
htmlのコメント↓
<!-- コメント -->コメントアウトは、
「コードのどこの部分を指定してるのか分からなくなった」
時に役立ちます。
なぜなら、うまく取り入れればコードの管理がしやすくなるから。
たくさん書かれてある横文字の中で、迷子にならなずにすみます。
そこで今回はコメントアウトの活用方法について紹介。
初心者の人こそ、積極的にコメントアウトを使いましょう。
htmlのコメントアウトとコメント

コメントアウトとはhtmlのコード上に、コメントを書き込むこと。
コメントの内容はコードに関するメモ書きで、以下のように使います。
<!-- ここから1つ目のセクションエリア -->
<section>
<h2>見出し</h2>
<p>テキスト</p>
⌇
⌇そして、コメントアウトされた箇所は、ホームページを訪れた人には見えません。
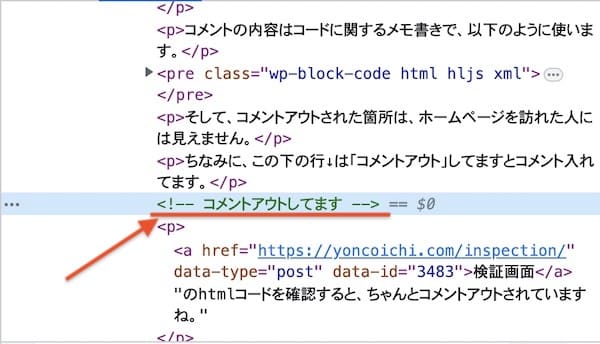
ちなみに、この下の行↓は「コメントアウトしてます」とコメントを入れてます。
検証画面のhtmlコードを確認すると、ちゃんとコメントアウトされていますね。

コメントを書く理由
コメントを書く理由は、どこの箇所を指定しているのかすぐに把握するため。
経験者でさえも自分で書いたコードを見直して理解するのに、時間がかかります。
こんな時、コメントアウトが役立ちます。
コメントを残しておけば、自分が探そうとしている部分を早く見つけられるようになるからです。
なので、サイト制作者にとって必須なものになります。
htmlのコメントアウトの書き方

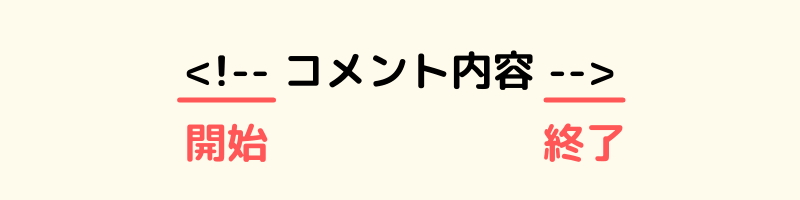
htmlのコメントアウトの書き方は、 <!−−ではじまり、−−>で終わります。
どれも半角です。

細かいことですが、「コメント内容」の前後には半角スペースを入れてもオッケー。
<!--前後に半角スペース入っていない-->
<!-- 前後に半角スペース入っている -->コメントは1行、または複数行に渡って書く場合があります。
1行のコメント
1行だけのコメントを残す場合はこちら。
<!-- ここからヘッダー -->
<header>
<h1>カフェ</h1>
<ul>
<li>メニュー</li>
<li>アクセス</li>
<li>お知らせ</li>
</ul>
</header>
<!-- ヘッダーここまで -->1行コメントは上記コードのように書きます。
複数行のコメント
複数行になる場合は、以下のように書きます。
<!-- 使っている画像は仮で入れているもの。
新しいのが来たら差し替える。 -->
<img src="images/photo01.jpg">1行でも複数行でも、 <!−− と −−> で囲うことに変わりありません。
要素もコメントアウトできる
また、文字や文章だけでなく<p>などの要素も <!−− と −−> で囲めば、表示させないようにできます。
<p>1番目のテキスト</p>
<!-- <p>2番目のテキスト</p> -->
<p>3番目のテキスト</p>
<!--
<p>4番目のテキスト</p>
<p>5番目のテキスト</p>
-->
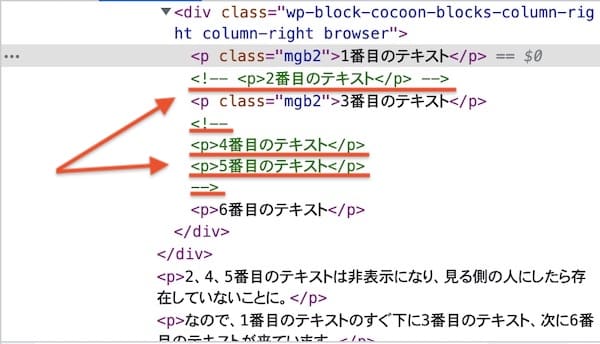
<p>6番目のテキスト</p>1番目のテキスト
3番目のテキスト
6番目のテキスト
2、4、5番目のテキストはサイトを見ている人には見えません。
なので、1番目のテキストのすぐ下に3番目のテキスト。
次に6番目のテキストが来ています。
検証画面の様子はこちら↓

要素のコメントアウト例
要素のコメントアウトは仕事の時に使います。
(例)夏は使わない文章
<h2>夏におすすめの冷房器具</h2>
<ul>
<li>エアコン</li>
<li>扇風機</li>
<li>冷風機</li>
</ul>
<!-- <h2>冬におすすめの暖房器具</h2>
<ul>
<li>エアコン</li>
<li>ヒーター</li>
<li>ホットカーペット</li>
</ul> -->冬になれば、冷房器具をコメントアウトします。
htmlのコメントアウト時の注意点

htmlコード上でコメントアウトをする時には、
- コメントアウトを入れ子にできない
- コメントアウトの中でハイフンを使わない
の2つの注意点があります。
それぞれ解説します。
コメントアウトを入れ子にできない
入れ子とは、コメントアウトの中にコメントアウトを書くこと。
ですが、コメントアウトの中にコメントアウトは書けません。
入れ子にするとうまくコメントアウトできなくなるからです。
以下の例をご覧ください。
<!-- <div>
<!-- <h2>見出し</h2> -->
<p>文章</p>
</div> -->
<!−− <div>ではじまったコメントが</2> −−>で閉じられています。
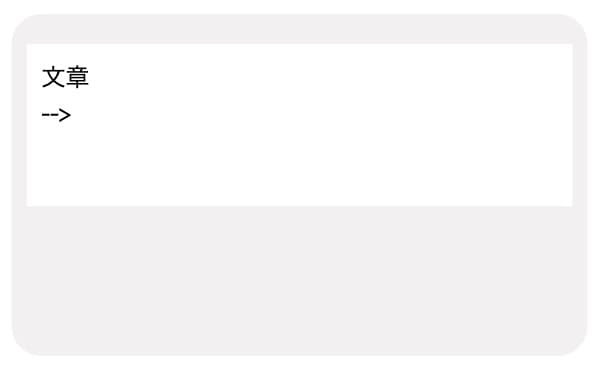
そして、<p>の文字がコメントアウトできていません。
</div>のあとの−−>も表示されてしまう結果に。
ですので、入れ子でのコメントアウトはできないんです。
入れ子でもコメントアウトする方法
ただ、cssかJavaScriptのコメントアウトを併用したやり方があります。
以下のように<style>または<script>を使用。
その中で、「/* */」を使うというわけです。
※「/* */」はcss・JavaScriptのコメントアウトの書き方。
<!-- <div>
<style>/* ここのh2だけ文字色を赤にする */</style>
<h2>見出し</h2>
<p>文章</p>
</div> --><!-- <div>
<script>/* ここのh2だけ文字色を赤にする */</script>
<h2>見出し</h2>
<p>文章</p>
</div> -->上記のとおり、コメントアウトした<div>の中でさらにコメントを入れたい時などに使います。
しかし、仕事で共同制作する場合を考えるとおすすめできません。
なぜなら、ほかの人がパッと見ても分かりにくいから。
実際、コメントアウトを入れ子にする機会はかなり少ないです。
ですから、僕はこの方法は使ってませんでした。
上記の例の場合は、
<!-- ここのh2だけ赤文字にする -->
<!-- <div>
<h2>見出し</h2>
<p>文章</p>
</div> -->のように工夫します。
コメントアウトが2つになりますが、分かりやすいと思います。
コメントの中でハイフンを使わない
コメントの中では、できるだけ連続したハイフン( – )は使わないようにしましょう。
ブラウザによっては、連続したハイフンを終了タグと勘違いする場合があるからです。
こういうのです↓
<!-- ---コメント--- -->役立つhtmlコメントアウトの使い方

ここでは、初心者の方にとって役立つコメントの残し方を紹介します。
レイアウト構造を見やすくする
慣れないうちは<header>や<main>などの大きなエリアでもとらえにくいはず。
ですので、以下のようにします。
<!-- ここからヘッダー -->
<header>
⌇
⌇
<header>
<!-- ここまでヘッダー -->
<!-- ここからメイン -->
<main>
⌇コメントを残すと、<header>と<main>を分けて考えられるように。
今度は、<main>の中にある<section>をコメントアウトで区分けします。
<main>
<!-- ここからが1番目のsection -->
<section>
</section>
<!-- ここまでが1番目のsection -->
<!-- ここからが2番目のsection -->
<section>
</section>
<!--ここまでが2番目のsection -->
</main>こうすると、1番目と2番目の<section>がパッと見で判断できますね。
閉じタグを見つけやすくする
コメントアウトを利用すると、閉じタグを見つけやすくなります。
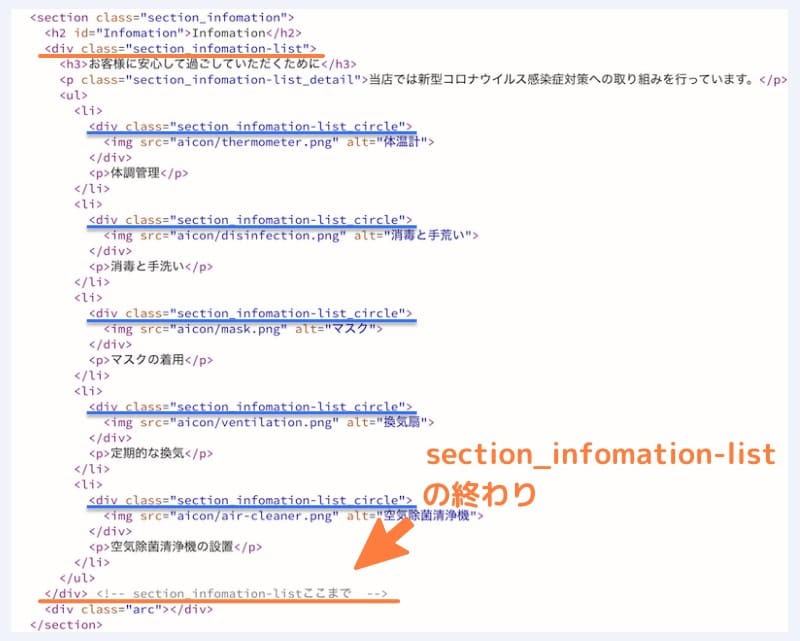
下のコードは、<div>の中に<div>がいくつも入っているケース。
<div>が入れ子になっていると、ペアの閉じタグを見つけにくいです。
しかし、コメント残せばペアを探しやすくなります。

<div class="section_infomation-list">の閉じタグがすぐに分かります。
参考サイト
この「htmlのコメントアウト」は、HTML Living Standardをもとに紹介しました。
HTML Living Standardとは、htmlのルールブックみたいなもので、その最新版です。
1つ前は、html5となります。
どちらも翻訳ありです。
むずかしめに書いてあるので、余裕のある方だけご覧ください。
まとめ
コメントアウトはうまく使えると、コードを書く時の手助けとなります。
正しい書き方を覚えて、コメントを残す習慣をつけましょう。
今回は以上です。
htmlコードを書くのがむずかしいと感じる人は、こちらの記事をご覧ください。
頭を整理しながらhtmlコードを書けるようになるはずです。

