
いきなりですがline-heightは行の高さのことです。
ですが、この「行の高さ」があいまいな人も多いのではないでしょうか。
ことばは知ってても、イメージするとこんがらがってきますよね。
そのくらい、行の高さは馴染みがなくあやふやなものです。
ただ、ここさえ押さえればline-heightは使いこなせます。
なので、まずは行の高さを理解すること。
これから始めましょう。
行の高さ=line-height

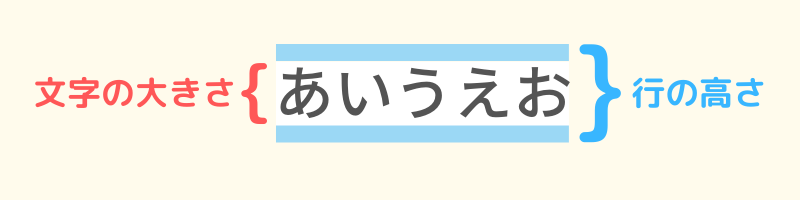
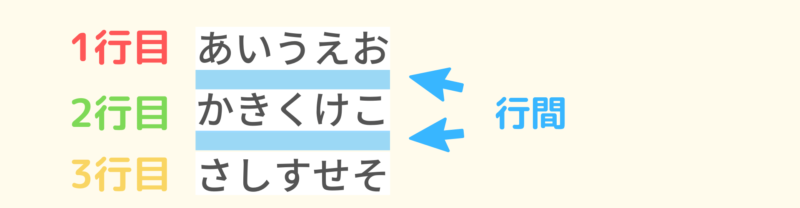
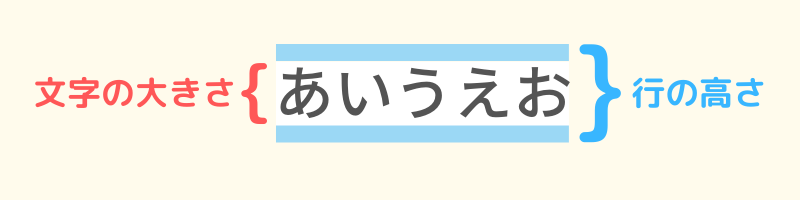
さっそくですが、行の高さをご覧ください。

行の高さとは「文字の大きさ+上下に加えられた余白」です。
行の高さが必要なのは文章が2段3段となった時、文字の重なりを防ぐため。
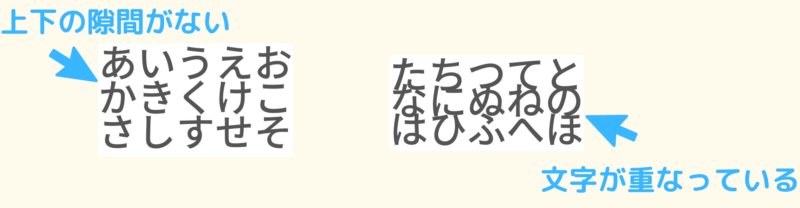
もし、行の高さが低いと以下のようになります。

上下の文字間隔がせまく、または重なっていますね。
これは行間のせまさが原因です。
行間

行間とは、1行目と2行目の間の余白(間隔)。
ここでさいしょの図をもう1度見てみましょう。

こうなっていました。
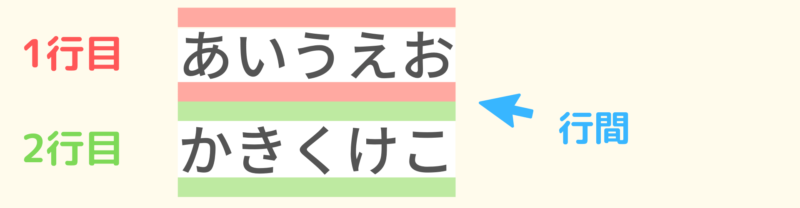
ということは、2段にすると

こうなります。
行間というのは、
行間=1行目の下の余白+2行目の上の余白
ということなんですね。
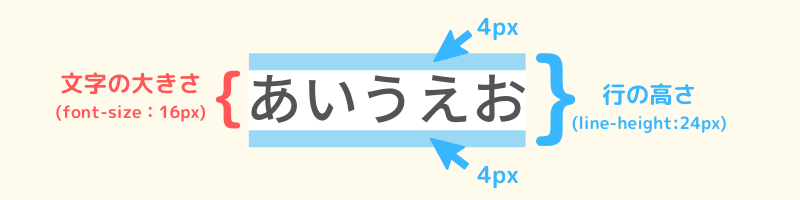
行の高さ = 文字の大きさ + 上下の余白
ここで数値を入れ、行の高さを見てみますね。
文字の高さが16px、行の高さが24pxの場合。

24px − 16px = 8px なので、行の高さは文字より8px高いです。
そして、その半分ずつの4pxを上下に足している。
なので、文字は行の高さの真ん中にいつでも位置します。
また、このように上下に余白があるから、上と下の文字との間隔がとれるんですね。
ここは大丈夫でしょうか?
それでは、次でline-heightの指定方法を見ていきましょう。
line-heightの指定方法と値

line-heightの指定の書き方はこちら。
要素 {
line-height: 値;
}


px・em・%は親要素の指定を引き継ぐ
line-heightのおもな値はこちらです。
| 親要素の指定 | 基準 | |
| px | 引き継ぐ | 基準なし。行の高さを直接指定 |
| em | 引き継ぐ | 文字の大きさ(16pxなら1em=16px、24pxなら1em=24px) |
| % | 引き継ぐ | 文字の大きさ(16pxなら100%=16px、150%=24px) |
| 数値のみ | 引き継がない | 文字の大きさ(16pxなら1=16px、1.5=24px) |
親要素の指定を引き継ぐのが、px・em・%。
【参考記事】cssの継承について
line-heightは、よく<body>に指定してあります。
body {
font-size: 16px;
line-height: 24px;
}みたいな感じで。
文字サイズを16pxにしたので、1.5倍の高さとなるようline-height: 24pxと指定。
なので、<body>の子・孫要素にline-height: 24pxが引き継がれます。
ただし、これだと少し困ったことになります。
以下は、<h2>のfont-size: 24pxとしたケース。
<body>
<h2>見出しの<br>タイトル</h2>
<p>サンプルテキスト<br>サンプルテキスト</p>
</body>body {
font-size: 16px;
line-height: 24px;
}
h2 {
font-size: 24px;
}見出しの
タイトル
サンプルテキスト
サンプルテキスト
<h2>は2段になっていますが、上下の文字間がせまいですね。
理由はline-height: 24pxなので、「文字の大きさ = 行の高さ」となるから。
もし、<h2>の文字を大きくするなら、line-height: 36pxとするなど変更が必要です。
<body>
<h2>見出しの<br>タイトル</h2>
<p>サンプルテキスト<br>サンプルテキスト</p>
</body>body {
font-size: 16px;
line-height: 24px;
}
h2 {
font-size: 24px;
line-height: 36px;
}見出しの
タイトル
サンプルテキスト
サンプルテキスト
ですが、そのたびに行の高さを変えるのは手間ですし、何より指定し忘れが起きやすくなるはず。
ちなみに、emや%も親の値を引き継いでしまいます。
数値のみの指定は親要素の値を引き継がない
おすすめは数値のみの指定。
body {
line-height:1.5;
}
line-height: 1.5だと、「飲み物はいろんな〜」の文字が24pxでは、行の高さは自動で1.5倍の36pxになります。
もし、20pxの文字ならline-heightは20 × 1.5 = 30pxに。
なので、<body>に対する1回の指定だけですみます。
とても楽ちん。
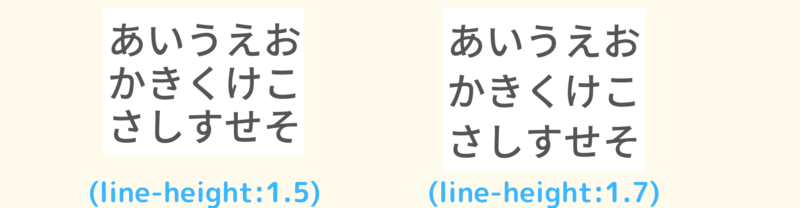
ちなみに行の高さは文字の高さの1.5〜1.7倍くらいに指定するのが一般的です。

line-heightと高さ、パディング

line-heightと高さの違い
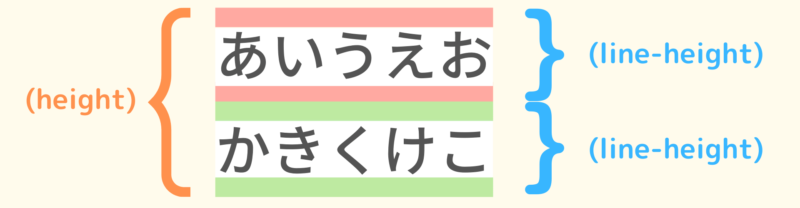
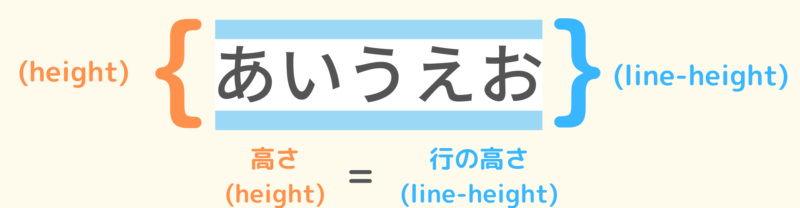
line-heightとheightの違いはこちら。

2段の時は、その合計が高さになります。
ちなみに1行の時は、「高さ=行の高さ」に。

ただし、これには少し注意が必要です。
以下の例をご覧ください。
【h2の高さを指定した場合】
<h2>見出し</h2>
<p>テキスト</p>body {
line-height: 1.5;
}
h2 {
font-size: 24px;
height: 24px;
background-color: #fbd251; /* 黄色っぽい色 */
}見出し
テキスト
font-size: 24pxなので、line-heightは24px × 1.5 = 36pxに。
すると行の高さは、高さ(24px)より大きくなります。
ですが、<h2>は「行の高さ」よりも「高さ」を優先するので、実質line-heightが効きません。
その証拠に下の文字との間隔もせまくなっています。
ちなみに背景色は高さにまでしかつきません。
【h2の高さを指定しない場合】
こちらのコードでは、高さを指定していません。
<h2>見出し</h2>
<p>テキスト</p>body {
line-height: 1.5;
}
h2 {
font-size: 24px;
background-color: #fbd251; /* 黄色っぽい色 */
}見出し
テキスト
そうするとheightは初期値autoをとり、「行間の高さ = 高さ」となります。
※初期値 = 幅や高さなどを指定しない時、はじめから与えられている値。
【参考記事】初期値の使い所を理解する
なので、基本的には高さを指定しません。
ただし、ボックスをデザインする時には高さを決めるかと思います。
<p>ボックス</p>body {
line-height: 1.5;
}
p {
width: 100px;
height: 100px;
line-height: 100px;
border: solid 1px #777;
}ボックス
この時は、高さと行間の高さを同じにすると、文字がボックスの高さの真ん中に位置します。
ちなみにline-heightを高さに合わせない場合の結果はこちら。
ボックス
文字が上に位置してしまいます。
line-heightとパディングの関係
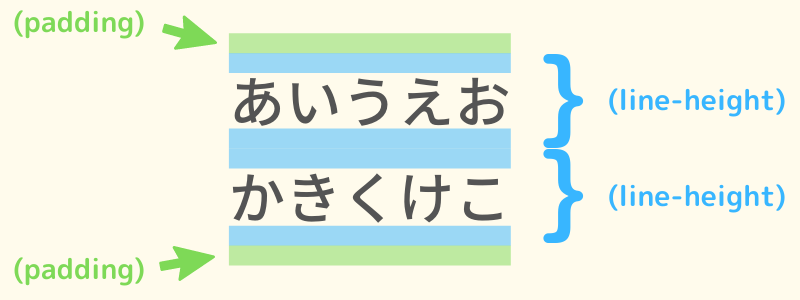
line-heightとpaddingの関係はこちら。

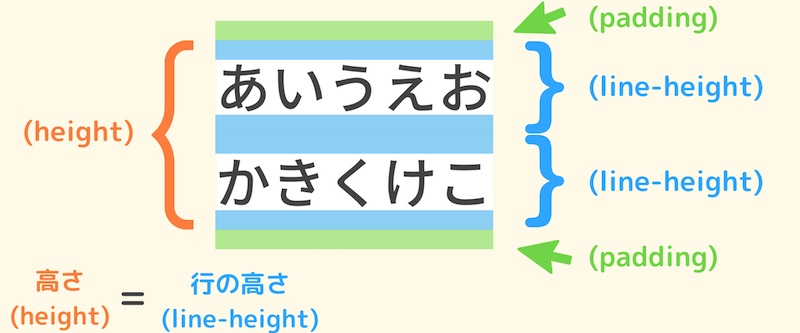
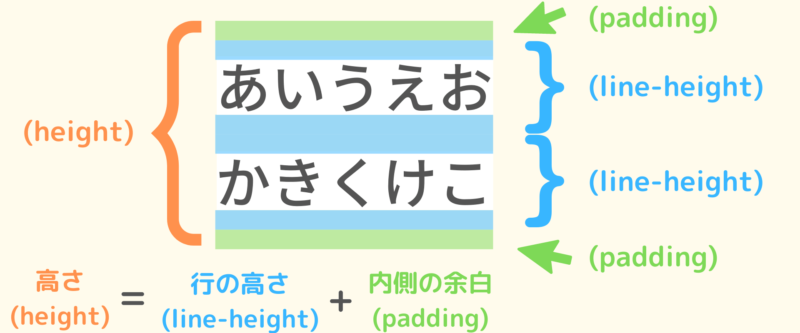
上図のとおり、行の高さにパディングは加えられます。
また、高さはどうなるかというと…


「box-sizing」の値で、パディングを高さに加えるか加えないかが決まります。
box-sizing: content-box… パディングを高さに加えずbox-sizing: border-box… パディングを高さに加える
※くわしくは、box-sizingとは?|幅・高さの基準を変えるをご覧ください。
話が込み入りましたが、ここでのポイントは行の高さの上下にパディングが加えられる。
これをしっかりと押さえましょう。
line-heightが効かない時
検証画面で指定を確認する
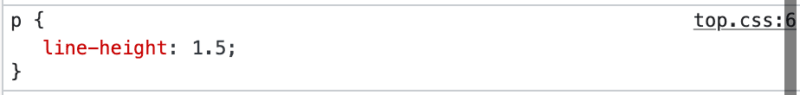
line-heightが効いてないと感じた時は、まず検証画面で指定を確認しましょう。


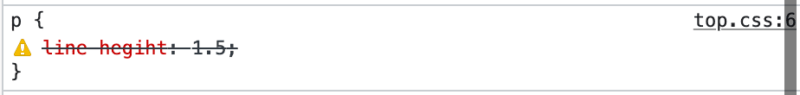
指定が効いていない場合は、![]() と打ち消し線が引かれています。
と打ち消し線が引かれています。
上記はスペルミスが原因で指定が効いていません。
- (正)line-height
- (誤)line-hegiht
line-heightに限らず、指定が効いていないと思ったら検証画面を見るようにしましょう。
くわしくは、【css】指定が効かない|問題を切り分けて解決するをご覧ください。
インライン要素の場合
line-heightはブロック・インライン要素ともに指定可能です。
しかし、<span>などのインライン要素だと、親要素より行間をせばめようとしても効きません。
- 親:<h2>
- 子:<span>
<h2><span>見出しの<br>タイトル</span></h2>h2 {
line-height: 24px;
}
span {
line-height: 16px;
}見出しの
タイトル
この場合は、ブロックまたはインラインブロックに変換しましょう。
<h2><span>見出しの<br>タイトル</span></h2>h2 {
line-height: 24px;
}
span {
line-height: 16px;
display: block;
}見出しの
タイトル
上下間の要素の余白
指定が効かない例ではないんですが、特に初心者の方はご覧ください。
例えば、以下のコードの場合はline-heightではなく、パディングまたはマージンでとりましょう。
<p class="sample">サンプルテキスト</p>
<p>サンプルテキスト2</p>.sample {
margin-bottom: 20px;
}サンプルテキスト
サンプルテキスト
上のコードでは、上下の<p>は別々の要素なのでline-heightよりもマージンなどで間隔をあけるとうまくいきます。
line-heightは1つの要素内でテキストが折り返され2段3段になった時、上下間の余白の大きさを整えてくれるものです。
参考サイト
この記事はCSS3をもとに記載しました。
CSS3とはcssのルールブックみたいなもので、その最新版です。
どちらも翻訳ありです。
余裕のある方だけ、ご覧ください〜
まとめ
今回は、line-heightについて解説してきました。
- line-heightとは行の高さ
- 行の高さ = 文字の大きさ + 上下の行間
- 値には、親要素の指定を引き継がない数値のみとする(おすすめ)。
- 高さ = 行の高さ + 内側の余白
<body>にline-heightを指定しましょう。
余白について
さいごに出てきたパディング。
これと外側の余白であるマージンの使い分けが、初心者の方にとってはむずかしいはずです。
そこで以下の記事では、パディングとマージンの使い分けのポイントを解説しています。
ご覧ください。

