
画像に枠をつけたい…
サイト制作していると、装飾にもこだわりたくなりますよね。
あのサイトのあんなデザインにしたいって。
枠線をつけるborderは、そんな望みをカンタンに叶えてくれます。
記事を読み終えたらすぐに使えるのでご覧ください。
img画像の枠線はborderプロパティで
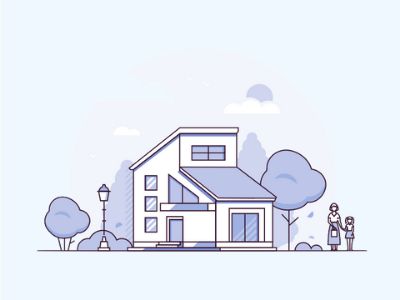
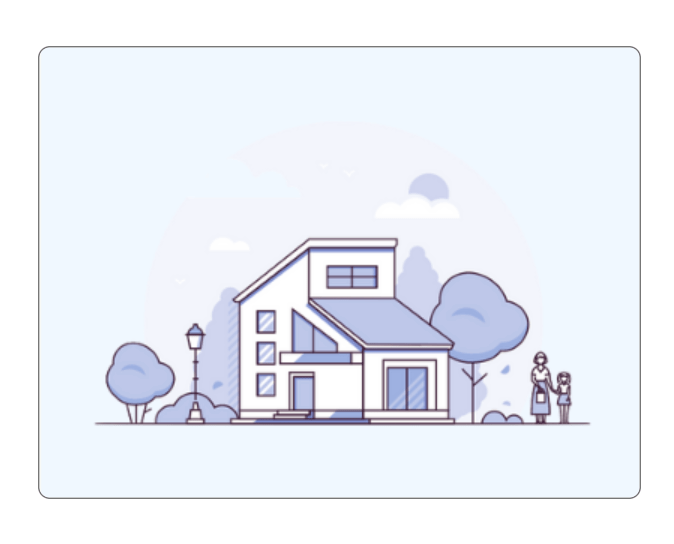
さっそくですが、以下の画像をご覧ください。

背景との境界は分かりますが、もう少しハッキリさせたいですね。
こんな時、枠線をつけるborderプロパティを使います。

先にコードを書いて、結果を見てみましょう。
<img src="home.png" alt="家">img {
border: solid 1px #777777; /* 色:グレー */
}
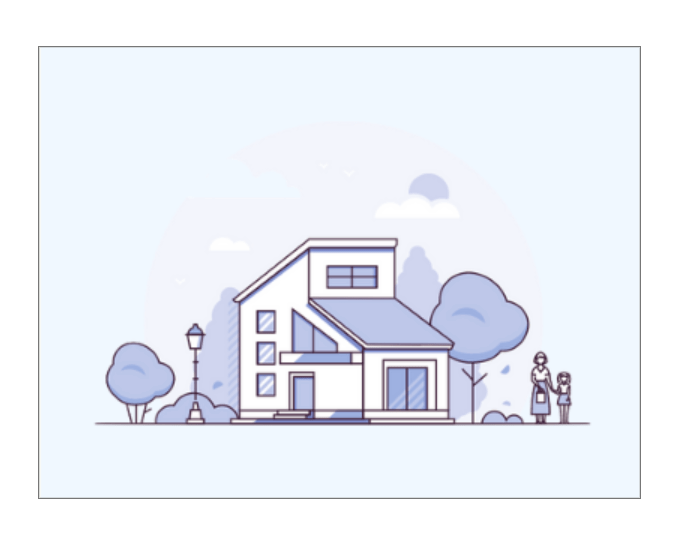
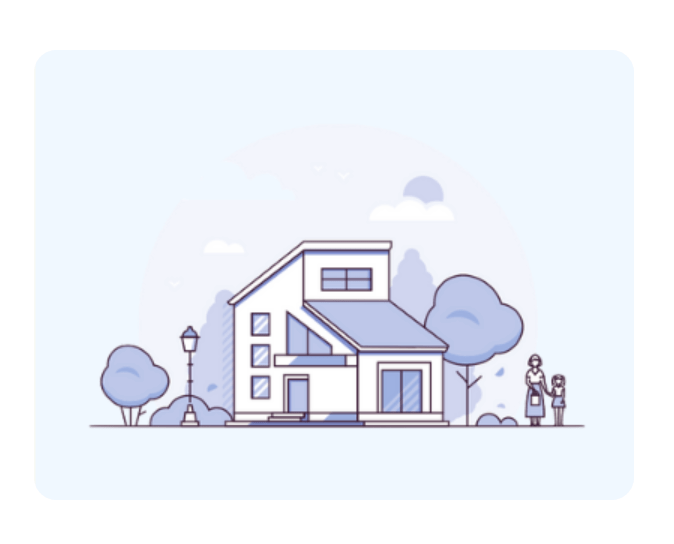
線をつけると、背景との境界がはっきりしました。
borderの指定方法
borderの指定の書き方はこちら。
img {
border: 線の種類 太さ 色;
}
/* どの順で書いても大丈夫です */- 線の種類
- 線の太さ
- 線の色
上記3つを指定します。
また、borderは<img>だけでなく、<p>や<div>などにも指定可能です。
<p>枠で囲みます。</p>p {
border: solid 1px #000000;
}枠で囲みます。
線の種類
線の種類は4つ。
- solid・・・実線
- dotted・・・点線
- dashed・・・波線
- double・・・二重線




こんな感じの見た目になります。
上下左右、個別で枠線を指定
上下左右、それぞれで線をつけることもできます。
- border-top
- border-bottom
- border-left
- border-right
<img src="home.png" alt="家">img {
border-left: solid 1px #777777;
}
左だけ線がつきましたね。
しかし自分で紹介しときながら、こんなふうに使う場面があるのかと…
枠線を消したい時
枠線をつけたあとに消したい時は、border: noneと書きましょう。
border: none;
どういう時に使うかというと、「枠線はつけたいけど、下だけはつけたくない」。
そんな時、役立ちます。
<img src="home.png" alt="家">img {
border: solid 1px #777777;
border-bottom: none;
}
全体に枠線をつけた後、border-bottom: noneとすれば下の線だけ消えます。
ちなみに…
border-bottom: noneを先に書くと、borderの記述で上書きされます。
結果、下の線は消えないまま。
<img src="home.png" alt="家">img {
border-bottom: none;
border: solid 1px #777777;
}
border-bottomは下のみ。
borderは上下左右の線を一括で指定するため、こんな結果となります。
というわけで、ご注意ください。
画像と枠線の間に余白を入れたい時
今度は、画像と枠線の間に余白を入れてみましょう。
この場合は枠線の内側の余白なので、paddingを指定。
<img src="home.png" alt="家">img {
border: solid 1px #777777;
padding: 10px;
}
分かりにくいですが、画像と枠線の間に余白ができました。
なんとなく、額縁っぽい感じに見えなくもないかと…
パディングについては、こちらをどうぞ
【参考記事】パディングとマージン|違いと使い分けの具体例
枠線の角を丸くする
今度は枠線の角に丸みをつけます。
この時に使うのが、border-radiusです。
img {
border: solid 1px #777777;
border-radius: 8px;
}

少しの違いですが、印象が変わりますね。
やわらかい感じです。
画像に直接、丸みをつける
border-radiusだけだと、画像の角に丸みがつきます。
img {
border-radius: 15px;
}
また違ったふうでいいですね。
border-radiusについては、こちらをどうぞ。
【参考外部サイト】CSSリファレンス(border-radius)
マウスが乗った時、枠線の色を変える
マウスが乗った時、枠線の色が変わるようにしてみましょう。
これは、img:hoverと書き指定します。
ちなみに「imgと:」「:とhover」の間にはスペースを入れないようご注意を。
指定が効かなくなります。
× img :hover
× img: hover
<img src="home.png" alt="家">img {
border: solid 1px #777777;
}
img:hover {
border-color: blue;
}
※パソコンの人はマウスを、スマホの人はタップしましょう。
枠線の色が青になったと思います。
画像をリンクさせる場合
画像をクリックして別のページにリンクさせたい時は、以下のように書きましょう。
<a href="リンク先のアドレス"><img src="home.png" alt="家"></a>cssの指定は先ほどと同じでオッケーです。
もし、線の種類や太さを個別で変えたい時は、それぞれ指定してください。
- 線の種類:border-style
- 線の太さ:border-width
- 線の色:border-color
ただし、border: blueとすればマウスオンで枠線が消えてしまいます。
<img src="home.png" alt="家">img {
border: solid 1px #777777;
}
img:hover {
border: blue;
}
※パソコンの人はマウスを、スマホの人はタップしましょう。
枠線が消えるのは、borderの指定では「線の種類」が必須だから。
※border-styleの初期値はnone。
つまり、「線の種類」の指定がないと線が消えてしまいます。
ですので、border: blueではなく、border-color: blue。
または、border: solid 1px blueとしましょう。
テキストと画像を枠線で囲む
さいごにもう1つ。
テキストと画像を枠で囲ったのをやってみます。
<div>で<p>と<img>を囲みます。
- 親:<div>
- 子:<p> <img>
<div>
<p>一戸建て</p>
<img src="home.png" alt="家">
</div>div {
width: 400px;
border: solid 1px #777777;
text-align: center; /* 文字を真ん中に */
}
img {
width: 100%; /* divと同じ幅になるように */
}
<div>にborderを指定しました。
画像下の隙間を消す
ちょっと気になるのが画像下にできた隙間ですね。
この余白を消すには、<img>にvertical-align: bottomと指定。
そうすると、隙間が消えます。
<div>
<p>一戸建て</p>
<img src="home.png" alt="家">
</div>img {
vertical-align: bottom;
}
ピッタリに収まりましたね。
画像下に隙間ができる理由
文字や画像は、行の縦方向において揃える位置を変えることが出来ます。
それを実現するのがvertical-alignで、初期値がbaseline。
ただ、baselineだと画像の場合、下に隙間が出来てしまう。
そこで、vertical-align: bottomとして余白を消すというわけです。
くわしくは、スタイルシートリファレンスさんの記事をご覧ください。
【参考外部サイト】vertical-align
参考サイト
この記事はCSS3をもとに書きました。
CSS3とはcssのルールブックみたいなもので、その最新版です。
どちらも翻訳あります。
余裕のある方だけ、ご覧ください。
まとめ
今回は、枠線の指定方法を紹介しました。
枠線があると画像の雰囲気が変わるので、使ってみてください。
さらに、デザイン力を高めてみましょう。
上で見てきたように、デザインに変化を与えるのはちょっとした違いです。
ですが、その小さい変化の積み重ねが見やすいサイトを作っていきます。
なので、デザインの幅を広げる技を学んでみてください。
記事は以下からご覧いただけます。

