
viewportはスマホのための設定。
と聞いたことがあると思います。
しかし、なぜ設定する必要があるのか、よく分からないですよね?
そんな方に向けて、viewportの設定の有無でのスマホ表示の違いを紹介します。
加えてviewportの設定方法についても解説します。
viewportはスマホでホームページを見やすい大きさにする
viewportはスマホで見るホームページの文字や画像を、見やすい大きさにするための設定です。
書き方はこちら。
<meta name = "viewport" content = "width = device-width, initial-scale=1, user-scalable=yes">スマホでホームページを見るのが一般的になった現在では、欠かせない記述です。
※<meta>タグ・・・機械にホームページの細かな情報を知らせるタグのこと
ただ、見やすい大きさと言っても、ぜんぜんピンと来ない…
そんな方もいるはずです。
そこで、もし<meta name=”viewport”〜>と記述しないとどうなるか。
この結果を見てみましょう。
viewportを設定しないと…
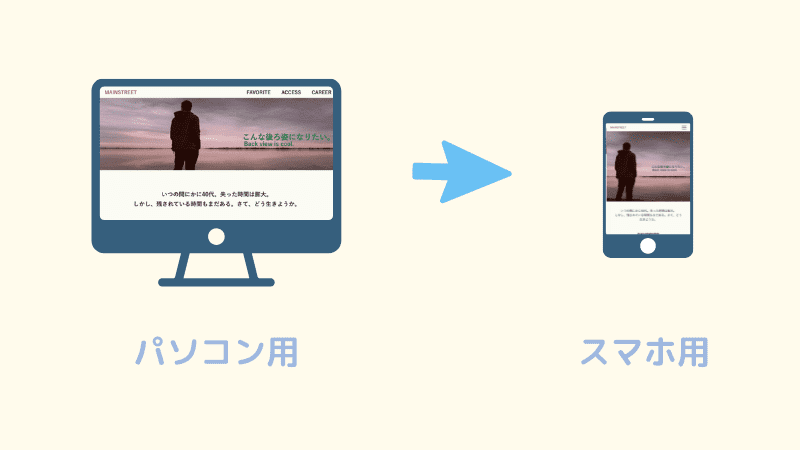
まず、viewportを設定しているスマホ画面をご覧ください。

こういう感じになります。
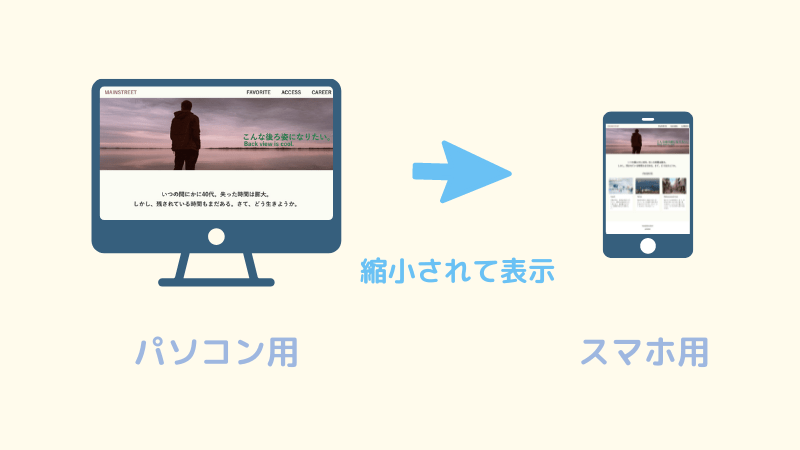
今度は、viewport未設定の場合の結果をどうぞ。

分かりますか?
viewportを設定しないと、パソコン用の表示が縮小されてスマホに映し出されます。
横だけでなく縦も。
画面幅が
- パソコン → 1000px
- スマホ → 500px
なら、その大きさは半分。
もし20pxの文字だったら、スマホだと10pxとなってしまいます。
これでは「見にくい!」ってなるはず。
ですので、見やすい大きさにしようというのがviewportです。
それでは次に、どこに書くかのかと書き方を見ていきましょう。
viewportの書き方と記述場所
書くのは<meta>タグの中。
<meta name = "viewport" content = "width = device-width, initial-scale=1, user-scalable=yes">※横にスクロールしてください。
その中身は大きく分けて2つあり、
- name・・・何について設定するかの総称
- content・・・具体的な設定項目
という役割になってます。
※今はまだnameとcontentを見てもピンと来てないはずです。
このあと解説しますので、ひとまず読み進めてください。
どちらも『=』と続け、以降を『" "』で括るのが決まり。
contentでは、設定する項目がいくつかある場合『 , 』で区切っていきます。
そして、<meta>があるのは<head>の中。
<!doctype html>
<html lang="ja">
<head>
<meta charset="utf-8">
<meta name = "viewport" content = "width = device-width, initial-scale = 1, user-scalable = yes">
<title>ページのタイトル</title>
<meta name="description" content="ページの説明">
⌇
⌇
</head>※横にスクロールしてください。
書く位置は、<meta charset=”utf-8″>の下にしましょう。
結構、上の方になりますね。
【参考記事】headタグ|まずは書かれてることを知ろう!
viewportの中身と設定方法
それではnameとcontentの中身、それと設定方法の解説に移りますね。
<meta name = "viewport" content = "width = device-width, initial-scale=1, user-scalable=yes">| name | viewport | ||
| content | width = device-width | initial-scale = 1 | user-scalable = yes |
ちなみにグーグルでは、
<meta name = "viewport" content = "width = device-width, initial-scale=1">の書き方を推奨しています。
「user-scalabel」の表記がありませんが、初期設定では「yes」です。
【参考記事】「レスポンシブ ウェブ デザイン」 Google 検索セントラル(外部サイト)
name
まずは、nameについて。
viewport
| name | viewport |
nameは何について設定するかということでした。
viewportは「表示領域」という、少しむずかしいことばになります。
要は、ページを表示させる時の大きさです。
すみません、この「ページを表示させる大きさ」が、また分かりにくいかも…
例えば、同じホームページでも、
- 幅500pxとして表示させるのか
- 幅1000pxとして表示させるのか
ということです。
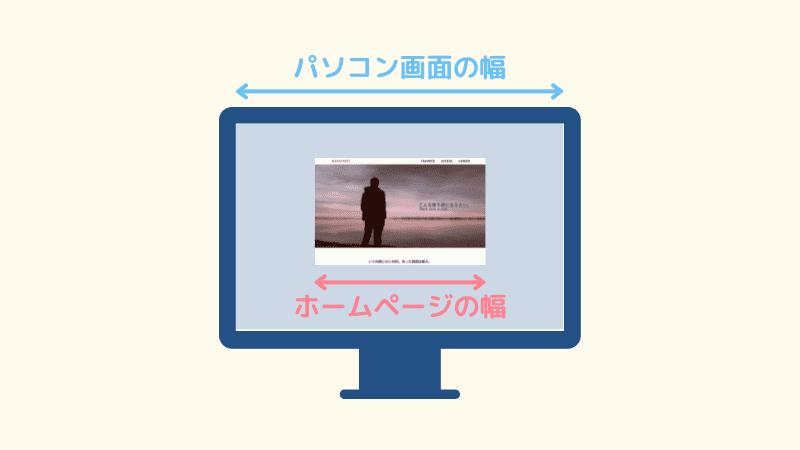
さらに、スマホやパソコンの画面幅とホームページの幅は別になります。

つまりname = “viewport”は、「ホームページの大きさに関する設定をします」と宣言しているような意味合いです。
content
次は、contentの中身について。
ここから、項目をあげつつ設定もしていきます。
width
| content | width = device-width |
widthは、ホームページ幅の設定です。
width = device-widthは、ページの幅(width)をスマホやパソコンの幅(device-width)に合わせます。
※device = スマホなどの機器のこと
この設定だとどんな大きさの画面幅にも、ページをそのサイズにして表示することが可能です。
例えば、
- 画面幅:500px → ページの幅:500px
- 画面幅:1000px → ページの幅:1000px
になります。
今やどのホームページを見ても、スマホ用・パソコン用画面できれいにおさまって表示されるのは、この設定のおかげです。
※さんざん画面幅と言っていますが、これは<body>のことを指しています。今さら過ぎて、すみません。
initial-scale
| content | initial-scale = 1 |
initial-scaleとは、「このホームページを見たい」と思って、開いた時の大きさです。
※initial = 初期
initial-scale = 2だと倍のサイズで表示されます。
1度試してみると、「デカっ!」って感じると思います。
initial-scale = 1と設定するのが、ちょうどいい大きさですね。
user-scalable
| content | user-scalable = yes |
user-scalableとは、ホームページを見ている人が指で文字や画像をズームできるかを決めます。
「yes」か「no」で設定。
画面をズームしたい場合があると思うので、「yes」にしておきましょう。
設定は、基本的にこれだけでオッケーです。
なので、まずは<head>内にコピペでもいいので、書くクセをつけましょう。
viewportと@mediaとの違い
ここで、次のことが気になった人もいるかもしれません。
viewportと@mediaとの違いって?
これまで説明してきたように、viewportはスマホ用画面で見やすい大きさにするための設定でした。
一方、@mediaはスマホ用画面でのデザインレイアウトに関する設定です。
- viewport → スマホでホームページを見やすい大きさにする設定
- @media → 画面幅のサイズでデザインやレイアウトを切り替える設定
以下で@mediaについて説明します。
@mediaは画面幅のサイズでデザインを切り替える設定
@mediaとは、画面幅のサイズ(何pxか)によってデザインを切り替えます。
cssに記述します。
@media(max-width: 〇〇px)
max-widthは、最大幅〇〇pxまでの指定という意味です。
こちらの例をご覧ください。
p {
color: blue;
}
@media(max-width: 500px) {
p {
color: red
}
}上の指定は、画面幅501px以上では<p>の文字色は青。
500pxまでは赤となる色の指定です。
パソコンの人は検証画面を開き、画面幅を500px以下にして↓のテキストを見てみてください。
スマホの方はなんかすみません。
「501px以上の画面では青、500px以下の画面では赤になります」
【参考記事】chrome検証ツールの使い方 〜初心者でも、安心して使いこなせる!〜
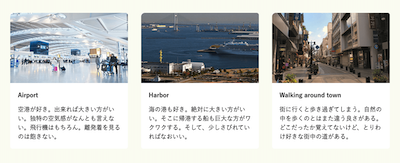
もう1つ、画像が3つ並んだのを見てみましょう。

上図はパソコン用のデザインです。
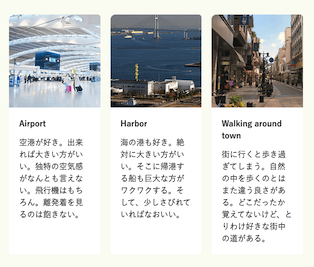
しかし、以下のように画面幅がせまくなると、縦伸びしてしまいます。

見た目が悪いので変えたいですよね。
そんな時、縦並びのレイアウトになるよう、@mediaを使って指定します。

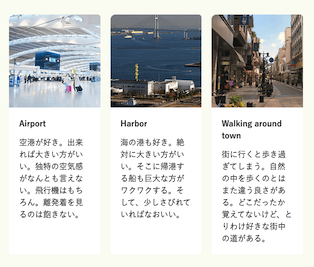
縦に並び、見やすくなりました。
先ほどの例で言うと、
- 画面幅501px以上は横並び
- 画面幅500px以下は縦並び(@mediaで指定)
という具合です。
そして、このviewportと@media。
両方の設定があってこそ、スマホに適したデザインとレイアウトを実現できます。
@mediaが効かない原因
さいごは補足です。
@media(max-width: 〇〇px)の指定をしたけど効かない。
そんな時は、viewporrtの書き忘れがおもな原因です。
上のケースで例えると、3つのリストがスマホサイズの幅になっても、縦並びしなくなります。

はじめの頃は、viewportの書き忘れが結構あります。
ですのでcssを指定する前にviewportを書いたか確認しましょう。
それと、<meta name=”viewport” 〜>の中にスペルミスがあると効かないのでお気をつけください。
【参考記事】css指定の型を身につけるの「@mediaの書き方」
参考サイト
- 「ビューポート メタ タグ」MDN Web Docs
- 1.知覚可能 Web コンテンツ アクセシビリティ ガイドライン(WCAG)2.1 W3C
- 「レスポンシブ ウェブ デザイン」 Google 検索セントラル
- 5.メディア固有のスタイルシート:’@media’ルール「CSS 条件付きルールモジュール レベル3」
すべて翻訳ありです。
※むずかしめに書かれてるので、余裕のある方だけご覧ください。
まとめ
今回は、viewportについて解説しました。
- viewport → スマホ画面でホームページを見やすい大きさにするための設定。<meta>内で設定。<head>の中に書く。
- name → 何について設定するか。
- content → 設定する項目。
- @media → スマホ用のデザインやレイアウトを指定するcssの記述。
- viewportの設定と@mediaの指定があって、スマホ用のデザインが実現できる。
- @mediaで指定した内容が効かない場合は、viewportの書き忘れがないかチェックする。
htmlでコードを書いていく時、忘れずに設定しましょう。
<head>タグについて
viewportは<head>の中に書くものでした。
そして、その中にはまだほかに設定するものが。
もし、<head>に何を書くべきか分からない方は、こちらの記事をご覧ください。

