
「レイアウトが崩れた」
と、原因が分からず悩んでませんか?
css指定に書き間違いはないのに…
こんな時は、htmlコードに注目しましょう。
なぜならhtmlが原因でもレイアウト崩れが起きるからです。
htmlコードの何が悪いのか。
これを知ると、レイアウト崩れを解決できるようになります。
レイアウト崩れの原因は、htmlの記述ミス

htmlが原因で起こるレイアウト崩れは、記述ミス。
これだけです。
ちなみにcssだと、プロパティや値の選択ミスでもレイアウトが崩れます。


レイアウト崩れの原因
| html | 記述ミス |
| css | 記述ミス、プロパティや値の指定ミス |
こう見ると、htmlの方が原因を見つけやすいですね。
htmlが原因でレイアウト崩れが起きる訳
しかし中には、
「なぜ、htmlの記述ミスでレイアウト崩れが起きるんだろう?」
と疑問に思う人もいるかもしれません。
それは、htmlが「サイトの骨格」だから。
<section>や<div>などは、いわば家の支柱です。
建物の柱や土台が壊れたら、簡単に家は傾いてしまいますよね。
これと同じ。
閉じる</div>がないと、家の構造自体が歪みます。
改修ではなく、改築レベルです。
こんな理由から、レイアウトが大きく崩れる時はhtmlに原因があることが多いです。
htmlコード、3つの記述ミス

htmlコードの記述ミスには3つあります。
- タグが全角になっている
- 全角スペースがある
- 閉じタグがない
意外なほど、単純だと感じたはずです。
しかし、仕事してる人も普通に見つけられません。
つまり、そのくらい見落としやすいというわけです。
それでは見ていきましょう。
タグが全角になっている
タグが全角でなっていると表示崩れが起きます。
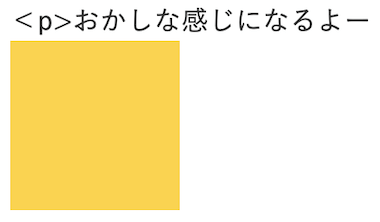
以下は、「<」が全角になっている<p>に指定した結果です。
<p>おかしな感じになるよー</p>p {
width: 100px;
height: 100px;
background-color: #fbd251;
}
<p>が<p>タグと認識されず、文字としてそのまま出ています。
なぜか<p>の指定は効いていますが、テキストは黄色の外にある結果となりました。
htmlでは半角と全角の切り替えが発生
タグは半角で書くのがルール。
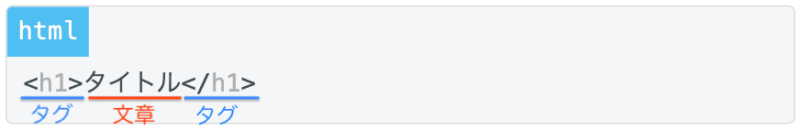
- 半角 <h1>
- 全角 <h1>
ただ、htmlでは<h1>などのタグを打ちつつ、テキストも書きます。
こんな感じで↓

この2つを同時にやるので、半角と全角の切り替えが頻繁に発生します。
なので、タグを全角で入力していないか注意が必要です。
- タグ:半角
- 文章:日本語は全角、英数字は半角 or 全角
全角でテキストを書いたあと、半角入力に切り替えずタグを打つ。
結果、全角の「<」や「>」を使ってしまう。
なんてことは、あるあるです。
例えば、<section>と書くつもりが、途中で「<セクション」となっているのに気づいて書き直した。
けれど、「<」だけは全角のままになっている。
すると、こんなふうに↓
<section>
また、<p>の中の文章を書き直そうとして、誤って<p>タグの「 > 」まで消してしまった。
そして、そのまま全角で「>」と入力してしまうことも。
<p>
こういう些細なことで、入力ミスを引き起こしてしまう。
さらにやっかいなのが、これが見つけにくいってこと。
上の例なら見ても、すぐ気づくと思います。
たくさんのコードの中では全角を見つけにくい
ですが、こんなコードがたくさん並んでいたらどうですか?
<section>
<div>
<h2>ここは、大見出し</h2>
<p>ここからは、見出しの中身、そう文章を書いている。</p>
</div>
<div>
<h3>ここは、小見出し</h3>
<ul>
<li>ただただ1つ目のリスト</li>
<li>ただただ2つ目のリスト</li>
<li>ただただ3つ目のリスト</li>
</ul>
</div>
</section>全角になってるのは、2つ目の<li>の閉じタグ。
</li>です。
とても見つけにくいですよね。
しかし、全角入力がレイアウトを崩すと知っていればタグに目が向きます。
その意識で数をこなしていけば、たった1つの全角を見つけられるようになります。
全角スペースがある
全角スペースが入っていてもレイアウト崩れが起きます。
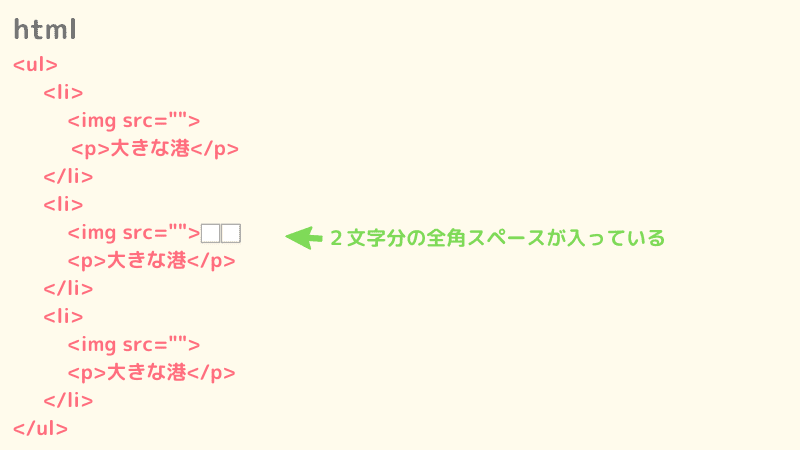
以下は、3つ横並びにしようと書いたコード。

2つ目の<img>の後に、全角スペースが入っています。
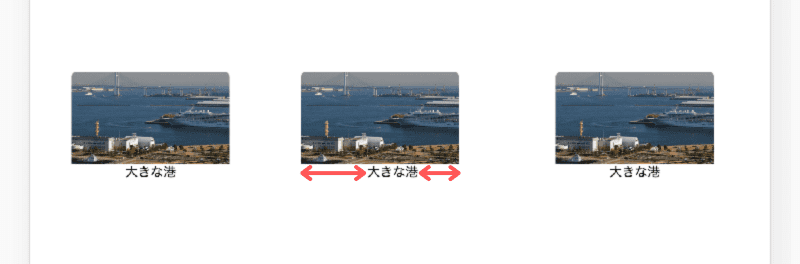
結果がこちら。

2つ目の写真が下の文字に対し、左にズレていますね。
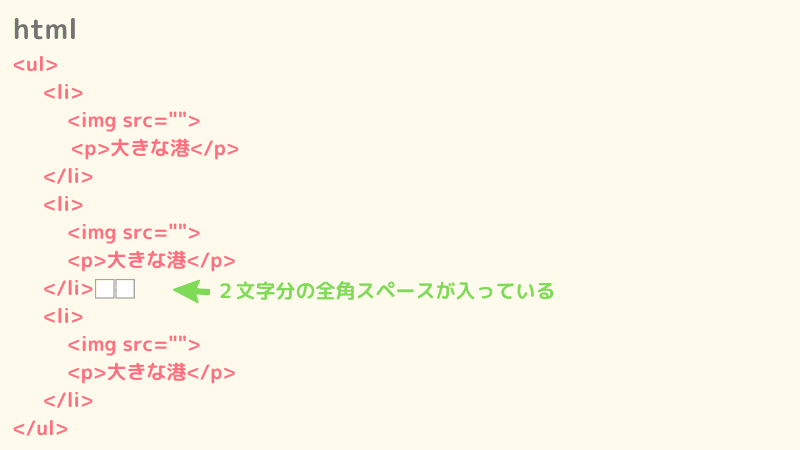
こちらはどうでしょう。

2つ目の</li>の後ろに全角スペースが入った結果…
2枚目と3枚目の画像の空白が大きくなりました。

等間隔じゃないのが、スッキリしないですね…
Google Chromeなどのブラウザは、半角スペースを1文字とみなしません。
しかし、全角スペースは1文字としてあつかいます。
ですので、このような結果になってしまうんです。
スペースが半角か全角かは、見た目では分かりません。
ですが、「全角スペースでレイアウトが崩れる」。
これを知っていれば、レイアウト崩れが起きた時も、
スペースが全角になっているかもしれない
と予測できるはずです。
【参考記事】white-spaceの使い方
閉じタグがない
閉じタグがないと、場合によっては大きなレイアウト崩れになります。
しかし普通なら、閉じタグを書き忘れることはありません。
今のテキストエディタでは、開始タグを書くと自動で閉じタグをつけてくれるので。
ですが、閉じタグをつけ忘れるケースも、じつはあります。
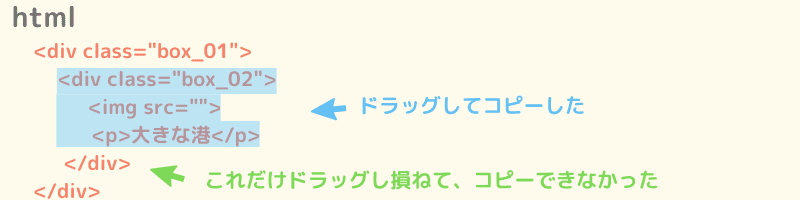
よくあるのがリスト3つを作るため、1つ目のをコピーしようとして、ぜんぶをし損ねた時。
本来は、このように横並びにしようとしていた。

しかし、以下のように</div>だけコピーし損ねてしまった。

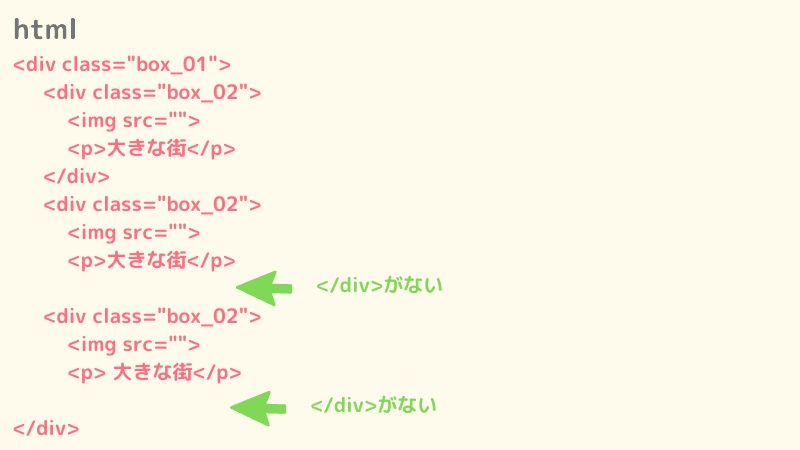
コピーしたのを貼り付けたが、</div>がない。

このあとcss指定を行い、レイアウトが大きく崩れてしまった。

閉じタグがないだけで、こんな結果になります。
慣れてない人にしたらビックリなはず。
しかし、逆に言うとタグを書き加えるだけできれいに表示されます。
ですので、1呼吸入れてから対処してみましょう。
というわけで、おしまいです。
参考サイト
この記事はHTML Living Standardをもとに書きました。
HTML Living Standardとは、htmlのルールブックみたいなもので、その最新版です
やや専門的に書かれてるので、お気をつけを〜
まとめ
今回は、htmlが原因で起こるレイアウト崩れについて解説しました。
3つの記述ミス
- 全角タグ
- 全角スペース
- 閉じタグ忘れ
原因は3つの記述ミスでした。
htmlに書き間違いがないか、コードを確認してみましょう。
見つからない時は、もう1度だけ見直してみてください。
ホント、記述ミスって分かりにくいので。
css指定が効かないケース
初心者の方がぶつかる問題で、レイアウト崩れと並んでよくあるのがcss指定が効かないトラブル。
こちらも記述ミスが原因のほとんどなので、知ってるだけで解決できるようになります。
記事は、こちらからどうぞ。

