
「user agent stylesheet」は、検証画面で目にします。
これです↓

ブラウザで決められているcss指定です。
※ブラウザ … Google ChromeやSafariのこと。
ただし「user agent stylesheet」がホントに効いてるのか、
と疑問を持ってる人もいるかもしれません。
そこで、本記事では「user agent stylesheet」が効いてるかを確認します。
リセットcssや初期値との関係についても触れるので、ご覧ください。
user agent stylesheetが効いているか確認
今回はGoogle Chromeの「user agent stylesheet」を見ていきます。
agentは日本語で「代理人」です。
ただし「user agent」までが1つの意味。
user agent … ネット利用者が使っているOS・ブラウザとのこと。
なので「user agent stylesheet」は、
ネット利用者が使っているブラウザのcssスタイルシート
の意味になります。
それでは、以下で
- <body>
- <h1>
- <p>
の指定を確認していきましょう。
【参考外部サイト】
ユーザーエージェント とは 意味/解説/説明 【User Agent, UA】|Web担当者Forum
bodyの指定を確認
まず、htmlファイルにコードだけ書きます。
自分の書いたcssは指定しません。
リセットcssも適用させません。
<!doctype html>
<head>
<meta charset="UTF-8">
<meta name = "viewport" content = "width = device-width, initial-scale=1">
<link rel="stylesheet" href="css/reset.css">
<link rel="stylesheet" href="css/test.css">
</head>
<body>
</body><body>しかないですね。
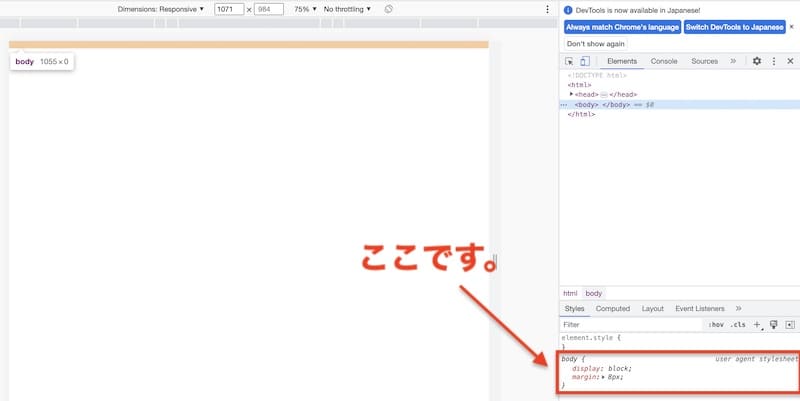
この状態で検証画面を開くと下図になります。
右下に注目してください。
<body>のcss指定があります。

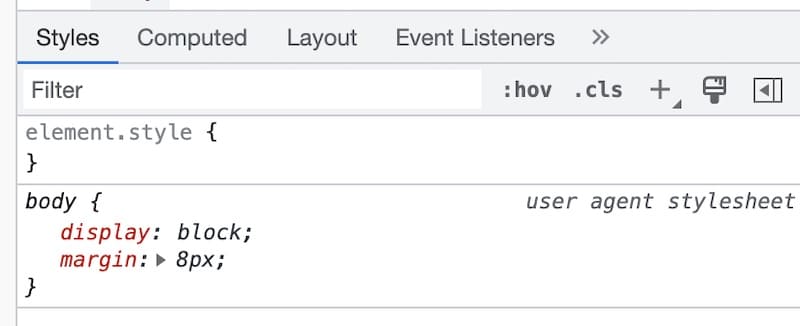
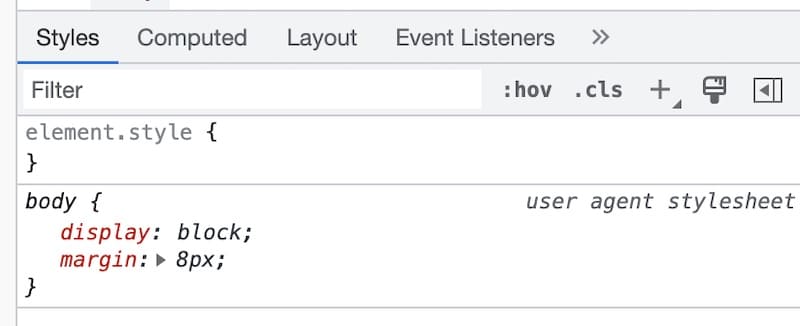
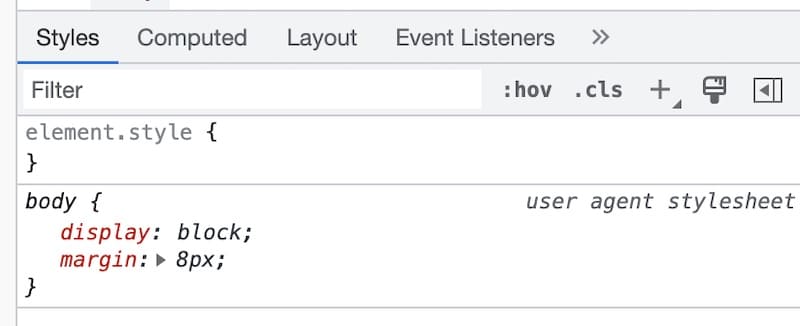
拡大した図↓

「user agent stylesheet」がありました。
margin: 8pxと指定されています。
つまり、Google Chromeでは<body>にマージンを指定してるのが分かります。
h1の指定を確認
続いて、<h1>を書き込んでみましょう。
<body>
<h1>ほぼほぼ</h1>
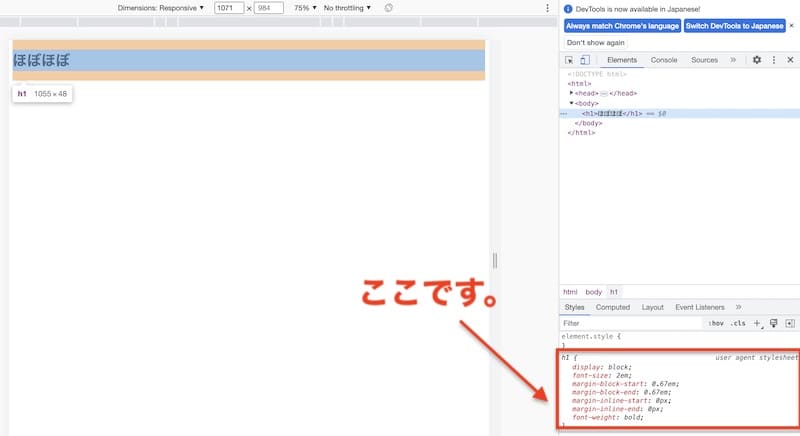
</body>これも右下に注目。

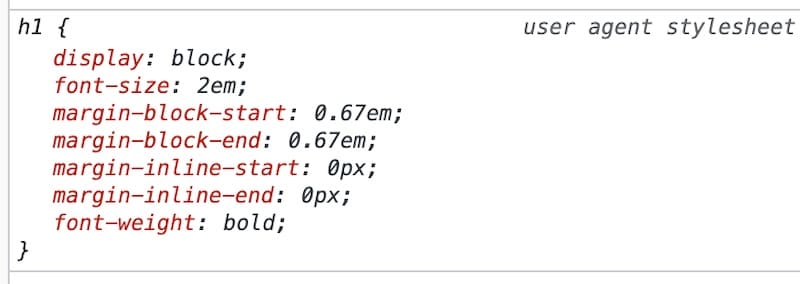
拡大↓

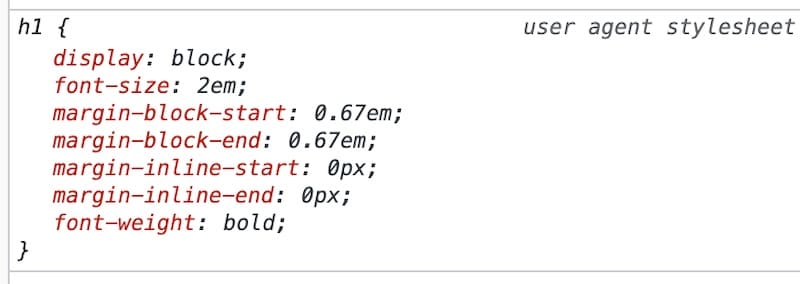
上記のmarginは
margin-block-start→margin-topmargin-block-end→margin-bottommargin-inline-start→margin-leftmargin-inline-end→margin-right
と同義です。
font-sizeも2emと指定されていますね。
font-weightもboldと。
pの指定を確認
もう1つだけどうぞ。
今度は<p>です。
<body>
<h1>ほぼほぼ</h1>
<p>ほぼほぼ2</p>
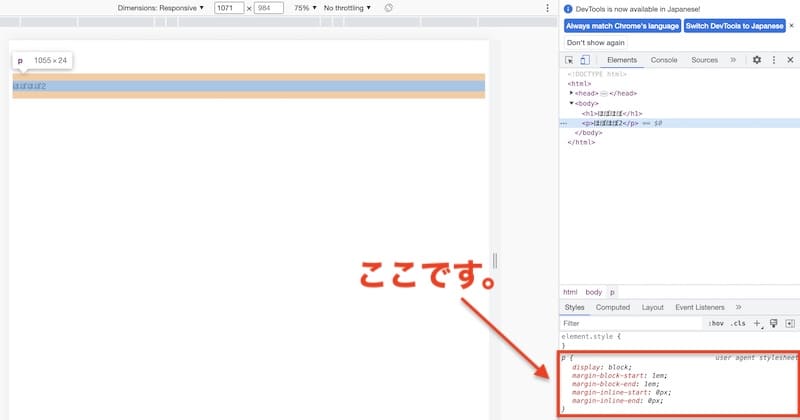
</body>三たび、右下をご覧ください。

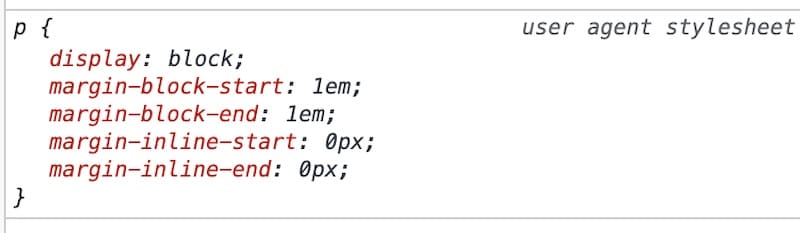
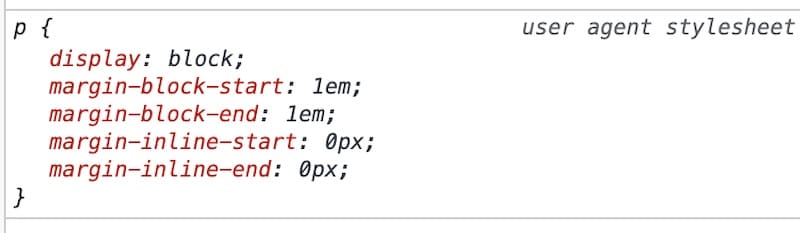
拡大します↓

ここでも
margin-topmargin-bottom
が指定されてますね。
これ以外にも<div>や<a>やでも、何かしらの指定がされているわけです。
ちなみに<body>も<h1>も<p>にも、display: blockとなってました。
というのも、displayの初期値はinlineなので、blockに書き換えてるんですね。
【参考記事】ブロック要素とインライン要素、3つの違い
user agent stylesheetとリセットcssとの関係
ここでは「user agent stylesheet」とリセットcssとの関係をご覧ください。
リセットcssは「user agent stylesheet」の指定を打ち消すためのものです。
例えば「HTML5 Doctor」というリセットcss。
その中に以下の指定があります。
html, body, div, span, object, iframe,
h1, h2, h3, h4, h5, h6, p, blockquote, pre,
abbr, address, cite, code,
del, dfn, em, img, ins, kbd, q, samp,
small, strong, sub, sup, var,
b, i,
dl, dt, dd, ol, ul, li,
fieldset, form, label, legend,
table, caption, tbody, tfoot, thead, tr, th, td,
article, aside, canvas, details, figcaption, figure,
footer, header, hgroup, menu, nav, section, summary,
time, mark, audio, video {
margin:0;
padding:0;
border:0;
outline:0;
font-size:100%;
vertical-align:baseline;
background:transparent;
}ピンクのアンダーラインだけ注目してください。
<body>と<h1>と<p>には、margin: 0と指定されています。
上で見た「user agent stylesheet」には、マージンの指定がありましたよね。
<body>も<h1>も<p>も。



その指定をmargin: 0で上書きしてます。
これで、
リセットcssが「user agent stylesheet」の指定を上書きしている
と証明できました。
ですが例えば、リセットcssの中には<h1>のfont-weightを打ち消す指定はありません。
※上のリセットcssをもう1度、ご覧ください。
ですので、すべてが上書きされてるわけではないんですね。
そして、みなさんがコードを書いている<h1>の文字。
これがはじめから太字なのは、「user agent stylesheet」で指定されているからなんです。
【参考記事】リセットcssの中身とは?
user agent stylesheetと初期値との関係
さいごは「user agent stylesheet」と初期値との関係です。
初期値はプロパティに、はじめから与えられている値。

先ほどのmarginを例に出すと、その初期値は0です。
つまり<body>のマージンが未指定でも、余白はないというわけです。
一応、上書きの順番としては、
cssの初期値
↓
user agent stylesheet
↓
リセットcss
↓
みなさんが書いているcss指定
となります。
上記を見ると、初期値は「user agent stylesheet」より前の話です。
もう1度、流れを整理しましょう。
マージンを例に出します。
マージンの初期値は0でした。
そして、「user agent stylesheet」では<body>にmargin: 8pxの指定が。

そして、これをリセットcssで上書き。
html, body, div, span, object, iframe,
h1, h2, h3, h4, h5, h6, p, blockquote, pre,
⌇
⌇
⌇
footer, header, hgroup, menu, nav, section, summary,
time, mark, audio, video {
margin:0;
padding:0;
border:0;
outline:0;
font-size:100%;
vertical-align:baseline;
background:transparent;
}そしてそして。
やっと、今みなさんが書くcssで上書きするという流れです。
cssの初期値
↓
user agent stylesheet
↓
リセットcss
↓
みなさんが書いているcss指定
コードで書くと、↓みたいなイメージでしょうか。
<!doctype html>
<head>
<meta charset="UTF-8">
<meta name = "viewport" content = "width = device-width, initial-scale=1">
<!-- cssの初期値 -->
<!-- user agent stylesheet -->
<link rel="stylesheet" href="css/reset.css">
<link rel="stylesheet" href="css/test.css">
</head>
<body>
</body>これで分かってもらえましたか?
あまりうまく説明できた気がしませんが…
【参考記事】初期値を理解すべき理由
まとめ
「user agent stylesheet」について紹介しました。
少しでも「user agent stylesheet」を理解してもらえたら幸いです。
ブラウザについては、こちらの記事もご覧ください。

