
この記事ではサイト制作者目線でのブラウザについて解説します。
ブラウザとサーバーの関係。
加えて、ブラウザがサイトを表示する仕組みまで話を進めていきます。
「パソコンの中にあるサイトデータは、どうやってブラウザに表示される?」
と疑問に思ってる方はご覧ください。
ブラウザとは?
ブラウザとはホームページを見るためのソフトです。
アプリとも言います。
代表的なブラウザ
- Google Chrome
- Safari
- Firefox
- Microsoft Edge
スマホのAndroidならGoogle Chrome。
iPhoneやMacならSafari。
WindowsならMicrosoft Edgeがはじめから入ってますね。
で、このブラウザによりサイトが見れるわけです。
そして、サイトを制作中のあなたはブラウザを使い、デザインを確認していますね。
おもにはGoogleChromeで。
と、ここまでは大丈夫ですか?
次はブラウザとサーバーの関係について解説します。
※サイト制作を勉強しだすと耳にするサーバー。これはほとんどの場合、WEBサーバーを指しています。
ブラウザとサーバーの関係
まず、ざっくり言うとサーバーとはデータの置き場所です。
※データ…htmlやcss、それに画像などもデータになります。
つまり置き場所だけで考えるなら、
- あなたのパソコンにデータを置いているか
- WEBサーバーに置いているか
の違いだけです。
自分のサイトを公開する場合
サーバーにデータを置く理由は、世界中の人がサイトを見れるようにするため。
これをサイトを公開すると言います。
もちろん、サーバーにデータを置くだけでは不十分。
あなたが作ったサイトを見てもらうには、ブラウザも必要ですね。
- WEBサーバー
→世界中の人にサイトを見てもらうためのデータを置く場所。 - ブラウザ
→データに基づいてホームページをモニター上に表示させるソフト。
北海道や沖縄、地球の裏側のイギリスの人に見てもらうには、両方が必要になります。
【参考記事】html/css初心者の方にとっての『サーバー』とは
自分のサイトを公開しない場合
ただし、自分だけのパソコンで見れれば問題ない時。
まさに今制作中のサイトは、そんな状態にあるはずです。
その時はデータをサーバーに置く必要はありません。
テキストエディタはブラウザと連携しており、制作途中のサイトを見れるから。
※テキストエディタ…Atom・Visual Studio Code・DreamWeaverなどのこと
ですからブラウザでサイトを表示させる意味では、
- サーバーにデータを置く
- 自分のパソコンにデータを置く
は大きくは違わないんです。
違う点は、世界中の人にサイトを見てもらえるかどうかだけ。
ブラウザがサイトを表示させる仕組み
さらにここから、ブラウザがサイトを表示させる仕組みを紹介します。
先ほどとは逆で、サイトを公開していない場合。
つまり自分のパソコンにデータを置いている状況の話からしていきます。
自分のパソコンにデータを置いている場合
どうやってブラウザにあなたのサイトが表示されるかというと、
データがコピーされ、それがブラウザに渡されるんです。
例えば、以下のように書いたhtml/cssファイルを作ったとしましょう。
test.htmlファイル
<!doctype html>
<head>
<meta charset="UTF-8">
<meta name = "viewport" content = "width = device-width, initial-scale=1">
<title>いろいろテスト中!</title>
<link rel="stylesheet" href="test.css">
</head>
<body>
<p>テスト</p>
</body>test.cssファイル
p {
color: red;
}それぞれ、test.html、test.cssという名前です。
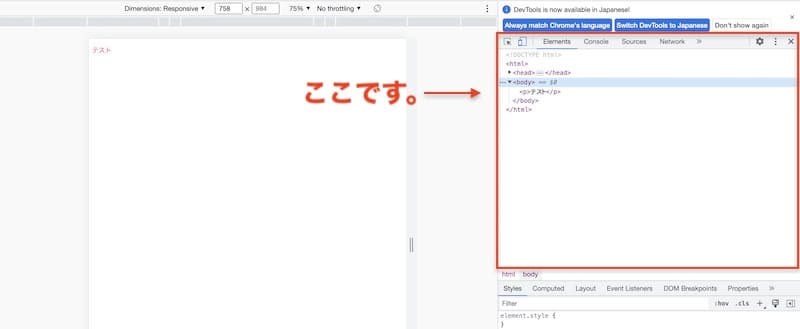
そして、検証画面を開きます。
右上に注目してください。

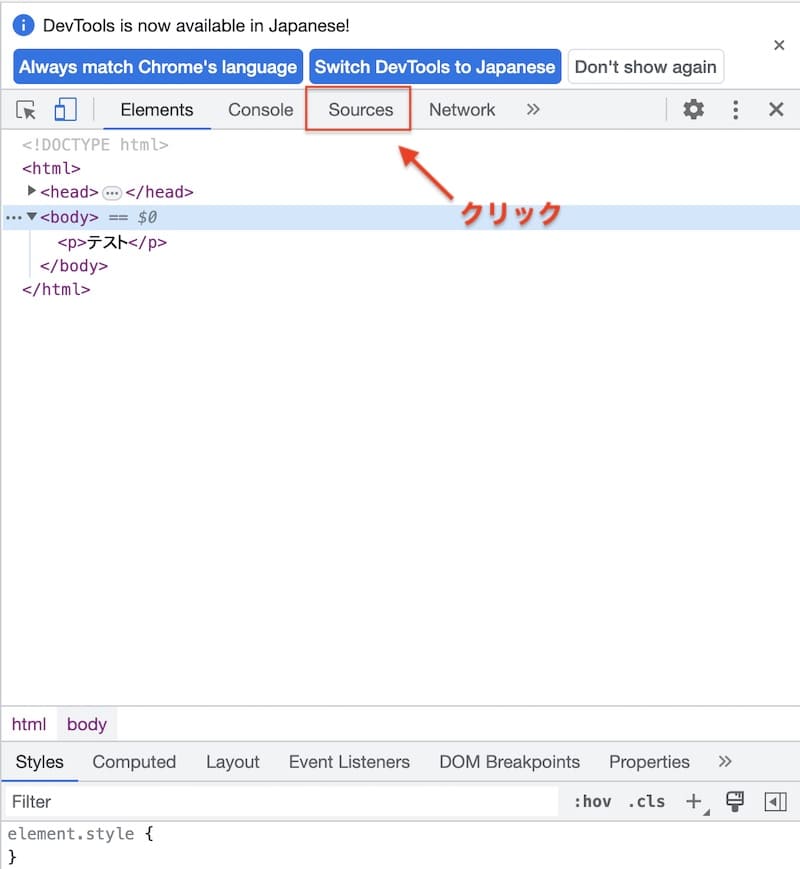
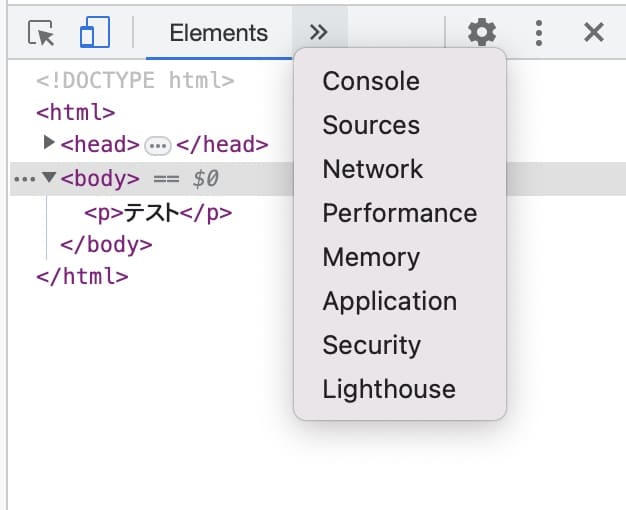
拡大します↓

「Sources」とありますね。
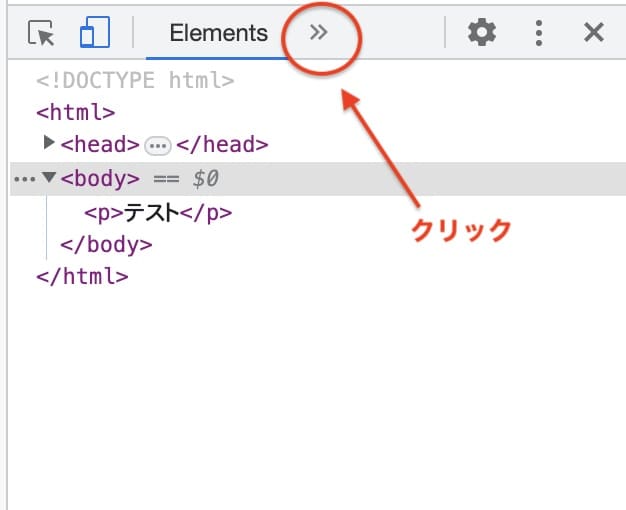
※「Sources」と出てない場合は、下図のように》をクリックしてください。


「Sources」をクリック。
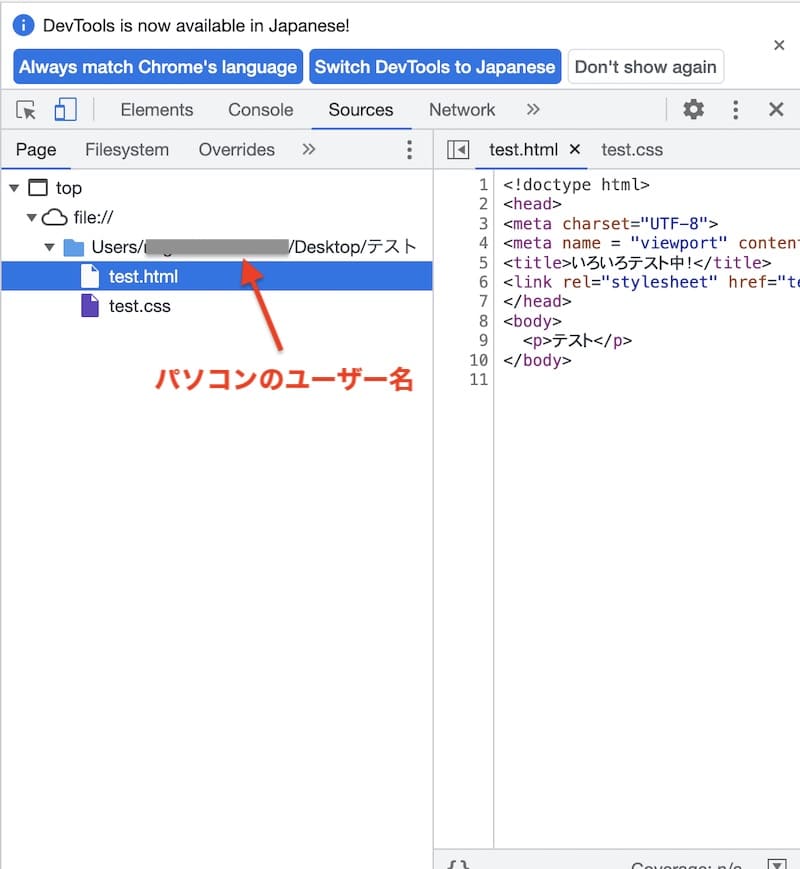
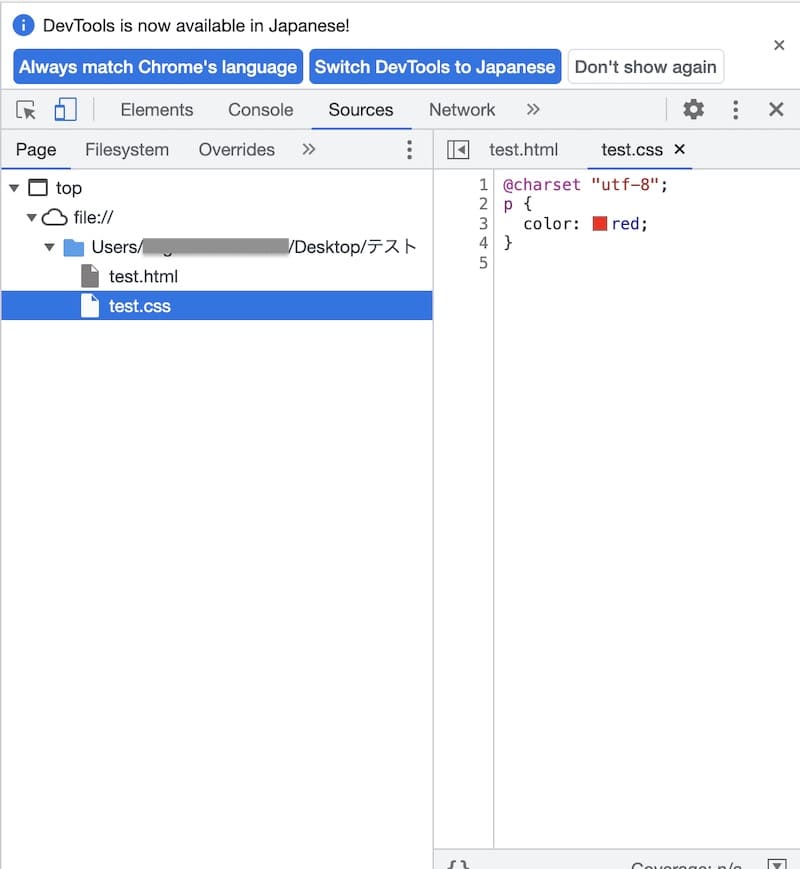
すると、test.htmlとtest.cssがそれぞれあります。


上図は、パソコンの中にあるtest.htmlとtest.cssがコピーされたことを表しています。
そして、html/cssファイルに書き加えたり修正したりして、
更新するとその情報がGoogle Chromeに伝わります。
このようにして、あなたが制作しているサイトは表示できているんです。
サーバーにデータを置いている場合
サーバーにあるデータで、サイトを表示する仕組みもほぼ同じです。
サーバーにあるデータをコピーし、それをブラウザが受け取るとサイトが表示されます。
このような仕組みだから、検証画面でcssの値を変更しても問題ないわけです。
本来のデータはサーバー、または上記だとパソコンの中にあるので。
検証画面では、あくまでコピーしたファイルをいじっているに過ぎません。
※ブラウザの働きは実際はもっと複雑です。html/cssなどのファイルを分析し、サイトデザインとして表示させる(レンダリング)手順を踏んでいます。
まとめ
サイト制作者視点でのブラウザについてお話ししました。
仕組みとしてはやや複雑ですが、分かると楽しいと思います。
自分だけかもしれませんが…
サーバーについては、こちらの記事をご覧ください。

