
さっそくですがtext-alignが効かない理由は、
- 指定の記述ミス(スペルミスなど)
- text-alignが効いていないように見える
のどちらからです。
text-alignが効かない場合、まず1を疑い指定が効いていないかを確認。
その上で、2を見ていきます。
1の指定の記述ミスについてはこちらをご覧ください。
『指定が効かない』記事の「ある指定だけ効かないケース」
※クリックすると該当箇所にジャンプします。
そして、本記事では2について解説します。
text-alignが効いていないように見えるとは、
「text-align: centerが効いているけど、結果として文字が中央にならない」
場合です。
例を挙げながら紹介しますので、ご覧ください。
text-alignは文字に対して効く【前提】
「text-alignはブロック要素に指定し、その中にあるインライン要素に効く」
が通常のtext-alignの説明です。
【参考記事】ブロック要素とインライン要素の違い
ただし、実際は中身が文字のみである<h2>や<p>などに使われる場合が多いはず。
そのブロック要素の中にある文字に対してtext-align: centerが効きます。
つまり、<h2>や<p>の幅に対して文字が中央に配置できるという意味です。
イメージしやすいよう、次をご覧ください。
text-align: centerが効いていないように見える理由
「text-align: centerを使っても、文字がうまく中央にいかない」
この理由を以下2つのケースで解説します。
どちらにも<h2>にtext-align: centerを指定。
<section>
<h2>カフェ</h2>
</section>h2 {
text-align: center;
}ただし、<h2>に違うcss指定を1つだけしています。
すぐにわかると思うので、ご覧ください。
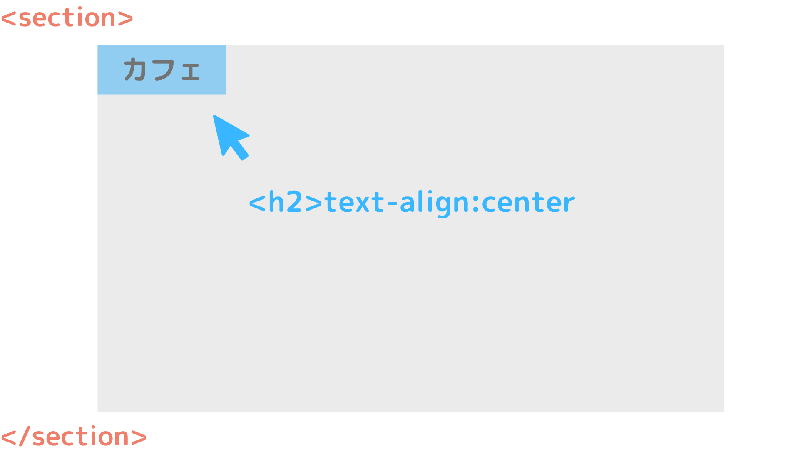
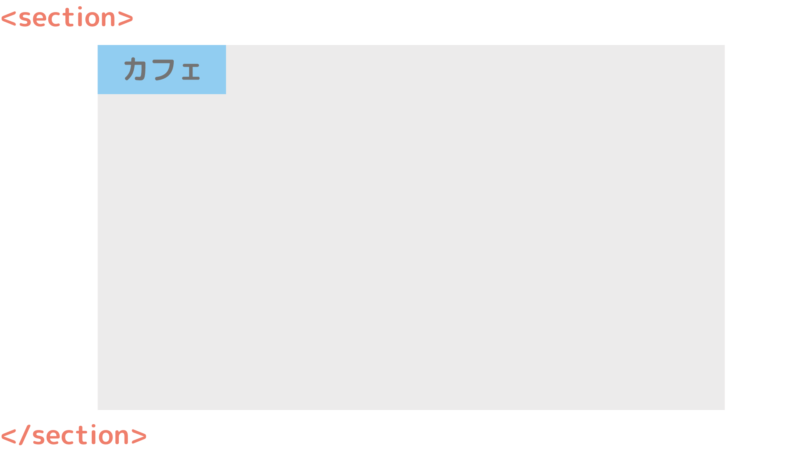
①左に寄ったままのケース

「カフェ」の文字が左に寄ってますね。
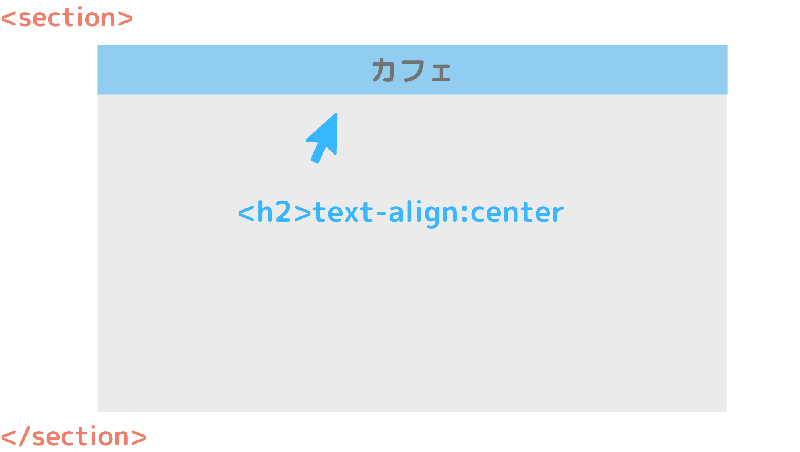
②中央に配置できたケース

これは真ん中です。
要素の幅の大きさがポイント
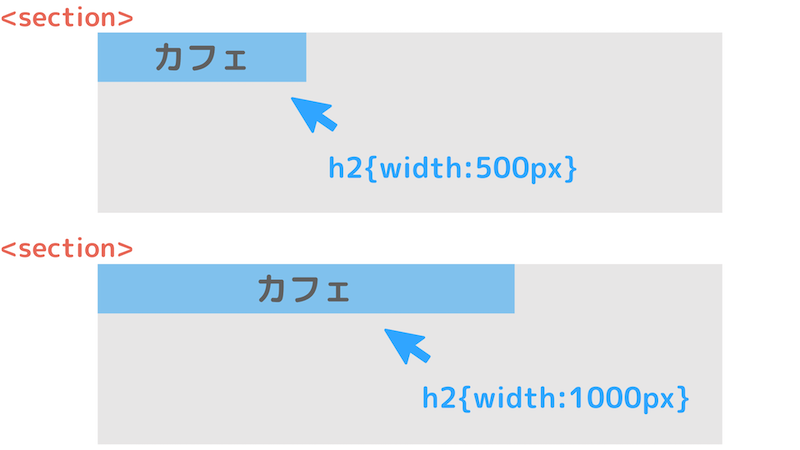
2つの違いは、青帯の部分である<h2>の幅の長さですね。
①はh2にwidth: 100px
②はh2にwidth: 100%
を指定しています。
ここで、①をもう1度ご覧ください。

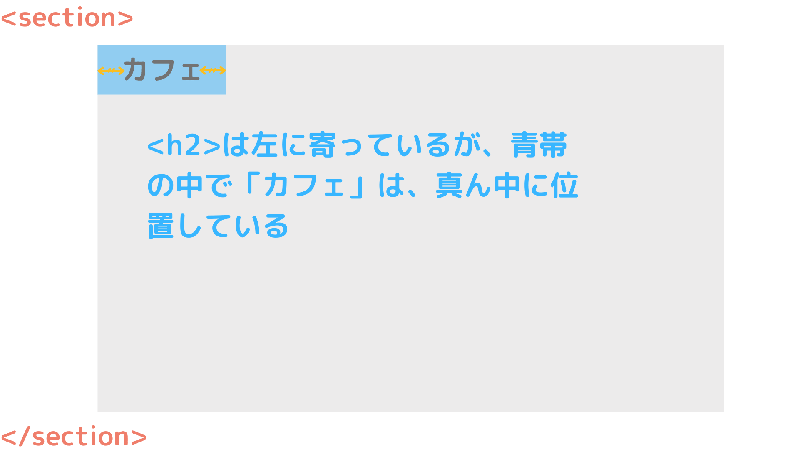
よく見ると、<h2>の中の文字に対してtext-align: centerは効いています。
「カフェ」の文字は、<h2>の幅の真ん中にありますね。
これが上で述べた、要素の幅に対して文字を中央にしているという意味です。
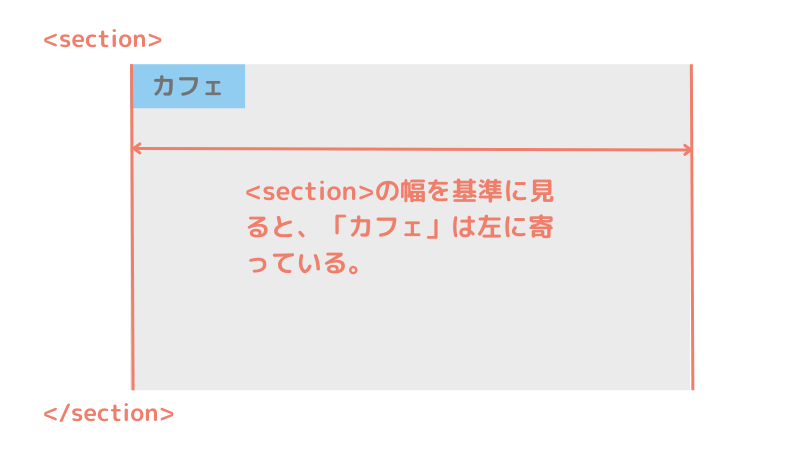
どの要素幅を基準に見るかで、文字の位置は変わる
ただし、<section>の幅を基準にすると文字は左に寄っています。(もっと正確に言うと<h2>が)
ですので、見かけ上text-alignが効いていないように見えるんです。

では、この場合の対処法を解説します。
text-align: centerが効いていないように見える時の対処法
width: atuo または width: 100%にする
<section>の幅に対して、幅100pxの<h2>を中央にしたい場合、
<h2>をwidth: auto または width: 100%
とします。
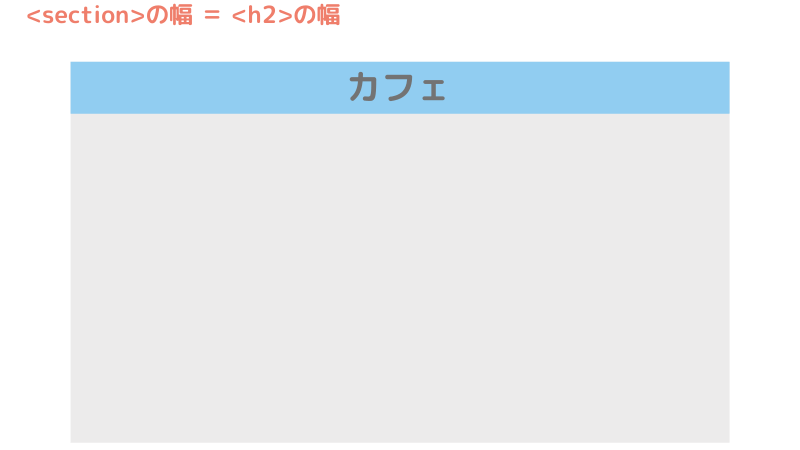
width: autoまたはwidth: 100%だと、親要素と同じ幅になります。
| <section>の幅 | = | <h2>の幅 |

すると、<section>の真ん中に文字が位置できるように。
ただし、
「<h2>の幅を100pxや50%にして、<section>の中央に配置させたい」
そんなケースもあると思います。
さいしょの方で述べた、以下のような時ですね。

この場合、すぐに思い浮かぶのが、<section>へのtext-alignの指定かもしれません。
しかし、text-alingは親要素の中にあるインライン要素に効くのでした。
ということは、<h2>はブロック要素のためtext-alignは効きません。
では、どうするのかを次で解説します。
ブロック要素におけるwidth: autoと100%の違い
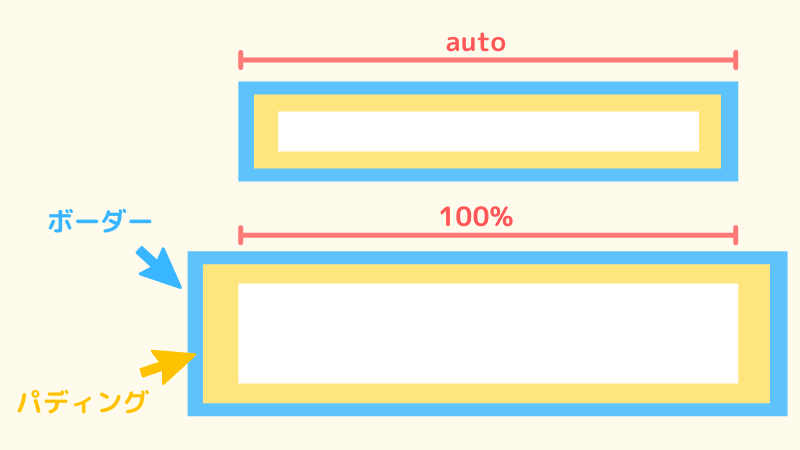
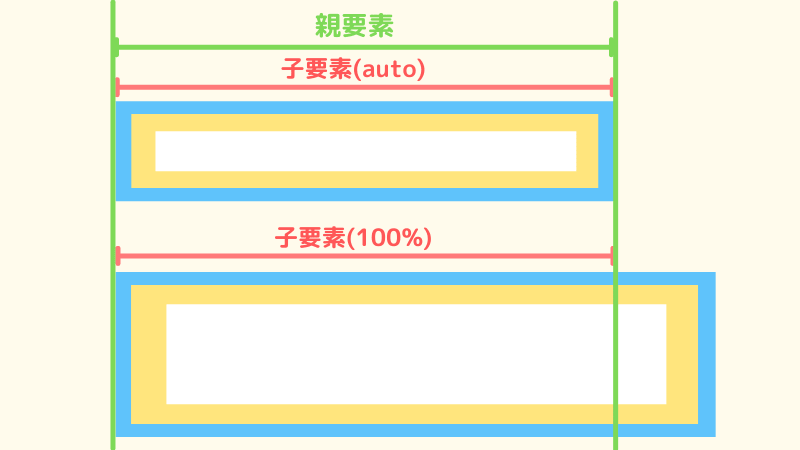
| width | 幅の計算方法 |
| auto | 幅 = 左右padding + 左右border + 要素の幅 |
| 100% | 幅 = 要素の幅 |
autoでは幅を計算する時、左右のパディングやボーダーを含みます。
一方、100%で幅を計算する時は、左右のパディングやボーダーを含みません。


width:100%で、かつ左右にパディングやボーダーを指定したら、親からはみ出てしまいます。
なので、この場合はbox-sizing: border-boxというプロパティと値の指定を行いましょう。
そうすれば、親要素と同じ幅になります。
【参考記事】box-sizingとは?
autoと100%の使い分けは?
ブロック要素には、基本autoを指定します。
なぜなら、初期値がautoなので。
100%を指定するのは、幅を指定できるインライン要素である<img>に対してです。
<img>が初期値autoの場合、画像本来の幅となるため、親と同じ大きさの幅をとれません。
なので、親要素と同じ幅にするため、<img>にはwidth: 100%とします。
とっても長い補足でした。
margin: autoでブロック要素を中央寄せする
幅の大きさが「section > h2」なら、<h2>は<section>の左端に位置します。

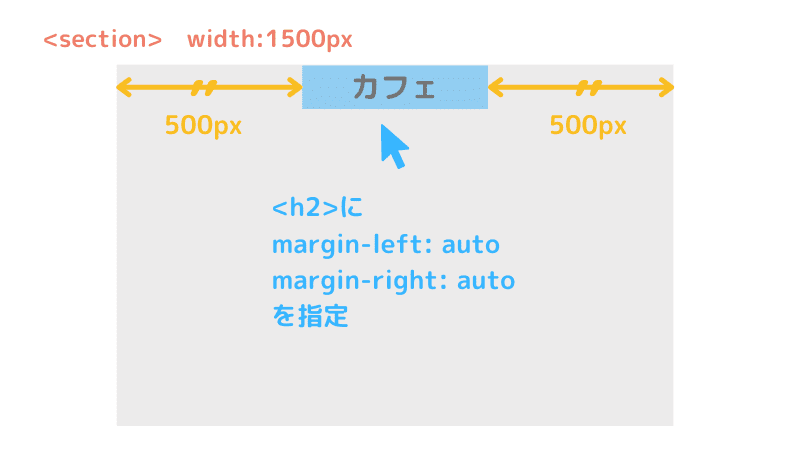
もし、<h2>を500pxとして、<section>の真ん中に位置させたい。
margin: auto
というわけで、こんな時に用いるのが
- margin-left: auto
- margin-right: auto
です。
左右にautoを使えば、その余白は均等になります。
親要素が1500pxで、子要素が500pxの場合。
1500ー500=1000pxとなり、それを500pxずつ均等に左右に分け余白を作ります。

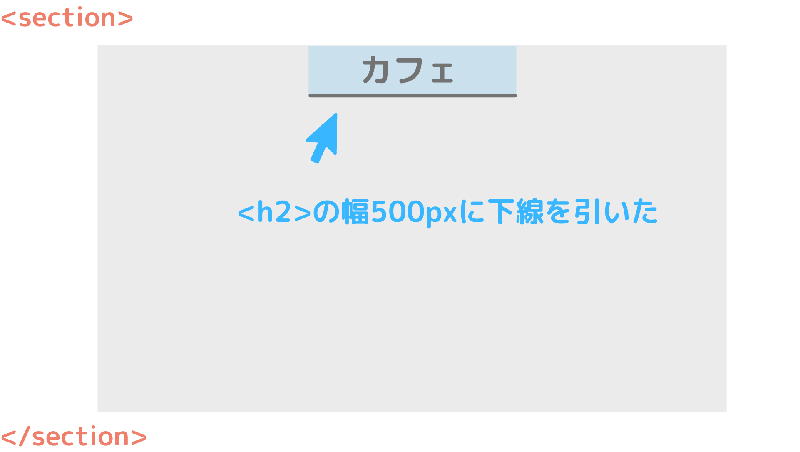
上記のやり方は、<h2>に下線を引く場合に有効です。

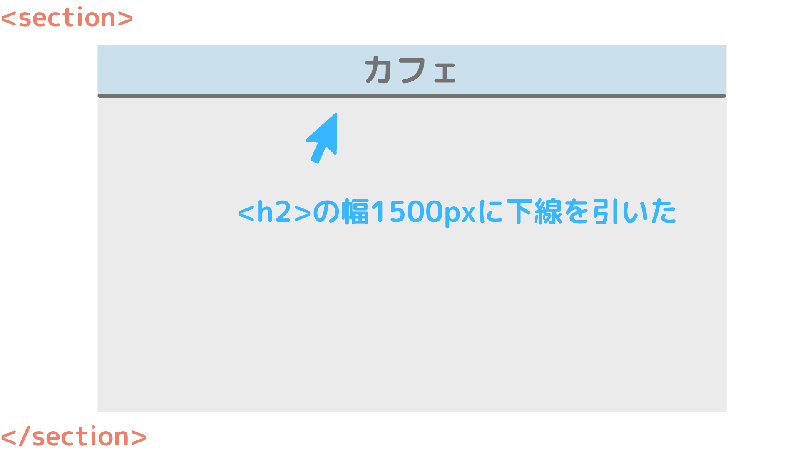
もし、幅100%だと真ん中に来ても、こんなふうに…

本当は、「カフェ」の下だけに線を引くつもりが、端から端までになってしまうので。
text-align: centerで画像を中央に配置する
さいごは画像を中央に配置するやり方を見ていきましょう。
ちなみに、この場合の中央とは親の幅に対しての真ん中になります。
下のコードの親子関係は、
- 親:<div>
- 子:<img>
です。
<div>
<img src="photo.jpg" alt="画像">
</div>div {
width: 1000px;
text-align: center;
}
img {
width: 50%; /*<div>の幅の半分 */
}
<div>にtext-align: centerを指定。
そうすると、インライン要素である<img>に効き、<div>の中央に画像を配置することができます。
よくあるミスとしては、<img>にtext-alignとしてしまうケース。
なので、画像が真ん中に来ない場合は、指定を見直してみましょう。
imgにwidth: 100%とする場合
<img>にwidth: 100%と指定した状態で、画像を中央にしたい。
<div>
<img src="photo.jpg" alt="画像">
</div>img {
width: 100%; /*<div>と同じ幅になる */
}この時、まず確認するのが、
- <div>の親は何なのか
- 親の幅はいくつなのか
です。
なぜなら<div>の親の幅に対して、<div>と<img>を中央に位置させるからです。
くわしくは、img画像を真ん中にするの「親と同じ幅の画像を真ん中にする」をご覧ください。クリックすると該当箇所にジャンプします。
参考サイト
この記事はCSS3をもとに記載しました。
CSS3とは、cssのルールブックみたいなもので、その最新版です。
どちらも翻訳ありです。
余裕のある方だけご覧ください〜
まとめ
text-alignが効いていないように見えるケースについて紹介しました。
text-align: centerが効いていないよう原因は、指定した子要素の幅が親よりも小さいから。- この場合、
width: 100%またはwidth: autoにする。 - ブロック要素の幅をpxや%にするなら、
margin: 0 autoを使い中央に配置する。
要素の幅に注目してみてください。
次は、画像の中央配置を深掘りしましょう
以下の記事は、上で紹介した以外のケースで、画像を中央に配置する指定のやり方です。
真ん中へ置くための理解が深まるので、ご覧ください。

