
img画像を拡大・縮小できない。
と悩んでいませんか?
画像のレスポンシブができないと困りますよね。
ですが、この対処はカンタンです。
imgに%指定する。
これだけです。
ただ、レスポンシブさせると
- 画像が大きくなりすぎる
- 画面の中央に置けない
こんな問題も出てくるはず。
というわけで、この対処法も合わせて解説していきます。
レスポンシブ化とデバイスの画面幅
レスポンシブ化とは、デバイスの大きさに合わせたサイトデザインのことですね。
デバイス … スマホやパソコンのこと。
そして、画像をレスポンシブ化するには各デバイスの幅を知っておきましょう。
デバイスの画面幅を知っていれば、以下の点で便利だからです。
- 使用する画像サイズの目安となる
- 画像の最小幅、最大幅の基準となる
スマホやパソコンのおおよその画面幅はこちら。
- スマホ:400px
- タブレット:800px
- ノートパソコン:1200px
スマホは400px。
タブレット・パソコンはその2倍・3倍と覚えておきましょう。
次から本題に入っていきます。
レスポンシブ化されていない画像
はじめにレスポンシブ化されていない画像の例から。
使用する画像はこちら。

画像本来の大きさ
- 幅: 1000px
- 高さ: 500px
- 縦横比 2 : 1
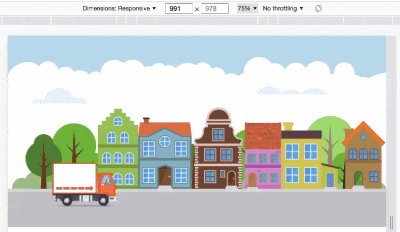
以下は、レスポンシブされていないコードと結果になります。
cssは未指定です。
<body>
<img src="town.png" alt="町">
</body>/* 指定なし */
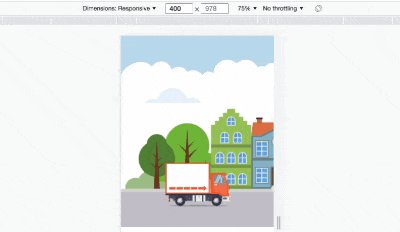
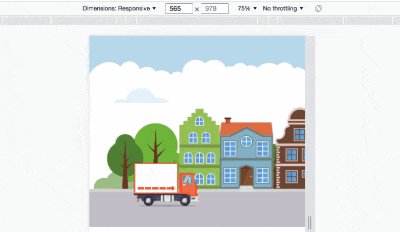
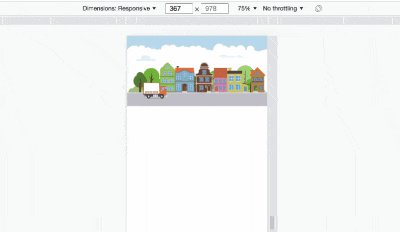
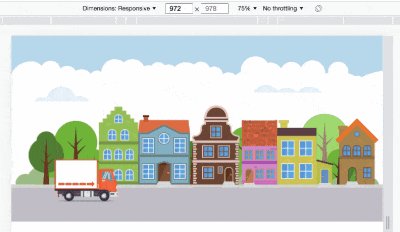
画面幅がせまい時は、画像の左側しか見えません。
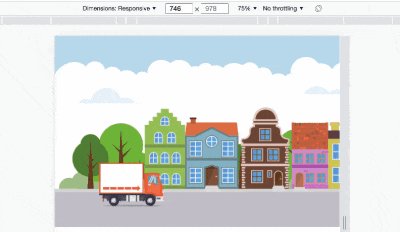
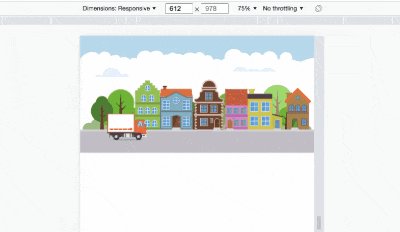
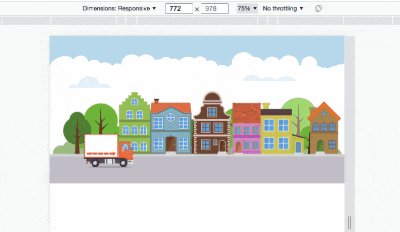
そして、画面が広がるにつれ、だんだんと画像全体が表示。
ちなみに画面幅とは<body>の幅です。
こうなるのは、imgの幅・高さが未指定だと画像本来の大きさで表示されるから。
なので画面幅400pxのスマホだと画面に収まらず、スクロールが発生します。
画面幅:400px < 画像幅:1000px
【参考記事】imgの画像の大きさの決まり方
レスポンシブ化された画像
画像をレスポンシブ化するには、<img>にwidth: 〇〇%とすればオッケー。
これだけ。
imgにwidth: 〇〇%と指定する
以下のhtmlコードでは、<img>の親は<body>です。
width: 100%としているので、<body>と同じ幅をとります。
| <body>の幅 | = | <img>の幅 |
<body>
<img src="town.png" alt="町">
</body>img {
width: 100%; /* bodyの幅に対する割合 */
}
どうですか?
画面幅に合わせて、画像は拡大・縮小しつつ全体が表示されていますよね。
width: 〇〇%は親に対する幅の割合
改めて…、width: 〇〇%とは親要素に対する幅の割合です。
ここだいじなんで、もう1回。
「width: 〇〇%とは、親要素に対する幅の割合」
そんなわけで、<img>にwidth: 〇〇%とする時は、
「親要素がなにで、幅がどのくらい」
かを確認しましょう。
【補足】
ちなみに上の図では、画像はゆがんでいません。
理由は幅だけ指定しておけば、高さはもとの比率(2 : 1)を保つから。
※画像のもとの大きさは幅: 1000px 高さ: 500px
- 幅:500pxの時 → 高さ:250px
- 幅:800pxの時 → 高さ:400px
というふうに。
※ブラウザによっては、ゆがんで表示されるかもしれません。その時はheight: autoと指定しましょう。
【参考記事】imgの画像サイズの決まり方
レスポンシブ化した画像の最大幅を指定する
「レスポンシブできたけど、画像幅が1500pxだと大きい。800pxで大きくなるのを止めたい」
こんな時は、<img>に最大幅を指定しましょう。
<body>
<img src="town.png" alt="町">
</body>img {
width: 100%; /*bodyの幅に対する割合 */
max-width: 800px;
}
<img>にmax-widthを指定。
こうすれば、画面幅が1000pxでも、画像幅は800pxまでしか大きくなりません。
と、ここは大丈夫でしょうか?
最大幅については、こちらをご覧ください。
【参考記事】imgのmax-widthとwidthの違い|min-widthも
最大幅を指定した画像を画面の真ん中に置く
ここからは最大幅を指定した画像を真ん中に置く方法について紹介します。
3つのパターンがあるので、それぞれご覧ください。
imgの親がbodyの場合
<img>の親が<body>の場合です。
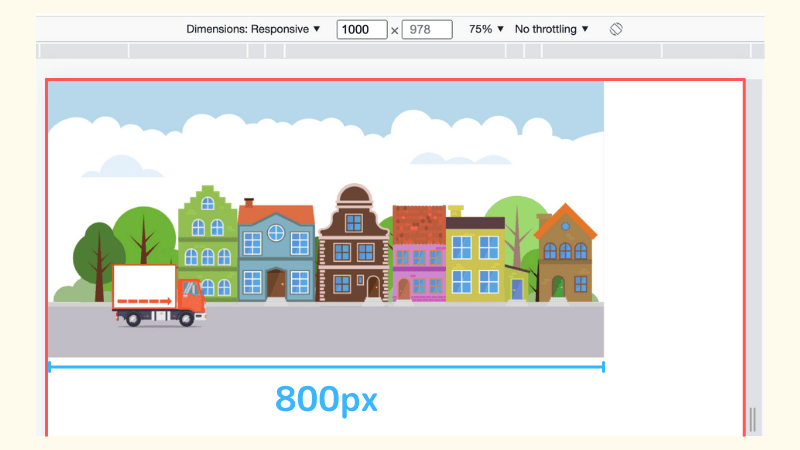
もう1度、画像の最大幅を800pxとした図を見てみましょう。
最大幅を指定だけでは画像は左寄りに

画面幅800px以上では画面の幅に対して、画像は左に寄っていますね。
画面と画像とややこしいので、気をつけてください。
次で中央に寄せる指定をします。
bodyにtext-align: centerを指定
画像を中央にするには、bodyにtext-align: centerとしましょう。
- 親:<body> 子:<img>
<body>
<img src="town.png" alt="町">
</body>body {
text-align: center;
}
img {
width: 100%; /* bodyの幅に対する割合 */
max-width: 800px;
}
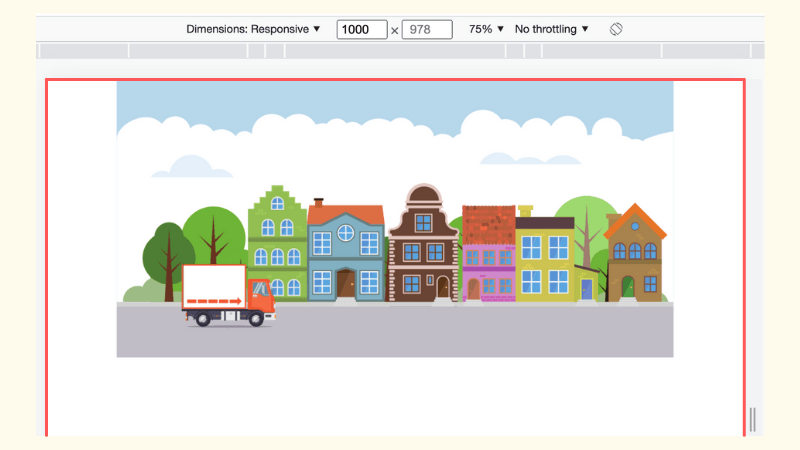
ご覧のように、画像は画面中央にあります。
text-alignは、ブロック要素の中にあるインライン要素や文章を移動させるものです。
<img>はインライン要素なので、画面中央に画像を配置できます。
imgの親がdivで画面幅いっぱいに広がる場合
次は<img>の親が<di>で画面幅いっぱいに広がる場合。
親子関係はこちら。
- 親:<body> 子:<div>
- 親:<div> 子:<img>
また、上記の関係はこのようにも表現できます。
- 親の親:<body>
- 親:<div>
- 子:<img>
<body>
<div>
<img src="town.png" alt="町">
</div>
</body>div {
text-align: center;
}
img {
width: 100%; /* divの幅に対する割合 */
max-width: 800px;
}
imgの幅が800pxまで
<div>にwidthの指定はしていません。
この場合、ブロック要素の<div>は初期値autoをとり、<body>幅いっぱいに広がります。
※autoについては、ブロック要素とインライン要素、3つの違いをご覧ください。
そして、<img>もwidth: 100%としているので<div>と同じ幅をとることに。
| <body>の幅 | = | <div>の幅 | = | <img>の幅 |
imgの幅が800px以上
しかし、<img>はmax-width: 800pxと指定したので以下のようになります。
| <div>の幅 | > | <img>の幅 |
ですから<div>にtext-align: centerで、<img>幅が800px以上で画像は真ん中に位置。
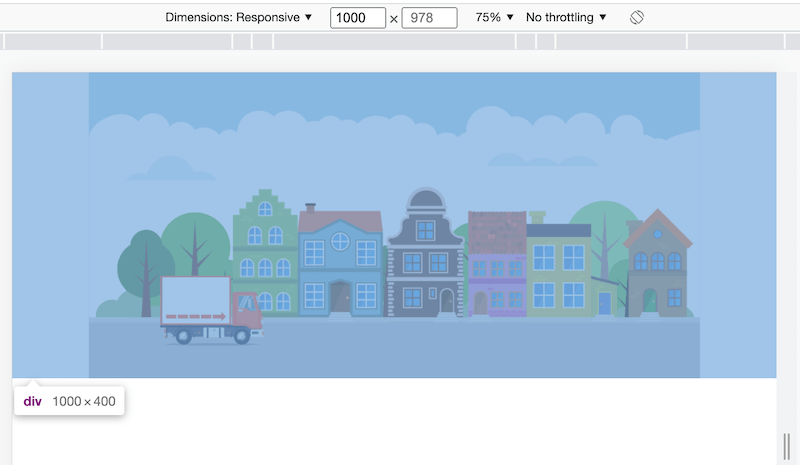
<div>幅が1000pxの時、画像は画面の中央にありますね。
imgの親であるdivに最大幅を指定している場合
さいごは親である<div>に最大幅を指定している場合。
コードは先ほどと同じ親子関係です。
- 親:<body> 子:<div>
- 親:<div> 子:<img>
<body>
<div>
<img src="town.png" alt="町">
</div>
</body>div {
max-width: 800px;
}
img {
width: 100%; /* divの幅に対する割合 */
}
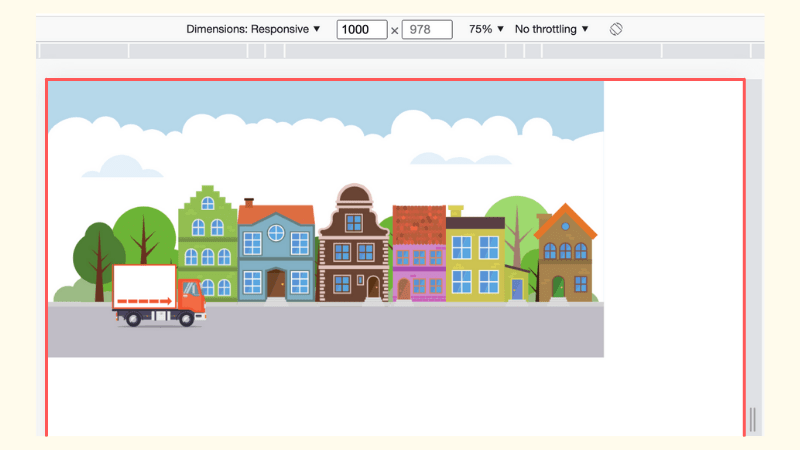
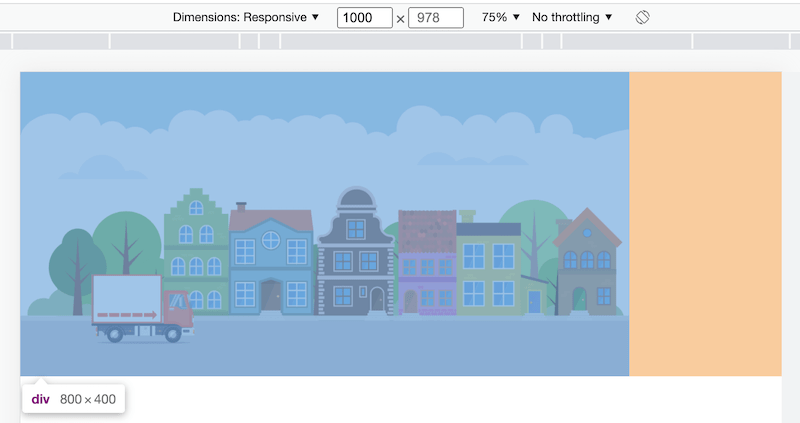
div幅が800px以上だと画像が左寄りに
今度は<div>の最大幅を800pxとしました。
ですので、<body>が800px以上の幅になると<div>が画面の左へ寄ります。
また、<img>へはwidth: 100%と指定。
なので、<div>が最大幅800pxなので<img>も同じ最大幅をとります。
| <div>の最大幅 | = | <img>の最大幅 |
<div>が画面の左に寄っています。
結果、その<div>の子である<img>も画面の左へ位置。
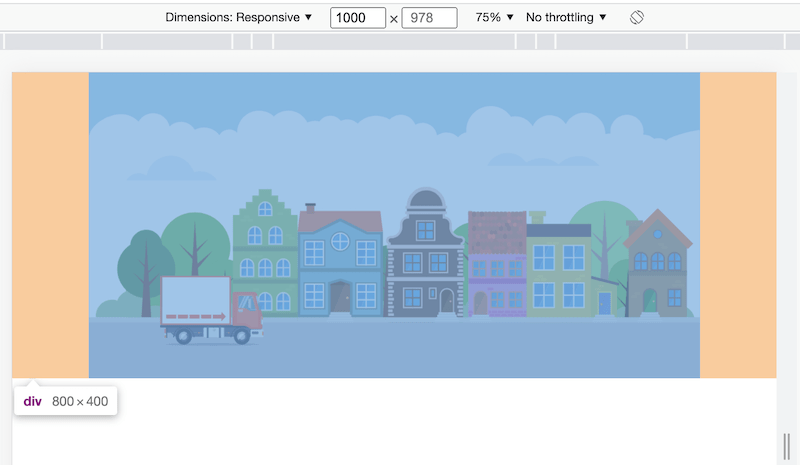
divにmargin: autoを指定
さて、このケースではどうするのでしょうか?
答えは、ブロック要素である<div>にmargin: autoを指定します。
<body>
<div>
<img src="town.png" alt="町">
</div>
</body>div {
max-width: 800px;
margin: auto;
}
img {
width: 100%; /*divの幅に対する割合 */
}
すると<div>の左右に均等な余白が作られ、画像も中央に配置される結果に。
【参考記事】img画像を中央寄せする指定方法
参考サイト
この記事はCSS3をもとに書きました。
CSS3とはcssのルールブックみたいなもので、その最新版です。
いずれも翻訳できます。
専門的に書かれてるので、初心者の方はお気をつけください〜
まとめ
今回は、画像のレスポンシブ化について解説しました。
最大幅を指定し、画像を画面中央に置くまでがセットです。
ぜひ、今すぐコードを書いてみてください。
レスポンシブ指定が身につくはずです。
背景画像のレスポンシブもやってみましょう。
以下の記事では、背景画像のレスポンシブについてまとめています。
こちらは、<img>画像よりも難易度高めかも…
画面幅が変わると画像がうまく表示できない人は、ご覧ください。

