
レスポンシブした時にできる右側の余白。
これです↓

この記事では、この余白の原因について紹介します。
それではご覧ください。
レスポンシブで余白ができる原因はpx指定
レスポンシブで右側に余白ができるのは、px指定が原因です。
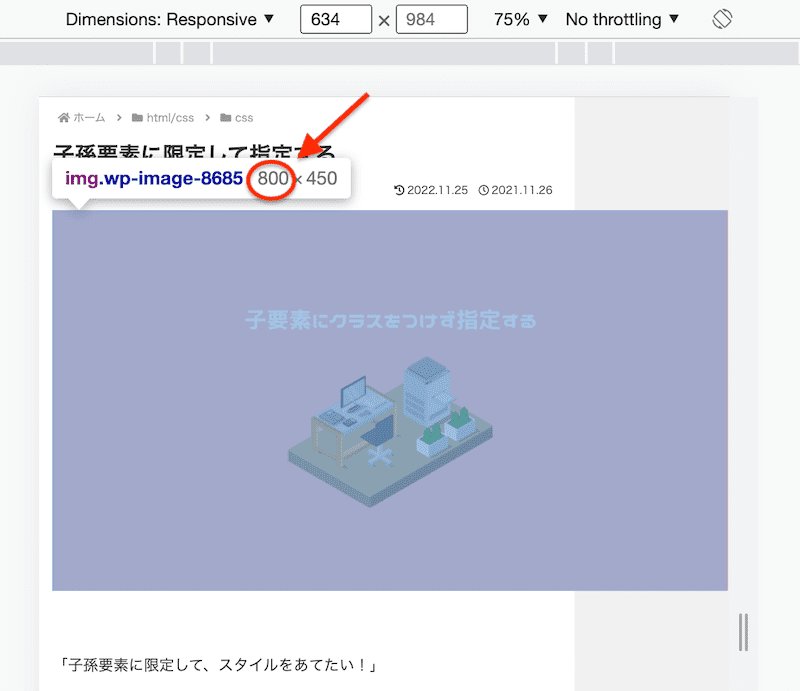
まず、分かりやすい画像の例をご覧ください。
以下は<img>をwidth: 800pxとしてるのが原因です。


画面幅は634pxです。
なので、画像幅は画面幅よりも大きいわけです。
※画面幅 … <body>の幅のこと。
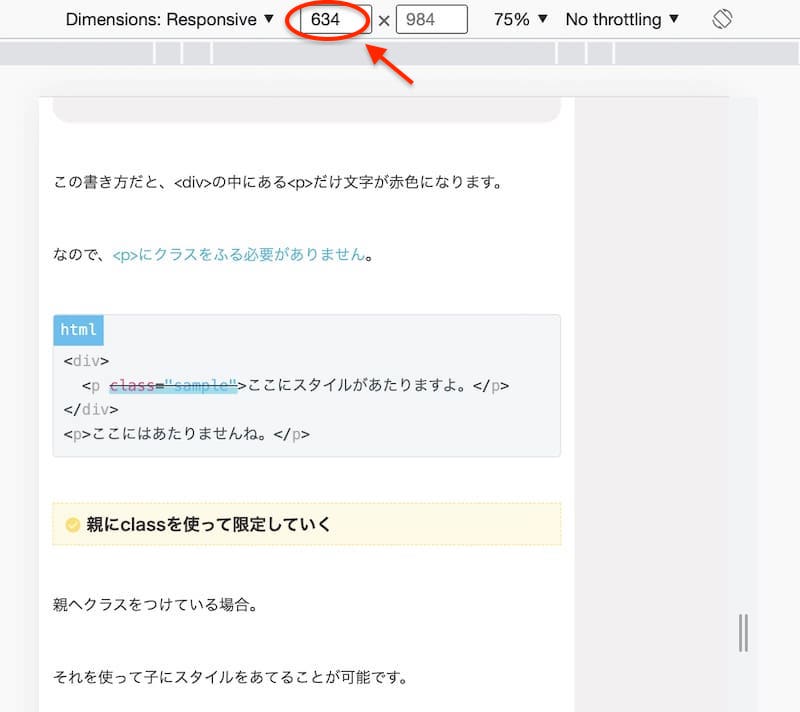
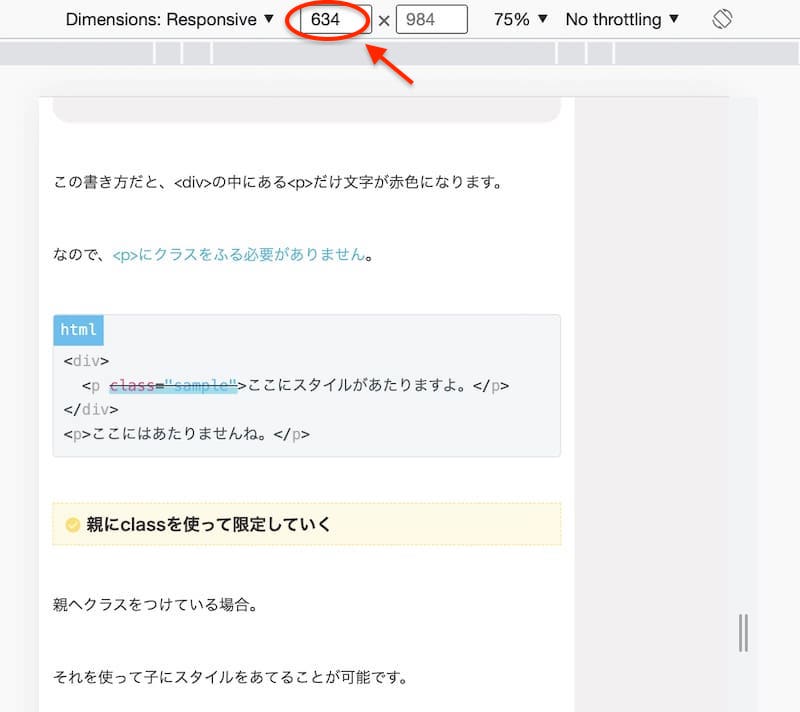
次をご覧ください↓

「親にclassを〜」が突き出してますね。
これは<h4>ですが、width: 800pxとしてるから。
ただ、背景色もついてるので分かりやすいです。
px指定した要素を見つけにくいケース

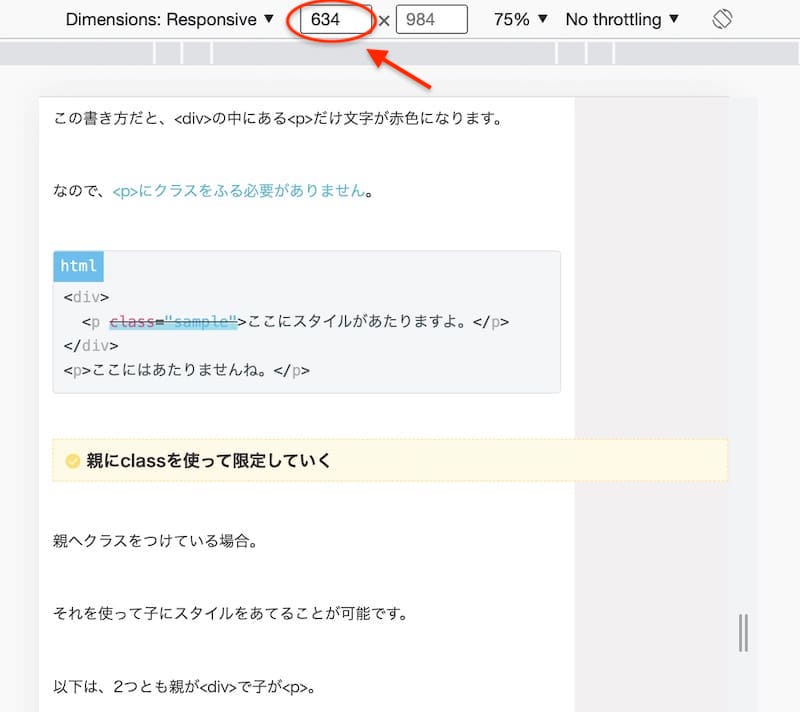
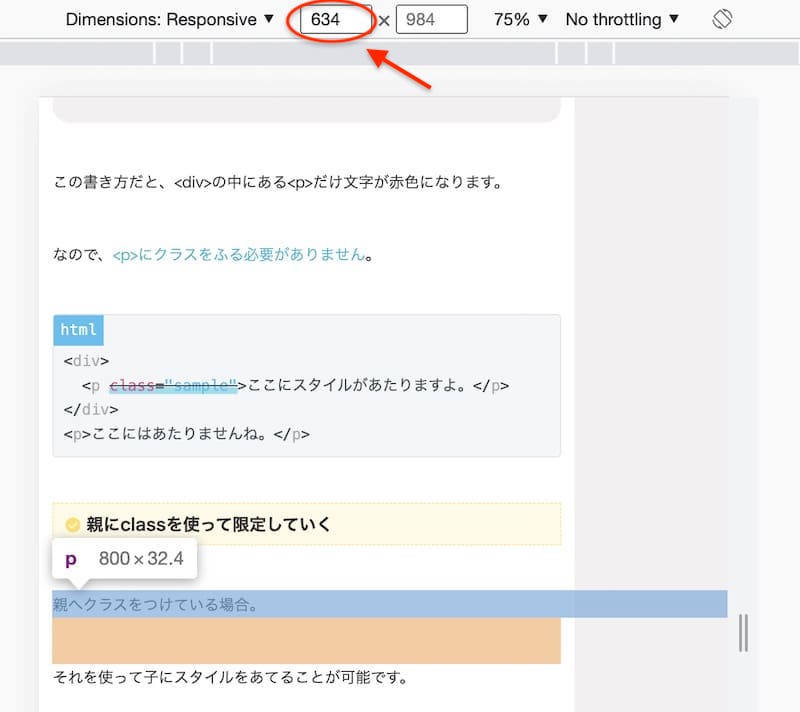
今度は冒頭で見た図の場合。

これだと、何が原因か分かりにくいですよね。
原因はこちら↓

背景色のない<p>にwidth: 800pxとなっているから。
ちなみに、今まさにこの行もwidth: 800pxにしてます!!
検証画面を開いて、画面幅をせまくすると上図と同じようになるはずです。
で、2つ上の行にカーソルを合わせてみてください。
スマホの人は思いっきりスクロールが発生してるはずです。
なんかすみません…
px指定した要素の見つけ方
背景色のないpx指定した要素を見つけるコツですが…
残念ながらありません。
探し方は、
- cssファイルを見直す
- 検証画面で1つ1つの要素にカーソルを合わせていく
のどちらかです。
個人的には、検証画面からの方が探しやすいです。
cssファイルで見つける方がカンタンそうですが…
横文字と数字だらけの中から探し当てるのはむずかしい。
どちらにしても地道な作業になります。
ただし、経験値が上がると予想しやすくなるのでご安心を。
ほぼ忘れていましたが、この場合の解決策です。
widthへのpx指定を取り消しましょう。
そうすれば、width: autoになり親要素と同じ幅になります。
画像の場合だと、width: 100%またはmax-width: 100%でもオッケーです。
width: autoについて知りたい方はこちらを
【参考記事】『width:100%が効かない!』の「autoと100%の違い」の項目
クリックすると該当箇所にジャンプします。
max-widthについてはこちらの記事をどうぞ
【参考記事】imgのmax-widthとwidthの違い|min-widthも
まとめ
レスポンシブで変な余白があったら、要素へのpx指定が原因です。
px指定している要素を探しましょう。
検証画面の操作方法はこちらからどうぞ。

