
- css指定が効かず先に進めない…
- 何のどこを見れば原因が分かるの?
この悩みは、初心者の人が1番初めに出会う大きな問題ですよね。
勉強で乗り越えないといけない、大きな壁と言っていいかもしれません。
ただ、この立ち塞がる壁は、
- css指定が1つも効かない
- あるcss指定だけ効かない
- 途中からcss指定が効かなくなる
という、3つのパターンに切り分けられます。
なので、あなたはどのパターンでcss指定が効かないのか。
まずは、ここをはっきりさせて問題の解決に取り組みましょう。
css指定が1つも効かないケース

css指定がまったく反映されない場合。
例えば、reset.cssや自分で作ったcssファイルなど。
1つも指定が効いていないケースでは、原因はhtml側コードに問題があります。
しかし中には、「どういうこと?」と思った人もいるはずです。
そんなわけで、どんな問題があって指定が効かなくなるのか解説します。
css指定全体が効いているかの確認方法
とその前に、そもそもcss指定が効いているかどうかの確認方法を先にお伝えします。
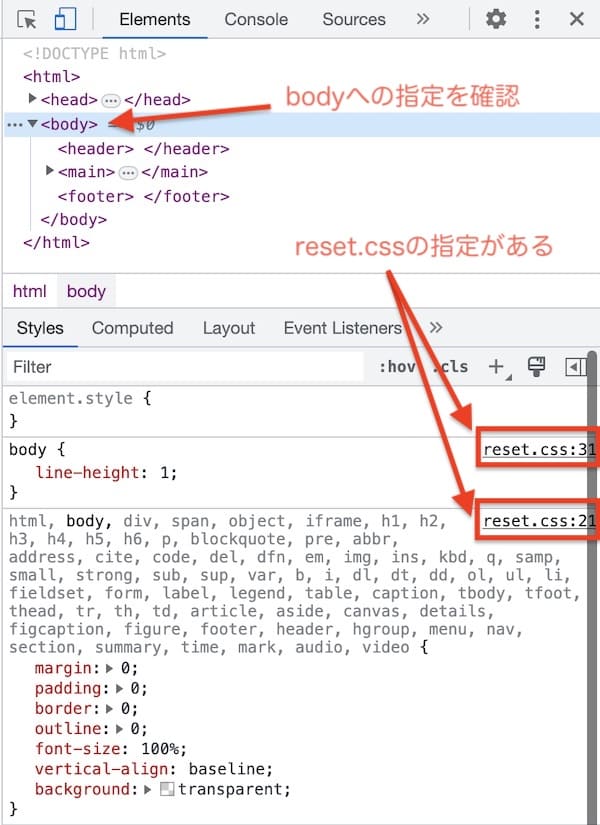
reset.cssや自分のcssファイルが効いているかの確認は、「検証画面」で<body>などの要素の指定を見てみてください。
以下のように、reset.cssとtop.cssを読み込んだとします。
<head>
<link rel="stylesheet" href="reset.css">
<link rel="stylesheet" href="top.css">
</head>

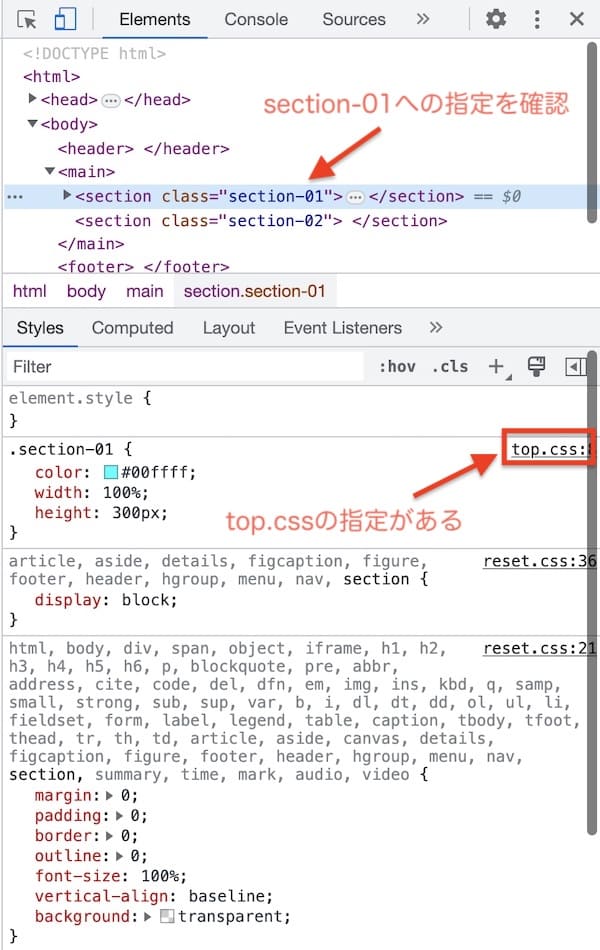
ご覧のように、reset.cssやtop.cssの指定が1つでも見つかれば、html側での読み込みはうまくいっています。
逆に1つの指定も見つからなければ、html側でcssファイルの読み込みができていないことになります。
【原因】html側でcssの読み込みの記述ミス、またはviewportが未設定
html側の問題で指定が効かなくなるのは、次の2つ。
- cssファイルの読み込みの記述ミス
- viewportの設定し忘れ
①cssを読み込む時の記述ミス
cssを読み込む時の記述ミスでは、指定全体が効かなくなります。
以下のhtmlコードをご覧ください。
<head>
<link rel="stylesheets" href="reset.css">
<link rel="stylesheets" href="top.css">
</head>これは、「reset.cssとtop.css」を読み込もうとした時の書き方ですね。
一見、間違いなさそうに思えるんですが、これでは2つとも効きません。
そうです、stylesheetsの「s」がいらないんですね。
正解は「stylesheet」となります。
<head>
<link rel="stylesheet" href="reset.css">
<link rel="stylesheet" href="top.css">
</head>こちらのはどうでしょうか。
<head>
<link href="stylesheet" rel="top.css">
</head>今度は「top.css」だけ読み込ませるつもりが、これもうまくいきません。
正しい書き方は、「rel=”stylesheet” href=”top.css”」。
- ⚪︎ rel=”stylesheet” href=”top.css”
- × href=”stylesheet” rel=”top.css”
rel (レル)= relationship(関係性)の略。
relはhtmlファイルとの関係性を示します。
cssファイルはスタイルシートなので、stylesheetと書きます。
href = hypertext reference(ハイパーテキストの参照)の略。
ハイパーテキストは、ファイル同士を関連つけるという意味です。
つまり、ここではhtmlファイルに関連づけられたcssファイルを参照するとなります。
なので、href(エイチレフ)には読み込むファイルまでのパスを書きます。
さいご、もう1コ間違い探しを。
<head>
<link rel="stylesheet" href="reset.css">
<link rel="stylesheet" href="top.css">
</head>結果を先にお伝えすると、「リセットcss」だけ読み込まれます。
ということは、「top.css」の書き方に間違いが。
よく目を凝らして見てみましょう。
cssが反映されない原因は、href="top.css" の「" "」が全角だからです。
正解は「href=”top.css”」。
ちなみに、「” “」の中に全角スペースがある場合も効きません。
<head>
<link rel="stylesheet" href=" top.css">
</head>このようなちょっとした書き間違いでも、css全体の指定が効かなくなります。
まったくcss指定が効いてなかったら、<link>の記述ミスを疑ってみてください。
②パスが間違っている
cssファイルを読み込む時、パスの書き方が間違っていても指定が効きません。
<head>
<link rel="stylesheet" href="css/top.css">
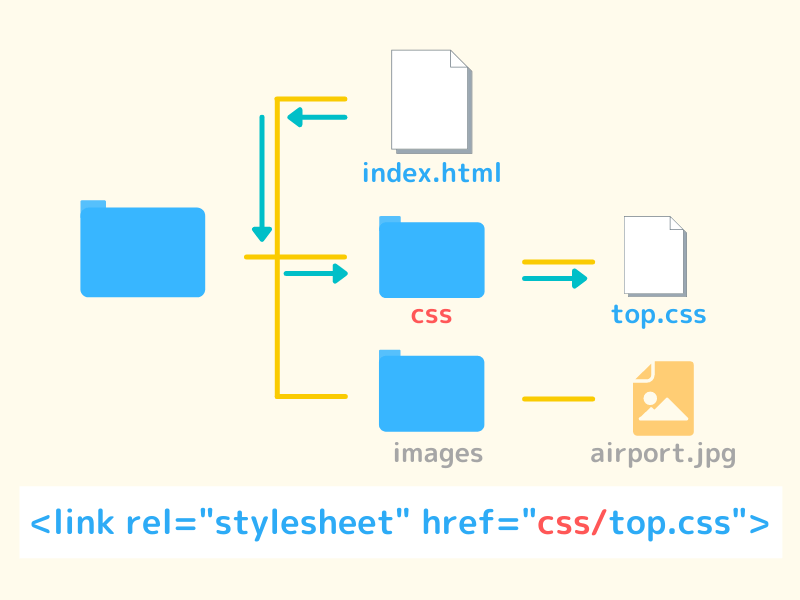
</head>パスというのは、href=" "の中身の部分。
css/top.cssです。
ちなみに、この書き方は相対パスになります。

css/top.cssは、「cssフォルダの中にあるtop.cssファイル」という意味です。
上の図にあるように、index.htmlから見たtop.cssまでの道のりということを覚えておきましょう。
cssが効かないという人は、top.cssがどのフォルダの中にあるのか確認してみてください。
【参考記事】画像やcssを読み込む時のパスの書き方
③viewportの設定し忘れ
viewportとは、スマホ用画面でサイトを見た時、見やすい大きさにしてくれる<meta>タグの設定の1つです。
<meta name = "viewport" content = "width = device-width, initial-scale=1, user-scalable=yes">htmlコードの<head>の中に書きます。
※くわしくは、【html】ビューポートを書くわけとは?をご覧ください。
この設定がないと、スマホ用の指定が丸ごと効かなくなります。
h1 {
font-size: 32px;
color: #000000;
}
/* ↓の指定が効かなくなる */
@media(max-width: 480px) {
h1 {
font-size: 24px;
color: #ff0000;
}
}上図で言うと、@media(max-width:480)の指定です。
@mediaのcss指定が効いているかの確認方法
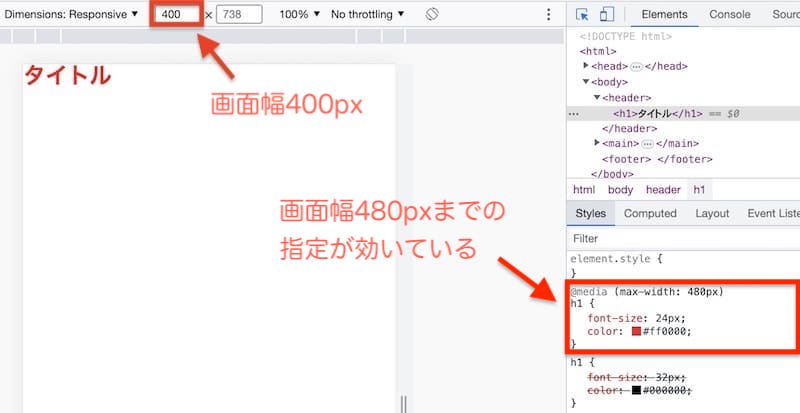
検証画面では以下のように確認できます。
viewportを設定できている場合

画面幅400pxの時、@media(max-width:480)の指定が確認できます。
viewportを設定できていない場合

画面幅400pxの時、@media(max-width:480)の指定が確認できません。
以上が、html側の記述ミスでcssが効かなくなる例でした。
あるcss指定だけ効かないケース

特定の要素への指定だけ効かない。
※要素 = <div>や<h2>などのこと
例えば<h2>の文字の大きさと色を変えようと思ったのに効かない場合。
その指定が効かないのは、css指定の記述ミスによるものです。
css指定が効いているかの確認方法
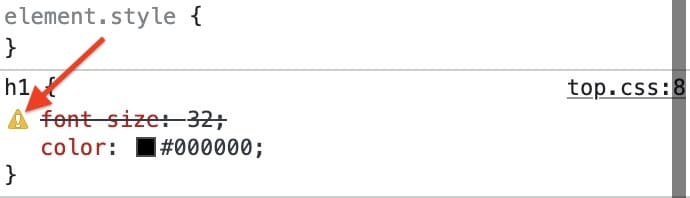
css指定が記述ミスによって効いていない場合、検証画面で以下のようになります。

上図はfont-size: 32pxとしようとして「px」を書き忘れてしまい、指定が効かなかったケース。
打ち消し線が引かれ、左には「!」のマークが表示されています。
というわけで、ここからもっとも起こりやすい記述ミスについて見ていきましょう。
【原因】css指定の記述ミス
css指定の記述ミスが原因で、デザインが反映されないケースはおもに6つあります。
- スペルミス
- 空白が全角スペース
- ;(セミコロン)がない
- 単位の表記がない
- クラス指定する時の.(ドット)がない
- }(閉じカッコ)がない
どれも単純すぎて、拍子抜けしたんじゃないでしょうか?
しかし、多くの場合、こういったミスで指定が効かなくなります。
このミスを見抜けず、1時間コードと格闘するってことも平気であります。
指定を必死にやっていると、基本的なものを見逃すのはどの世界でも共通のようです。
それでは、どんな記述ミスで指定が効かなくなるかを解説します。
①スペルミス
「スペルミスなんて、そんな初歩的なこと」と思われるかもしれませんが、仕事にしている人でもよくあります。
案外見落としがち、というかチェックを忘れやすいものなんですね。

いくつも単語を書いていくと、打ち間違いはふつうに起こります。
それに高さや幅の数字を入力するなど、どうしても単語のスペルにまで気がまわりません。
だから指定が効かなくても、まさか英単語のつづりが間違ってるなんて、はじめに疑ったりはしないものなんです。
正直、確認してもスペルミスに気づかないことも…
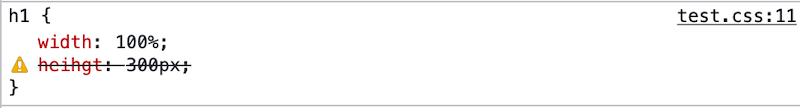
ちなみに、検証画面でミスは確認できます。

打ち消し線が引かれていますね。
これは、指定が効いてないことを意味します。
※初心者の方は、検証画面を使えるようになりましょう。そうすると、指定が効いてるかが分かるようになります。
【参考記事】chrome検証 〜初心者でも、安心して使いこなせる〜
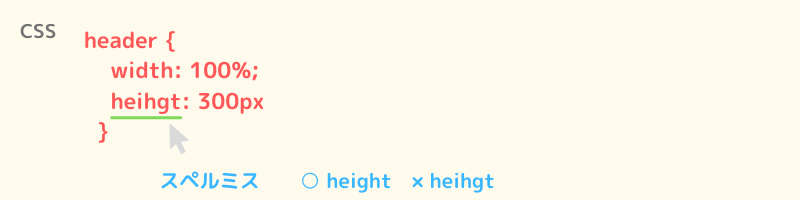
②空白が全角スペース

全角スペースも見落としやすいです。
見落としやすいというより、見えないですよね。
スペースが全角か半角かって。
カーソルを合わせて、矢印キーを動かしてみてはじめて分かります。
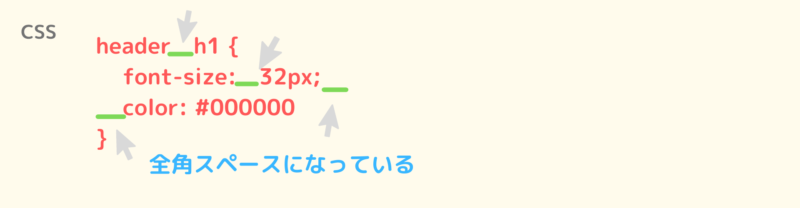
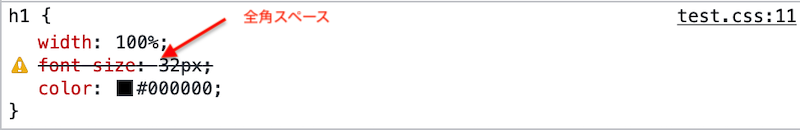
こちらは、検証画面の結果です。

32pxの前に全角スペースが入っているので、font-sizeの指定は無効となっています。
ぜんぜん分かりませんよね。
さらに言うと、初心者の方はスペースにまで気を配る余裕がないのがふつうです。
コードを書くのに精一杯で。
ただ、「htmlでもcssでもコードが見やすいようにインデントを下げて書きましょう」と説明されるので、スペースキーを使って空白を作ります。
なので、こういった時に全角モードで入力してしまうミスが起きやすいんです。
もし、指定が効かなかったら、スペースに全角が混ざってないか確認してみてください。
③;(セミコロン)がない

「 ; 」のつけ忘れで効かなくなります。
スタイルを指定したあとに書き忘れたり、書いたけどなにかのはずみで消してしまったり。
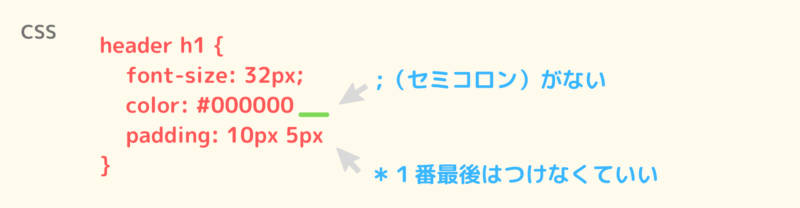
ちなみに上記の指定で効かなくなるのは、colorとpaddingです。
「 ; 」がないと、color: #000000 padding: 10px 5pxみたいにつながって書いた指定になってしまうからです。
こちらは、検証画面で確認したところ。

打ち消し線が引いてあり、効いてないのが分かりますね。
ちょっとしたポイント
さいごの指定(ここではpadding)では、おしりの「 ; 」を省略できるんですが、あとで指定を加える場合もよくあるので、書いておくのが無難です。
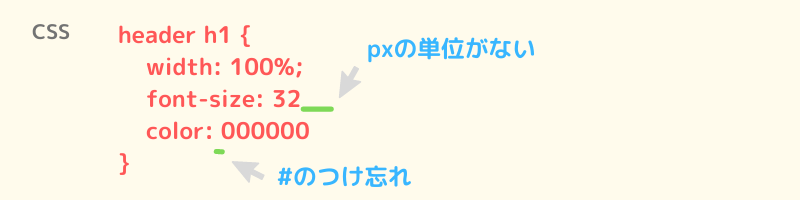
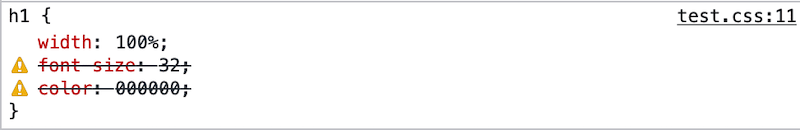
④単位の表記がない

「px」などの単位がないと、指定した数値の大きさになれません。
また、先頭の「#」を付け忘れてしまうと、指定してもその色にはならなくなります。
いずれもイージーミスですが、まあまあ起こりえます。
ちなみに、このミスも「検証」画面で確認が可能です。

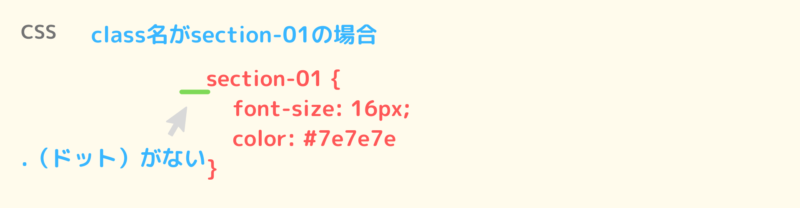
⑤クラス指定する時の . (ドット)がない

クラス名はきちんと書いたけど、『 . 』(ドット)を付けてなかったってことも、よくあります。
ちなみに、ドットは半角です。
似たようなのに、id指定の時に書く『 # 』があります。
この場合のミスは、検証画面にも出ないので、特に注意しましょう。
※クラス指定については、classの使いこなし方をご覧ください。
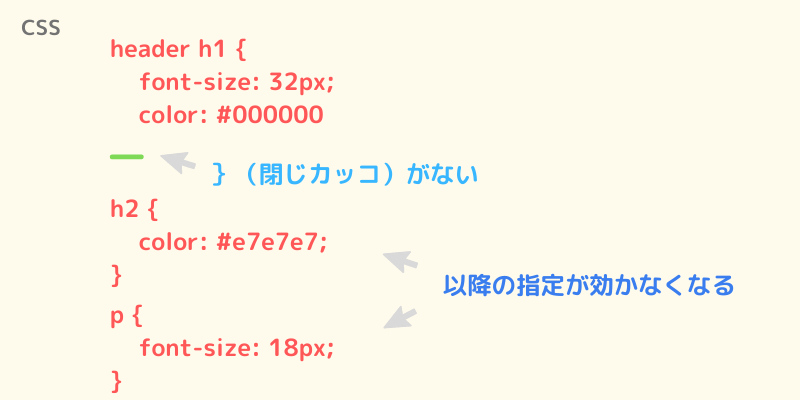
⑥ }(閉じカッコ)がない

閉じカッコがないと、それより下に書いた指定が効かなくなります。
上図でいうと、<h2>と<p>の指定です。
書いたはずなのに、ほかのコードを書いたり消したりするうちに消してしまうってこともあります。
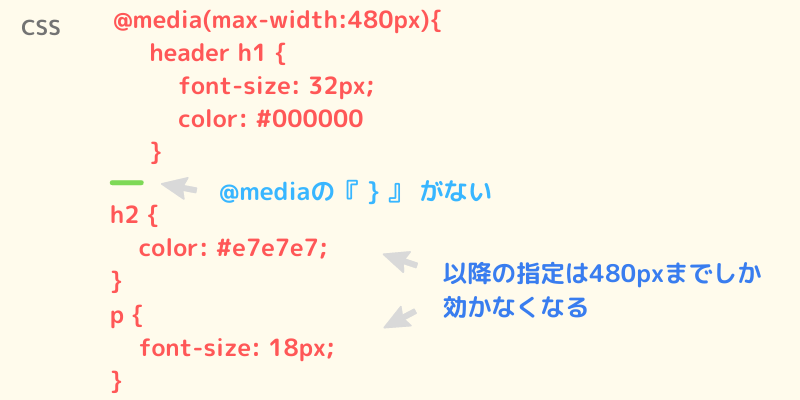
さらに注意したいのが、レスポンシブデザインで指定する時の
@media(max-width:480px){
⌇
}
の『 } 』です。

@media(max-width:480px)の閉じカッコがないため、「h2とpの指定は480px以下の指定だ」と機械は認識。
すると、481pxより大きい幅では指定が効かなくなります。
また、}(閉じカッコ)が1つ多いという場合も。
以上が、指定が効かない時に考えられる6つの原因でした。
ほんとささいなものばかりですね。
ただ、そのちょっとしたことで指定が効かなくなるので、この事実を知っておいてください。
そうすれば、ミスを見抜く目は育ってくるはずです。
指定の記述ミスがない場合
もし上記のような記述ミスがなく、検証画面のcss指定のところに「!」がなく、打ち消し線だけ引かれている場合、指定の上書きができていないのが原因です。
例えば、以下のような場合です。
<header>
<h1>タイトル</h1>
</header>header h1 {
font-size: 32px;
color: #000000;
}
h1 {
font-size: 24px;
}検証画面だと↓のようになります。

くわしくはこちらの記事をご覧ください。
途中からcss指定が効かなくなるケース

【原因】アプリの一時的な不具合
htmlでもcssでも記述ミスがないのに、指定が途中から効かなくなる場合がまれにあります。
そんな時に試してもらいたい対処法です。
※使用していたテキストエディタ:Dreamweaver
①書いた指定を書き直す
cssが効かなくなった部分のコードを書き直してみましょう。
例えば、以下のように<p>に対する指定が突然反映されなくなったとしますね。
h2{
font-size: 24px;
}
p {
color: #ff000; /* 赤 */
}そうしたら、そのコードをぜんぶ消して、もう1度書くといったふうにです。
実際、この方法で何度か反映されるようになりました。
テキストエディタ、またはデザインを確認していたGoogle Chromeの一時的な不具合だったのでしょうか…
②再起動する
再起動で改善した例もあります。
電源を何ヶ月も落とさないとパソコンの動きが重たくなるのと同じで、テキストエディタの動きも悪くなるみたいです。
昔ほどは、再起動しなくてもよくなりましたが。
③ブラウザの画面を開き直す
ブラウザの画面を閉じて、もう1度テキストエディタから開き直してみましょう。
※ブラウザ = Google ChromeやSafariなどのこと。
これは、コードを書いていてブラウザ表示が変だと感じた時に、試して改善されたやり方です。
今回のような指定が急に効かなくなった場合のものではないんですが、方法の1つとして挙げてみました。
参考サイト
この記事はHTML Living StandardおよびCSS3をもとに記載しました。
HTML Living Standardはhtmlの、CSS3はcssのルールブックみたいなものです。
どちらも翻訳ありです。
やや専門的に書かれてるので、余裕のある方だけご覧ください。
まとめ
今回は、指定が効かない原因について解説してきました。
css指定が1つもが効かないケース
【原因】html側の記述ミス
- css読み込みの記述ミス
- パスが間違っている
- viewportの設定し忘れ
あるcss指定だけ効かないケース
【原因】css側での記述ミス
- スペルミス
- 全角スペース
- ; (セミコロン)がない
- 単位の表記がない
- クラス指定の . (ドット)がない
- }(閉じカッコ)がない
途中からcss指定が効かなくなるケース
【原因】アプリの一時的な不具合
- 書いた指定を書き直す
- 再起動する
- ブラウザの画面を開き直す
上記が、cssが効かなくなる原因です。
それではさっそく、自分のコードを見直してみてください。
仮に見直してみてミスがないと思っても、もう1度だけ最終確認の意味で見てみましょう。
ミスというのは、ほんとに些細で見つけにくいものなので…
