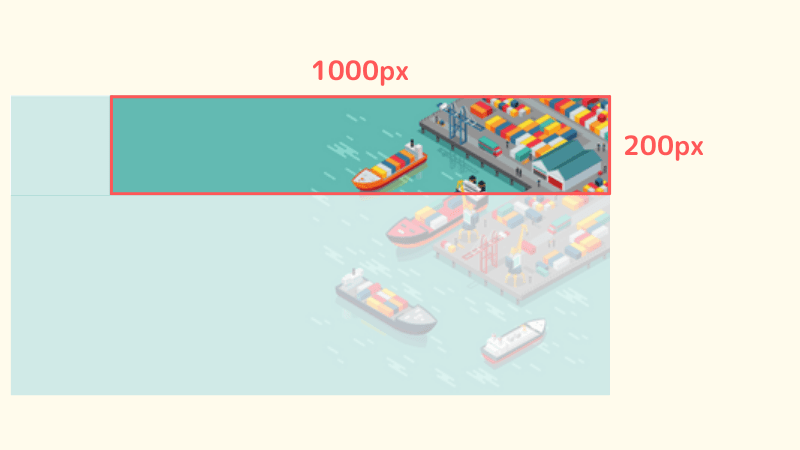
⑤が右上、⑥が右下が見える部分になります。
ちなみに、キーワードを%で表したのがこちら。
| left | right | top | bottom |
| 0% | 100% | 0% | 100% |


⑦でなぜか、画像は右ではなく左に移動しています。
これが気になる人もいるかもしれません。
プラス10%だから右に移動なんじゃないかと。
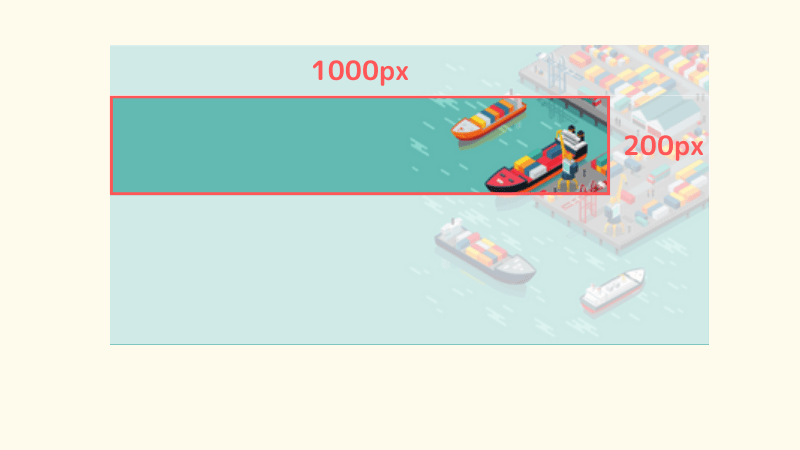
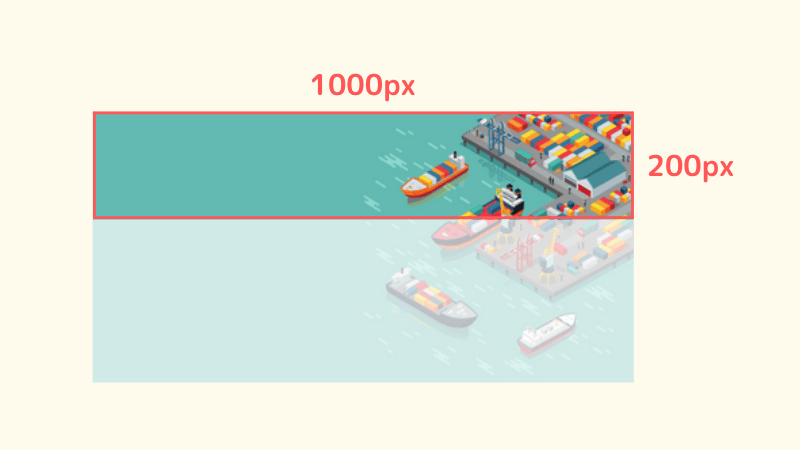
下の図をご覧ください。

じつはこの10%、ヘッダーの左端から10%と画像の左端から10%の位置を合わせた指定なんです。
そんなわけで⑦で画像は左へ移動してしまう結果に。
この現象は要素(ここではヘッダー)より画像が大きい場合に起こりえます。
ちなみに、今の説明から⑧をひも解くと…
100%というのはヘッダーの右端に、画像の右端を合わせることを意味します。
また、50% 50%だと要素の中心へ画像の真ん中を一致させることに。
と説明してみたものの、なかなかイメージしづらいはず…
なので、自分でコードを書いて試すのがいいかもしれません。
※上のコードをコピペして、画像だけ用意しましょう。
background-size: coverの場合
background-size: coverだと、位置の調整が横または縦の一方だけで済みます。
なぜならcoverだと、画像の幅または高さの一方が要素と同じに大きさになるから。
※coverは要素を1枚の画像で覆うように表示される値です。
【参考記事】背景画像の使い方と表示ルール②:background-sizeの「cover」の項目
(クリックすると該当箇所にジャンプします)
<header>
</header>header {
width: 1000px;
height: 200px;
background-image: url(images/harbor.png);
background-repeat: no-repeat;
background-size: cover;
}
ご覧のようにヘッダーの幅が1000pxの時、画像幅も1000pxですね。
なので、縦方向だけ位置調整を行えばオッケー。

この場合、background-position-yというプロパティを使用。
background-position-yは縦方向の位置を調整できます。
ヘッダー幅が400px以下の場合
ヘッダーの幅が400px以下はスマホサイズの想定です。
そして、background-size: coverで指定した画像は幅:400px 高さ:200pxに。
ですので、ヘッダーのheight: 200pxと同じ高さになります。
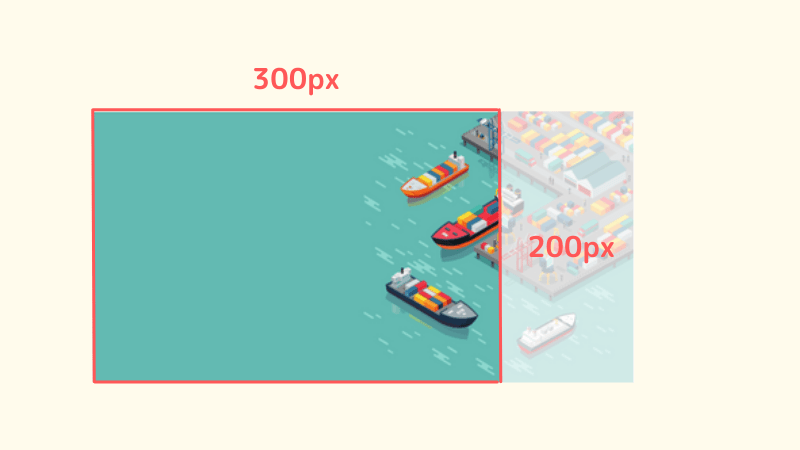
以下は、ヘッダーの幅:300pxのケース。
<header>
</header>header {
width: 300px;
height: 200px;
background-image: url(images/harbor.png);
background-repeat: no-repeat;
background-size: cover;
}
ご覧のとおり、画像とヘッダーの高さが同じです。
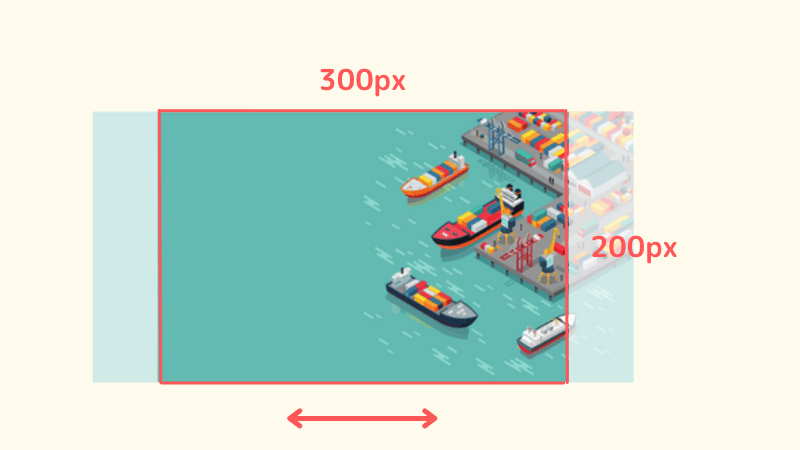
なので、このケースでは横方向の位置調整だけを行えばオッケー。
background-position-xというプロパティを使用します。

とここまで書きましたが、実際のスマホの横幅は350px以上あるのがほとんど。
(iphoneの小さいので370pxくらい)
ですので、横方向の位置調整はあまり考えなくてもいいと思います。
あくまで、このケースの場合なんですが…
「要素の大きさ > 表示される画像の大きさ」のケース
今度は「要素の大きさ > 画像の大きさ」の場合。
これは、幅も高さも両方とも大きい場合という意味です。
このケースの方が少ないですが、画像の動きは分かりやすいです。
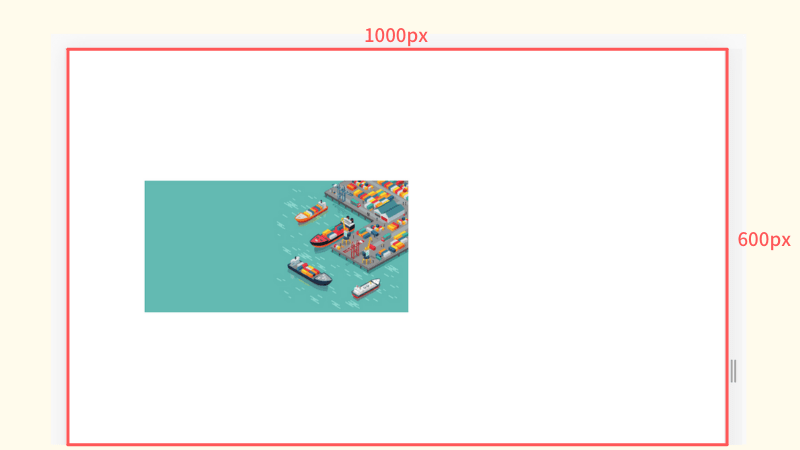
<header>
</header>header{
width: 1000px;
height: 600px;
background-image: url(images/harbor.png);
background-repeat: no-repeat;
background-size: 400px auto;
}背景画像にはbackground-size: 400px autoと指定。
大きさは縦横比を保った幅:400px 高さ:200pxで表示されます。
なので、
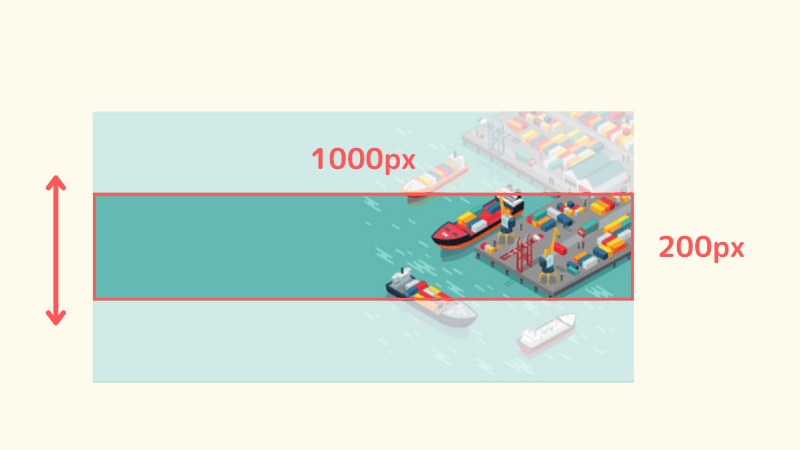
| ヘッダーの大きさ (幅:1000px 高さ:600px) | > | 画像の大きさ (幅:400px 高さ:200px) |
となります。
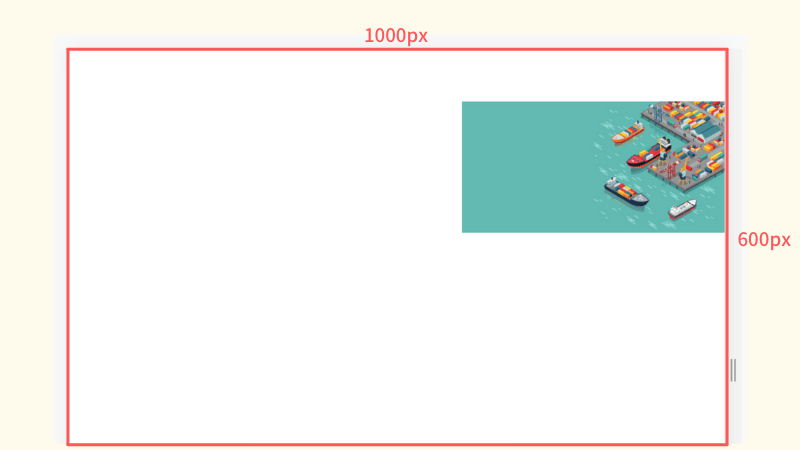
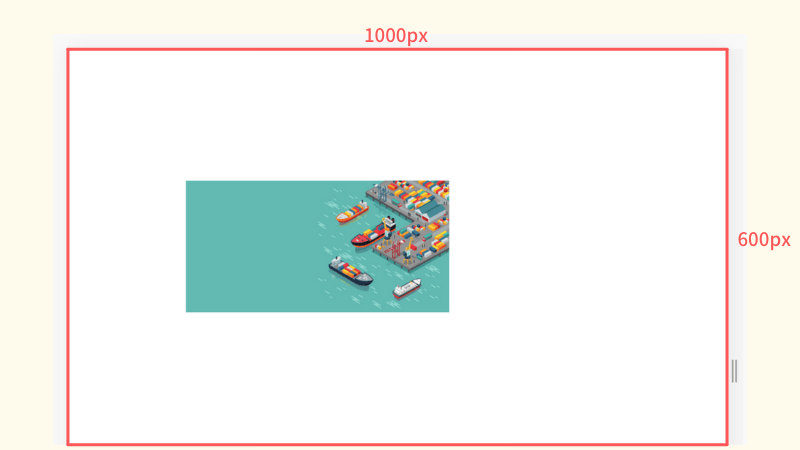
値を2つ指定


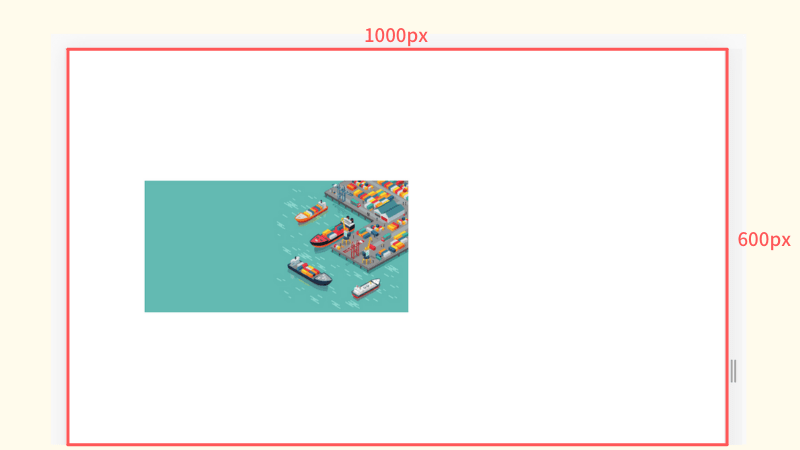
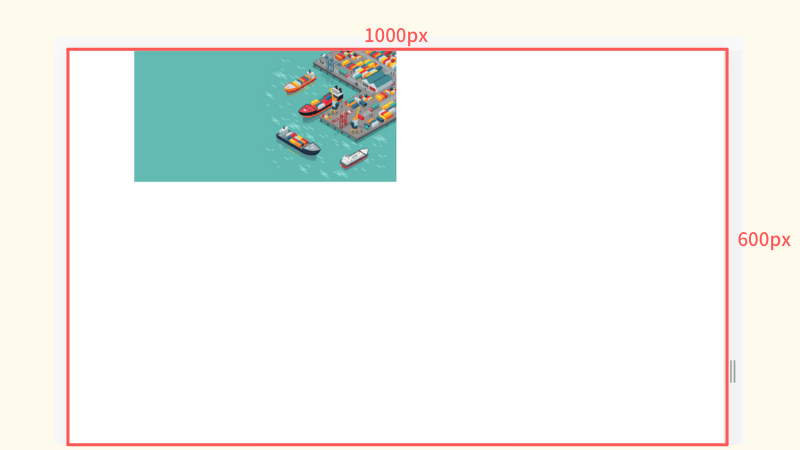
①は左端から右へ100px、200pxは上端から下の移動距離を示します。
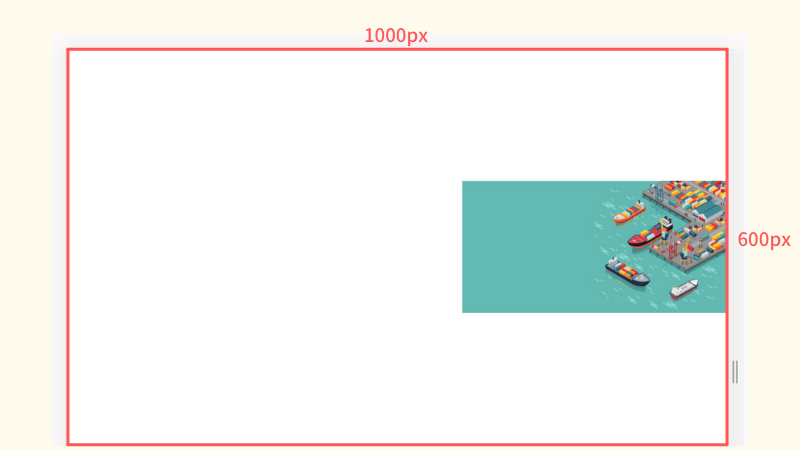
②は100%で右端まで移動し、20%は上端からの移動距離です。
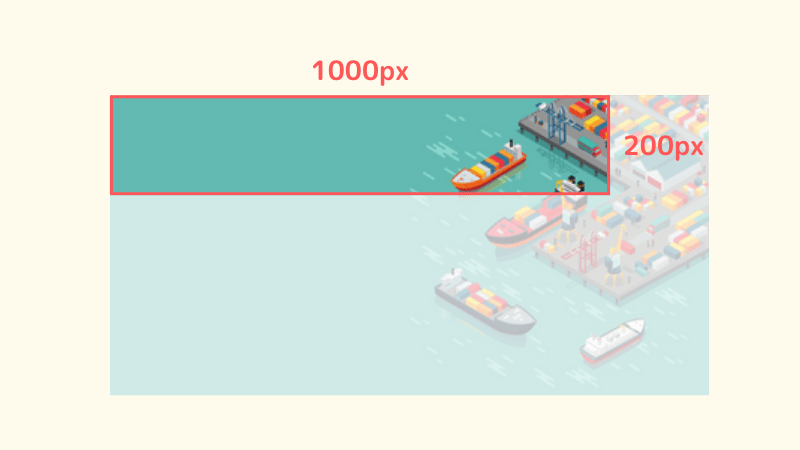
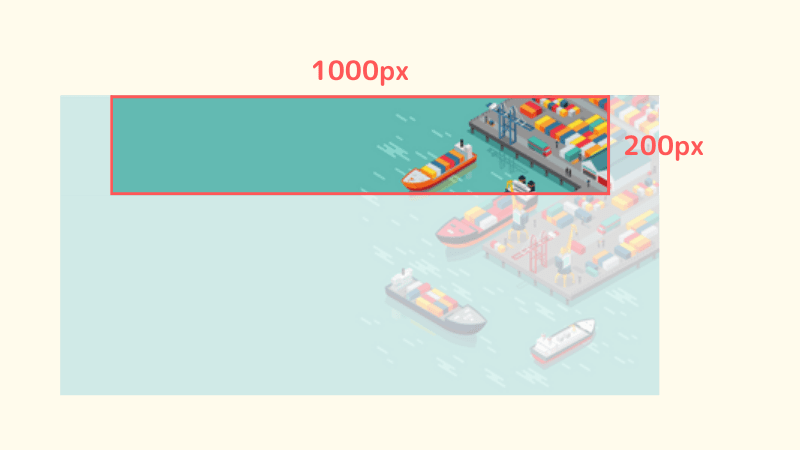
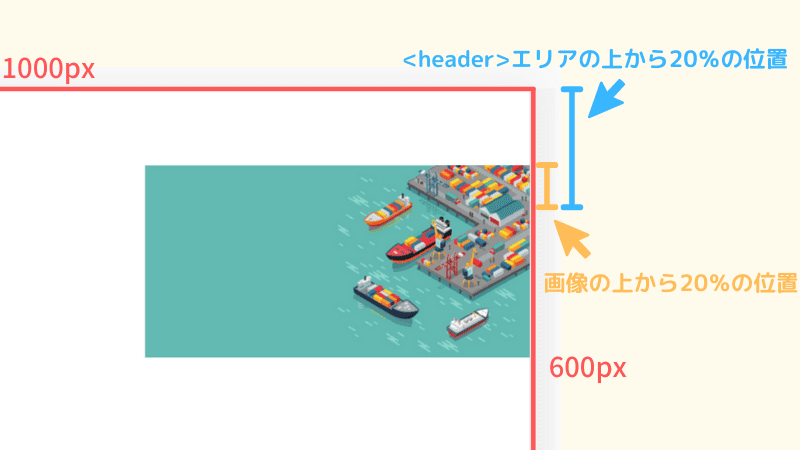
ここで②を拡大してみましょう。

background-position: 100% 20%の「20%」に注目。
この20%は、ヘッダーエリアの上端から20%と画像の上端から20%の位置を合わせた指定になります。
かなり細かいことなので、忘れてもらっても大丈夫です。
説明しててなんですが…


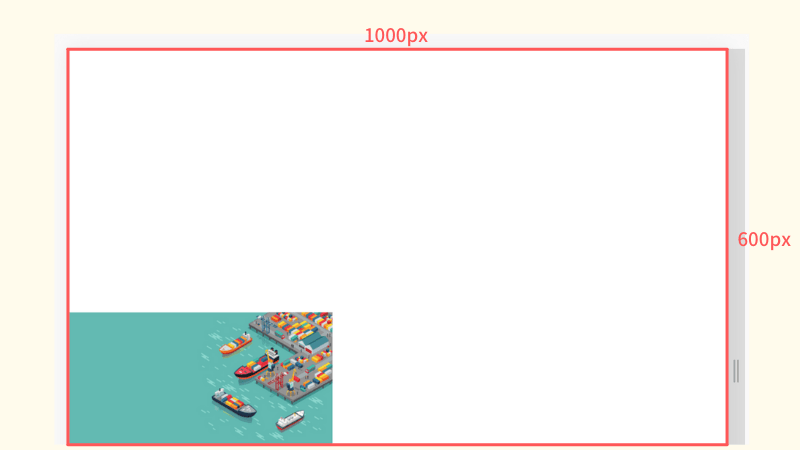
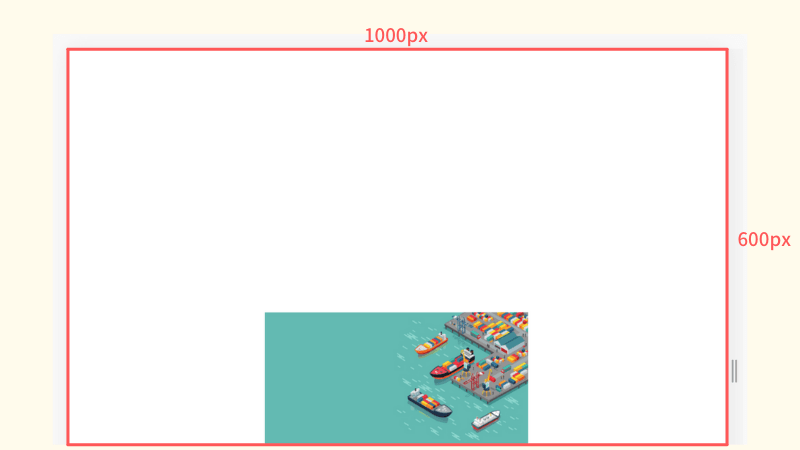
③は左下に。
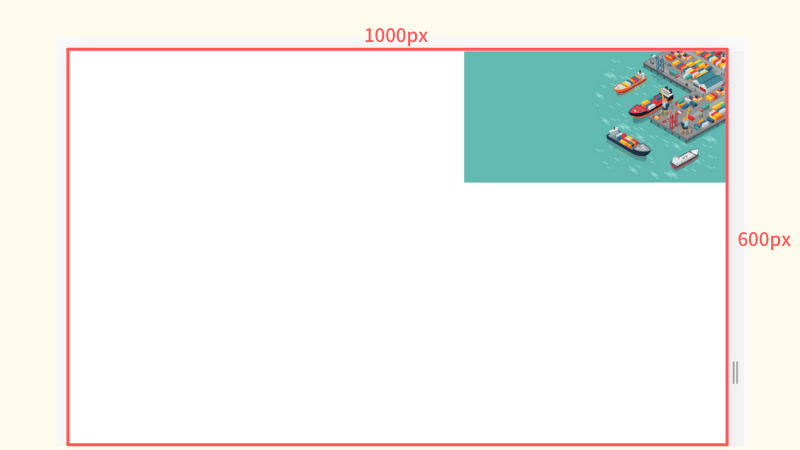
④は右上に位置しています。
画像の動きが分かりやすいですね。
値を1つだけ指定
今度は値を1つだけ指定するやり方です。


①②の1つだけのpxや%の数値指定では左端からの距離を表します。
一方、上端からは50%の移動です。


③background-position: rightも同様です。
ただし、④のbottomは縦方向の指定。
ですので、横方向は左側から50%の位置となります。
同様にtopだけ指定した場合も、横方向は左側から50%の場所へ位置。
background-position-xとbackground-position-y
上でも出てきた、background-position-xとbackground-position-yの指定です。


background-position-x: 100pxだと左端からの距離だけの指定となります。
縦方向の移動はありません。
同様にbackground-position-y: 100pxは上端からの距離。
左端からの移動はありません。
background-positionの応用的な使い方
さいごにbackground-positionの応用的な使い方を紹介。
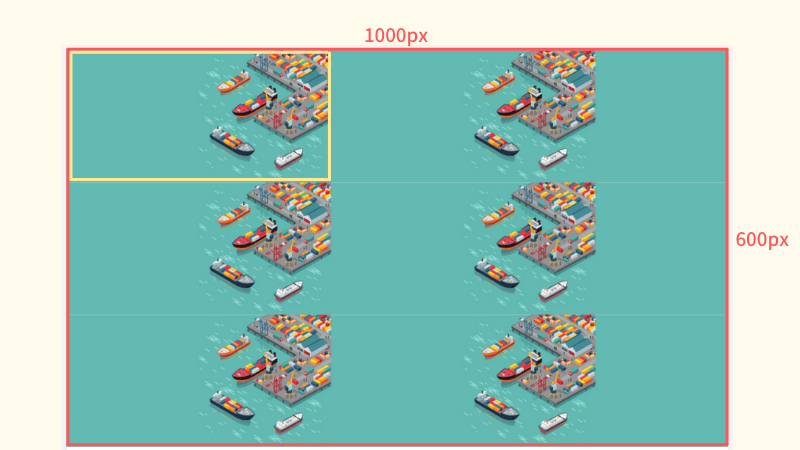
小さい画像を繰り返し表示し、さらにbackground-positionを指定します。
アイコンなどは繰り返し表示させることが多いかもしれません。


2枚の画像、見え方が微妙に違いませんか?
これはbackground-positionに指定した数値の違いによるものです。
繰り返し表示は1枚目に置かれた位置を基準とします。
ですから見え方が違ってくるのです。
background-position: 0% 0%だと左上から。
background-position: 50% 50%なら、真ん中に画像を置いたところから繰り返されます。
見せ方を工夫したい時は役立つかもしれません。
というわけで、background-positionの応用的な使い方でした。
※『背景画像が繰り返し表示されてしまう」の記事の「背景画像の開始位置による、繰り返し表示の見え方の違い」も参考にしてみてください。クリックすると該当箇所にジャンプします。
参考サイト
この記事は、CSS3をもとに書きました。
CSS3とは、cssのルールブックみたいなもので、その最新版です。
どちらも翻訳ありです。
やや専門的に書かれてるので、ご覧いただく際はお気をつけを〜
まとめ
今回はbackground-positionについて解説しました。
ご自分で試して、background-positionで画像が移動する感覚を身につけましょう。
背景画像のレスポンシブ
backgroud-positionを指定できたけど、レスポンシブにすると画像がズレる。
そういう人はこちらの記事をご覧ください。

