
この記事ではcss指定に手をつけたばかりの人へ、ボックスモデルについて紹介します。
ホームページの文字(文章)や画像は四角の箱に入っており、それをボックスモデルと呼びます。
まさに今、あなたが読んでいるこの文章もそうです。
↑背景色をつけると四角の箱になっていますね。
そして、このボックスはパディングやマージンなどからできています。
ですので、ボックスモデルをくわしく見ていけば、理解しづらいパディングやマージンのイメージもつかみやすくなるはずです。
ボックスモデルとは

ボックスモデルは、
- コンテンツ(文字、文章、画像)
- 境界線
- パディング
- マージン
からできています。
※コンテンツ…情報の中身。文字や画像のこと。
ボックスモデルはこの4つからできていることをまずは押さえましょう。
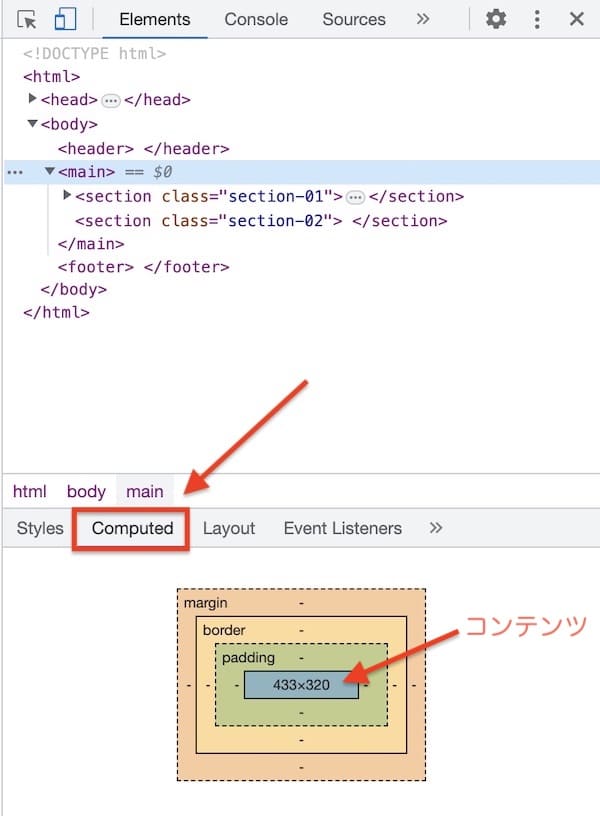
もっともイメージしやすいのは、検証画面の「Computed」です。

上図は<main>をボックスモデルを表しています。
次はさらに解像度を上げて、文字や画像を見てみましょう。
文字・画像はボックスに収まっている

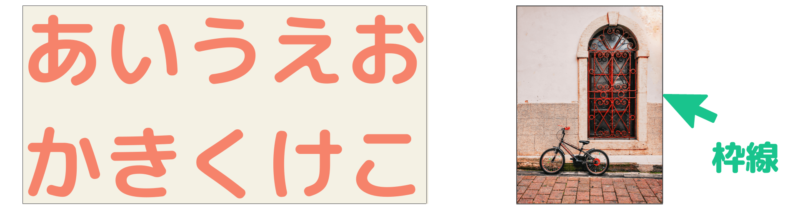
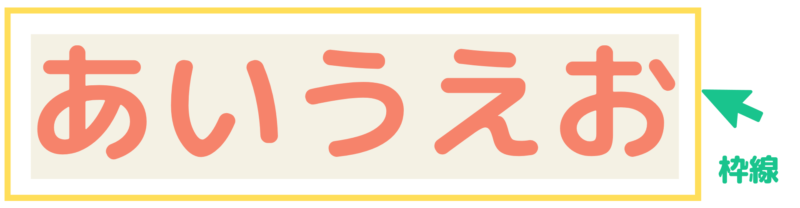
パソコンで見る文字は、背景の色がついているところまで含めて「文字エリア」です。
枠線は文字エリアの1番外側になります。
「あい」は2文字ぶんのボックスです。

「あいうえお」も文字全体を枠線で囲んだボックス。
そして、ボックスの中に入っている文字や画像を、コンテンツと呼びます。

文章が2行になっても同じです。
画像や動画も挿入すれば、枠線で囲まれたボックスの中に入れられたことになります。
しかし、htmlやcssで文字を入力する時は、この枠線や文字のエリアを意識しにくいかもしれません。
馴染みがないし、枠線にも文字エリアにも色がついてないからですね。
なのでまずは、「文字や画像は四角の枠内におさめられている」と覚えておいてください。
ボックスの余白と枠線
ここで、パディング・マージン・枠線を見ていきます。
パディングとマージン

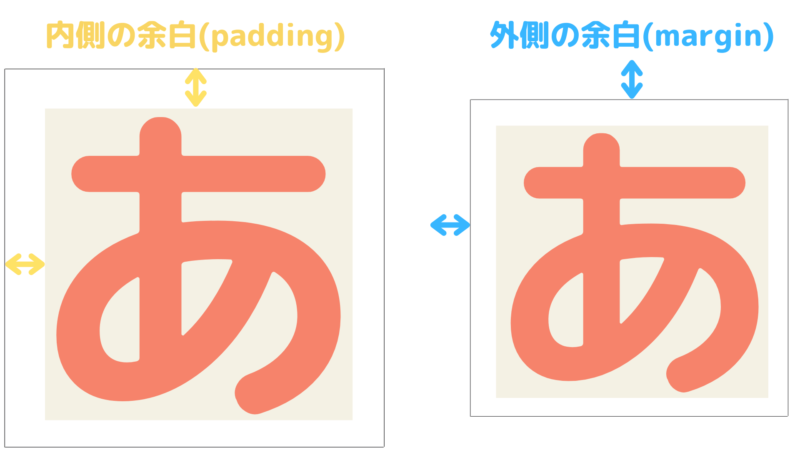
枠線と「あ」の文字エリアの上下左右には、スペースを作れます。
枠線の内側の余白は、パディング。
反対に枠線の外側の余白がマージンです。
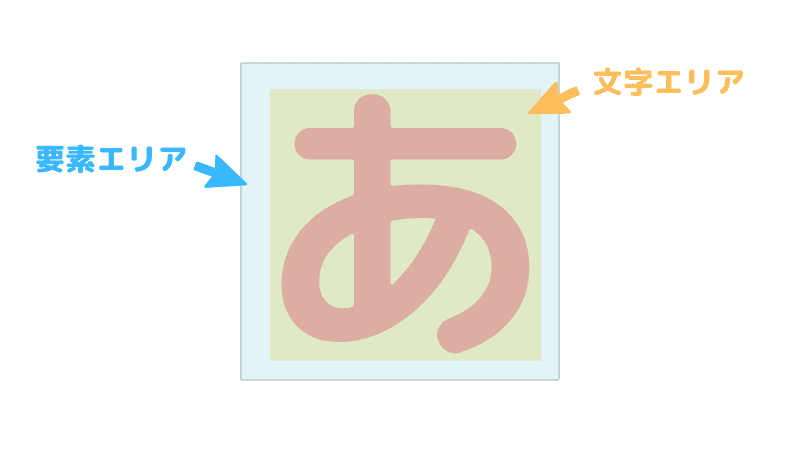
要素エリア
枠線までが「あ」の要素エリアとなります。
要素とは、<p>や<div>などのことです。
例えば、
<p>あ</p>だとしたら、文字エリアと要素エリアの関係は下図のようになります。

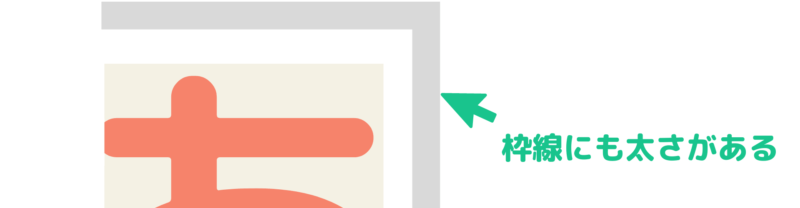
枠線(ボーダー)
枠線は意識しづらく、仮に線が見えたとしても細いものというイメージがあると思います。

しかし、囲んだ枠線にも大きさがあり、cssで線の太さを大きくしていくことも可能です。
色もつけられます。

このように枠線に色を付けたりすると、どうですか?
その存在がはっきりしてくるはずです。
※枠線を装飾するプロパティはborderとなります。
【参考記事】画像に枠線をつけるborder
- パディング(ボックスの内側の余白)
- マージン(ボックスの外側の余白)
- ボーダー(ボックスの境界線)
ボックスが集まって、ホームページができている

ホームページって、いろいろなものからできていて複雑に感じますよね。
ですが、よく見るとその中身はというと文字と画像だけの集まりです。
- 文字(文章)
- 画像
どんなに縦に長く装飾が鮮やかなページでも、文章と画像しかありません。
それ以外にはないんです。
文字や画像がいろんな大きさや色で配置されるから、複雑に見えてしまうだけなんです。
しかし、1つ1つを区分けして小さくしていくと、さいごは文字(文章)と画像だけになります。
逆に言うと、文字や画像の集まりだけで、複雑に見えるホームページが作られているんですね。
そして、この文字や画像はボックスでできている。
ということは、ホームページは、ボックスの集まりとも言い換えられるわけですね。
- 文字も画像もボックスの中に収まっている。
- ホームページは、ボックスの集まりでできている。
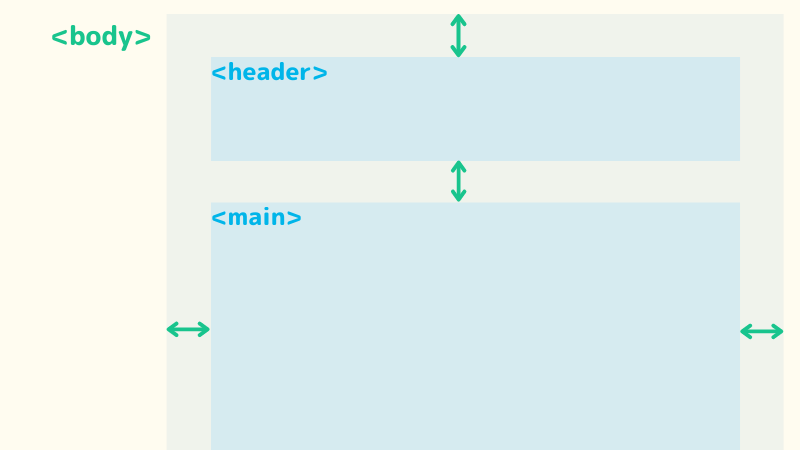
bodyやheaderもボックスモデルで説明できる
ボックスは、「あ」という1文字や文章などの小さなエリアにとどまりません。
何行もある文章や画像といっしょになったエリアでも、1番外側は枠で囲まれていて、内側や外側の余白をとることができます。
こういうのは、<div>や<section>などに当たります。
まだ広いエリアがありますよね。
<heade> <main> <footer>などです。
<main>は広いエリアを囲む<section>なども含み、パディングやマージンの余白も持つことができます。

そして、<header>から<footer>までを含んでいるのが<body>。
もちろん<body>に、枠線や背景色をつけたりも可能です。
余白だってとれます。
このように<body>という視点で見てみると、ページ全体が1つの大きなボックスととらえることができます。
1文字でも大きいエリアの<body>でも、同じボックスモデル。
参考サイト
この「box-sizing」は、CSS3をもとに紹介しました。
CSS3とは、cssのルールブックみたいなもので、その最新版です。
翻訳あり。
ややむずかしく書かれてるので、余裕のある方だけどうぞ。
まとめ
ボックスは「あ」の1文字でもヘッダーのような大きなエリアでも、考え方は同じです。
ぜひ、ここをしっかりと理解しましょう。
そうすれば、パディングやマージンなどもイメージしやすくなるはずです。
パディングとマージン
ボックスモデルを理解できたら、次はパディングとマージンの使い分けについてご覧ください。
box-sizing
ボックスモデルとbox-sizingは切り離せない関係にあります。
box-sizingについては、こちらの記事をどうぞ。