
「headって、なんの役割があるの?」
「なにを書いたらいいの?」
html初心者の人にとって、<head>は分からないものばかりだと思います。
しかも、知らない横文字もいっぱいで…
正直、あまり触わりたくないところですよね。
なので、まずは覚えるよりもどんなことが書かれてあるかを知る。
そんな感じで取り組みましょう。
記事を読んで、<head>の中身が大まかに理解してみてください。
head内の情報は、機械へ伝えるために書く
<head>の中に何を書いていくかの前に、次の2つを押さえましょう。
- 書く目的
- 書く位置
headを書く目的
1つ目は<head>を書く目的について。
<head>はwebブラウザや検索エンジンに、ページの細かな情報を伝えるために書きます。
※webブラウザ:GoogleChromeやSafariなどのこと
※検索エンジン:GoogleやYahooなどの検索順位を決定するもの
細かな情報とは、そのページのタイトルやページ内容の説明についてです。
headを書く位置
2つ目は<head>を書く位置。
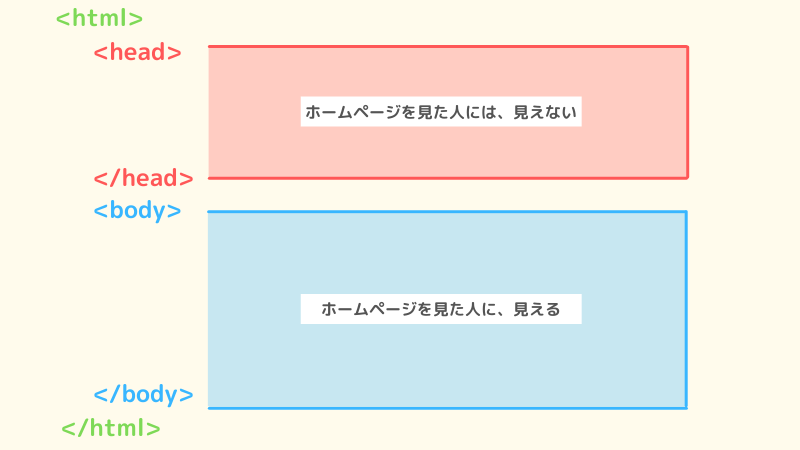
<head>は、<html>タグの中に書きます。
親子関係で言うと、
- 親:<html>
- 子:<head> <body>
です。
<head>と<body>は兄弟関係。
さらに、<head>は<body>より上に位置します。
<head>はホームページを見る人の目には触れません。
理由は、ユーザーにとって見てもらう必要のない情報なので。
※ユーザ = ホームページを見る人
画面に映し出されるのは、<body>の部分です。

※<head>はとてもたくさんのことが書かれており、場合によって<body>よりも長くなります。
htmlレイアウトのおおもととなる関係が、ここに成り立っていますね。
<head>や<body>の中に、どんなにたくさん書かれていても折り畳むと、
<html>
<head>…</head>
<body>…</body>
</html>たった、これだけになるんですね。
超絶、スッキリ。
※親子・兄弟関係については、htmlの親子関係とは?|css指定との関係も解説をご覧ください。
head内の項目

ここから、<head>内に書くべき項目を挙げていきますね。
冒頭でもお伝えしたように、覚えるよりも書かれてある内容を大まかに理解しましょう。
大きなくくりで分けると3つです。
- <meta> メタタグ
- <title> タイトルタグ
- <link> リンクタグ
順番も、だいたいこの通りに書いていきます。
<meta>が分かりにくいと思うので、<title>と<link>の説明を先にさせてください。
※ほかのサイトを勉強するために<head>内を見た時、どんなにたくさん書かれていたとしても、基本的にはこの3種類しかありません。例えば、このページの<head>内を検証画面を開いて見てみてください。この3種類+<style> <script>のタグしかありません。
<title>
<title>タグは、そのページで1回しか使いません。
titleのつづりのとおり、<title>内にはページのタイトルを書きます。
<title>ページのタイトル</title>
複数ページある場合は、そのページごとにタイトルをつけます。
記述場所は、<meta>タグに関することを書き終わった、その下に書きましょう。
<link>
<link>とは、cssファイルやアイコンを読み込むためのタグです。
はじめに知っておくのは、下記に挙げたので十分。
<link href=”style.css” rel=”stylesheet”>
<link href=”icon/favicon.ico” rel=”icon”>
<link href=”icon/apple-touch-aicon.png” rel=”apple-touch-icon”>
※横にスクロールしてください。
| link | htmlファイル以外の別のファイルを読み込むこと |
| href | 読み込むファイルのパス |
| rel | 読み込むファイルが、どんな種類か宣言している。 例:装飾のためのファイル(stylesheet)、アイコンのためのファイル(icon , apple-touch-icon) |
<link>は、<head>内の1番下に書きましょう。
</head>の直前ですね。
※パスについては、絶対パスと相対パスをご覧ください。
<meta>
<meta>は、<head>内の1番上に書きます。
やや種類が多いので、項目だけ押さえる感じでオッケー。
上から書く順に解説していきますね。
<meta charset=”utf-8″>
いきなり、むずかしそうなのが出てきました。
これは簡単に言うと、機械に「utf-8というルールで書いた文書です」と、宣言しています。
なので、<meta>の中でも1番はじめに書くようになってるんですね。
charset(キャラセット)は、どんな文字ルールにしますかという意味です。
utf-8は文字ルールの1つ。
人のことばにすると、「何語で書きますか」というような感じです。
| charset | utf-8 |
| 言語の種類 | 日本語、英語など |
こうやって宣言することで、ブラウザが違う文字ルールで表示してしまい、文字化けを起こさなくしてるんです。
反対に宣言がされてないと、本当は日本語で書いているのに、機械が勝手に英語だと解釈してしまうようなことが起きてしまいます。
<meta charset="utf-8">と、このまま書いてオッケー。
【参考記事】ファイル名に『使える文字・使えない文字』
<meta name=”viewport” content=”width=device-width,initial-scale=1″>
こちらは、スマホ用の表示に関する設定。
スマホ用の画面でホームページを見た時、見やすい大きさにするものになります。
あなたも1度は見たことがあるんじゃないでしょうか。
くわしくは、【html】ビューポートを書くわけとは?|@mediaとの違いも解説をご覧ください。
これも、そのまま書いて大丈夫。
<meta name=”description” content=”ページの説明”>
description=説明。
content=” “の中に、どんな内容を載せてるページなのかを書いていきます。
タイトルと同様に、そのページを説明する文章を記します。
会社までの住所や地図を載せているページなら、説明文は「〇〇会社へのアクセス方法」などと記載しましょう。
OGPの設定
OGPとは「Open Graph Protocol」の略語で、以下のように設定します。
<meta property=”og:url” content=” ページのURL” />
ogとは、OGPのOGをとったもの。
SNSであなたや誰かがあなたのホームページを紹介した時、
- ホームページ名
- ページのタイトル
- ページの内容
などが表示されるよう設定するものです。
そして、以下で7つの設定をしていきます。
ちなみにOGPを設定する前には、<head>に以下を書き加えましょう。
<head prefix=”og: http://ogp.me/ns#”>
これは、「今からOGPの設定を行います」という宣言です。
※設定していく内容は、content=” “の中に書いていきます。
①<meta property=”og:url” content=” ページのURL ” />
ページのURLを書きます。
URLとは、https://〜はじまるものです。
この記事だと、https://yoncoichi.com/html-headになります。
②<meta property=”og:type” content=” ページの種類 ” />
ホームページの場合は「website」、ブログの場合は「article」と書きましょう。
あなたはホームページの制作中だと思うので、「website」になると思います。
③<meta property=”og:title” content=” そのページのタイトル ” />
<title>でつけたページタイトルと同じでオッケーです。
④<meta property=”og:description” content=” そのページの説明文 ” />
これも、<meta name=”description” content=”ページの説明”>のページの説明と同じでオッケー
⑤<meta property=”og:site_name” content=” ホームページ名やブログ名 ” />
制作しているホームページやブログの名前ですね。
このブログだと「ほぼほぼ4コいち」がブログ名(ホームページ名)となります。
⑥<meta property=”og:image” content=” サムネイル画像のURL ” />
SNSで、ホームページやブログが取り上げられた時の、そのページを象徴する画像を設定します。
例えば、このページだと冒頭にあった画像がサムネイル画像にあたります。
※アイキャッチ画像ともいいます。

⑦<meta name=”twitter:card” content=” カードの種類 ” />
これは、ツイッターで載せる画像の大きさを決めるものです。
くわしい説明は省きますが、SNSの中でもTwitterだけはこの設定をすることを覚えておきましょう。
カードの種類には「summary」と、もっと大きいサイズの「sumamary_large_image」があります。
こちらは、これまでのを書き並べたものです。
<html>
<head prefix="og:http://ogp.me/ns#">
<meta charset="utf-8">
<meta name="viewport" content="width=device-width,initial-scale=1">
<meta name="description" content="ページの説明">
<meta property="og:url" content="ページのURL" />
<meta property="og:type" content="ページの種類" />
<meta property="og:title" content="ページタイトル" />
<meta property="og:description" content="ページの説明" />
<meta property="og:site_name" content="サイトの名前" />
<meta property="og:image" content="ページを表す画像" />
<meta name="twitter:card" content="summary" />
<title>ページタイトル</title>
<link href="style.css" rel="stylesheet">
<link href=”icon/favicon.ico” rel=”icon”>
<link href=”icon/apple-touch-aicon.png” rel=”apple-touch-icon”>
</head>
<body>量が多いですが、まずは<meta> <title> <link>と大まかに分けて見ましょう。
参考サイト
※この「head」については、HTML Living Standardをもとに書きました。
HTML Living Standardは、htmlのルールブックの最新版です。
1つ前が、HTML5です。
- 4.2.1 head要素「4 HTMLの要素」HTML Living Standard
- 4.2.2 title要素「4 HTMLの要素」HTML Living Standard
- 4.2.4 link要素「4 HTMLの要素」HTML Living Standard
- 4.2.5 meta要素「4 HTMLの要素」HTML Living Standard
- 「head部には何が入る?HTMLのメタデータ」MDN Web Docs
※すべて翻訳あり。
むずかしめに書かれてあるので、余裕のある人だけご覧ください〜
まとめ
今回は、<head>について解説してきました。
- <head>は、ページのだいじな情報を機械に伝える役割がある。
- <head>はページを見てくれた人には見えない。
- <head>内に書く項目は、<meta> <title> <link>。
繰り返しお伝えしているように、一気に覚える必要はありません。
まずは、コピペしながら項目を確認しましょう。
今回は以上となります。
