
html/css初心者がはじめに覚える<div>と<span>。
この2つについて解説します。
何となく多用してたけど、しっかり理解して使えるようになりたい。
そんな人はご覧ください。
divとspanは意味を持たない要素
<div>と<span>は意味を持たない要素です。
一方、意味を持つ要素には、サイトでの明確な役割があります。
- <title>…ページのタイトル
- <h2>…見出し
- <p>…段落
- <a>…リンク
- <img>…画像
<div><span>は上記のような、文章上の役割がありません。
つまり、これが意味のない要素と言われる理由です。
しかしながら、<div><span>にも役割があります。
その役割を次で解説しますので、ご覧ください。
divの役割はグループ化すること
<div>の役割は複数の要素をグループ化することです。
例えば<div>はこんなふうに使います。
<section>
<div>
<h2>おほほほ</h2>
<p>ニョロニョロニョロ</p>
</div>
<div>
<h3>わははは</h3>
<ul>
<li>リースト1</li>
<li>リースト2</li>
<li>リースト3</li>
</ul>
</div>
</section><section>の中で<h2>や<p>、<h3>や<ul>などを一括りにしたい時ですね。
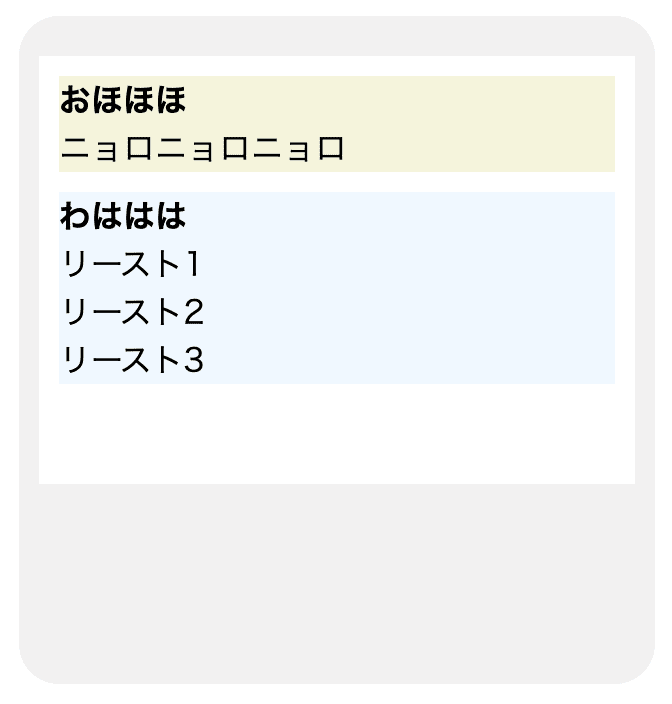
その一括りにした<div>に背景色をつける。

そうすると見た目上、グループ化されます。
div以外でのグループ化はむずかしい
もしグループ化を<div>以外でやると、おかしな文法になります。
例えば<div>の代わりに<p>を使い括ってみましょう。
<section>
<p>
<h2>おほほほ</h2>
<p>ニョロニョロニョロ</p>
</p>
<p>
<h3>わははは</h3>
<ul>
<li>リースト1</li>
<li>リースト2</li>
<li>リースト3</li>
</ul>
</p>
</section>何となく文法的にもおかしいと思うはずです。
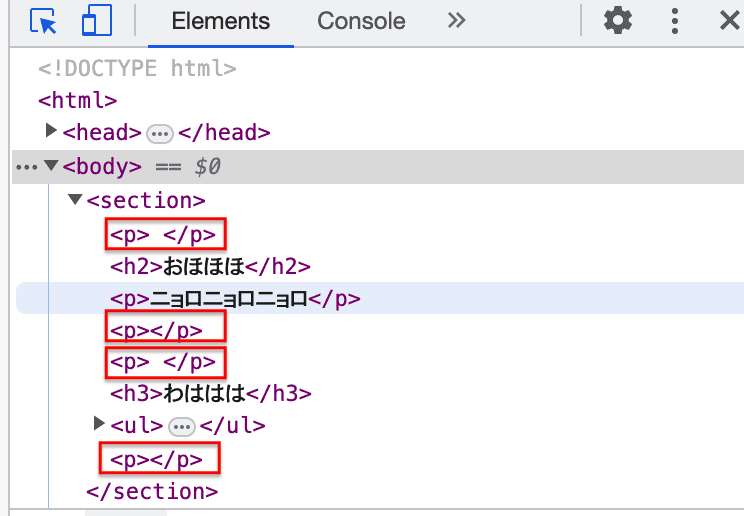
実際、このhtmlレイアウトは文法的に間違ってます。
下図の検証画面での結果をご覧ください。

ブラウザはhtmlコードを再解釈していますね。
このように<div>以外の要素で、グループ化するのはむずかしい。
だから<div>はデザインを形作る上では、便利かつ必要なものなんですね。
spanの役割は文字の強調
<span>は文字を目立たせるのがおもな役割です。
こんな感じで使います↓
<p>おほほほ<span>ニョロ</span>ほほほ</p>span {
color: red;
}おほほほニョロほほほ
「ニョロ」だけ目立たせられますね。
span以外で文字を強調するのはできない
文字の強調を<span>以外ではできません。
僕も<span>の替わりになる要素を考えたのですが浮かびません。
<mark>という要素もありますが、これも意味があります。
だから安易に使えないんです。
こういったことも含め<span>も意味はないけど、必要不可欠な要素なんです。
【参考外部サイト】mark|MDN Web Docs
divやspanの中に入れられる要素
「<div>や<span>は中にどんな要素を入れられるの?」
と疑問に持つ人がいるかもしれません。
<div>や<span>にはいろいろな要素を入れられます。
divの中に入れていい要素
<div>の中に入れられるおもな要素はこちらです。
- <header>
- <footer>
- <main>
- <h>の見出し
- <p>
- <ul> など
<div>は以下のように<p>だけを括るのにも使えます。
<div>
<p>おほほほ</p>
</div>また<header>から<footer>までも、大きく一括りにもできます。
<div>
<header>
⌇
</header>
<main>
⌇
⌇
</main>
<footer>
⌇
</footer>
</div>つまり、好きな範囲をグループ化できるのが<div>の特徴です。
これは意味のない要素だからできるとも言えます。
spanの中に入れていい要素
<span>の中に入れられるおもな要素はこちらです。
- <img>
- <small>
- <span> など
しかしながら<span>は、ほぼテキストしか囲みません。
仕事でも文章以外はほとんど囲まないです。
ただ、<span>の中に<span>を入れる機会は何度かありました。
こんな感じで↓
<p>おほほほ<span>ニョロ<span>ニョロ</span></span>ほほほ</p>span span {
color: red;
}おほほほニョロニョロほほほ
span span { color: red; }は、<span>の中にある<span>に当てた指定ですね。
【参考記事】子孫要素に限定して指定する
divやspanを多用していいのか?
「divやspanを多用していいのか?」
たぶん1度は聞いたことがある話かもしれません。
僕としては、たくさん使っていいと思います。
特に初心者の頃は。
<div>の中に<div>を。
さらに、その中に<div>を…
とかも、アリです。
見本のデザインどおり、コードを書けるようになるのが先決なので。
コーディングする力がつくと、「この<div>は不要だな」といずれ分かる時が来ます。
別に不恰好なhtmlレイアウトでも問題ありません。
優先順位はあくまで、コードを書けるようになること。
コード量を減らすとかスッキリさせるのは、もう少しあとの話。
というわけで、気楽にコードを書きましょう。
参考サイト
この記事は、はHTML Living Standardをもとに書きました。
HTML Living Standardとはhtmlのルールブックみたいなもので、その最新版です。
- div|MDN Web Docs
- 4.4.15 div要素「4.4 Grouping content」|HTML Living Standard
- span |MDN Web Docs
- 4.5.26 span要素「4.5 Text-level semantics」HTML Living Standard
専門家向けのため、やや難解です。
お時間ある人はご覧ください。
まとめ
<div>と<span>について紹介しました。
役割を少しでも理解して使えると、コーディング力が上がるはずです。
「また<div>で囲ってしまったな…」と気にせず、どんどん使いましょう。
