画像を真ん中にするポイント。
それは親要素の幅と<img>の幅の大きさに注目すること。
と、いきなり結論を書きました。
ただ、ここさえ押さえれば画像を中央寄せできます。
- text-align: center
- margin: auto
どちらを使うべきかで、悩まなくなるはずです。
それでは、さっそく画像を中央寄せする指定方法をご覧ください。
画像を中央寄せできる条件
じつは、画像を中央寄せするには条件があります。
それは親の幅より<img>が小さいことです。
親より<img>の幅が小さい
| 親要素の幅 | > | img画像の幅 |
下のコードは、親:<div>で子:<img>のケース。
- 親:<div>
- 子:<img>
<div>
<img src="parking.png" alt="駐車場">
</div>
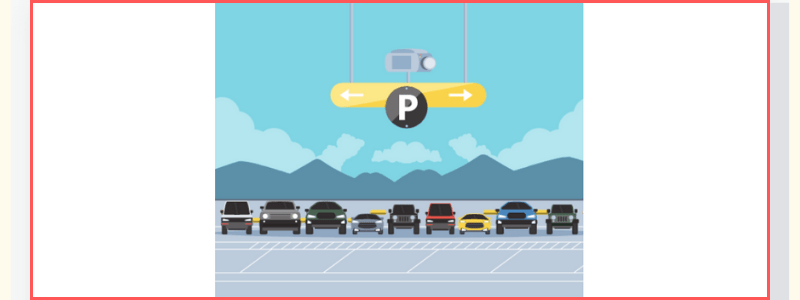
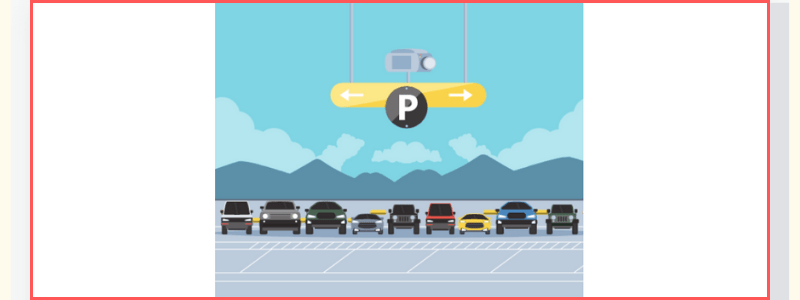
赤枠がdiv
上の図は<img>より親の<div>幅が大きいので、画像を中央に置けます。
親と<img>の幅が同じ場合は?
もう1つ図をご覧ください。
今度は親要素の幅 = 子要素の幅となっているケース。
<div>
<img src="parking.png" alt="駐車場">
</div>
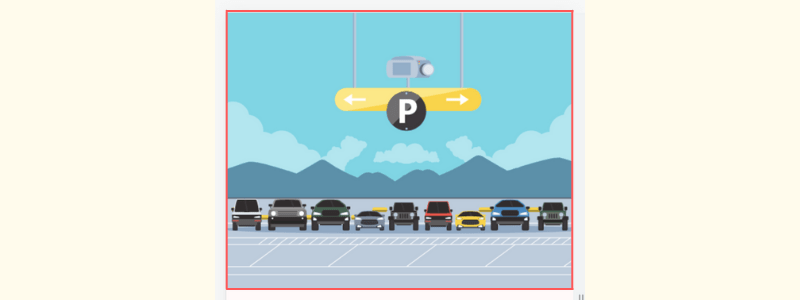
赤枠がdiv
<div>の幅 = <img>の幅となっていますね。
ですので、親要素の中で画像は真ん中になりません。
というか、なりようがないですよね。
imgの親の親を基準にする
そしてこの場合、どこを基準にして真ん中すればいいのか?
答えは、<img>の親の親が基準になります。
サクッと答えを述べましたが、くわしい解説は後半で。
その前に、画像を中央寄せする2つの場面をご覧ください。
※お急ぎの方は、こちらをクリックしてください。下にある該当箇所にジャンプします。
画像を中央寄せする場面2つ
中央に画像を置くケースは2つ。
- 画面の中央(ヘッダーやトップ画像など)
- せまい範囲での中央(リスト内での画像など)
それぞれ説明していきますね。
画面の中央

1つ目は画面の中央に置く。
これは全体の真ん中という意味ですね。
多くの人は、この場合をイメージするんじゃないでしょうか。
せまい範囲での中央

2つ目は比較的せまいエリアでの中央。
3つあるリスト<li>の中での真ん中、などですね。
しかしどちらも画像を中央寄せするやり方は同じです。
それでは、次で真ん中へ配置する指定をします。
画像を中央寄せする指定方法2つ
ここでは2つのケースで、中央配置の指定方法を見ていきましょう。
- 親の中で画像を真ん中にする
- 親と同じ幅の画像を真ん中にする
冒頭でも述べたように、画像を中央にする時は親要素の幅がポイントです。
親の中で画像を真ん中にする(text-align: center)
親要素の中で画像を中央配置するケース。
これは条件で言うと、「親の幅 > imgの幅」になります。
以下の親子関係は、親が<div>・子が<img>。
- 親:<div>
- 子:<img>
<div>
<img src="parking.png" alt="駐車場">
</div>div {
width: 500px;
text-align: center;
}
img {
width: 250px;
}
<img>にwidth: 250pxと指定。
そうすると、親である<div>の幅500pxより小さいですね。
というわけで、<div>にtext-align:centerを指定。
そうすれば、インライン要素である<img>は親の真ん中に置けます。
下の図の場合も同じですね。

親子関係とコードはこちら。
- 親:<li>
- 子:<img>
<ul>
<li>
<img src="parking.png" alt="駐車場">
<p>駐車場1</p>
</li>
<li>
<img src="parking2.png" alt="駐車場">
<p>駐車場2</p>
</li>
<li>
<img src="parking3.png" alt="駐車場">
<p>駐車場3</p>
</li>
</ul>ul {
display: flex;
}
li {
width: 30%;
text-align: center;
}
img {
width: 50%; /* 親であるliの幅に対しての割合 */
}<img>にはwidth: 50%としたので、親である<li>の半分の幅に。
なので<li>にtext-align:centerとすれば、画像は中央になります。
ここは大丈夫でしょうか?
画像への幅の指定がない場合
<div>
<img src="parking.png" alt="駐車場">
</div>div {
width: 500px;
text-align: center;
}上記のように<img>へ幅の指定がない。
この場合、表示される画像の大きさはどうなるのでしょう。
答えは、「画像本来の大きさで表示される」です。
なぜなら、<img>の幅と高さは初期値autoとなるので。
※初期値 = プロパティを指定していない時、与えられる値。widthとheightの初期値はauto。
【参考記事】初期値の使い所を理解する

ですので、画像の幅が500px以下なら<div>の中央の配置できます。
一方、画像が500px以上ある場合は、<img>の幅をpxか%で指定する必要があります。
<div>の幅より小さくなるように。
親と同じ幅の画像を真ん中にする(margin: auto)
次は、親と同じ幅の画像を中央にするケース。
親要素の幅 = imgの幅
親と同じ大きさの幅になるのは、<img>にwidth: 100%と指定している時です。
ただ、この場合「どこに対しての真ん中って?」となると思います。
上でお伝えしたように答えは親の親ですが、これではイメージしにくいはず。
というわけで、下記をご覧ください。
親子関係とコードはこちら。
- 親の親:<body>
- 親:<div>
- 子:<img>
<body>
<div>
<img src="parking.png" alt="駐車場">
</div>
</body>div {
width: 500px;
}
img {
with:100%; /* 親であるdivの幅に対する割合 */
}親とimgの関係
まずは親である<div>と<img>だけの関係に注目。
すると<img>がwidth: 100%なので、<div>の幅 = 画像の幅となります。

親とその親の関係
次は、<div>と<body>の関係を見てみましょう。
<img>から見れば、親とその親に当たります。
<div>の幅が500pxなので、<body>の中で左側に位置。

この状態では、<body>にtext-align: centerを指定しても画像は中央寄せできません。
<div>がブロック要素だからですね。
ですので、この場合はブロック要素である<div>にmargin: autoと指定。
<body>
<div>
<img src="parking.png" alt="駐車場">
</div>
</body>div {
width: 500px;
margin: auto; /* 左右均等にスペースを作る */
}
img {
with:100%; /* 親であるdivの幅に対する割合 */
}そうすれば、<body>の真ん中に配置できるようになります。

こんなふうに。
結果的に、<div>の中にある画像も<body>の真ん中へ。
親の幅と<img>の幅が同じだと、親の親に対して中央配置をするのがポイントです。
はじめはむずかしく感じますが、親の親に注目しましょう。
※親の親までたどっていく見方は、こちらを参考にしてみてください。
【参考記事】width:100%が効かない!|原因はhtmlの入れ子
参考サイト
この記事はCSS3をもとに書きました。
CSS3とはcssのルールブックみたいなもので、その最新版です。
どちらも翻訳ありです。
余裕のある方だけ、ご覧ください〜
まとめ
今回は、画像を中央寄せする指定方法について解説しました。
画像を真ん中にするポイントは、親の幅と画像の幅の大きさの関係です。
この点を意識して、自分のコードにある<img>とその親の幅の大きさを確認しましょう。
文字を真ん中に寄せられない時も
こちらは、文字の中央配置がうまくいかない場合の記事です。
文字を真ん中に寄せられないこともよくあるので、ご覧ください。